需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
Authorization Basic认证 笔记
从未、淡定
javascript前端
Basic认证Basic认证过程简单介绍浏览器请求一个需要认证的网页。服务器向浏览器返回“401Unauthorized(未认证)”状态码。浏览器收到此状态码后,询问用户名和密码。浏览器发送附带认证信息(Authorization头信息)的请求。本次请求得到了文档(用户名密码均正确的情况下)。方案1:header添加Authorization原理说明:stringcode=‘fozzie:fozz
卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
机电一体化c语言程序设计,机电一体化专业《C语言程序设计》课程标准
爱吃糖的果子狸
机电一体化c语言程序设计
山东海事职业学院机电一体化专业《C语言程序设计》课程标准一、课程性质与任务《C语言程序设计》是机电一体化专业的职业能力素质课程之一,并且是本专业的核心专业课程之一,理论性和实践性均较强,既要掌握理论概念,又要动手编程,还要上机调试运行。通过本课程的学习,使学生掌握基本的程序设计过程和技巧,熟练应用MicrosoftVisualC6.0集成环境进行C语言的编写、编译与调试,培养学生的逻辑思维能力、抽
使用Ultralytics YOLO进行数据增强
alpszero
YOLO计算机视觉应用YOLO人工智能机器学习
概述数据增强是计算机视觉领域的一项重要技术,它通过对现有图像进行各种转换,人为地扩展训练数据集。在训练深度学习模型时,数据增强有助于提高模型的鲁棒性,减少过拟合,并增强对真实世界场景的泛化。在训练计算机视觉模型的过程中,数据增强具有多种重要作用:扩展数据集:通过创建现有图像的变体,可以有效增加训练数据集的规模,而无需收集新数据。提高泛化能力:模型学会在各种条件下识别物体,使其在实际应用中更加稳健。
算法竞赛备考冲刺必刷题(C++) | 洛谷 P1001 A+B Problem
热爱编程的通信人
c++算法
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺
Python 数据分析与可视化 Day 11 - 特征工程基础
蓝婷儿
pythonpython数据分析人工智能
✅今日目标理解特征工程在数据分析和机器学习中的意义掌握常见特征类型的处理方式:数值型、类别型、时间型学习特征提取、转换、标准化、独热编码(One-HotEncoding)等核心操作为后续建模任务做好特征准备工作一、什么是特征工程?特征工程是将原始数据转换为模型可学习的“特征向量”的过程,是机器学习效果好坏的核心因素之一。常见任务包括:缺失值处理(已学)异常值处理(已学)数值归一化、标准化类别变量编
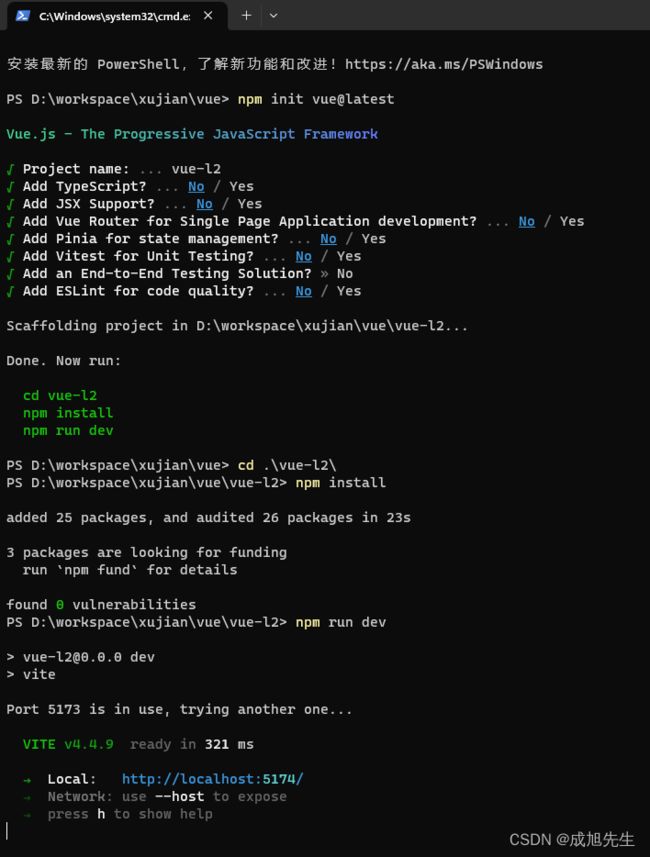
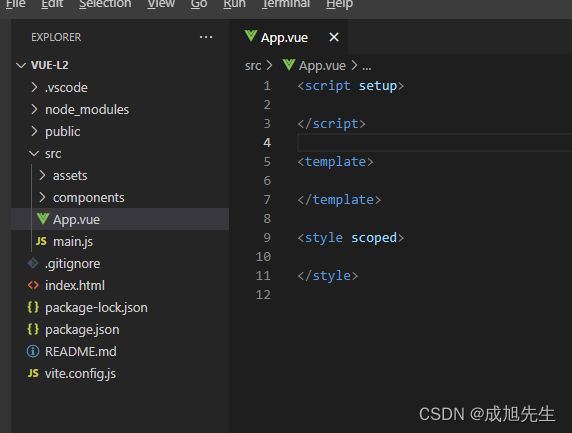
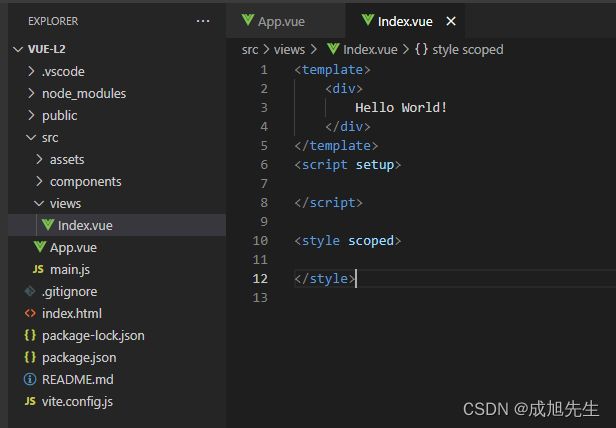
Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
使用 Vue3-Ace-Editor 在 Vue3 项目中集成代码编辑器
bigHead-
工具插件编辑器vue.js前端ace.jsvue3-ace-editor
在现代Web开发中,集成一个功能强大的代码编辑器能够大大提高应用的互动性和用户体验。AceEditor是一个流行的开源代码编辑器,支持多种编程语言的语法高亮、代码自动补全等功能。而vue3-ace-editor是一个基于AceEditor的Vue组件,方便在Vue3项目中使用AceEditor。下面将介绍如何在Vue3项目中集成和使用vue3-ace-editor。一、安装vue3-ace-edi
分布式学习
嘉陵妹妹
分布式学习
1.列举三个非冯·诺依曼计算结构非冯结构是指不遵循传统冯·诺依曼体系的计算架构,包括:数据流结构(DataflowArchitecture):指令执行取决于数据的可用性而不是程序计数器。神经网络结构(NeuralNetworkArchitecture):模拟生物神经元连接,用于人工智能。量子计算结构(QuantumComputingArchitecture):利用量子比特和量子叠加原理进行计算。2
C++———类与对象(中)
dragoooon34
C++c++开发语言学习学习方法
引言书接上文类与对象(上),我们学习类与对象的一些基础知识,接下来我们接着学习。类的默认成员函数在C++中,当你定义一个类时,即使没有显式地声明某些成员函数,编译器也会为该类自动生成一些默认的成员函数。⼀个类,我们不写的情况下编译器会默认生成以下6个默认成员函数,需要注意的是这6个中最重要的是前4个,最后两个取地址重载不重要,我们稍微了解⼀下即可。其次就是C++11以后还会增加两个默认成员函数,移
线性代数-第9篇:二次型与正定矩阵:优化问题的数学基础
程序员勇哥
人工智能(AI)线性代数人工智能大数据python
线性代数-第9篇:二次型与正定矩阵:优化问题的数学基础在人工智能、量化投资和大数据分析中,优化问题无处不在,比如机器学习的损失函数最小化、量化投资组合的风险最小化等。而二次型与正定矩阵作为线性代数中的重要概念,为解决这些优化问题提供了坚实的数学基础。本篇将深入解析它们的原理及其在实际场景中的关键应用。一、二次型:从向量到函数的桥梁1.定义与表达式二次型是一个关于向量x\mathbf{x}x的二次齐
激活函数和批归一化(BatchNorm)
简单记录学习~。在神经网络中,激活函数和批归一化(BatchNorm)的配合使用是为了解决数据分布偏移和梯度不稳定问题。以下是逐步解释:1.激活函数为何导致值向上下限移动?以Sigmoid/Tanh为例:这类饱和型激活函数(如Sigmoid、Tanh)的导数在输入绝对值较大时会趋近于0(饱和区)。例如:Sigmoid的输出范围是(0,1)当输入≫0时,输出接近1;x≪0时,输出接近0。
Python虚拟环境管理:conda、venv、pipenv三国杀
network爬虫
pythonconda数据库jupyter
Python虚拟环境管理:conda、venv、pipenv三国杀作为一名在Python生态系统中学习实践了六年的开发者,我深刻体会到了Python虚拟环境管理工具的重要性和复杂性。从最初接触virtualenv时的懵懂,到现在熟练使用conda、venv、pipenv等工具,每一次的学习和实践都让我对Python环境管理有了更深的理解。今天,我想和大家分享一下这几年来对这三个主流工具的使用心得,
C#教程(2)———— 各式各样的数据类型 值类型篇
大朋Sir
C#教程c#
C#教程(2)————各式各样的数据类型前言1数据类型概述2值类型2.1数值类型2.1.1整数类型2.2浮点数类型2.3字符类型2.4布尔类型2.5其它值类型2.6sizeof关键字总结前言在上一篇文章中,我们简单介绍了C#语言的历史,并通过一个简单的打印“HelloWorld”的程序,一起了解了C#程序的基本结构,那么在今天,我们将进一步学习更多的内容。我们的现实生活中总是存在着各式各样的数据,
【C#面向对象】第二课——深入C#数据类型、值类型和引用类型的学习
逍遥小丸子
C#面向对象C#数据类型数据类型值类型和引用类型拆箱和装箱枚举
知识点:理解值类型和引用类型的区别、掌握结构类型的定义、掌握拆箱和装箱的概念、掌握使用值类型和引用类型作为方法的参数1、值类型和引用类型我们在前面学习过C#中的常用数据类型,常用的数据类型有:C#中的数据类型说明用法举例
元学习的认知思维棱镜
由数入道
AI辅助教学学习元学习思维模型认知框架思维棱镜
在学习这场马拉松中,大多数人只关注如何跑得更快(学习方法),但元学习关注的却是如何学会规划路线、调整呼吸、监测体能,甚至理解身体(大脑)的运作机制,从而跑得更远、更有效率。元学习(Meta-Learning)——“学会学习”的底层操作系统本质:元学习,简而言之,就是我们的大脑如何学习、如何反思学习过程、并如何优化学习策略的能力。它不是学习具体知识,而是学习如何学习知识本身。它好比你手中的智能手机,
Linux下基于C++11的socket网络编程(基础版本)
吃拉面的小波
C++网络编程linux网络c++
第一:socket的基础知识略,网上有很多这样的知识,我觉得他们应该讲的比我好。我是跟着韩国人尹圣雨写的《TCP/IP网络编程》这本书学的。第二:使用的线程库C++11std::thread在经过自己简单的封装第三:声明因为我也是初学,可能写的不好,封装的也不好,我写这篇文章,只是希望帮助很基础的初学者,慢慢的接触socket,也给自己记录一下学习的经过。所以,如果错误的,或者不好的地方,望各位多
Ubuntu下安装Moodle平台
swy520
ubuntuMoodleubuntuMoodle
一前言Moodle是一个开源课程管理系统(CMS),也被称为学习管理系统(LMS)或虚拟学习环境(VLE),它通常用来播放符合SCORM标准的课件,但功能远不止课程管理,作业模块等功能。这里主要介绍moodle的安装方法。二安装准备Moodle通常在Linux操作系统上,基于Apache,PostgreSQL/MySQL/MariaDB和PHP进行开发。为了平台的稳定性,我们选择Linux操作系统
FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
[Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
[Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p