tinymce修改默认上传文件方式
在使用tinymce上传文件时,默认的上传方式为普通输入,不是很方便,例如:

怎么修改呢?
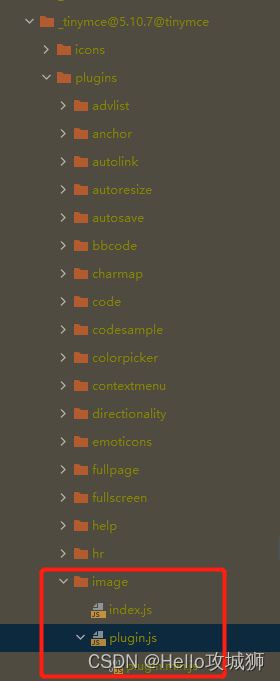
1、首先在node_modules里找到tinymce图片插件源码:

2、将image文件拷贝到本地

3、修改plugin.js1474行代码:
//原本
tabs: flatten([
[MainTab.makeTab(info)],
info.hasAdvTab ? [AdvTab.makeTab(info)] : [],
info.hasUploadTab && (info.hasUploadUrl || info.hasUploadHandler) ? [UploadTab.makeTab(info)] : []
])
//修改为
tabs: flatten([
info.hasUploadTab && (info.hasUploadUrl || info.hasUploadHandler) ? [UploadTab.makeTab(info)] : [],
[MainTab.makeTab(info)],
info.hasAdvTab ? [AdvTab.makeTab(info)] : []
])
4、将plugin.js文件压缩后替换plugin.min.js文件;或者修改index.js引入为import './plugin.js'

5、引入本地修改后的image插件

修改后就可以显示出舒服的交互方式了:

贴上我封装的tinymce代码,仅供参考:
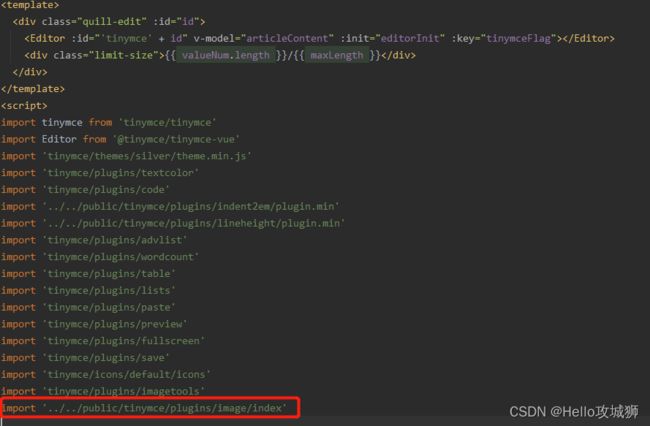
<template>
<div class="quill-edit" :id="id">
<Editor :id="'tinymce' + id" v-model="articleContent" :init="editorInit" :key="tinymceFlag"></Editor>
<div class="limit-size">{{ valueNum.length }}/{{ maxLength }}</div>
</div>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver/theme.min.js'
import 'tinymce/plugins/textcolor'
import 'tinymce/plugins/code'
import '../../public/tinymce/plugins/indent2em/plugin.min'
import '../../public/tinymce/plugins/lineheight/plugin.min'
import 'tinymce/plugins/advlist'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/paste'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/save'
import 'tinymce/icons/default/icons'
import 'tinymce/plugins/imagetools'
import '../../public/tinymce/plugins/image/index'
export default {
name: 'QuillEdit',
components: {
Editor
},
props: {
content: {
type: String,
default: ''
},
id: {
type: String,
default: ''
},
maxLength: {
type: Number,
default: 200
}
},
watch: {
content (val) {
if (val) {
this.articleContent = val
}
},
articleContent (val) { // val是实时监测的输入值
// str是获取的富文本解析成html格式的文本内容
let str = window.tinymce.activeEditor.getContent() || this.articleContent
// num是用正则获取到的纯文本内容(包括标点符号),正则函数方法写在下方
let num = this.removeHTMLTag(str)
if (num.length <= this.maxLength) {
this.defaultValue = val
this.valueNum = num
} else {
let tinymce = 'tinymce' + this.id
this.$nextTick(() => {
window.tinymce.get(tinymce).setContent(this.defaultValue)
window.tinymce.get(tinymce).selection.select(window.tinymce.get(tinymce).getBody(), true)
window.tinymce.get(tinymce).selection.collapse(false)
})
}
this.$emit('changeValue', this.defaultValue)
}
},
data () {
return {
tinymceFlag: 1,
defaultValue: '',
valueNum: '',
editorInit: {
font_formats: 'PingFang SC;微软雅黑=\'微软雅黑\';宋体=\'宋体\';黑体=\'黑体\';仿宋=\'仿宋\';楷体=\'楷体\';隶书=\'隶书\';幼圆=\'幼圆\';Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings,;sans-serif',
language_url: '/tinymce/lang/zh_CN.js',
language: 'zh_CN',
selector: '#tinymce',
forced_root_block: 'div',
skin_url: '/tinymce/skins/ui/oxide',
height: 300,
min_height: 200,
ax_wordlimit_num: 2,
toolbar_sticky: true,
browser_spellcheck: true, // 拼写检查
branding: false, // 去水印
elementpath: false, // 禁用编辑器底部的状态栏
paste_data_images: true, // 允许粘贴图像
menubar: false, // 隐藏最上方menu
fontsize_formats: '12px 14px 16px 18px 24px 36px 48px',
plugins: 'advlist table lists paste preview fullscreen image code code indent2em lineheight imagetools',
toolbar: ' undo redo | fontselect fontsizeselect | forecolor backcolor bold italic underline strikethrough removeformat code image | indent2em lineheight alignleft aligncenter alignright alignjustify| preview fullscreen | h1 h2 h3 | quicklink blockquote table numlist bullist',
images_upload_handler: function (blobInfo, success, failure) {
const isLt1M = blobInfo.blob().size / 1024 / 1024 <= 1
if (!isLt1M) {
failure('上传图片大小不能超过 1MB,请将该文件上传至附件')
} else {
const img = 'data:image/jpeg;base64,' + blobInfo.base64()
success(img)
}
},
},
articleContent: '',
}
},
mounted () {
tinymce.init({})
this.tinymceFlag++
},
activated () {
this.tinymceFlag++
},
methods: {
removeHTMLTag (str) {
str = str.replace(/<\/?[^>]*>/g, '')
str = str.replace(/[ | ]*\n/g, '\n')
str = str.replace(/ /ig, '空')
str = str.replaceAll(' ', '1')
str = str.replace(/\s/g, '')
return str
},
}
}
</script>
<style lang="scss">
.tox-tinymce-aux {
z-index: 709826033 !important;
}
.quill-edit {
#tinymce {
position: relative;
}
.limit-size {
position: absolute;
bottom: -4px;
right: 20px;
font-size: 12px;
color: #707E92;
}
}
.tox .tox-tbtn svg {
fill: #707E92 !important;
}
.tox .tox-tbtn--bespoke .tox-tbtn__select-label {
color: #707E92;
}
.tox .tox-tbtn__select-label {
color: #707E92;
}
</style>