ES6三点运算符、数组方法、字符串扩展方法
一、三点运算符使用
1:函数传不定参数,验证数组的长度。
function demo(a,...b){
console.log(a,b);//b为数组 2,3,4,5
}
demo(1,2,3,4,5);2:与解构使用
let [a,...b] = [1,2,3,4,5];
console.log(a,b);3:与数组解构使用 函数传对象
function demo({username,password}){
console.log(username,password);
}
demo({username:'root',password:'123456'});二、扩展运算符(...)
1:用...输出数组
const arr = [1,2,3];
console.log(...arr);2:合并数组
const arr1 = [1,2,3];
const arr2 = [4,5,6];
const arr3 = [...arr1,...arr2];
console.log(arr3);3:将类数组转为真正的数组
1
2
3
练习:创建一个函数:用扩展运算符计算两个数的和。
function demo(a,b){
return a+b;
}
const arr1 = [1,2];
const arr2 = [4,5];
console.log(demo(...arr1));
console.log(demo(...arr2));三、Array对象的方法
1:Array.from() 将伪数组或可遍历对象转换为真正的数组
let str = "1234";
const arr = Array.from(str);
console.log(arr);在下面这种方法里面,对象里面的key和数组的下标对应,不能是其他值,length表示数组的长度
const Arr = {
2:"a",
3:"b",
length:4,
}
console.log(Array.from(Arr));2:array.find返回数组符合条件第一个元素的值
const arr = [1,2,3,4];
let num = arr.find(item=>item==3);
console.log(num);找数组包对象
const arr = [
{realname:"张三1",age:18},
{realname:"张三2",age:17},
{realname:"张三3",age:19},
{realname:"张三4",age:17},
];
console.log(arr.find(item=>item.age==17));3:array.findindex找到符合条件的第一个元素的索引
const arr = [1,2,3,4];
console.log(arr.findIndex(item=>item==4));
const arrobj = [
{realname:"张三1",age:18},
{realname:"张三2",age:19},
{realname:"张三3",age:15},
{realname:"张三4",age:14},
]
console.log(arrobj.findIndex(item=>item.age==19));4:array.includes():找出某个数组是否包含给定的值。
const arr = [1,2,3,4];
console.log(arr.includes(10));//有就返回true 没有就返回false四、字符串扩展方法
1:模板字符串的用法 ${}
function demo(){
return "end";
}
let es6 = "es6!";
let str = `hello,${es6},${demo()}`;
console.log(str);2:startsWith和endsWith用法
let str = "hello,es6!";
console.log(str.startsWith("hello"));//判断某个字符串前面是否包含hello 有就为true
console.log(str.endsWith("es6!"));//与startsWith相反3:repeat字符串重复次数
console.log("hello".repeat(4));练习:
1:找到一组同学中考试分数及格的第一个同学并输出到页面上。
- 张三,50
成绩及格的第一个同学为
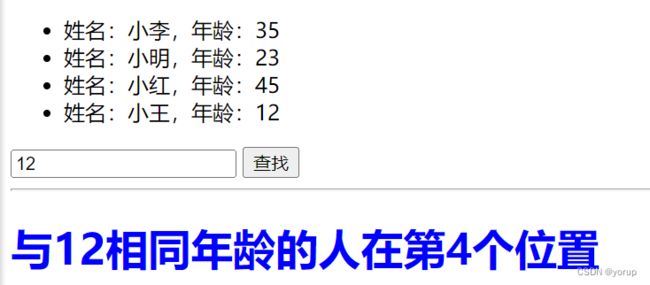
2:找出大于指定年龄(页面input框接收)的第一个人,并输出这个人的位置
有疑问可评论