基于Java+SpringBoot+Vue的即可运动健身器材网站设计与实现
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
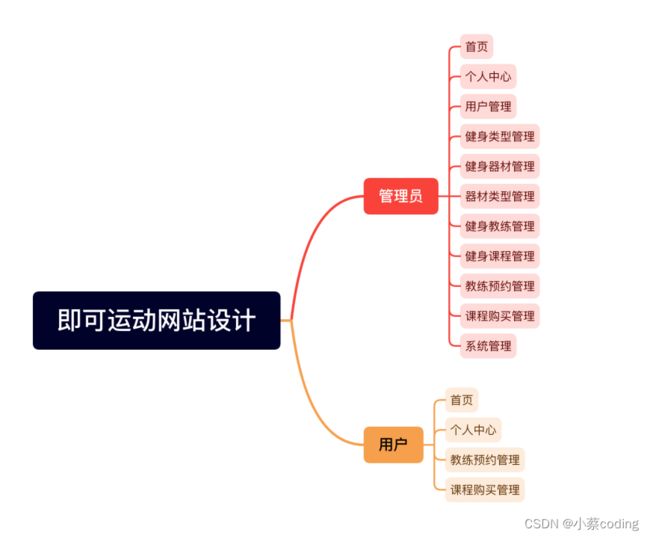
系统功能结构图
具体实现
图5-1系统首页界面图
登录、用户注册,通过用户注册获取用户账号、密码、用户姓名、照片、性别、年龄、联系电话、电子邮箱等信息进行注册、登录,如图5-2所示。
图5-2用户注册、登录界面图
健身器材,在健身器材页面可以填写器材编号、器材名称、器材类型、品牌、使用方法、健身效果等信息进行提交如图5-3所示。
图5-3健身器材界面图
健身教练,在健身教练页面可以填写性别、年龄、身高、体重、职业履历等信息进行预约如图5-4所示。
图5-4健身教练界面图
管理员\功能模块
管理员登录,通过填写用户名、密码、角色等信息,输入完成后选择登录即可进入即动运动网站设计,如图5-5所示。
图5-5管理员登录界面图
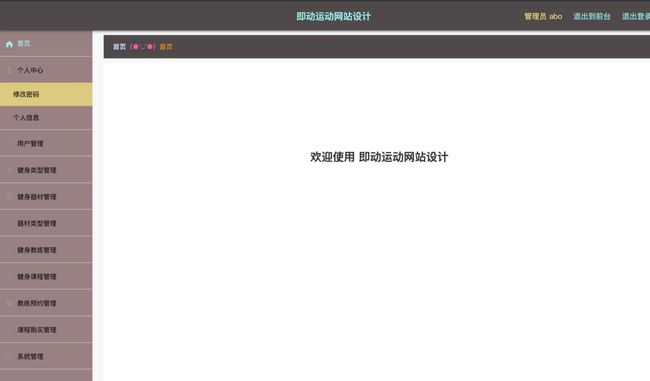
管理员登录进入首页、个人中心、用户管理,管理,健身类型管理,健身器材管理、器材类型管理、健身教练管理、健身课程管理、教练预约管理、课程购买管理、系统管理等内容,如图5-6所示。
图5-6管理员功能界面图
管理员在健身类型管理页面可以查看健身类型等信息,并可根据需要对健身类型管理进行详情,删除或查看详细内容等操作,如图5-7所示。
图5-7健身类型管理界面图
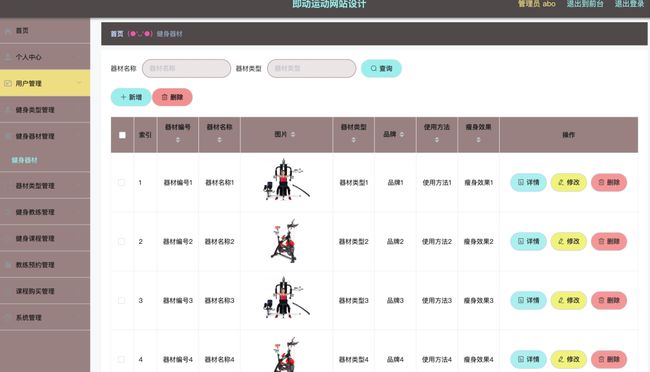
健身器材管理,在健身器材管理页面可以查看器材编号、器材名称、图片、器材类型、品牌、使用方法、瘦身效果等信息,并可根据需要对健身器材管理进行详情,删除或查看详细内容操作,如图5-8所示。
图5-8健身器材管理界面图
健身教练管理,在健身教练管理页面可以查看教练姓名、性别、年龄、身高、体重、照片、职业履历等内容,并可根据需要对健身教练管理进行详情、修改、删除操作,如图5-9所示。
图5-9健身教练管理界面图
健身课程管理,在健身课程管理页面可以查看课程编号、课程名称、健身类型、图片、上课时间、上课地点、课程价格等信息,并可根据需要对健身课程管理进行详情,修改,删除操作,如图5-10所示。
图5-10健身课程管理界面图
教练预约管理,在教练预约管理页面可以查看预约编号、教练姓名、照片、用户账号、用户姓名、预约时间、备注等内容,并可根据需要对教练预约管理进行详情,修改,删除操作,如图5-11所示。
图5-11教练预约管理界面图
用户功能模块
用户登录进入即动运动网站设计可以查看首页、个人中心、教练预约管理、课程购买管理等内容,如图5-12所示。
图5-12用户功能界面图
教练预约管理,在教练预约管理页面可以填写预约编号、教练姓名、照片、用户账号、用户姓名、预约时间、备注进行详情、修改如图5-13所示。
图5-13教练预约管理界面图
课程购买管理,在课程购买管理页面可以查看订单编号、课程编号、图片、课程名称、健身类型等信息,并可根据需要对课程购买管理进行详情、删除等操作,如图5-14所示。
图5-14课程购买管理界面图
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》