2022/9/13总结
Vue
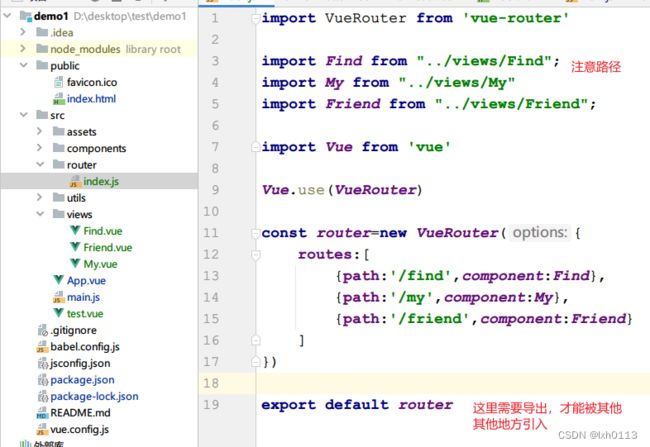
路由的封装抽离
为了便于维护 ,我们通常需要将路由模块抽离出来
在vue中,如果要写路径,可以写绝对路径 使用@ @代表从src目录下去寻找,能避免出现很多错误
声明式导航 -- 导航链接
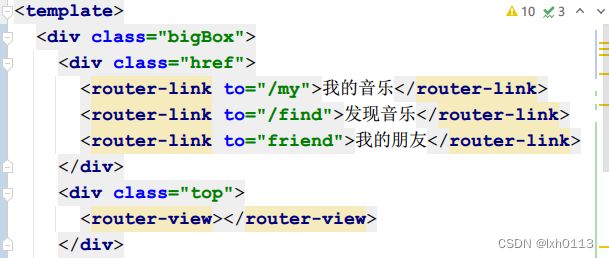
vue-router提供了一个全局组件router-link(取代a标签) 配置 to 属指定路径 本质是 a 标签,to 无需 #
优点:能高亮 默认会提供高亮样式 可以直接设置高亮样式
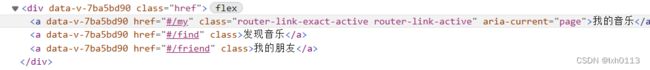
在页面中其实也就是 a 标签 多了类名,根据这个类名 可以自己设置
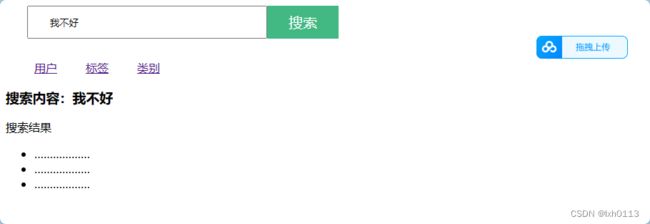
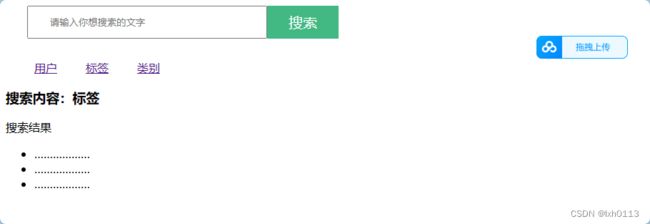
效果
router-link 自动给当前导航添加了俩个高亮类名
- router-link-exact-active 精确匹配 to="/my" 仅仅匹配 /my
- router-link-active 模糊匹配 to="/my" "/my/a" 写/my 可以匹配后接的/a /b
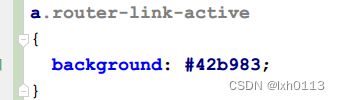
如果觉得太长,可以自定义这俩个类
然后就能对应上
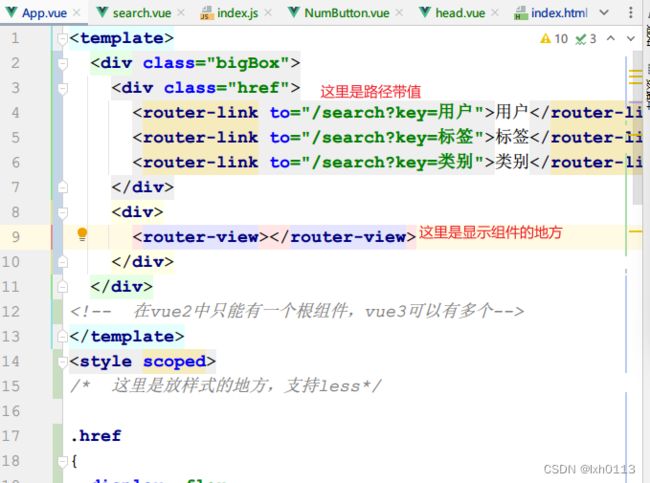
声明式导航——跳转传参
查询参数传参
语法 to="/path?参数名=值“
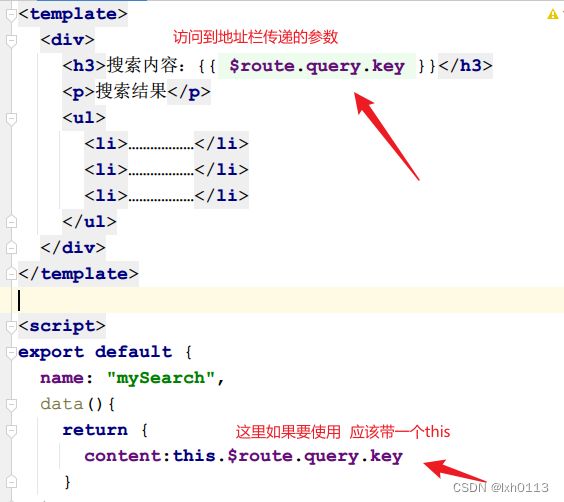
对应页面组件接受传递过来的值 $route.query.参数名
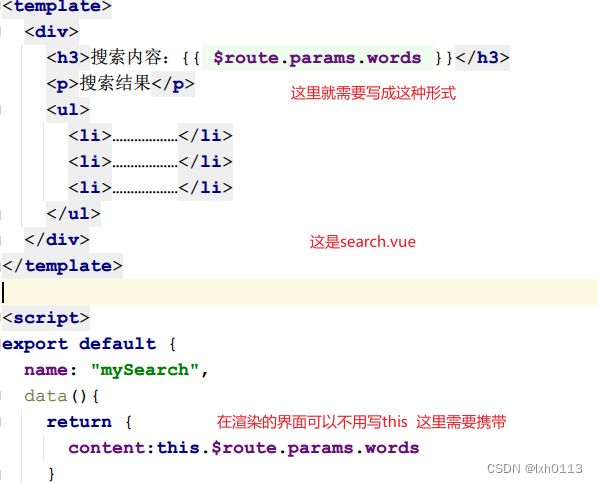
动态路由传参
配置动态路由
const router=new VueRouter({
routes:[
{
path:'/search/:words',
component:search
}
]
})配置导航链接 to="/path/参数值"
对应页面组件接受过来的值 $oute.params.参数名
如果配置成 ”/search/:words“ 来表示 ,则必须要传递参数 ,如果不传递参数,也希望匹配,可以在后面加一个 可选符号 "?"
Vue路由——重定向
当我们想要访问当前路径,强制跳转到另外一个路径时 就可以使用该重定向
语法 { path:匹配路径,redirect:重定向后的路径 }
如果想要更人性化一点,客户访问的地址不存在,可以在最后写 path:"*" (匹配任意路径),并且给出一个404的界面
由于我们的地址栏路径带有一个 # 号,显得十分的不美观
路由的路径模式有俩种
- hash路由( 默认 )带有#号
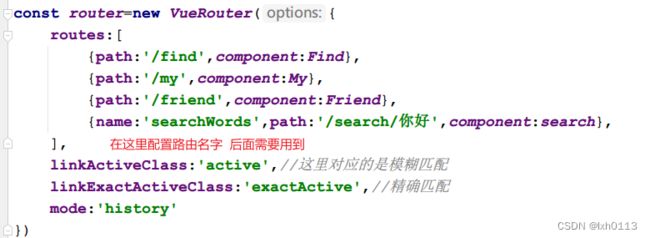
- history路由( 常用 )不带#号
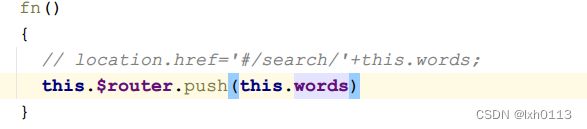
path路径跳转
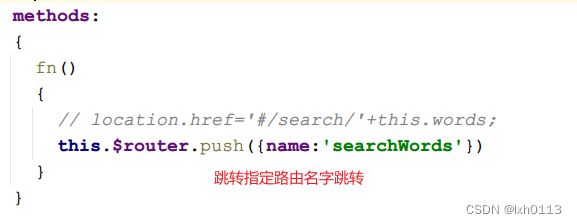
如果路径太长,为了省事 可以指定name
如果在传递参数时,需要传递多个参数,拼接地址栏可能很麻烦,可以直接按照对象去写,vue-route给我们提供了便利
学习vue3
学习vue的时候 学姐都说 直接学习vue3 就可以 开启vue3学习旅程
vue3 的优势
- 更容易维护——组合式API 由更好的TypeScript 支持
- 更快的速度——重写diff算法 模板编译优化 更高效的组件初始化
- 更小的体积——良好的TreeShaking 按需引入
- 更优的数据响应式 Proxy
create-vue
是vue官方新的脚手架工具 底层切换到了 vite (下一代构建工具)
前提 已经安装 16.0 或者更高版本的Node,js
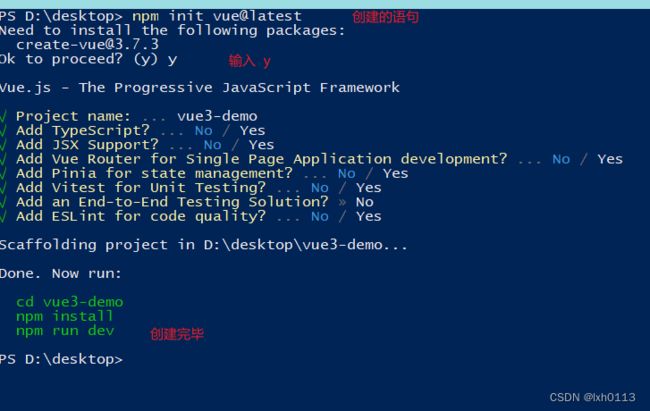
创建 vue 应用 npm init vue@latest 这个指令会安装并且执行 create-vue
把上面绿色的按照顺序输入一遍
然后就是下面这样代表安装好了
打开网址 出现下面这个代表完成
在vue3中创建实例
直接写 createApp() vue3将创建实例进行了封装 保证每个实例的独立封闭性
vue3支持多个根元素
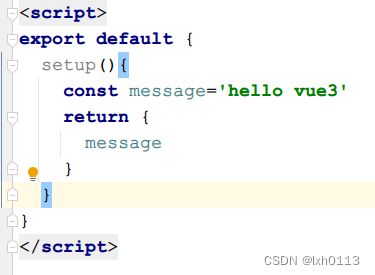
setup
执行时机 比beforeCreate 还要早
setup函数中 获取不到this
数据 和 函数 需要在setup 中 return 才能使用
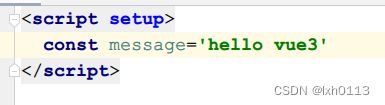
setup的语法糖 给组合式API提供了便利
上面俩个是等价的
reactive()
接受 对象类型数据 的参数 传入 并且返回 一个响应式的对象
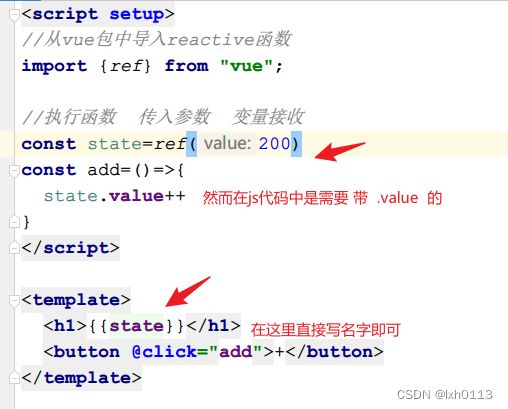
ref()
接收简单类型或者对象类型的数据 传入并且返回一个响应式的对象
本质上 是在原有传入数据的基础上 外包了一层对象 包成了复杂数据类型 再借助 reative 实现了响应式
在js代码中访问数据时 需要通过 .value
在模板 中不需要通过 .value
computed
和vue的写法是差不多的
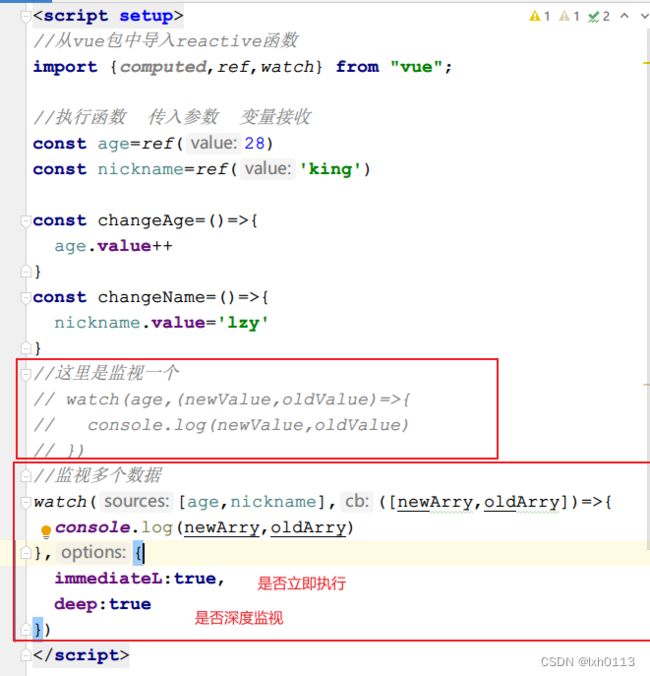
watch函数
监听 一个或者 多个数据的变化 数据变化时执行 回调函数
俩个额外参数 immediate (立即执行) deep (深度监听)
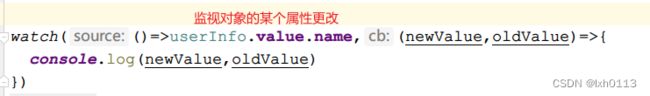
通常我们不需要监视整个对象而是对象的某些属性
vue3的生命周期
vue3的组件通信
在vue3中 引用就可以使用 不用在component里面再次进行声明
父子组件
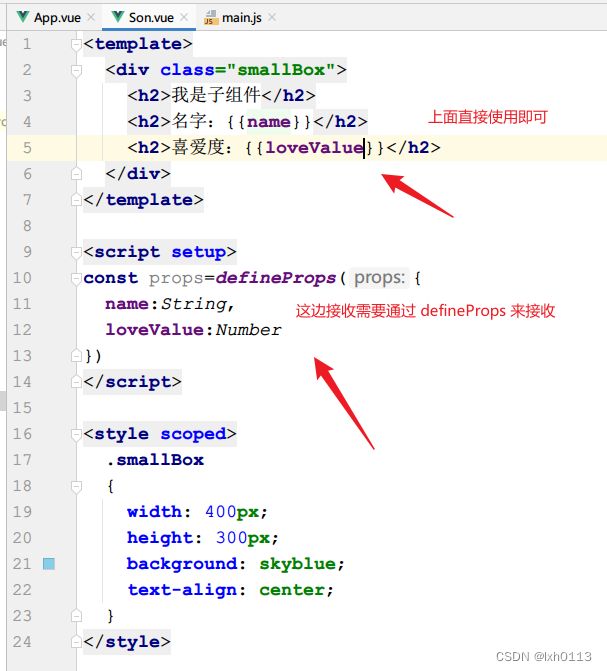
父传子之间的通信 利用 编译器宏 defineProps
defineProps原理 就是编译阶段的一个标识 实际编译器解析时 遇到后 会进行编译转换
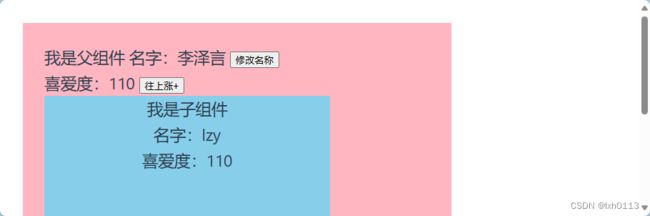
效果:
子传父之间的通信
父组件 中给 子组件标签通过 @ 绑定事件
子组件内部通过emit方法触发事件
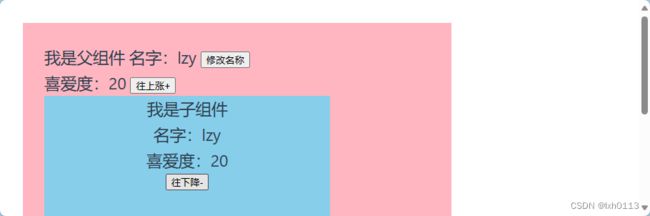
效果:
点击往下降 父组件和子组件都能改变
模板引用
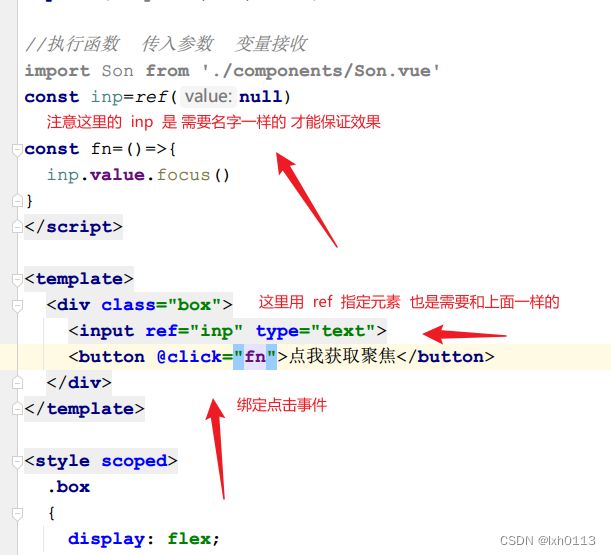
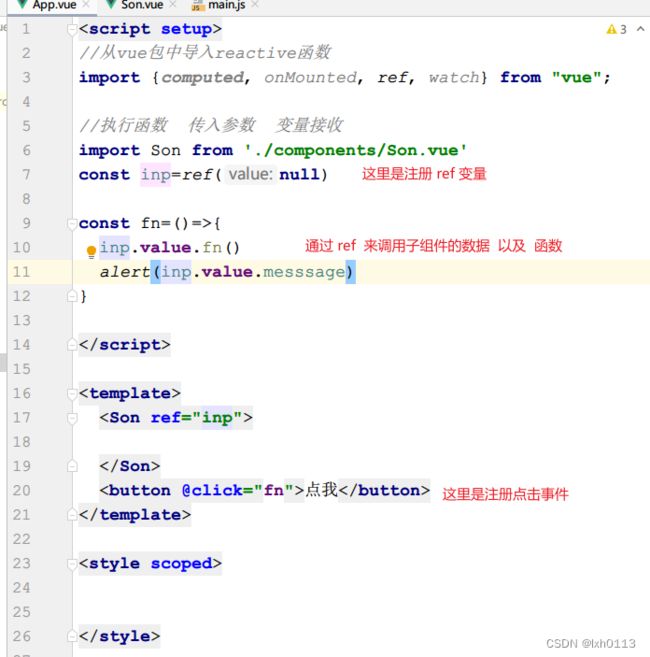
通过 ref 标识 获取真实的dom对象或者组件实例对象
使用: 调用 ref 函数生成一个 ref 对象,通过 ref 标识绑定 ref 对象到标签
通过 ref 可以获取到组件的 数据 以及 方法 但是默认情况下 在 setup 下组件内部的属性和方法是不开放的,可以通过 defineExpose 编译宏 来指定 哪些属性和方法允许访问
需要注意的是获取模板引用的时机必须要是组件挂载完毕 —— onMounted()
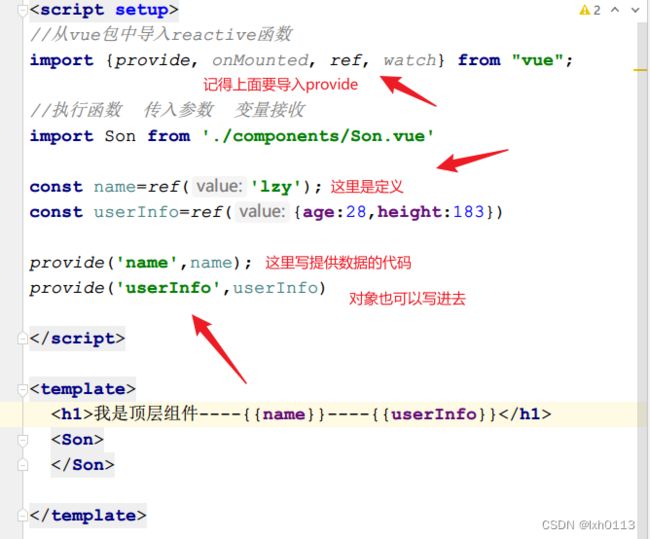
provide 和 inject
主要作用于 顶层组件向任意底层组件 传递数据和方法 实现跨层组件通信
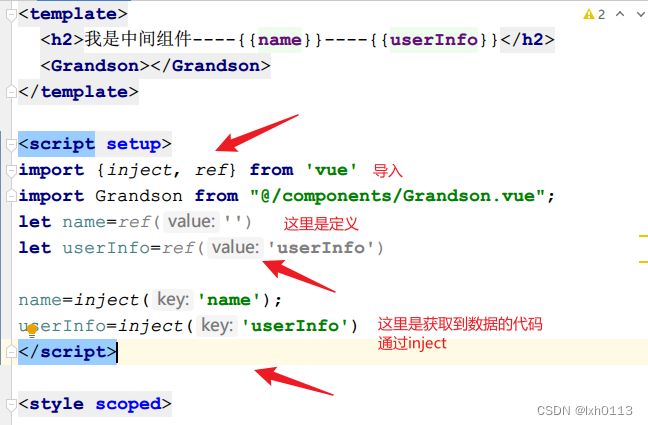
顶层组件通过 provide 提供数据 底层组件通过 inject 函数获取数据
提供的数据是响应式数据
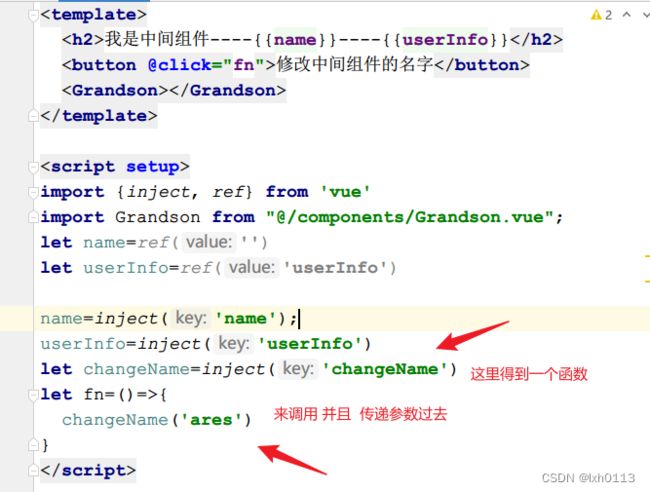
倘若子孙组件想要修改 顶级组件 就在顶级组件提供方法 来给所有的子孙组件使用