语法
关于模板渲染你只需要记两种特殊符号(语法):
{{ }}和 {% %}
变量相关的用{{}},逻辑相关的用{%%}。
# views.py from django.shortcuts import render def index(request): return render(request,"index.html",{"name":"wubiao"}) # urls.py from django.conf.urls import url from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ] # index.html "en"> "UTF-8">Title {{ name }}
变量
在Django的模板语言中按此语法使用:{{ 变量名 }}。
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身。 变量的命名包括任何字母数字以及下划线 ("_")的组合。 变量名称中不能有空格或标点符号。
深度查询据点符(.)在模板语言中有特殊的含义。当模版系统遇到点("."),它将以这样的顺序查询:
字典查询(Dictionary lookup)
属性或方法查询(Attribute or method lookup)
数字索引查询(Numeric index lookup)
注意事项:
如果计算结果的值是可调用的,它将被无参数的调用。 调用的结果将成为模版的值。
如果使用的变量不存在, 模版系统将插入 string_if_invalid 选项的值, 它被默认设置为'' (空字符串) 。
举例说明:
from django.shortcuts import render # Create your views here. class MyData: def __init__(self, name): self.name = name def age(self): return "18" def index(request): m = MyData("alex") a = 18 b = {"k1": "v1"} c = [11, 22, 33] l1 = [{"sex": "男"}, 66, 99] return render(request, "index.html", {"name": "wubiao", "m": m, "a": a, "b": b, "c": c, "l1": l1})
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', views.index), ]
"en"> "UTF-8">Title {{ name }} {{ m.name }} {{ m.age }}
{{ a }} {{ b.k1 }} {{ c.0 }}
{{ l1.0.sex }}
补充简写方式(实际工作中不要使用):
from django.shortcuts import render class MyData: def __init__(self, name): self.name = name def age(self): return "18" def index(request): m = MyData("alex") a = 18 b = {"k1": "v1"} c = [11, 22, 33] l1 = [{"sex": "男"}, 66, 99] # return render(request, "index.html", {"name": "wubiao", "m": m, "a": a, "b": b, "c": c, "l1": l1}) return render(request, "index.html", locals()) # 简写方式,测试使用
过滤器
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。(对变量再加工)
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}。
- '|'左右没有空格没有空格没有空格。
Django的模板语言中提供了大约六十个内置过滤器。
lower
将文本全都变成小写
{{ s1|lower }} # s1是变量名
default
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
{{ ss|default:"默认的参数" }} # ss是变量名,如果后端没有写,那就默认显示后面的参数
length
返回值的长度,作用于字符串和列表。
{{ ss|length }} # ss是变量名,相应变量(字符串或者列表)的长度
filesizeformat(***)
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。
{{ s|filesizeformat }} # s是变量名
slice
切片,如果 value="hello world",还有其他可切片的数据类型
{{ s1|slice:"0:4" }} # s1是变量名
{{ s1|slice:"" }} # 什么都不切就还是原来的变量内容
date
格式化,如果 value=datetime.datetime.now()
{{ date|date:"Y-m-d" }} # date是获取的当前时间传过来的
import datetime
date = datetime.datetime.now()
{{ date|date:"Y-m-d H:i:s" }} # 精确到时分秒
test:
safe
Django的模板中在进行模板渲染的时候会对HTML标签和JS等语法标签进行自动转义。
原因:是为了安全,django担心这是用户添加的数据,比如如果有人给你评论的时候写了一段js代码,这个评论一提交,js代码就执行啦。如果写个弹窗的死循环,那浏览器还能用吗。
上面这种就是:xss攻击
所以:浏览器不让你这么搞,给你转义了。
但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
truncatechars
在一定数量的字后截断字符串,是截多少个单词。
例如:‘hello girl hi baby yue ma’,
# 定义变量x x = "hello girl hi baby yue ma" {{ x|truncatechars:8 }} # 8指的是字符长度,...也算
truncatewords
在一定数量的字后截断字符串,是截多少个单词。
{{x|truncatewords:3}} #上面例子得到的结果是 'hello girl h1...'
cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
# 如果value为'i love you',那么将输出'iloveyou'.
join
使用字符串连接列表,{{ list|join:', ' }},就像Python的str.join(list)
# 定义列表l2 l2 = ["hello","girl"] {{ l2|join:'+' }} # 按照加号拼接
timesince(了解)
将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
a 'a.m.' 或 'p.m.' (注意,它与PHP 的输出略有不同.它包括了句点(django扩展). 'a.m.' A 'AM' 或 'PM'. 'AM' B 未实现. d 每月第几天, 带前导零 '01' to '31' D 每周第几天,3字母的字符串. 'Fri' f 时间, 12-小时制的小时和分钟数, 如果分钟数为零,则不显示.(django 扩展). '1', '1:30' F 月份, 长文本格式. 'January' g 小时, 12-小时制,没有前导零 '1' to '12' G 小时, 24-小时制,没有前导零 '0' to '23' h 小时, 12-小时制,有前导零 '01' to '12' H 小时, 24-小时制,有前导零 '00' to '23' i 分钟. '00' to '59' I 未实现 j 每月第几天, 无前导零 '1' to '31' l 每周第几天,长文本格式. 'Friday' L 是否闰年. True or False m 数字表示的月份,有前导零. '01' to '12' M 月份,3字母短文本格式. 'Jan' n 数字表示的月份,无前导零 '1' to '12' N 出版风格的月份缩写(django 扩展) 'Jan.', 'Feb.', 'March', 'May' O 与格林威治的时间差(以小时计) '+0200' P 12小时制的小时分钟及'a.m.'/'p.m.' 分钟数若为零则不显示. 用字符串表示特殊 的时间点, 如 'midnight' 和 'noon' (django扩展) '1 a.m.', '1:30 p.m.', 'midnight','noon', '12:30 p.m.' r RFC 822 格式的日期 . 'Thu, 21 Dec 2000 16:01:07+0200' s 秒数, 带有前导零的数字表示 '00' to '59' S 英语序数后缀,用于一个月的第几天,2个字符 'st', 'nd', 'rd' or 'th' t 给定月共有多少天. 28 to 31 T 本机时区. 'EST', 'MDT' U 未实现 w 一周中的第几天,没有前导零的数字 '0' (Sunday) to '6' (Saturday) W ISO-8601 一年的第多少星期数, 一周从 星期一开始 1, 23 y Year, 2 位数字表示 '99' Y Year, 4 位数字表示 '1999' z 一年中的第几天 . 0 to 365 Z 以秒计的时区偏移量. 这个偏移量对UTC西部 时区总是负数,而对UTC东部时区则总是正数 -43200 to 43200
{{ blog_date|timesince:comment_date }}
# views.py blog_date = datetime.datetime.strptime("2019-5-20 20:00:00","%Y-%m-%d %H:%M:%S") comment_date = datetime.datetime.now() # index.html {{ blog_date|timesince:comment_date }}
timeuntil(了解)
似于timesince,除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。
使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”:
{{ conference_date|timeuntil:from_date }}
实例:
# views.py conference_date = datetime.datetime.strptime("2019-6-1 00:00:00","%Y-%m-%d %H:%M:%S") # index.html {{ conference_date|timeuntil }}
标签Tags
标签看起来像是这样的:
{% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
for循环,循环一个列表
-
{% for name in name_list reversed %}
- {{ forloop.counter }} {{ name }} {% endfor %}
-
{% for key,value in name_dict.items %}
- {{ forloop.counter0 }} {{ key }} --- {{ value }} {% endfor %}
注:循环序号可以通过{{forloop}}显示,必须在循环内部用
forloop.counter 当前循环的索引值(从1开始),forloop是循环器,通过点来使用功能
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环的对象,再通过上面的几个属性来显示外层循环的计数等
for ... empty
for 标签带有一个可选的{% empty %} 从句,以便在给出的组是空的或者没有被找到时,可以有所操作。
if 标签
{% if %}会对一个变量求值,如果它的值是“True”(存在、不为空、且不是boolean类型的false值),对应的内容块会输出。
if判断 结合过滤器的写法 {% if num > 100 %}大于100
{% elif num < 100 %}小于100
{% else %}等于100
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,注意条件两边都有空格。
with
使用一个简单地名字缓存一个复杂的变量,多用于给一个复杂的变量起别名,当你需要使用一个“昂贵的”方法(比如访问数据库)很多次的时候是非常有用的
例如:
注意等号左右不要加空格。
{% with total=business.employees.count %} {{ total }} {% endwith %}
或者
{% with business.employees.count as total %}
{{ total }}
{% endwith %}
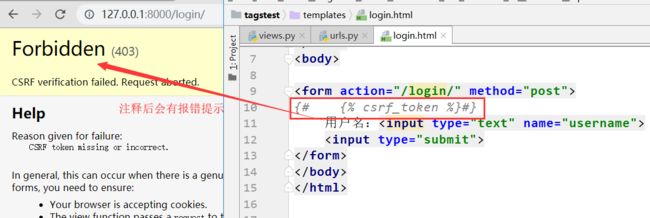
csrf_token
防御跨站请求伪造
我们以post方式提交表单的时候,会报错,还记得我们在settings里面的中间件配置里面把一个csrf的防御机制给注销了啊,本身不应该注销的,而是应该学会怎么使用它,并且不让自己的操作被forbiden,通过这个东西就能搞定。
这个标签用于跨站请求伪造保护,
在页面的form表单里面(注意是在form表单里面)任何位置写上{% csrf_token %},这个东西模板渲染的时候替换成了,隐藏的,这个标签的值是个随机字符串,提交的时候,这个东西也被提交了,首先这个东西是我们后端渲染的时候给页面加上的,那么当你通过我给你的form表单提交数据的时候,你带着这个内容我就认识你,不带着,我就禁止你,因为后台我们django也存着这个东西,和你这个值相同的一个值,可以做对应验证是不是我给你的token,存储这个值的东西我们后面再学,你先知道一下就行了,就像一个我们后台给这个用户的一个通行证,如果你用户没有按照我给你的这个正常的页面来post提交表单数据,或者说你没有先去请求我这个登陆页面,而是直接模拟请求来提交数据,那么我就能知道,你这个请求是非法的,反爬虫或者恶意攻击我的网站,以后将中间件的时候我们在细说这个东西,但是现在你要明白怎么回事,明白为什么django会加这一套防御。
<form action="/login/" method="post"> {% csrf_token %} form表单里面的任意位置 用户名:<input type="text" name="username"> <input type="submit"> form>
from django.shortcuts import render, HttpResponse, redirect def login(request): if request.method == "GET": return render(request, "login.html") else: usename = request.POST.get("username") print(request.POST) print(usename) return HttpResponse("ok")
'django.middleware.csrf.CsrfViewMiddleware', 是全局的配置
通过它还有一种方式
装饰器的形式
注意:from django.views.decorators.csrf import csrf_exempt,csrf_protect
@csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。
from django.shortcuts import render, HttpResponse, redirect from django.views.decorators.csrf import csrf_exempt,csrf_protect #放行csrf认证,即便是全局配置了csrf认证 @csrf_protect def login(request): if request.method == "GET": return render(request, "login.html") else: usename = request.POST.get("username") print(request.POST) print(usename) return HttpResponse("ok")
@csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置csrfToken全局中间件。
from django.shortcuts import render, HttpResponse, redirect from django.views.decorators.csrf import csrf_exempt,csrf_protect #强制csrf认证,即便是全局没有配置csrf认证 @csrf_exempt def login(request): if request.method == "GET": return render(request, "login.html") else: usename = request.POST.get("username") print(request.POST) print(usename) return HttpResponse("ok")
注意事项:
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}
2. Django的模板语言中属性的优先级大于方法(了解)
def xx(request): d = {"a": 1, "b": 2, "c": 3, "items": "100"} return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
模板继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
1.创建一个模板.html文件,
2.{% extends '模板.html' %}
3.模板.html {% block content %} xxxxxxx{% endblock %} 还可以指定名字{% endblock content%}
4.继承模板的文件里面 {% block content %} 自己html里面的内容{% endblock %}
5.保留模板内容的写法 {% block content %} {{ block.super }}自己html里面的内容{% endblock %}
1.创建一个base.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板title>
<style>
.left-menu-1{
height: 200px;
width: 200px;
background-color: skyblue;
display: inline-block;
}
.right-content{
display: inline-block;
height: 200px;
width: 600px;
}
{% block css %}
.nav{
height: 60px;
background-color: pink;
}
{% endblock %}
style>
head>
<body>
<div class="nav">
<a href="">百度a>
<a href="">京东a>
<a href="">天猫a>
div>
<div class="left-menu">
<div class="left-menu-1">
<ul>
{% block menu1 %}
<li><a href="/menu1/">菜单一a>li>
{% endblock %}
<li><a href="/menu2/">菜单二a>li>
<li><a href="/menu3/">菜单三a>li>
ul>
div>
<div class="right-content">
{% block content %}
模板页面
{% endblock %}
div>
div>
<script>
script>
body>
html>
2.创建需要继承的其他html文件
{% extends 'base.html' %}
{% block content %}
我是菜单1
{% endblock %}
{% extends "base.html" %}
{% block content %}
我是菜单2
{% endblock %}
{% extends "base.html" %}
{% block content %}
我是菜单3
{% endblock %}
菜单二和菜单三都一样就不一一演示。
使用继承的一些提示:
- 如果你在模版中使用
{% extends %}标签,它必须是模版中的第一个标签。其他的任何情况下,模版继承都将无法工作,模板渲染的时候django都不知道你在干啥。- 在base模版中设置越多的
{% block %}标签越好。请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。多一点钩子总比少一点好。- 如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
{% block %}中。- 将子页面的内容和继承的母版中block里面的内容同时保留。{{block.super}}
- 为了更好的可读性,你也可以给你的
{% endblock %}标签一个名字- 不能在一个模版中定义多个相同名字的
block标签。
组件
将一个完整功能模块,放到一个hmtl文件中,使用这个模块的其他页面,直接在页面中引入即可,
引入方式{% include '模块.html' %} ,任意位置引入
{% include 'navbar.html' %}
例如:有个如下的导航栏,nav.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.c1{
background-color: red;
height: 40px;
}
style>
head>
<body>
<div class="c1">
<div>
<a href="">京东a>
<a href="">淘宝a>
<a href="">华为a>
div>
div>
body>
html>
嵌入导航栏的页面,test.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
{% include 'nav.html' %}
<h1>测试测试h1>
body>
html>
组件和插件的简单区别
组件是提供某一完整功能的模块,如:编辑器组件,QQ空间提供的关注组件 等。
而插件更倾向封闭某一功能方法的函数。
这两者的区别在 Javascript 里区别很小,组件这个名词用得不多,一般统称插件。
自定义标签和过滤器
步骤:
1 app应用文件夹中创建一个叫做templatetags的文件夹
2 创建一个py文件,例如:mytag.py
3 mytag.py,
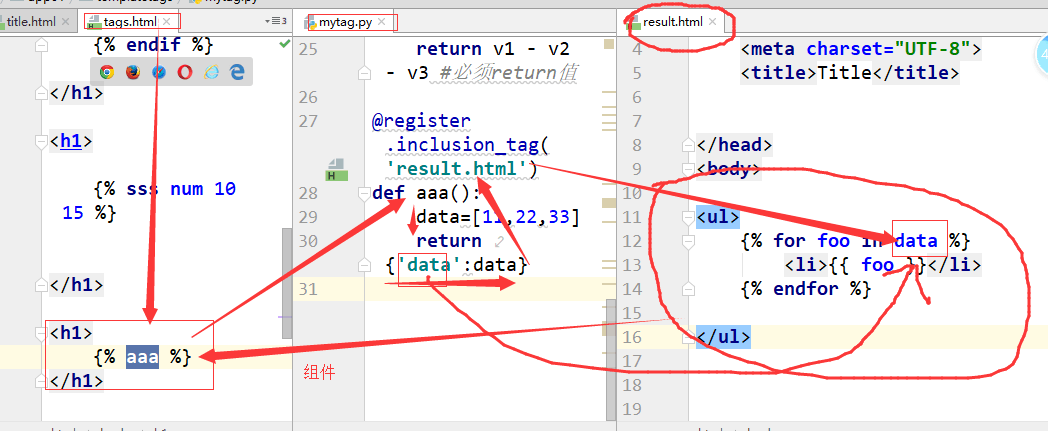
from django import template from django.utils.safestring import mark_safe register = template.Library() # 名字必须是register # 过滤器 @register.filter def xxx(v1, v2): # def xxx(v1): ''' 最多有两个参数 :param v1: 变量值 :param v2: 过滤器参数值, :return: ''' # v2 = 30 print(v1, v2) # 100 20 return v1 * v2 # 必须return值 # 自定义标签 @register.simple_tag def sss(v1, v2, v3): # 可以传多个参数 print(v1, v2, v3) # return v1 - v2 - v3 #必须return值 s = '''>百度' # return s #必须return值 return mark_safe(s) # 必须return值 # 自定义标签 @register.inclusion_tag('result.html') def aaa(): data = [11, 22, 33] return {'data': data}
{% load mytag %} DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <h1> {# {{ num|xxx:'11,23,33'}}#} {{ num|xxx:20 }} {% if num|xxx:20 > 2000 %} <h2>大于2千h2> {% else %} <h2>小于等于2千h2> {% endif %} h1> <h1> {% sss num 10 15 %} h1> <h1> {% aaa %} h1> <script> script> body> html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<ul>
{% for foo in data %}
<li>{{ foo }}li>
{% endfor %}
ul>
<script>
script>
body>
html>
当然也需要在urls和views中添加
from django.shortcuts import render, HttpResponse, redirect def tags(request): num = 100 return render(request, 'tags.html', {'num': num})
from django.conf.urls import url from app01 import views urlpatterns = [ # url(r'^admin/', admin.site.urls), # 自定义 过滤器和标签 url(r'^tags/', views.tags), ]
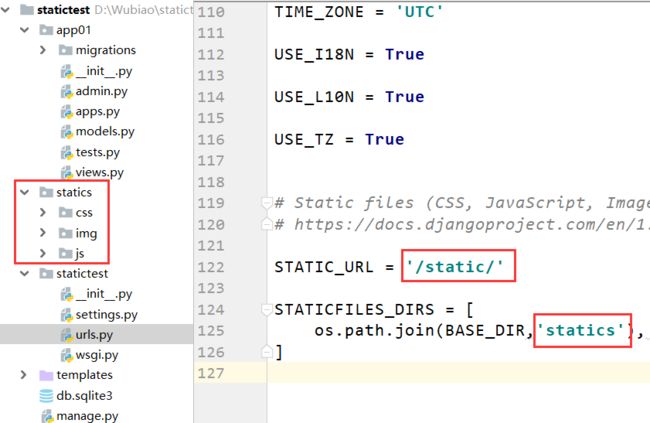
静态文件相关
js、css、img等都叫做静态文件,那么关于django中静态文件的配置,我们就需要在settings配置文件里面写上这写内容:
# STATIC_URL = '/xxx/' #别名,随便写名字,但是如果你改名字,别忘了前面页面里面如果你是通过/xxx/bootstrap.css的时候,如果这里的别名你改成了/static/的话,你前端页面的路径要改成/static/bootstrap.css。所以我们都是用下面的load static的方式来使用静态文件路径 STATIC_URL = '/static/' #别名 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'jingtaiwenjian'), #注意别忘了写逗号,第二个参数就是项目中你存放静态文件的文件夹名称 ]
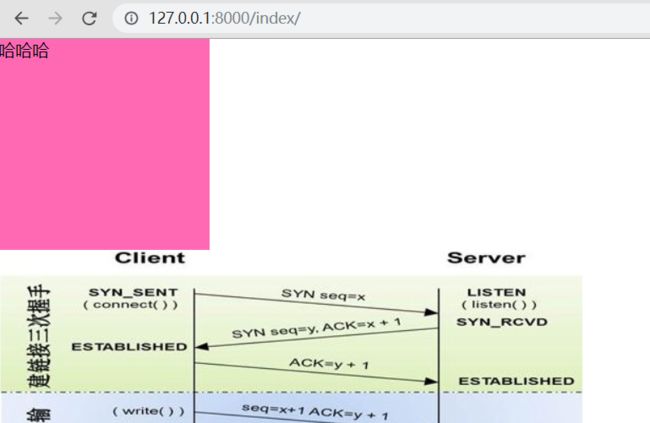
settings配置好之后,测试一下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="/static/css/css1.css">
head>
<body>
<div class="c1">
哈哈哈
div>
<img src="/static/img/三次握手.png" alt="">
<script src="/static/js/js1.js">script>
body>
html>
没有问题的
{% static %}
{% load static %} DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="{% static "css/css1.css" %}"> head> <body> <div class="c1"> 哈哈哈 div> <img src="{% static "img/三次握手.png" %}" alt=""> <script src="{% static "js/js1.js" %}">script> body> html>
某个文件多处被用到可以存为一个变量
{% load static %} {% static "images/hi.jpg" as myphoto %} <img src="{{ myphoto }}">img>
{% get_static_prefix %}
{% load static %} <img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %} {% get_static_prefix as STATIC_PREFIX %} <img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" /> <img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
{% load static %} {% get_static_prefix as STATIC_PREFIX %} DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="{{ STATIC_PREFIX }}css/css1.css"> head> <body> <div class="c1"> 哈哈哈 div> <img src="{{ STATIC_PREFIX }}img/三次握手.png" alt=""> <script src="{{ STATIC_PREFIX }}js/js1.js">script> body> html>
命名URL(别名)和URL的反向解析
我们自己写的url里面的路径有没有可能会更改,如果路径更改了,那么我们前端访问这个路径的标签(a标签,form表单等等)里面的属性值也都要自己手动去改的。
在使用Django 项目时,一个常见的需求是获得URL的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码(其实就是在标签里面写死了路径,凡是写死了的代码就是硬编码)这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url模板标签
- 在Python 代码中:使用django.core.urlresolvers.reverse() 函数
- 在更高层的与处理Django 模型实例相关的代码中:使用get_absolute_url() 方法
简单来说就是可以给我们的URL匹配规则起个名字,一个URL匹配模式起一个名字。
这样我们以后就不需要写死URL代码了,只需要通过名字来调用当前的URL。
test:
url(r'^home', views.home, name='home'), # 给我的url匹配模式起名(别名)为 home,别名不需要改,路径你就可以随便改了,别的地方使用这个路径,就用别名来搞 url(r'^index/(\d*)', views.index, name='index'), # 给我的url匹配模式起名为index
在模板里面可以这样引用:
{% url 'home' %} #模板渲染的时候,被django解析成了这个名字对应的那个url,这个过程叫做反向解析
在views函数中可以这样引用:
from django.urls import reverse reverse("index", args=("2019", ))
实例测试:
两个页面:登录的login界面,登录成功后跳转到index页面
{% load static %} {% get_static_prefix as STATIC_PREFIX %} DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="{{ STATIC_PREFIX }}css/css1.css"> head> <body> <div class="c1"> 哈哈哈 div> <img src="{{ STATIC_PREFIX }}img/三次握手.png" alt=""> <script src="{{ STATIC_PREFIX }}js/js1.js">script> body> html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action={% url "login" %} method="post">
{% csrf_token %}
用户名:<input type="text" name="username">
<input type="submit">
form>
body>
html>
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^xxx/', views.index, name="index"), # 这里的路径就可以随便改了 url(r'^zzz/', views.login, name="login"), ]
from django.shortcuts import render,HttpResponse,redirect from django.urls import reverse # Create your views here. def index(request): return render(request, "index.html") def login(request): if request.method == 'GET': return render(request,"login.html") else: username = request.POST.get("username") print(username) return redirect(reverse("index")) # reverse("index")就是找到name="index"对应的路径