基于SpringBoot+Vue的健身房管理系统设计与实现
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统功能设计
系统实现
管理员功能
管理员登录,管理员通过登录页面输入用户名、密码,选择角色并点击登录进行系统登录操作
管理员登录系统后,可以对个人中心、用户管理、健身教练管理、器材类型管理、健身器材管理、健身类型管理、健身项目管理、订单信息管理、健身预约管理、会员信息管理、会员开通管理、会员充值管理、系统管理等功能进行相应操作
用户管理,在用户管理页面可以对用户账号、用户姓名、照片、性别、会员余额、联系方式、会员卡号、教练工号等内容进行会员充值、查看、修改、删除等操作
健身教练管理,在健身教练管理页面可以对教练工号、教练姓名、照片、性别、年龄、身高、体重、擅长项目、职业履历、联系电话等内容进行查看、修改、删除等操作,如图5-4所示。
健身器材管理,在健身器材管理页面可以器材编号、器材名称、图片、器材类型、品牌、使用方法、瘦身效果等内容进行查看、修改、查看评论、删除等操作
健身项目管理,在健身项目管理页面可以对项目编号、项目名称、项目封面、健身类型、健身器材、课程表、项目价格、展示视频、教练工号、教练姓名、联系电话等内容进行查看、修改、查看评论、删除等操作

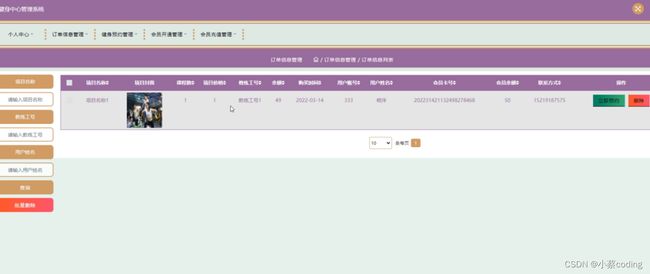
订单信息管理,在订单信息管理页面可以对项目名称、项目封面、课程表、项目价格、教练工号、余额、购买时间、用户账号、用户姓名、会员卡号、会员余额、联系方式等内容进行修改、删除等操作
用户功能模块
用户登录到健身中心管理系统后台后,可以对个人中心、订单信息管理、健身预约管理、会员开通管理、会员充值管理等功能进行相应操作

健身预约管理,在健身预约管理页面可以对项目名称、课程数、预约时间、教练工号、用户账号、用户姓名、是否审核、审核回复等内容进行查看、审核、删除等操作
会员开通管理,在会员开通管理页面可以对会员客户、会员名称、会员余额、教练工号、教练姓名、开卡时间、用户账号、用户姓名、是否支付等级等内容进行查看等操作
会员充值管理,在会员充值管理页面可以对充值单号、用户账号、用户姓名、会员卡号、会员余额、充值时间等内容进行删除等操作

为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》








