uniapp 使用subNVue原生子窗体显示弹框或悬浮框
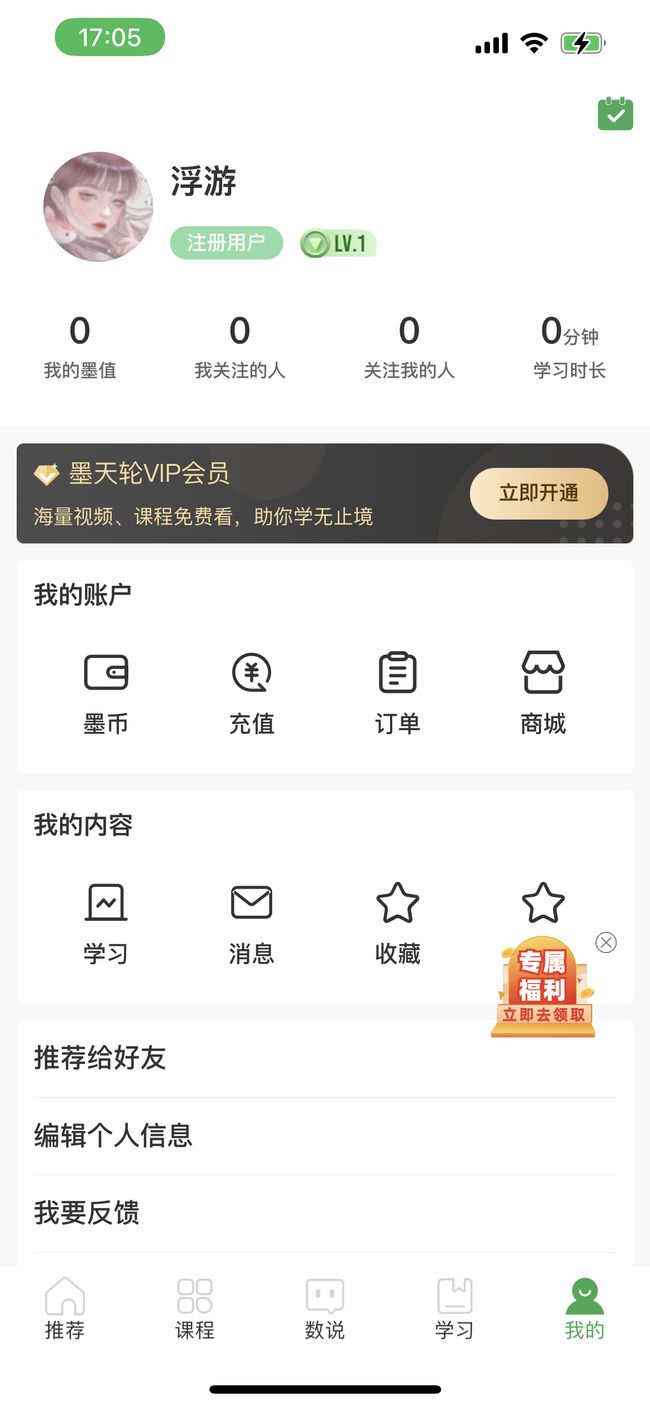
效果展示
在uniapp中,我们可以使用subNVue原生子窗体来解决web-view等原生页面中弹框无法显示的问题。
subNVue原生子窗体是uniapp提供的一种原生组件,可以在uniapp中嵌入原生页面,并且可以与uniapp页面进行通信。我们可以在原生页面中使用uniapp提供的API来与uniapp页面进行通信,从而实现弹框等功能。
效果如图,显示在右下角的专属福利弹窗,不挂载在当前页面,挂载在全局。
使用步骤
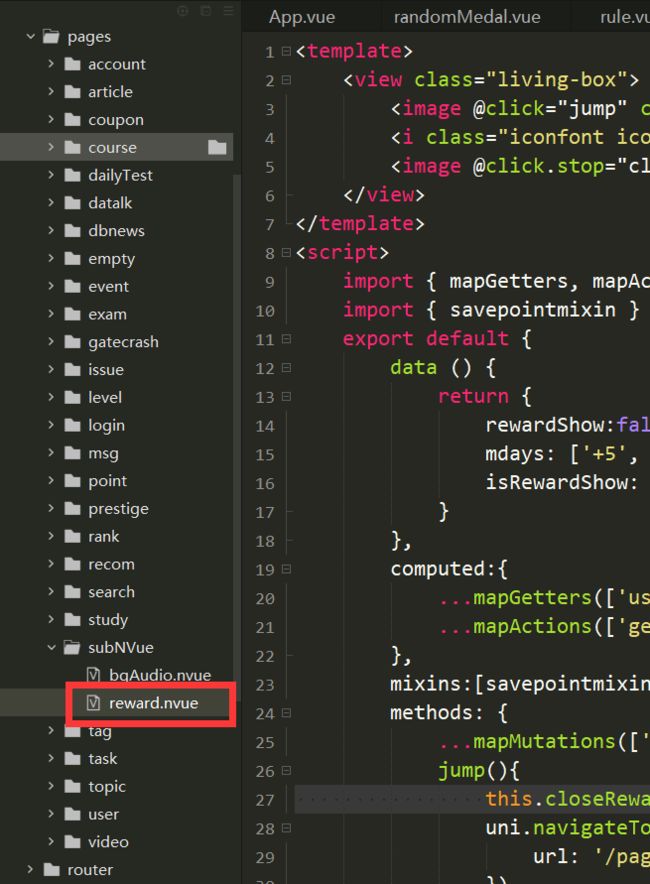
在创建.nvue后缀文件,编写原生vue组件
在页面目录下新建专门存放原生子窗体的文件夹,subNVue是使用原生子窗体的vue页面
<template>
<view class="living-box">
<image @click="jump" class="living-img" src="https://oss-emcsprod-public.modb.pro/modb_imgs/point/reward-dialog.png"></image>
<i class="iconfont icon-guanbi4 c3" @click.stop="closeRewardView"></i>
<image @click.stop="closeRewardView" class="close-img" src="https://oss-emcsprod-public.modb.pro/modb_imgs/point/guanbi4.png"></image>
</view>
</template>
<script>
import { mapGetters, mapActions, mapMutations } from 'vuex'
import { savepointmixin } from '@/mixins/savepointmixin.js'
export default {
data () {
return {
rewardShow:false,
mdays: ['+5', '+10', '+15'],
isRewardShow: false
}
},
computed:{
...mapGetters(['userInfo']),
...mapActions(['getUser', 'isNewUser', 'isOldUserReturn']),
},
mixins:[savepointmixin],
methods: {
...mapMutations(['SetReward']),
jump(){
this.closeRewardView()
uni.navigateTo({
url: '/pages/task/task'
})
},
closeRewardView() {
const _subNVue = uni.getCurrentSubNVue()
_subNVue.hide()
this.SetReward('false')
}
}
}
</script>
<style scoped>
.living-box{
width: 150rpx;
height: 150rpx;
z-index: 99;
position: relative;
}
.living-img{
width: 130rpx;
height: 130rpx;
}
.close-img{
width: 28rpx;
height: 28rpx;
position: absolute;
top: 0;
right: -2rpx;
}
</style>
在pages.json中"pages"中需要使用到subNvue的页面中配置
{
"path": "pages/course/course",
"style":{
"app-plus":{
"subNVues":[{
"id": "course-reward", //唯一标识
"path": "pages/subNVue/reward",//页面路径不需要后缀",
"type": 'popup', //内置的特殊子窗体类型,弹出(popup)和导航(navigationBar)。
一旦设置 type为navigationBar或 popup,position和dock 的值都会被忽略。
"style": {
"width": "150rpx",
"height": "150rpx",
"bottom": "240rpx",
"right": "40rpx",
"background": "transparent"
}
}]
}
}
}
参数设置
position 原生子窗体的排版位置,排版位置决定原生子窗体在父窗口中的定位方式。
"static",原生子窗体在页面中正常定位,如果页面存在滚动条则随窗口内容滚动;
"absolute",原生子窗体在页面中绝对定位,如果页面存在滚动条不随窗口内容滚动;
"dock",原生子窗体在页面中停靠,停靠的位置由dock属性值决定。 默认值为"absolute"。
dock 原生子窗体的停靠方式,仅当原生子窗体 "position" 属性值设置为 "dock" 时才生效,可取值:"top",原生子窗体停靠则页面顶部;"bottom",原生子窗体停靠在页面底部;"right",原生子窗体停靠在页面右侧;"left",原生子窗体停靠在页面左侧。 默认值为"bottom"。
mask 原生子窗体的遮罩层,仅当原生子窗体 "type" 属性值设置为 "popup" 时才生效,可取值: rgba格式字符串,定义纯色遮罩层样式,如"rgba(0,0,0,0.5)",表示黑色半透明;
width 原生子窗体的宽度,支持百分比、像素值,默认为100%。未设置width属性值时,可同时设置left和right属性值改变窗口的默认宽度。
height 原生子窗体的高度,支持百分比、像素值,默认为100%。 当未设置height属性值时,优先通过top和bottom属性值来计算原生子窗体的高度。
top 原生子窗体垂直向下的偏移量,支持百分比、像素值,默认值为0px。 未设置top属性值时,优先通过bottom和height属性值来计算原生子窗体的top位置。
bottom 原生子窗体垂直向上偏移量,支持百分比、像素值,默认值无值(根据top和height属性值来自动计算)。 当同时设置了top和height值时,忽略此属性值; 当未设置height值时,可通过top和bottom属性值来确定原生子窗体的高度。
left 原生子窗体水平向左的偏移量,支持百分比、像素值,默认值为0px。 未设置left属性值时,优先通过right和width属性值来计算原生子窗体的left位置。
right 原生子窗体水平向右的偏移量,支持百分比、像素值,默认无值(根据left和width属性值来自动计算)。 当设置了left和width值时,忽略此属性值; 当未设置width值时,可通过left和bottom属性值来确定原生子窗体的宽度。
margin 原生子窗体的边距,用于定位原生子窗体的位置,支持auto,auto表示居中。若设置了left、right、top、bottom则对应的边距值失效。
zindex 原生子窗体的窗口的堆叠顺序值,拥有更高堆叠顺序的窗口总是会处于堆叠顺序较低的窗口的前面,拥有相同堆叠顺序的窗口后调用show方法则在前面。
动画方式
slide-in-right slide-out-right 新窗体从右侧进入
slide-in-left slide-out-left 新窗体从左侧进入
slide-in-top slide-out-top 新窗体从顶部进入
slide-in-bottom slide-out-bottom 新窗体从底部进入
fade-in fade-out 新窗体从透明到不透明逐渐显示
zoom-out zoom-in 新窗体从小到大缩放显示
zoom-fade-out zoom-fade-in 新窗体从小到大逐渐放大并且从透明到不透明逐渐显示
pop-in pop-out 新窗体从左侧进入,且老窗体被挤压而出
none none 无动画
通过获取subNVue实例的方式来设置子窗体样式
showRewardOrNot(subId) {
let _rewardType = uni.getStorageSync('rewardType')
let _userInfo = this.userInfo
if (_rewardType != 'false'){
const _sub = uni.getSubNVueById(subId + '-reward')
_sub && _sub.show()
}else{
const _sub = uni.getSubNVueById(subId + '-reward')
_sub && _sub.hide()
}
},
在需要展示的页面,执行showRewardOrNot方法
<script>
import { submixin } from '@/mixins/submixin.js'
export default {
mixins:[submixin],
onShow() {
this.showRewardOrNot('course')
},
}
</script>