基于SpringBoot+Vue的宠物领养饲养交流管理平台设计与实现
前言
博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌
精彩专栏 推荐订阅
2023-2024年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅2023-2024年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java精品实战案例《500套》
微信小程序项目精品案例《500套》
文末获取源码+数据库
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
系统功能结构图
具体实现
系统功能模块
宠物领养饲养交流管理平台,在系统首页可以查看首页、宠物领养、饲料购买、宠物论坛、宠物资讯、个人中心、后台管理、购物车等内容,如图5-1所示。
图5-1系统首页界面图
用户注册,在用户注册页面通过填写账号、密码、姓名、手机、邮箱、身份证等信息完成用户注册,如图5-2所示。
图5-2用户注册界面图
宠物领养,在宠物领养页面可以查看宠物编号、宠物名称、宠物种类、宠物性别、宠物年龄、账号、姓名、宠物照片等信息,进行领养,如图5-3所示。
图5-3宠物领养界面图
饲料购买,在饲料购买页面可以查看饲料名称、适用宠物、饲料种类、饲料配料、出厂公司、饲料图片、价格、点击次数等信息,进行添加到购物车,如图5-4所示。
图5-4饲料购买界面图
宠物论坛,在宠物论坛页面通过填写标题、类型、内容等信息进行发布帖子,如图5-5所示。
图5-5宠物论坛界面图
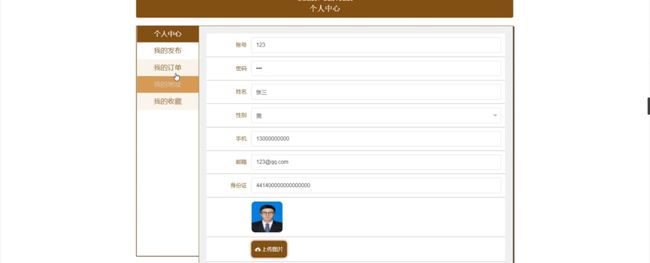
个人中心,在个人中心页面通过填写账号、密码、姓名、性别、手机、邮箱、身份证等信息进行更新信息,根据需要对我的发布、我的订单、我的地址、我的收藏进行相对应操作,如图5-6所示。
图5-6个人中心界面图
购物车,在购物车页面可以查看购买商品、价格、数量、总价等信息,如图5-7所示。
图5-7购物车界面图
管理员功能模块
管理员登录,管理员通过输入用户、密码、角色等信息进行系统登录,如图5-8所示。
图5-8管理员登录界面图
管理员登录进入宠物领养饲养交流管理平台可以查看首页、个人中心、用户管理、宠物领养管理、宠物种类管理、领养详情管理、饲料购买管理、宠物论坛、系统管理、订单管理等内容,如图5-9所示。
图5-9管理员功能界面图
用户管理,在用户管理页面可以查看索引、账号、姓名、性别、手机、邮箱、身份证、照片等信息,并可根据需要进行修改或删除等操作,如图5-10所示。
图5-10用户管理界面图
宠物领养管理,在宠物领养管理页面可以查看索引、宠物编号、宠物名称、宠物种类、宠物性别、宠物年龄、账号、姓名、宠物照片等信息,并可根据需要进行查看评论、修改或删除等操作,如图5-12所示。
图5-12宠物领养管理界面图
宠物种类管理,在宠物种类管理页面可以查看索引、种类等信息,并可根据需要进行修改或删除等操作,如图5-13所示。
图5-13宠物种类管理界面图
领养详情管理,在领养详情管理页面可以查看索引、宠物编号、宠物名称、宠物种类、宠物年龄、账号、姓名、领养时间、领养地点、审核回复、审核状态、审核等信息,并可根据需要进行修改或删除等操作,如图5-14所示。
图5-14领养详情管理界面图
饲料购买管理,在饲料购买管理页面可以查看索引、饲料名称、适用宠物、饲料种类、饲料配料、出厂公司、饲料图片、价格等信息,并可根据需要进行查看评论、修改或删除等操作,如图5-15所示。
图5-15饲料购买管理界面图
宠物论坛,在宠物论坛页面可以查看索引、帖子标题、用户名、状态等信息,并可根据需要进行修改或删除等操作,如图5-16所示。
图5-16宠物论坛界面图
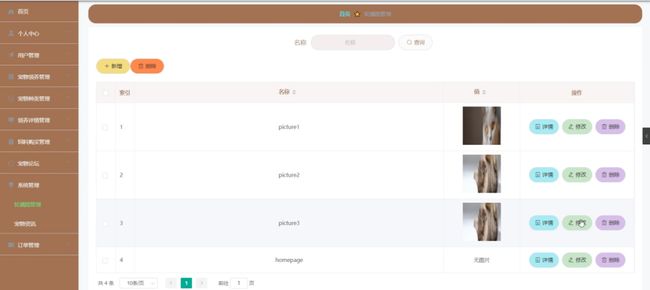
系统管理,在轮播图管理页面可以查看索引、名称、值等信息,并可根据需要对宠物资讯进行操作,如图5-17所示。
图5-17系统管理界面图
订单管理,在已支付订单页面可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对已退款订单、已完成订单、已发货订单、未支付订单、已取消订单进行相对应操作,如图5-18所示。
图5-18订单管理界面图
用户后台功能模块
用户登录进入宠物领养饲养交流管理平台可以查看首页、个人中心、宠物领养管理、领养详情管理、订单管理等内容,如图5-19所示。
图5-19用户后台功能界面图
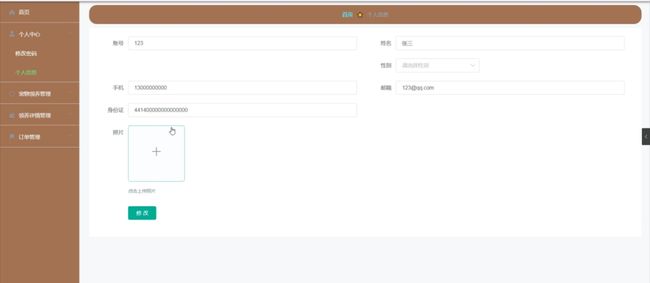
个人中心,在个人中心页面通过填写账号、姓名、性别、手机、邮箱、身份证、照片等信息进行修改,如图5-20所示。
图5-20个人中心界面图
宠物领养管理,在宠物领养管理页面可以查看索引、宠物编号、宠物名称、宠物种类、宠物性别、宠物年龄、账号、姓名、宠物照片等信息,并可根据需要进行修改或删除等操作,如图5-21所示。
图5-21宠物领养管理界面图
订单管理,在已完成订单页面可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要对已退款订单、已发货订单、未支付订单、已取消订单、已支付订单进行相对应操作,如图5-22所示。
图5-22订单管理界面图
为什么选择我
自己的网站
![]()
网站上传的项目均为博主自己收集和开发的,质量都可以得到保障,适合自己懂一点程序开发的同学使用!
自己的小程序(小蔡coding)

为了方便同学们使用,我开发了小程序版的,名字叫小蔡coding。同学们可以通过小程序快速搜索和定位到自己想要的程序
有保障的售后
![]()
福利
每推荐一位同学,推荐费一位100!
![]()
代码参考
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
@Override
public String generateToken(Long userid,String username, String tableName, String role) {
TokenEntity tokenEntity = this.selectOne(new EntityWrapper<TokenEntity>().eq("userid", userid).eq("role", role));
String token = CommonUtil.getRandomString(32);
Calendar cal = Calendar.getInstance();
cal.setTime(new Date());
cal.add(Calendar.HOUR_OF_DAY, 1);
if(tokenEntity!=null) {
tokenEntity.setToken(token);
tokenEntity.setExpiratedtime(cal.getTime());
this.updateById(tokenEntity);
} else {
this.insert(new TokenEntity(userid,username, tableName, role, token, cal.getTime()));
}
return token;
}
/**
* 权限(Token)验证
*/
@Component
public class AuthorizationInterceptor implements HandlerInterceptor {
public static final String LOGIN_TOKEN_KEY = "Token";
@Autowired
private TokenService tokenService;
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
//支持跨域请求
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with,request-source,Token, Origin,imgType, Content-Type, cache-control,postman-token,Cookie, Accept,authorization");
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
// 跨域时会首先发送一个OPTIONS请求,这里我们给OPTIONS请求直接返回正常状态
if (request.getMethod().equals(RequestMethod.OPTIONS.name())) {
response.setStatus(HttpStatus.OK.value());
return false;
}
IgnoreAuth annotation;
if (handler instanceof HandlerMethod) {
annotation = ((HandlerMethod) handler).getMethodAnnotation(IgnoreAuth.class);
} else {
return true;
}
//从header中获取token
String token = request.getHeader(LOGIN_TOKEN_KEY);
/**
* 不需要验证权限的方法直接放过
*/
if(annotation!=null) {
return true;
}
TokenEntity tokenEntity = null;
if(StringUtils.isNotBlank(token)) {
tokenEntity = tokenService.getTokenEntity(token);
}
if(tokenEntity != null) {
request.getSession().setAttribute("userId", tokenEntity.getUserid());
request.getSession().setAttribute("role", tokenEntity.getRole());
request.getSession().setAttribute("tableName", tokenEntity.getTablename());
request.getSession().setAttribute("username", tokenEntity.getUsername());
return true;
}
PrintWriter writer = null;
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
try {
writer = response.getWriter();
writer.print(JSONObject.toJSONString(R.error(401, "请先登录")));
} finally {
if(writer != null){
writer.close();
}
}
// throw new EIException("请先登录", 401);
return false;
}
}
论文参考
源码获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
Java精品实战案例《500套》
微信小程序项目精品案例《500套》