JS网页开发遇到的效果
这里写自定义目录标题
- JS常见的特效
-
- 京东显示隐藏密码
- 淘宝关闭二维码
- 眼睛图标,显示隐藏输入文本框的内容
- 仿新浪注册密码框
- 京东倒计时
- 发送短信,5秒内不能再点击
- 点击弹出对话框,鼠标拖动盒子
- 跟随鼠标的盒子
- 返回顶端
- 点击tab栏切换
- 放大镜
- 移动端拖动元素
- 本地存储-记住用户名
- 轮播图
- JS验证码
JS常见的特效
京东显示隐藏密码
box里面放一个label,里面放一张图片,采用绝对定位。再放一个输入框,类型默认为password,实现效果,点击眼睛,输入的内容显示为文本框,所以这里要监听点击事件
<div class="box">
<label for="">
<img src="images/close.png" alt="" class="src" id="eye">
</label>
<input type="password" value="" id="pas">
</div>
<script>
var eye = document.getElementById('eye');
var pas = document.getElementById('pas');
var flag = 0;
eye.onclick = function () {
if (flag == 0) {
pas.type = 'text';
eye.src='images/open.png';
flag=1;
}else{
pas.type='password';
eye.src = 'images/close.png';
flag=0;
}
}
</script>
淘宝关闭二维码
box里面放一个图片,一个i标签做关闭,绝对定位为图片的左上角,JS获取btn,box监听btn的点击事件,设置box的display
<style>
.box {
position: relative;
width: 78px;
height: 88px;
margin: 100px auto;
border: 1px solid #ccc;
text-align: center;
font-size: 12px;
color:#f40;
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -17px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
/* 鼠标变成手指状 */
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="images/tao.png" alt="">
<i class="close-btn">x</i>
</div>
<script>
// 1.使用element.style修改元素样式,适合样式较少,或者功能简单
var btn=document.querySelector('.close-btn');
var box=document.querySelector('.box');
btn.onclick=function(){
box.style.display='none';
}
</script>
眼睛图标,显示隐藏输入文本框的内容
文本框默认类型为type,默认值value为手机
使用JS获取输入框,监听输入框的得到焦点,失去焦点的事件
<input type="text" value="手机">
<script>
var text=document.querySelector('input');
text.onfocus=function(){
// 获得焦点
if(this.value==='手机'){
this.value='';
}
this.style.color='#333';
}
text.onblur=function(){
if(this.value===''){
this.value='手机';
}
this.style.color='#999';
}
</script>
仿新浪注册密码框
盒子里面放一个类型为password的input,p标签用于提示请输入
JS获取input,mess 监听输入框失去焦点事件,当ipt.value.length不符合输入要求的时候,改变提示文本的样式以及文字
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.register {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
color: #999;
background: url(images/mess.png) no-repeat left center;
padding-left: 20px;
}
.red {
color: red;
background-image: url(images/wrong.png);
}
.green {
color: green;
background-image: url(images/right.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位的密码</p>
</div>
<script>
var ipt = document.querySelector('.ipt');
var mess = document.querySelector('.message');
ipt.onblur = function () {
// 判断失去焦点时 ipt.value.length长度值
if (this.value.length < 6 || this.value.length > 16) {
mess.className = 'message red';
mess.innerHTML = '输入错误,请重新输入!'
}
else {
mess.className = 'message green';
mess.innerHTML = '密码格式正确';
}
}
</script>
</body>
京东倒计时
获取时分秒,开启定时器的同时还要进行格式转换,不足10 ,补零
<div>
<span class="hour"></span>
<span class="minute"></span>
<span class="second"></span>
</div>
<script>
// 获取时分秒
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = new Date('2021-9-24 22:00:00');
countDown();
// 开启定时器
setInterval(countDown,1000);
function countDown() {
var currentTime = new Date();
var times = (inputTime - currentTime) / 1000;
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
发送短信,5秒内不能再点击
点击按钮后,5秒内不能点击
监听按钮的点击事件,按钮点击后禁用disabled,由于按钮里面的内容是变化的,要用到定时器,可以定义一个变量,如果该变量变为0,那么停止定时器,复原按钮
<body>
手机号:<input type="text" class="text"><button>发送</button>
<script>
// 点击按钮后,该按钮5秒之内不能再次点击,防止重复发送按钮
var button = document.querySelector('button');
var time = 5;
button.addEventListener('click', function () {
this.disabled = true;
timer=setInterval(function () {
if (time == 0) {
//清空定时器和秒数
clearInterval(timer);
button.disabled = false;
button.innerHTML = '发送';
time = 5;
} else {
button.innerHTML = '还有' + time + '秒'
time--;
}
}, 1000)
})
</script>
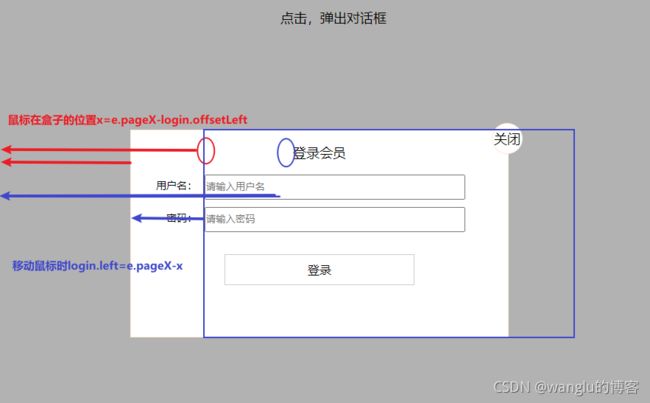
点击弹出对话框,鼠标拖动盒子
点击弹出对话框后,底部添加一个遮挡层,最开始遮挡层设置display:none
登录对话框,只有title部分可以拖动,添加一个点击关闭的标签,用定位到title行的右上角
给文本 弹出对话框 添加点击事件,出现登录框和遮挡层,给关闭图标添加点击事件
拖拽的实现:
当我们按下鼠标的时候,获取鼠标在盒子中的位置,当我们移动鼠标的时候,获取鼠标在页面的位置—鼠标在盒子的位置,鼠标弹起就让鼠标移除事件

鼠标事件:
e.clientX返回鼠标相对于浏览器窗口可视区的X坐标
e.pageX 返回鼠标相对于页面文档的X坐标
element.offsetTop返回元素带有相对定位的父元素上方的偏移,offset不带单位,只读属性,只能获取元素的大小 位置
<body>
<div class="login-header"><a href="javascript:;" id="link">点击,弹出对话框</a></div>
<div id="login" class="login">
<div class="login-title">登录会员
<span><a id="closeBtn" class="login-closeBtn" href="javascript:void(0);">关闭</a></span>
</div>
<div class="login-input-conent">
<div class="login-input">
<label for="">用户名:</label>
<input type="text" placeholder="请输入用户名" id="username" name="info[username]" class="list-input">
</div>
<div class="login-input">
<label for="">密码:</label>
<input type="password" placeholder="请输入密码" id="pasword" name="info[password]" class="list-input">
</div>
<div id=loginBtn class="login-btn"><a href="javascript:void(0);" class="login-btn-submit">登录</a></div>
</div>
</div>
<!-- 遮盖层 -->
<div id="bg" class="login-bg"></div>
<script>
// 1.点击弹出对话框,关闭对话框
var login=document.querySelector('.login');
var mask=document.querySelector('.login-bg')
var closeBtn=document.querySelector('.login-closeBtn');
var link=document.querySelector('#link');
var title=document.querySelector('.login-title')
link.addEventListener('click',function(){
login.style.display='block';
mask.style.display='block';
})
closeBtn.addEventListener('click',function(){
login.style.display = 'none';
mask.style.display = 'none';
})
// 2.开始拖拽
// 当我们按下鼠标的时候,就获得鼠标在盒子中的位置
// 当我们移动鼠标的时候,获得鼠标在页面中的位置-鼠标在盒子中的位置
// 鼠标弹起就让鼠标移除事件
title.addEventListener('mousedown',function(e){
var x=e.pageX-login.offsetLeft;// 不带单位
var y=e.pageY-login.offsetTop;
document.addEventListener('mousemove',move)
function move(e) {
login.style.left = e.pageX - x+'px';
login.style.top = e.pageY - y+'px';
}
document.addEventListener('mouseup',function(e){
document.removeEventListener('mousemove',move)
})
})
</script>
跟随鼠标的盒子
比较简单,mousemove,鼠标每次移动都会获得新的坐标,将这个坐标赋值给图片的left,top即可
<style>
img {
position: absolute;
}
</style>
</head>
<body>
<img src="images/angel.gif" alt="" class="">
<script>
// 在页面中移动,因此给document注册事件
// 鼠标不断移动,使用鼠标移动事件,mousemove
var pic=document.querySelector('img');
document.addEventListener('mousemove',function(e){
// 鼠标每次移动会获得新的坐标,将这个坐标赋给图片的left top
var x=e.pageX;
var y=e.pageY;
pic.style.left=x-50+'px';
pic.style.top=y-40+'px';
})
</script>
</body>
返回顶端
思路:
1、首先获取网页元素
2、先给一个回到顶部的盒子,然后隐藏
3、当页面滚动一定距离的时候显示该盒子
4、点击该盒子,回到页面顶部 window.scroll(0, 0)
<style>
.spiderbar {
position: absolute;
top: 300px;
left: 50%;
margin-left: 600px;
width: 45px;
height: 130px;
background-color: pink;
}
.w {
width: 1200px;
margin: 10px auto;
}
.header {
height: 150px;
background-color: purple;
}
.banner {
height: 250px;
background-color: skyblue;
}
.main {
height: 1000px;
background-color: yellowgreen;
}
span {
display: none;
position: absolute;
bottom: 0;
}
</style>
</head>
<body>
<div class="spiderbar">
<span class="goback">返回底部</span>
</div>
<div class="header w">页面头部</div>
<div class="banner w">banner</div>
<div class="main w">主体部分</div>
<script>
// 原先侧边栏是绝对定位
// 当页面滚动到banner时,就改为固定定位
// 页面继续滚动到主体部分时,会让返回顶部显示出来
var spiderbar = document.querySelector('.spiderbar');
var banner = document.querySelector('.banner');
var main = document.querySelector('.main');
var goback = document.querySelector('.goback');
var mainTop = main.offsetTop;
var bannerTop = banner.offsetTop;
// 当我们侧边栏固定定位后应该变化的值
var spiderbarTop = spiderbar.offsetTop - bannerTop;
document.addEventListener('scroll', function () {
// 如果页面被卷起的头部大于banner被卷曲的头部,则改为固定定位
if (window.pageYOffset >= bannerTop) {
spiderbar.style.position = 'fixed';
spiderbar.style.top = spiderbarTop + 'px';
} else {
spiderbar.style.position = 'absolute';
spiderbar.style.top = '300px';
}
// 如果页面被卷曲的头部大于等于main被卷曲的头部,即当我们的页面滚动到main时,显示goback模块
if (window.pageYOffset >= mainTop) {
goback.style.display = 'block';
} else {
goback.style.display = 'none';
}
// 当我们的页面滚动到main盒子时,点击就让窗口返回顶部
goback.addEventListener('click', function () {
// 里面的x y 不跟单位,加个动画慢慢滚动
window.scroll(0,0)
});
点击tab栏切换
思路:
1、获取元素
2、先给每一个li添加一个索引号,在点击当前Li的时候利用排他思想(干掉其他人,只留下自己),然后获取当前Li的索引号,让下边对应的item[index]进行显示。
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格包装</li>
<li>售后保障</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">商品介绍</div>
<div class="item">规格包装</div>
<div class="item">售后保障</div>
</div>
</div>
<script>
// 1.点击某一个模块选项卡 当前为红色,其余不变
var lis = document.querySelector('.tab_list').querySelectorAll('li');
var items = document.querySelectorAll('.item');
for (var i = 0; i < lis.length; i++) {
// 开始给5个li设置索引号,0开始
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
this.className = 'current';
// 2.显示内容模块,1 1对应,开始给li设置索引号,0开始
var index = this.getAttribute('index');
// 让其余的item隐藏,留下我自己,排他
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
items[index].style.display = 'block';
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 900px;
margin: 100px auto;
}
.tab_list {
height: 30px;
border-bottom: 1px solid #ccc;
background-color: #ddd;
}
.tab_list li {
float: left;
height: 30px;
line-height: 30px;
text-align: center;
padding: 0 20px;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item {
display: none;
}
</style>
放大镜
思路:
1、先获取元素
2、当鼠标经过盒子的时候显示遮罩层和大盒子,当鼠标离开的时候隐藏遮罩层和大盒子
3、当鼠标经过的时候,让遮罩层跟着鼠标的中心走(鼠标在盒子中位置的确定就是鼠标距离左侧页边距减去盒子距离左侧页边距),让鼠标始终在遮罩层中心(遮罩层的位置就是鼠标在盒子中的位置减去遮罩层宽度的一半)
var x = e.pageX - this.offsetLeft;
var maskX = x - mask.offsetWidth / 2;
4、设置遮罩层的边界 (遮罩层移动的最大距离就是盒子宽度减去遮罩层宽度,当遮罩层位置小于等于 0 的时候就停在 0 ;当遮罩层的位置 大于等于 0 的时候就停在最大位置;)
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
5、大图片跟着遮罩层一起移动。大图片移动的最大距离(外边大盒子的宽度减去大图片的宽度),
遮罩层的移动距离 / 遮罩层的最大移动距离 = 大图片的移动距离 / 大图片移动的最大距离
所以大图片的移动 = 遮罩层的移动距离 / 遮罩层的最大移动距离 * 大图片移动的最大距离
window.addEventListener('load', function () {
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
// 1. 当我们鼠标经过 preview_img 就显示 和隐藏 mask 遮挡层 和 big 大盒子
preview_img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
preview_img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2. 鼠标移动的时候,让遮罩层跟着鼠标中心来走
preview_img.addEventListener('mousemove', function (e) {
// (1). 先计算出鼠标在盒子内的坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// console.log(x, y);
// (2) 减去盒子高度 300的一半 是 150 就是我们mask 的最终 left 和top值了
// (3) 我们mask 移动的距离,让鼠标始终在遮罩层的中心
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// (4) 计算遮罩层的边界
// 遮挡层的最大移动距离,如果x 坐标小于了0 就让他停在0 的位置
var maskMax = preview_img.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 3. 比例关系:1/2=2/4 大图片的移动距离 = 遮挡层移动距离 * 大图片最大移动距离 / 遮挡层的最大移动距离
// 大图
var bigIMg = document.querySelector('.bigImg');
// 大图片最大移动距离=外边大盒子的宽度减去大图片的宽度
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
// 大图片的移动距离 X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})
移动端拖动元素
原理一样,事件名称不同
在touchstart事件监听中:
获取手指的初始位置,startX = e.targetTouches[0].pageX
盒子的初始位置 x=this.offsetLeft
在touchmove事件监听中:
计算手指的移动距离, var moveX=e.targetTouches[0].pageX-startX; 得出盒子的现在位置 this.style.left=x+moveX+‘px’;
手指的移动距离=手指的滑动后的位置-手指刚开始的位置
盒子的现在位置=盒子初始位子+手指的移动距离,注意单位
<style>
div {
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
}
</style>
</head>
<body>
<div></div>
<script>
// 获得手指触摸的初始位置 盒子的初始位置
var div = document.querySelector('div');
var startX = 0;
var startY = 0;
var x = 0;
var y = 0;
div.addEventListener('touchstart', function (e) {
// 手指初始坐标
startX = e.targetTouches[0].pageX;
startY = e.targetTouches[0].pageY;
// 盒子原来的位置
x=this.offsetLeft;
y=this.offsetTop;
});
// 计算手指移动的距离 并且移动盒子
div.addEventListener('touchmove',function(e){
// 手指滑动的位置-手指刚开始触摸的位置
var moveX=e.targetTouches[0].pageX-startX;
var moveY = e.targetTouches[0].pageY - startY;
// 盒子原来的位置加上手指移动的距离
this.style.left=x+moveX+'px';
this.style.top=y+moveY+'px';
});
</script>
</body>
本地存储-记住用户名
页面打开后,首先判断页面localStorage.getItem 是否存在数据,有就保存 ,复选框为选中
监听到选中复选框时,localstorge就保存数据
<body>
<input type="text" id="txtUserName">
<input type="password" name="" id="txtPassword">
<br>
<input type="checkbox" name="" id="chkRemember"> 记住用户名
<script>
window.onload = function () { //页面打开后
var username = document.getElementById("txtUserName"); //获取 用户名
var password = document.getElementById("txtPassword"); //获取密码
var chk = document.getElementById("chkRemember"); //获取 记住登录
//判断 页面localStorage.getItem 存在数据 就保存 并复选框为选中
if (localStorage.getItem("username") && localStorage.getItem("password")) {
username.value = localStorage.getItem("username");
password.value = localStorage.getItem("password");
chk.checked = true;
}
chk.onclick = function () { //监听复选框
if (chk.checked) { //选中时localStorage.setItem 保存数据
localStorage.setItem("username", username.value);
localStorage.setItem("password", password.value);
} else {
localStorage.removeItem("username"); //不选中时删除localStorage.removeItem数据
localStorage.removeItem("password");
}
}
}
</script>
轮播图
index.html
获取网页元素
当鼠标经过的时候隐藏左右按钮并且清除动画效果
当鼠标离开的时候显示
动态生成小圆圈,有几张图片就生成几个小圆圈
点击小圆圈切换到对应图片
点击下一张按钮,就切换到下一张图片
点击上一张按钮,就切换到上一张图片
开启自动轮播
<div class="focus fl">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l">
<
</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> </a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="upload/focus.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus1.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus2.jpg" alt=""></a>
</li>
<li>
<a href="#"><img src="upload/focus3.jpg" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ol class="circle">
</ol>
</div>
index.js
window.addEventListener('load', function() {
// 1. 获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2. 鼠标经过focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function() {
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; // 清除定时器变量
});
focus.addEventListener('mouseleave', function() {
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
});
// 3. 动态生成小圆圈 有几张图片,我就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
// console.log(ul.children.length);// 4
for (var i = 0; i < ul.children.length; i++) {
// 创建一个小li
var li = document.createElement('li');
// 记录当前小圆圈的索引号 通过自定义属性来做
li.setAttribute('index', i);
// 把小li插入到ol 里面
ol.appendChild(li);
// 4. 小圆圈的排他思想 我们可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function() {
// 干掉所有人 把所有的小li 清除 current 类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置current 类名
this.className = 'current';
// 5. 点击小圆圈,移动图片 当然移动的是 ul
// ul 的移动距离 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当我们点击了某个小li 就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个li 的索引号给 num
num = index;
// 当我们点击了某个小li 就要把这个li 的索引号给 circle
circle = index;
// num = circle = index;
console.log(focusWidth);
console.log(index);
animate(ul, -index * focusWidth);
})
}
// 把ol里面的第一个小li设置类名为 current
ol.children[0].className = 'current';
// 6. 克隆第一张图片(li)放到ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7. 点击右侧按钮, 图片滚动一张
var num = 0;
// circle 控制小圆圈的播放
var circle = 0;
// flag 节流阀
var flag = true;
arrow_r.addEventListener('click', function() {
if (flag) {
flag = false; // 关闭节流阀
// 如果走到了最后复制的一张图片,此时 我们的ul 要快速复原 left 改为 0
if (num == ul.children.length - 1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul, -num * focusWidth, function() {
flag = true; // 打开节流阀
});
// 8. 点击右侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4 说明走到最后我们克隆的这张图片了 我们就复原
if (circle == ol.children.length) {
circle = 0;
}
// 调用函数
circleChange();
}
});
// 9. 左侧按钮做法
arrow_l.addEventListener('click', function() {
if (flag) {
flag = false;
if (num == 0) {
num = ul.children.length - 1;
ul.style.left = -num * focusWidth + 'px';
}
num--;
animate(ul, -num * focusWidth, function() {
flag = true;
});
// 点击左侧按钮,小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0 说明第一张图片,则小圆圈要改为第4个小圆圈(3)
// if (circle < 0) {
// circle = ol.children.length - 1;
// }
circle = circle < 0 ? ol.children.length - 1 : circle;
// 调用函数
circleChange();
}
});
function circleChange() {
// 先清除其余小圆圈的current类名
for (var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
// 留下当前的小圆圈的current类名
ol.children[circle].className = 'current';
}
// 10. 自动播放轮播图
var timer = setInterval(function() {
//手动调用点击事件
arrow_r.click();
}, 2000);
})
animate.js
形参有添加动画的对象 动画停下的目的地 回调函数;
首先清除所有的定时器;
然后给该对象设置定时器,先声明步长,当对象距离左侧页边距等于目的地的时候清除定时器,反之给他增加步长一直移动
function animate(obj, target, callback) {
// console.log(callback); callback = function() {} 调用的时候 callback()
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
// 步长值写到定时器的里面
// 把我们步长值改为整数 不要出现小数的问题
// var step = Math.ceil((target - obj.offsetLeft) / 10);
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// if (callback) {
// // 调用函数
// callback();
// }
callback && callback();
}
// 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
JS验证码
本部分转载自:
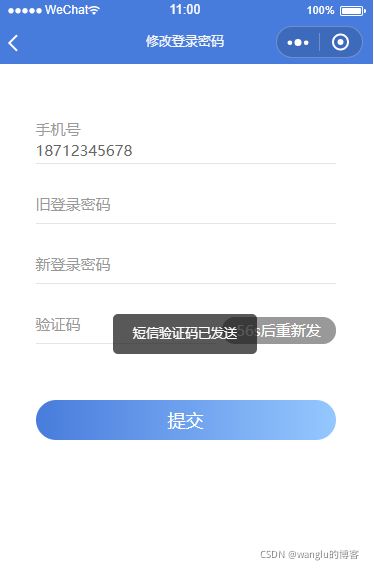
1.数字短信验证码
思路:两个文本框,一个获取验证码的按钮,文本框用来输入手机号和获取到的验证码,按钮负责点击和记录倒计时
JS书写定时器settimeput,进行60秒的验证码失效时间记录
后台提供短信获取验证的接口,我们把手机号作为参数传递,后天获取到该手机号下发验证码

HTML
<input type="text" name="phone" id="phone" value="" placeholder="请输入手机号" maxlength="11" />
<input type="" name="verCode" id="verCode" value="" placeholder="请输入验证码" maxlength="6"/>
<input type="button" name="" id="verCodeBtn" value="获取验证码" onclick="settime(this);"/>
倒计时JS
//验证码
var counts = 60;
function settime(val) {
if(counts == 0) {
val.removeAttribute("disabled");
val.value = "获取验证码";
counts = 60;
return false;
} else {
val.setAttribute("disabled", true);
val.value = "重新发送(" + counts + ")";
counts--;
}
setTimeout(function() {
settime(val);
}, 1000);
}
Ajax接口代码
$(function(){
//获取验证码
$("#verCodeBtn").click(function() {
var userinfo = {
"UserPhoneNum": '86//' + $("input[name='phone']").val()
}
$.ajax({
url: "https://www.xxxxx.cn/user/sendcode/",
data: userinfo,
type: "get",
success: function(data) {
if(JSON.parse(data).state === 404 || JSON.parse(data).state === 202 || userinfo.UserPhoneNum === '86//') {
alert("验证码发送失败")
} else {
alert("验证码发送成功,请耐心等待")
}
},
error: function() {
alert("发送失败");
}
});
});
})
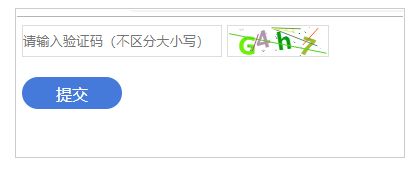
2.图形验证码
思路:
a.一个文本框用来输入由数字和字母组合的验证码+一个画布标签来显示图形验证码+一个提交按钮;
b.提交按钮进行表单验证,输入正确或者错误进行相应的提示;
c.用画布生成并渲染出验证码图形,并且得到随机的颜色值;

html
<div class="code">
<input type="text" value="" placeholder="请输入验证码(不区分大小写)" class="input-val">
<canvas id="canvas" width="100" height="30"></canvas>
<button class="btn">提交</button>
</div>
css
<style>
.input-val {
width: 200px;
height: 32px;
border: 1px solid #ddd;
box-sizing: border-box;
}
#canvas {
vertical-align: middle;
box-sizing: border-box;
border: 1px solid #ddd;
cursor: pointer;
}
.btn {
display: block;
margin-top: 20px;
height: 32px;
width: 100px;
font-size: 16px;
color: #fff;
background-color: #457adb;
border: none;
border-radius: 50px;
}
</style>
js
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script>
$(function(){
var show_num = [];
draw(show_num);
$("#canvas").on('click',function(){
draw(show_num);
})
$(".btn").on('click',function(){
var val = $(".input-val").val().toLowerCase();
var num = show_num.join("");
if(val==''){
alert('请输入验证码!');
}else if(val == num){
alert('提交成功!');
$(".input-val").val('');
// draw(show_num);
}else{
alert('验证码错误!请重新输入!');
$(".input-val").val('');
// draw(show_num);
}
})
})
//生成并渲染出验证码图形
function draw(show_num) {
var canvas_width=$('#canvas').width();
var canvas_height=$('#canvas').height();
var canvas = document.getElementById("canvas");//获取到canvas的对象,演员
var context = canvas.getContext("2d");//获取到canvas画图的环境,演员表演的舞台
canvas.width = canvas_width;
canvas.height = canvas_height;
var sCode = "a,b,c,d,e,f,g,h,i,j,k,m,n,p,q,r,s,t,u,v,w,x,y,z,A,B,C,E,F,G,H,J,K,L,M,N,P,Q,R,S,T,W,X,Y,Z,1,2,3,4,5,6,7,8,9,0";
var aCode = sCode.split(",");
var aLength = aCode.length;//获取到数组的长度
for (var i = 0; i < 4; i++) { //这里的for循环可以控制验证码位数(如果想显示6位数,4改成6即可)
var j = Math.floor(Math.random() * aLength);//获取到随机的索引值
// var deg = Math.random() * 30 * Math.PI / 180;//产生0~30之间的随机弧度
var deg = Math.random() - 0.5; //产生一个随机弧度
var txt = aCode[j];//得到随机的一个内容
show_num[i] = txt.toLowerCase();
var x = 10 + i * 20;//文字在canvas上的x坐标
var y = 20 + Math.random() * 8;//文字在canvas上的y坐标
context.font = "bold 23px 微软雅黑";
context.translate(x, y);
context.rotate(deg);
context.fillStyle = randomColor();
context.fillText(txt, 0, 0);
context.rotate(-deg);
context.translate(-x, -y);
}
for (var i = 0; i <= 5; i++) { //验证码上显示线条
context.strokeStyle = randomColor();
context.beginPath();
context.moveTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.lineTo(Math.random() * canvas_width, Math.random() * canvas_height);
context.stroke();
}
for (var i = 0; i <= 30; i++) { //验证码上显示小点
context.strokeStyle = randomColor();
context.beginPath();
var x = Math.random() * canvas_width;
var y = Math.random() * canvas_height;
context.moveTo(x, y);
context.lineTo(x + 1, y + 1);
context.stroke();
}
}
//得到随机的颜色值
function randomColor() {
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb(" + r + "," + g + "," + b + ")";
}
</script>
3.滑动验证码
逻辑是根据鼠标滑动轨迹,坐标位置,计算拖动速度等等来判断是否人为操作
思路:
a.由三个div组成,构成了滑块和底部进度条的效果;
b.书写js,注册鼠标按下,悬浮,松开事件;
c.记录滑块移动的距离和状态进行判断是否成功

<div class="drag">
<div class="bg"></div>
<div class="text" onselectstart="return false;">请拖动滑块解锁</div>
<div class="btn">>></div>
</div>
<style>
.drag{
width: 300px;
height: 40px;
line-height: 40px;
background-color: #e8e8e8;
position: relative;
margin:0 auto;
}
.bg{
width:40px;
height: 100%;
position: absolute;
background-color: #75CDF9;
}
.text{
position: absolute;
width: 100%;
height: 100%;
text-align: center;
user-select: none;
}
.btn{
width:40px;
height: 38px;
position: absolute;
border:1px solid #ccc;
cursor: move;
font-family: "宋体";
text-align: center;
background-color: #fff;
user-select: none;
color:#666;
}
</style>
