Vuex的使用
目录
一,Vue中的各个js文件用途
二,利用vuex同步取值
三,利用vuex存值
四,Vuex的异步加载问题及后台调用问题
一,Vue中的各个js文件用途
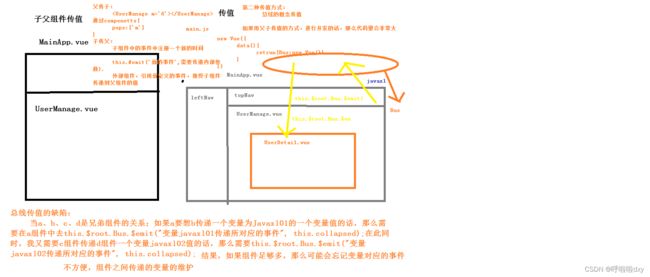
变量传值的演变形式
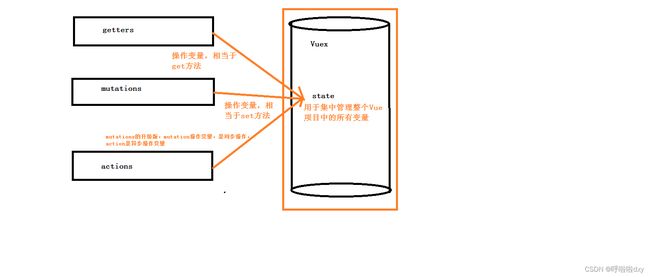
图解Vuex各组件
解析:
1. vue中各个组件之间传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2.Vuex的简介
解决了前端组件传参问题。针对当前项目所有的变量进行统一传值可以理解为前端的数据库
相比于总线的优点在于,能够将整个项目的变量进行统一管理
3. vuex使用步骤
使用Vuex的步骤
1.加载依赖 npm install vuex -s 下载最新版本的依赖(注意)
2.导入Vuex的核心4个组件,然后通过index.js加载进来
3.将Vuec对应的index.js,挂载到main.js中
4.测试vuex的存储变量功能
1 安装
打开命令窗口执行npm i -S [email protected]
2 创建store模块,分别维护state/actions/mutations/getters
store
index.js(代码演示 在store/index.js文件中新建vuex的store实例)
import Vue from 'vue' import Vuex from 'vuex' import state from './state' import getters from './getters' import actions from './actions' import mutations from './mutations' Vue.use(Vuex) const store = new Vuex.Store({ state, getters, actions, mutations }) export default storestate.js(代码演示)
export default { resName:'dxy' }actions.js(代码演示)
export default { setResNameAsync:(context,payload)=>{ //异步修改值(异步中调用同步) //context指的是Vuex上下文,相当于this.$store //六秒后执行代码 setTimeout(function(){ comtext.commit("setResName",payload); },6000); let _this = payload._this; let url = _this.axios.url.SYSTEM_MENU_TREE; _this.axios.post(url,{}).then(r=>{ console.log(r); }).catch(e=>{ }); } }mutations.js(代码演示)
export default { setResName:(state,payload)=>{ //state对象就对应了state.js中的对象 //payload载荷 对应的 传递的 json对象参数{name:xx,age:12} state.resName = payload.resName } }getters.js(代码演示)
export default{ getResName;(state)=>{ return state.resName; } }
3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块(以上已演示代码)
4.在main.js中导入并使用store实例
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import AppMain from '@/components/AppMain' import LeftNav from '@/components/LeftNav' import TopNav from '@/components/TopNav' import Login from '@/views/Login' import Reg from '@/views/Reg' import Artices from '@/views/sys/Artices' import VuexPage1 from '@/views/sys/VuexPage1' import VuexPage2 from '@/views/sys/VuexPage2' Vue.use(Router) export default new Router({ routes: [{ path: '/', name: 'Login', component: Login }, { path: '/Login', name: 'Login', component: Login }, { path: '/Reg', name: 'Reg', component: Reg }, { path: '/AppMain', name: 'AppMain', component: AppMain, children: [{ path: '/LeftNav', name: 'LeftNav', component: LeftNav }, { path: '/TopNav', name: 'TopNav', component: TopNav }, { path: '/sys/Artices', name: 'Artices', component: Artices }, { path: '/sys/VuexPage1', name: 'VuexPage1', component: VuexPage1 }, { path: '/sys/VuexPage2', name: 'VuexPage2', component: VuexPage2 } ] } ] })5 之后按要求编码,即可使用vuex的相关功能
补充:
store
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})
二,利用vuex同步取值
1 state(保存数据的容器)
状态,即要全局读写的数据
this.$store.state.resturantName;//不建议使用 不安全
2 getters
获取数据并渲染
computed:{
msg(){
console.log(this.$store);
//从vuex 的 state 文件中获取值
// return this.store.state.resName;//不建议使用 不安全
//通过gettter.js文件获取state.js中定义的变量值
return this.$store.state.resName;
//this.$router.push
//this.$root.Bus.$on()
}注1:getters将state中定义的值暴露在this.$store.getters对象中,我们可以通过如下代码访问 this.$store.getters.resturantName
注2:state状态存储是响应式的,从store实例中读取状态最简单的方法就是在计算属性中返回某个状态,如下:
computed: { resturantName: function() { return this.$store.getters.resturantName; } }
三,利用vuex存值
处理数据的唯一途径,state的改变或赋值只能在这里
export default {
// type(事件类型): 其值为setResturantName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
代码演示
export default { setResName:(state,payload)=>{ //state对象就对应了state.js中的对象 //payload载荷 对应的 传递的 json对象参数{name:xx,age:12} state.resName = payload.resName } }注1:mutations中方法的调用方式
不能直接调用this.$store.mutations.setResturantName('KFC'),必须使用如下方式调用: this.$store.commit(type,payload)
(1)把载荷和type分开提交
store.commit('setResturantName',{ resturantName:'KFC' })
(2)载荷和type写到一起
store.commit({ type: 'setResturantName', resturantName: 'KFC' })
注2:一定要记住,Mutation 必须是同步函数。为什么呢?异步方法,我们不知道什么时候状态会发生改变,所以也就无法追踪了
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
mutations: { someMutation (state) { api.callAsyncMethod(() => { state.count++ }) } }
四,Vuex的异步加载问题及后台调用问题
核心组件
state.js 存储变量
获取值 this.$store.state.变量值
Getters.js 获取变量值
获取值 this.$store.getters.变量值的get方法
mutation.js改变变量值(同步)
改变值 this.$store.commit("同步方法",{值})
action.js改变变量值(异步)
改变值 this.$store.dispath("异步方法",{值})
代码演示
export default {
setResNameAsync:(context,payload)=>{
//异步修改值(异步中调用同步)
//context指的是Vuex上下文,相当于this.$store
//六秒后执行代码
setTimeout(function(){
comtext.commit("setResName",payload);
},6000);
let _this = payload._this;
let url = _this.axios.url.SYSTEM_MENU_TREE;
_this.axios.post(url,{}).then(r=>{
console.log(r);
}).catch(e=>{
});
}
}
解析:
Action类似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接变更状态
2.Action可以包含任意异步操作
3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
但是他们并不是同一个实例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
注1:actions中方法的调用方式语法如下:
this.$store.dispatch(type,payload);
例如:this.$store.dispatch('setResturantNameByAsync',{resturantName: '啃德鸡2'});
注2:action中提交mutation
context.commit('setResturantName',{resturantName: '啃德鸡2'});
注3:VUEX 的 actions 中无法获取到 this 对象
如果要在actions 或者 mutations 中使用this对象。可以在调用的时候把this对象传过去
{resturantName: '啃德鸡2',_this:this}//this就是在调用时的vue实例
Vuex中actions的使用场景
场景1:部门管理中添加或删除了新的部门,员工新增/编辑页面的部门列表需要进行变化
场景2:vuex之使用actions和axios异步初始购物车数据
总结:vuex中默认情况下是不允许使用vue实例,想要请求后台接口必须将vue实例当成参数从组件的那方传递过来