基于SSM+Vue的乐购游戏商城系统
末尾获取源码
开发语言:Java
Java开发工具:JDK1.8
后端框架:SSM
前端:采用Vue技术开发
数据库:MySQL5.7和Navicat管理工具结合
服务器:Tomcat8.5
开发软件:IDEA / Eclipse
是否Maven项目:是
目录
一、项目简介
二、系统设计
三、系统项目截图
管理员功能模块
前台功能模块
用户功能模块
四、核心代码
登录相关
文件上传
封装
五、结论
一、项目简介
随着社会的发展,游戏品种越来越多,计算机的优势和普及使得乐购游戏商城系统的开发成为必需。乐购游戏商城系统主要是借助计算机,通过对信息进行管理。减少管理员的工作,同时也方便广大用户对个人所需信息的及时查询以及管理,其次是大量信息的管理,最后是高度安全,以及使用简单等特性,这使得乐购游戏商城的管理和运营非常方便。
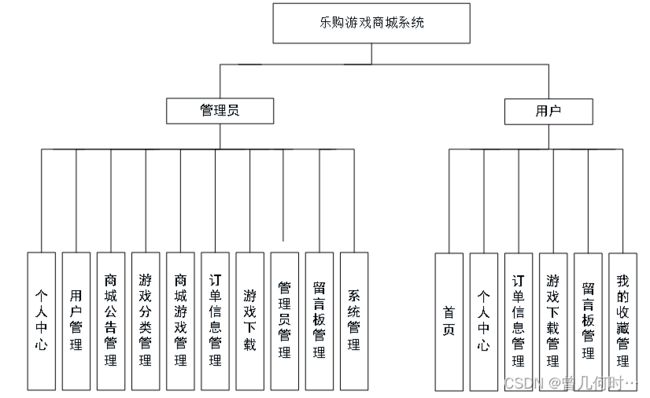
乐购游戏商城系统的开发过程中,采用B / S架构,主要使用Java技术进行开发,中间件服务器是Tomcat服务器,使用Mysql数据库和Eclipse开发环境。该乐购游戏商城系统包括用户和管理员。其主要功能包括管理员:个人中心、用户管理、商城公告管理、游戏分类管理、商城游戏管理、订单信息管理、游戏下载管理、管理员管理、留言板管理、系统管理,用户:首页、个人中心、订单信息管理、游戏下载管理、留言板管理、我的收藏管理,前台首页;首页、商城公告、商城游戏、留言反馈、个人中心、后台管理、客服等功能。
本论文对乐购游戏商城系统的发展背景进行详细的介绍,并且对系统开发技术进行介绍,然后对系统进行需求分析,对乐购游戏商城系统业务流程、系统结构以及数据都进行详细说明。用户可根据关键字进行信息的查找自己想要的游戏、商城信息等。
二、系统设计
管理员是系统的管理者,因此管理员对管理也是不可或缺的部分,通过该操作登录账号密码,创建管理员信息,通过数据库的信息反馈到页面,判断该管理员是否存在。
用户登录也是本系统重要的部分,该模块主要对用户的信息进行添加、删除、修改、查询操作,与其他各个功能模块有着密不可分的关联,我们无论用哪种身份对系统进行操作时,都需要用身份去完成相应的操作。
这些功能可以充分满足乐购游戏商城系统的需求。
三、系统项目截图
管理员功能模块
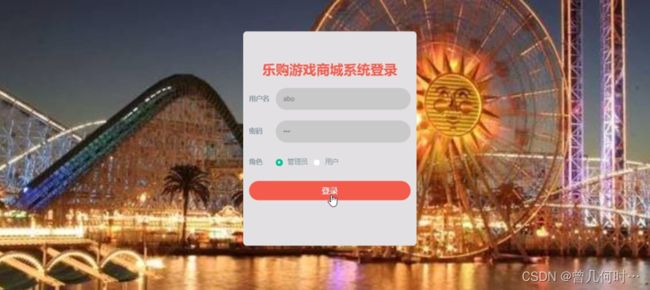
管理员通过用户名和密码,角色填写完成后进行登录。
管理员登录成功后进入到系统操作界面,可以对首页查看个人中心、用户管理、商城公告管理、游戏分类管理、商城游戏管理、订单信息管理、游戏下载、管理员管理、留言板管理、系统管理。
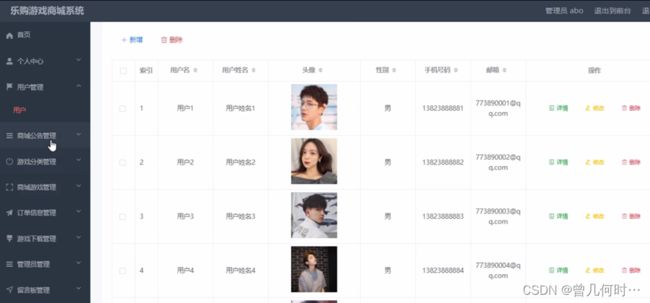
用户管理:管理员通过列表可以获取用户名、用户姓名、头像、性别、手机号码、邮箱等内容,可以进行修改或删除操作。
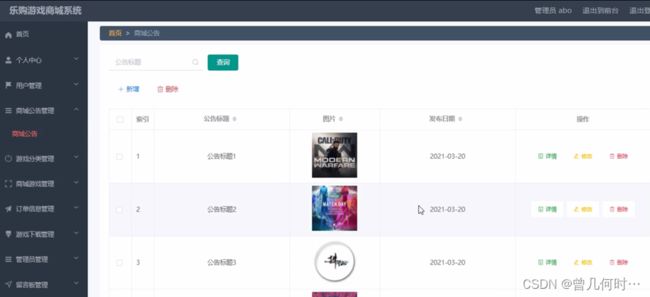
商城公告管理:管理员通过商城公告查看公告标题、图片、发布日期等信息,进行查看详情、删除或修改操作。
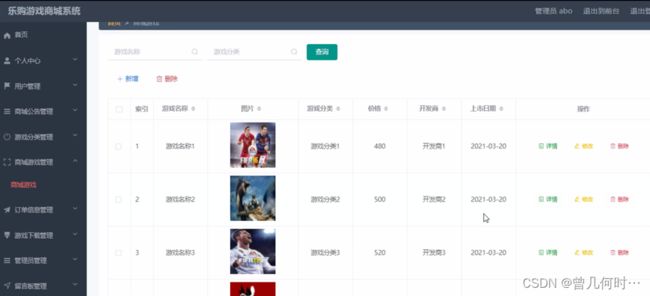
商城游戏管理:管理员通过商城游戏列表可以查看游戏名称、图片、游戏分类、价格、开发商、上市日期等信息,进行详情、修改或删除操作。
订单信息管理:管理员通过订单信息列表可以查看订单编号、游戏名称、游戏分类、开发商、价格、购买日期、用户名、用户姓名、手机号码,进行查看用户支付状况,进行查看详情、修改或删除操作。
留言板管理:管理员通过留言板可以查看用户留言进行回复等信息,进行添加详情、修改或删除操作
系统管理:该页面为客服、轮播图管理界面。管理员可以在此页面进行回复用户、前台轮播图上传,以及图片的删除、修改。
前台功能模块
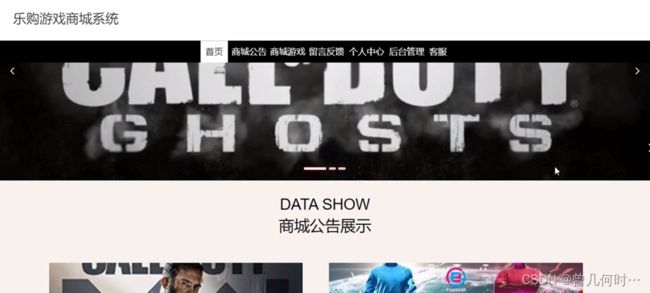
乐购游戏商城系统,用户在乐购游戏商城系统前台首页可以查看首页、商城公告、商城游戏、留言反馈、个人中心、后台管理、客服等内容。
注册,用户通过注册页面填写用户名、密码、用户姓名、头像、性别、手机号码、邮箱等信息进行注册。
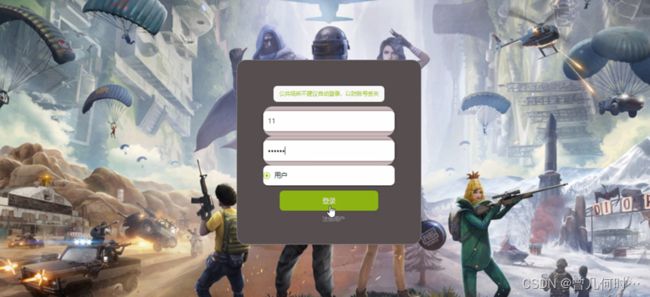
登录,在登录页面可以填写用户名、密码等信息
个人中心,用户在个人信息页面可以查看用户名、用户姓名、头像、性别、手机号码、邮箱等信息可进行更新操作
商城游戏,用户在商城游戏页面可以查看游戏名称、图片、游戏分类、价格、开发商、上市日期,可进行购买、收藏操作。
用户功能模块
用户通过填写用户名和密码,角色进行登录。
用户点击进入到系统操作界面,可以查看首页、个人中心、订单信息管理、游戏下载管理、留言板管理、我的收藏管理等功能
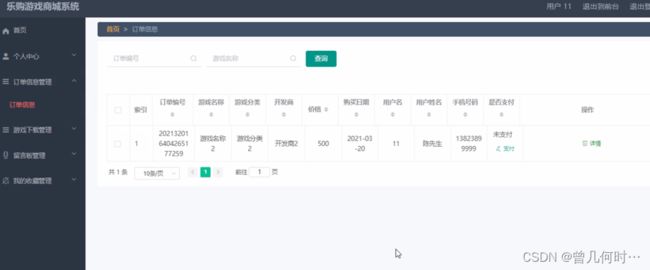
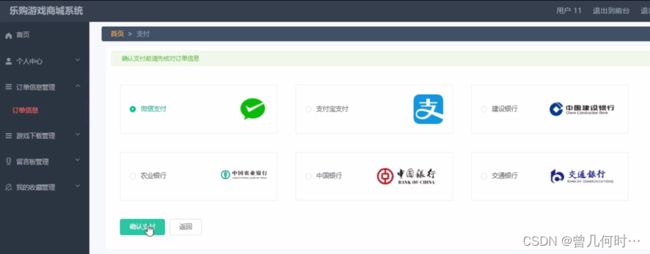
订单信息管理:用户通过订单信息列表可进行查看支付状况进行支付操作
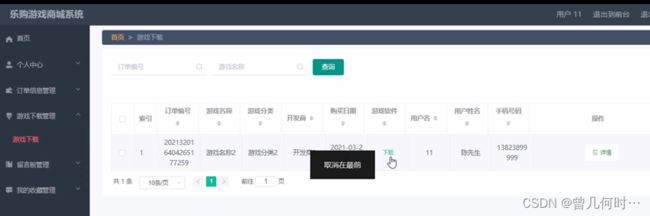
游戏下载管理:用户通过游戏下载页面进行下载操作
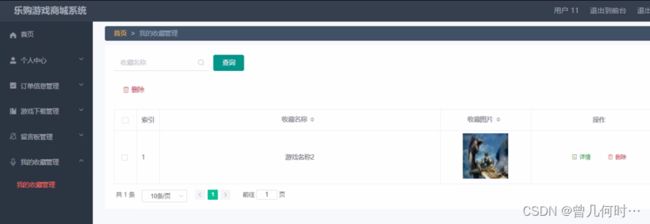
我的收藏管理:用户在收藏管理页面可以查看收藏名称、收藏图片等等内容,并进行详情、删除操作
四、核心代码
登录相关
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
文件上传
package com.controller;
import java.io.File;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.Arrays;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import java.util.UUID;
import org.apache.commons.io.FileUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.util.ResourceUtils;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.entity.EIException;
import com.service.ConfigService;
import com.utils.R;
/**
* 上传文件映射表
*/
@RestController
@RequestMapping("file")
@SuppressWarnings({"unchecked","rawtypes"})
public class FileController{
@Autowired
private ConfigService configService;
/**
* 上传文件
*/
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
FileUtils.copyFile(dest, new File("C:\\Users\\Desktop\\jiadian\\springbootl7own\\src\\main\\resources\\static\\upload"+"/"+fileName));
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 下载文件
*/
@IgnoreAuth
@RequestMapping("/download")
public ResponseEntity download(@RequestParam String fileName) {
try {
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
File file = new File(upload.getAbsolutePath()+"/"+fileName);
if(file.exists()){
/*if(!fileService.canRead(file, SessionManager.getSessionUser())){
getResponse().sendError(403);
}*/
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
headers.setContentDispositionFormData("attachment", fileName);
return new ResponseEntity(FileUtils.readFileToByteArray(file),headers, HttpStatus.CREATED);
}
} catch (IOException e) {
e.printStackTrace();
}
return new ResponseEntity(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
封装
package com.utils;
import java.util.HashMap;
import java.util.Map;
/**
* 返回数据
*/
public class R extends HashMap {
private static final long serialVersionUID = 1L;
public R() {
put("code", 0);
}
public static R error() {
return error(500, "未知异常,请联系管理员");
}
public static R error(String msg) {
return error(500, msg);
}
public static R error(int code, String msg) {
R r = new R();
r.put("code", code);
r.put("msg", msg);
return r;
}
public static R ok(String msg) {
R r = new R();
r.put("msg", msg);
return r;
}
public static R ok(Map map) {
R r = new R();
r.putAll(map);
return r;
}
public static R ok() {
return new R();
}
public R put(String key, Object value) {
super.put(key, value);
return this;
}
}
五、结论
乐购游戏商城系统的整体功能模块的实现,主要是对自己在大学这几年时间所学内容的一个测试,对于系统,主要是通过现在智能化的乐购游戏商城系统进行开始系统的实现,管理员根据问题信息进行商城公告及游戏信息等操作,并且可以根据需求进行数据信息的增加修改删除等操作,完美的解决了当下乐购游戏商城系统中所遇到的问题。
经过一个学期的毕业设计的实现完成已接近尾声,到目前为止,当我回想起整个学期的系统开发日,收获颇丰。毕业设计的主要任务是建立一个智能化的乐购游戏商城系统的信息系统,主要使用Java和Mysql数据库的开发工具,对系统的每个功能模块进行相对应的操作,最后,系统调试结果表明系统基本可以满足功能要求。
乐购游戏商城系统的开发对我大学学习的改进有很大帮助。它使我能够学习计算机知识的相关技术方面问题及与人交往的沟通交流方面,让我意识到无论我们做什么,我们都需要坚持不懈,努力工作,只有这样尝试了并且坚持去做了,我们才可以成功,才可以获得成功的喜悦,如果没有尝试,知识想,那连成功的机会都没有,实际操作进行做了,才会越来越近的靠近成功,随着道路一路向前,未来的路是美好的。
对于乐购游戏商城系统的实现,是自己第一次完成的设计一个管理系统。在项目的设计过程中,我克服了各种困难,并且在面对这些困难,我积极的面对,想办法解决问题,并且更好的掌握了理论知识和动手操作实践能力,从系统的开发到设计完成,我完成了一个更全面、更完善、更安全的平台管理系统,这也让我取得了很大的成就感,也使我对未来的生活更有信心。