Vue的进阶使用--模板语法应用
目录
前言
一. Vue的基础语法
1.插值
1.1文本插值
1.2HTML插值
1.3属性插值
1.4Vue演示三元条件运算
2 指令
2.1if&&else指令(v-if/v-else-if/v-else)
2.2 v-for 指令
2.3 v-on指令(动态参数)
2.4知识点补充之v-if与v-show的区别
3.过滤器
3.1局部过滤器
3.2 全局过滤器
4.计算属性与监听属性
4.1计算属性
4.2 监听属性
4.3区别总结:
二.购物车案例
前言
Vue.js 的模板语法是一种声明式的、直观的方式来构建用户界面。它允许开发者将 DOM 结构与 Vue 实例的数据和行为进行绑定,从而实现数据驱动的视图
一. Vue的基础语法
1.插值
1.1文本插值
文本插值就是利用最基础的插值表达式
{{msg}}
然后将Vue实例中的数据属性的值动态显示在HTML元素中
new Vue({
el:"#app",
data(){
return {
msg:'hello Vue',
}
}
})
1.2HTML插值
如果我们想将HTML代码插入到模板中而不是纯文本,可以使用 v-html 指令
然后在data返回的值中定义一个msg_html,可以将html代码带入,并展示效果
new Vue({
el:"#app",
data(){
return {
msg_html:'Hello YU'
}
}
})效果演示
1.3属性插值
我们可以使用插值表达式绑定元素的属性,例如class、id、src等等,这里演示插入class值,为了演示效果,我们将等下要插入的class属性值添加样式
然后在Vue实例返回的data值中定义一个msg_class
new Vue({
el:"#app",
data(){
return {
msg_class:"cl"
}
}
})最后在HTML代码中对其进行属性插值
{{msg}}
Hi YU
演示效果
1.4Vue演示三元条件运算
首先编写vue实例
new Vue({
el:"#app",
data(){
return {
result:true
}
}
})在表达式中利用三元条件运算得出结果
{{result? '很帅':'一般'}}
因为我们的在属性定义的是true,所以结果为'很帅'
由此可得知,表达式中支持三元条件运算
2 指令
2.1if&&else指令(v-if/v-else-if/v-else)
我们可以利用其指令制作一个分数评级器,当我们在输入分数时判定相应的级别
首先在HTML代码中利用v-model双向绑定输入框中的数据,再利用if-else进行判断展示不同内容
v-if/v-else-if/v-else
不及格
良好
优秀
分数不准确
进行编写Vue实例
new Vue({
el:"#app",
data(){
return {
score:69,
}
}
})我们可以自由在输入框输入分数进行评级
2.2 v-for 指令
我们可以根据数据源的内容多次渲染DOM元素,以便动态显示列表、表格、或其他重复的内容
首先在Vue实例中定义数据源,这里定义一个JSON数组
new Vue({
el:"#app",
data(){
return {
user:[{
name:'YU',id:1
},{
name:'sz',id:2
},{
name:'lx',id:3
},]
}
}
})然后在HTML代码中利用v-for指令拿到数据源中的属性值
v-for指令
{{i.name}}
演示效果
v-for指令可以作用在很多元素中,例如下拉框、多选框、单选框等等,当数据需要循环获取到并展现在页面上时可以使用Vue中的v-for指令,进行数据绑定
2.3 v-on指令(动态参数)
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
(1)首先在vue实例中默认定义一个参数,然后写一个方法弹窗演示效果
new Vue({
el:"#app",
data(){
return {
evname:'click'
}
},
methods:{
test(){
alert("Hi Vue")
}
}
})(2) 然后在HTML代码中,先将输入框中数据对data返回值进行绑定,然后通过v-on进行动态传参,当我们在输入框中输入不同的操作时(传递不同的参数),演示的效果也会不同
(3)演示效果
操作详解:
当我们输入click时,需要单击按钮弹出内容
输入dblclick时,需要双击按钮弹出内容
输入不同参数,进行的操作也不同
2.4知识点补充之v-if与v-show的区别
v-if 和 v-show 是Vue.js中两种常用的指令,用于根据条件控制元素的显示和隐藏。它们之间有几个重要的区别:
-
DOM 渲染方式:
v-if:当条件为真时,DOM元素会被渲染到页面上;当条件为假时,DOM元素会从DOM树中移除。v-show:无论条件是真还是假,DOM元素始终会被渲染到页面上,只是通过CSS的display属性控制其显示或隐藏。
-
初始渲染性能:
v-if:在初始渲染时,如果条件为假,该元素不会被渲染到DOM中,因此初始渲染性能比v-show更好。v-show:无论条件真假,元素都会被渲染,只是通过CSS的display属性控制其显示或隐藏,初始渲染性能稍逊于v-if。
-
切换开销:
v-if:切换时会有DOM的创建和销毁,可能会有较大的性能开销,尤其在频繁切换时。v-show:切换时只需要切换display属性,性能开销较小。
-
适用场景:
v-if:适用于在条件不经常改变时,或者条件依赖于异步操作结果的情况,可以更好地利用DOM的性能优势。v-show:适用于需要频繁切换显示/隐藏的情况,例如对话框、菜单等,可以减少DOM的重复渲染。
3.过滤器
3.1局部过滤器
创建Vue实例
new Vue({
el:"#app",
filters:{
'fileterA':function(v){
return v.substring(0,3)
},
'fileterC':function(v,begin,end){
return v.substring(begin,end)
},
},
data(){
return {
msg:"今天天气真好",
}
},
methods:{
}
})(1)局部过滤器基本使用
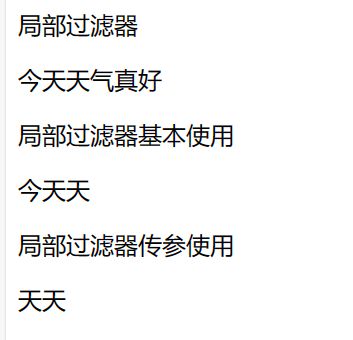
局部过滤器
{{msg}}
局部过滤器基本使用
{{msg | fileterA}}
(2)局部过滤器传参使用
局部过滤器
局部过滤器传参使用
{{msg | fileterC(1,3)}}
演示结果
3.2 全局过滤器
我们在创建vue实例之前先引入js文件,后面调用格式化时间
(1)创建实例
new Vue({
el:"#app",
data(){
return {
time:new Date()
}
},
})(2)创建全局过滤器
Vue.filter('fmtDateFilter', function (value) {
return fmtDate(value);
});(3)HTML代码演示
局部过滤器
{{msg}}
局部过滤器基本使用
{{msg | fileterA}}
局部过滤器传参使用
{{msg | fileterC(1,3)}}
全局过滤器
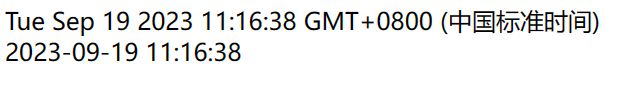
{{time}}
{{time | fmtDateFilter}}
(4)运行结果
通过运行结果我们可以发现,全局过滤器对时间进行了格式化输出页面
4.计算属性与监听属性
4.1计算属性
计算属性用于根据依赖的数据属性计算派生的属性,这些属性可以被视为响应式的,当依赖数据变化时,计算属性会自动重新计算
(1)创建Vue实例
new Vue({
el:"#result",
data(){
return{
price:20,
num:1
};
},
computed: {
subtotal:function() {
return this.price* this.num
}
},
})(2)HTML演示
计算属性
单价:
数量:
小计:{{subtotal}}
(3)演示效果
当我们的输入框中发生变化时,会自动计算最后的总值,通常被应用在购物车中
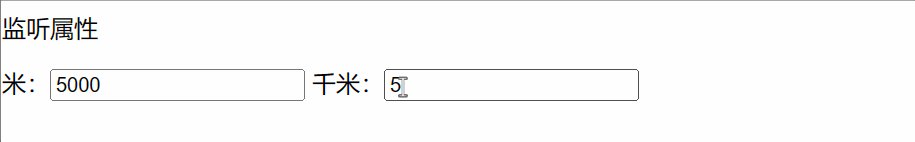
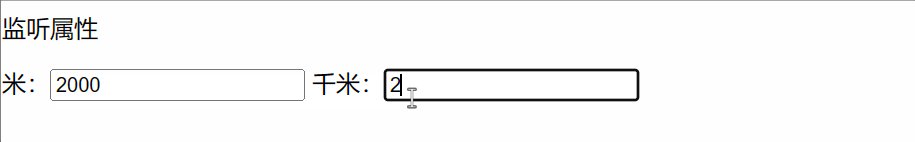
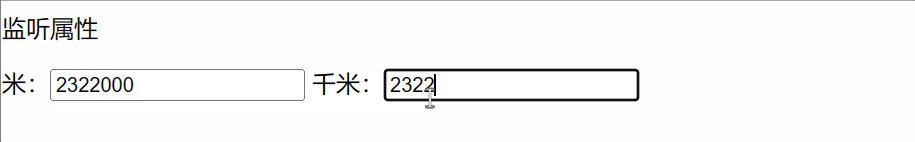
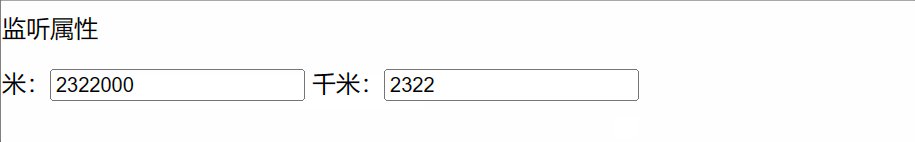
4.2 监听属性
监听属性主要用于在特定数据发生变化时执行自定义的操作,例如异步请求或复杂的数据处理
(1) Vue实例
new Vue({
el:"#result",
data(){
return{
m:1000,
km:1
};
},
watch:{
km:function(v){
//v指被监听的属性
this.m = parseInt(v)*1000
},
m:function(v){
this.km = parseInt(v)/1000
}
},
})(2)HTML代码
计算属性
单价:
数量:
小计:{{subtotal}}
监听属性
米:
千米:
(3)演示效果
当我们的其中一个值发生变化时,另外一个绑定的值也会发生变化
4.3区别总结:
- 监听属性适用于执行自定义的操作,通常用于响应式地处理数据变化,但不返回新的值。
- 计算属性适用于计算派生的数据,通常返回一个新的值,当依赖数据变化时自动重新计算。
- 计算属性的结果会被缓存,只有在依赖数据变化时才会重新计算,而监听属性没有缓存,每次数据变化都会触发回调函数。
根据您的需求,您可以选择使用监听属性或计算属性来处理组件中的数据变化。通常情况下,如果您需要派生数据或计算新的属性值,计算属性是更好的选择,而如果您需要执行一些副作用或自定义操作,监听属性更合适
二.购物车案例
当前购物车利用计算属性,可以通过改变数量和单价,小计和总计进行相应的变化
购物车
购物车
商品
单价
数量
小计
操作
{{ item.name }}
{{ item.price * item.quantity }}
总计: {{ total }}
运行效果
通过创建Vue实例对数据进行实时更新,当我们在每次进行添加商品时,对应的单价与数量进行计算,每次发送变化时,小计与总计也会自动更新
今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!
![]()