前提基础回顾:
http请求报文的结构: 浏览器发送给web服务器的http请求报文,如下所示:
先看Request 消息的结构, Request 消息分为3部分:
第一部分叫Request line, ------------>起始行
第二部分叫Request header, ------------>首部
第三部分是body, ------------>主体
注意:header和body之间有个空行,
---------------------------------------------------------------------------------------------------------------------------
第一行中的Method表示请求方法,比如"POST","GET", Path-to-resoure表示请求的资源, Http/version-number 表示HTTP协议的版本号
当使用的是"GET" 方法的时候, body是为空的
我们打开Fiddler 捕捉一个登录的Request 然后分析下它的结构, 在Inspectors tab下以Raw的方式可以看到完整的Request的消息:
-------------------------------------------------------------------------------------------------------------------
下面为get方法,并带有参数
GET https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=sitehao123&wd=%E4%B8%AD%E5%9B%BD&rsv_pq=ee5e88db00155eb1&rsv_t=9b46NVmtUvhHk8NuPqytTgFcpScJZfmNOSxhFBaAu5rlcjCsQ9PfON8N98xNepLuQQ&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=10&rsv_sug1=1&rsv_sug7=001&prefixsug=%25E4%25B8%25AD%25E5%259B%25BD&rsp=8&rsv_sug9=es_0_1&inputT=10643&rsv_sug4=12203&rsv_sug=9 HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
Sec-Fetch-User: ?1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Referer: https://www.baidu.com/?tn=sitehao123&H123Tmp=nunew11
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: BIDUPSID=1655D38E3EB9FAF984C3D838C40375AC; PSTM=1564563068; BD_UPN=12314553; BAIDUID=8B7CDF0DBB1D8B4D8DC4288AE32C655B:FG=1; ispeed_lsm=2; MCITY=-%3A; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BDSFRCVID=7AKsJeCCxG3e2tjwgnO1j79umibdsgZhD6873J; H_BDCLCKID_SF=tbAD_CKKf-3bfTuGDJOqKn0thxtX2bjMfbTf_p7F5l8-hCQXDPjf-n-shxTw-lQCMJ7PBfQaKqcxOKQphPbm5nIXQ48qbpbjb2oiLInN3KJm_UK9bT3v5Duy-tQ42-biW2tH2Mbdax7P_IoG2Mn8M4bb3qOpBtQmJeTxoUJ25DnJhhCGe6D2e5Q3jNLsbtQb26r-3--8-bTVHRDk5-Qo-4_eqxby26Pf0m3eaJ5n0-nnhnK45-6bbPCgDfCfqRQL2CrbQb3u2p--bK0Ry66jK4JKDG0tJ6OP; H_PS_PSSID=1469_21080_30211_30071_26350; H_PS_645EC=881dEMXJjSRsjFsceTvx5SWR2G%2FilqMyfp6iGiw%2BDfeUUG0wTEM81HCuM8v1K4C3CQ; delPer=0; BD_CK_SAM=1; PSINO=5; BDSVRTM=113
注意:浏览器可以在get方法中把数据传给服务器,数据放在URL的?后面;
百度搜索中,查询字符串以名=值这样的形式出现,多个名值之间用&分隔开;
----------------------------------------------------------------------------------------------------------------------------------------
请求方法 请求资源即URL http协议的版本号
POST https://anp.njpji.cn/un_manager/user/toLogin HTTP/1.1 ---------起始行
Host: anp.njpji.cn --------->下面是header首部
Connection: keep-alive
Content-Length: 85
Accept: */*
Origin: https://anp.njpji.cn
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
Content-Type: application/x-www-form-urlencoded;charset=UTF-8
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: cors
Referer: https://anp.njpji.cn/un_manager/views/session/login.html
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: Hm_lvt_70a44149803685eae3a9163f23ea34b7=1566289322,1566346318; JSESSIONID=5C305287359661147AD9C5570451A7E8
------->空行
username=7droqslNzQg%3D&password=Jrrw3HiJ%2BArijSvr3jrq1Q%3D%3D&verificationCode=0237 ------> 此处为body主体
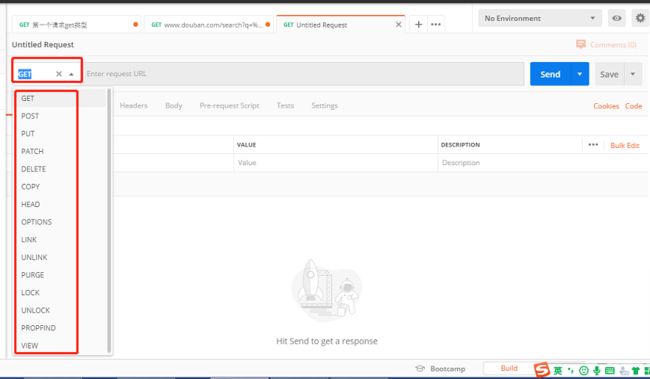
================================================================================================================================请求构造器允许用户快速创建任何类型的http请求。http请求分为4个部分,分别是:
(1)、Method:请求方法
(2)、URL:请求网址;
(3)、Header:起始行;
(4)、body:主体
-------------------------------------------------------------------------------------------------------------------
===================================================================================================================================
(1)、Method:请求方法;使用下来菜单,选择请求方法,请求体编辑器根据请求方法的变化而作相应改变,即编辑区域而不同(get方法时body标签置灰(禁用))。
===========================================================================================================================
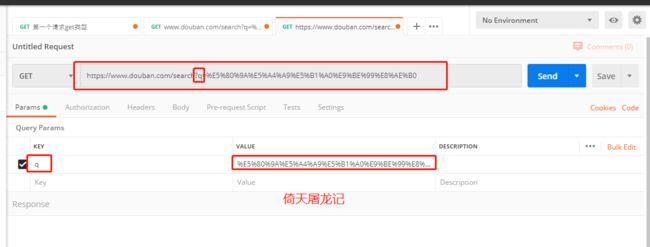
(2)、URL:请求网址;输入请求网址,然后在数据编辑器中输入URL参数,也可以单独添加键值对;如果URL已经有了参数,URL会自动拆分键值对显示。
PS:params:参数; query:查询; query params:查询参数;
示例:豆瓣网中查询:倚天屠龙记
可以通过鼠标右击方发,转编码(16进制的转换):
PS:url中如果带参数,post会自动转换到params中;params中输入参数,postman也会自动带入到URL中;
==============================================================================================================================
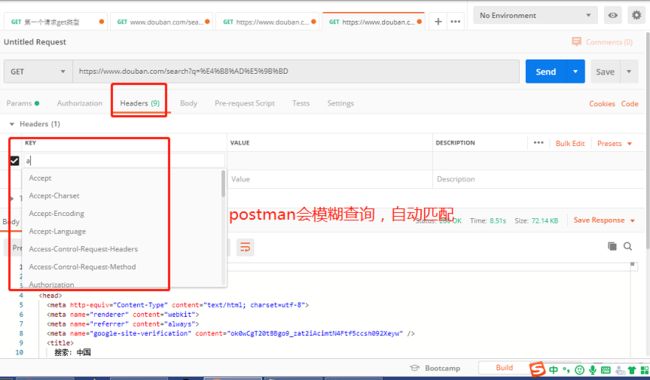
(3)、headers:起始行;
下面为get方法,并带有参数
GET https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=sitehao123&wd=%E4%B8%AD%E5%9B%BD&rsv_pq=ee5e88db00155eb1&rsv_t=9b46NVmtUvhHk8NuPqytTgFcpScJZfmNOSxhFBaAu5rlcjCsQ9PfON8N98xNepLuQQ&rqlang=cn&rsv_enter=0&rsv_dl=tb&rsv_sug3=10&rsv_sug1=1&rsv_sug7=001&prefixsug=%25E4%25B8%25AD%25E5%259B%25BD&rsp=8&rsv_sug9=es_0_1&inputT=10643&rsv_sug4=12203&rsv_sug=9 HTTP/1.1
Host: www.baidu.com
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.3; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36
Sec-Fetch-User: ?1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Referer: https://www.baidu.com/?tn=sitehao123&H123Tmp=nunew11
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: BIDUPSID=1655D38E3EB9FAF984C3D838C40375AC; PSTM=1564563068; BD_UPN=12314553; BAIDUID=8B7CDF0DBB1D8B4D8DC4288AE32C655B:FG=1; ispeed_lsm=2; MCITY=-%3A; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BDSFRCVID=7AKsJeCCxG3e2tjwgnO1j79umibdsgZhD6873J; H_BDCLCKID_SF=tbAD_CKKf-3bfTuGDJOqKn0thxtX2bjMfbTf_p7F5l8-hCQXDPjf-n-shxTw-lQCMJ7PBfQaKqcxOKQphPbm5nIXQ48qbpbjb2oiLInN3KJm_UK9bT3v5Duy-tQ42-biW2tH2Mbdax7P_IoG2Mn8M4bb3qOpBtQmJeTxoUJ25DnJhhCGe6D2e5Q3jNLsbtQb26r-3--8-bTVHRDk5-Qo-4_eqxby26Pf0m3eaJ5n0-nnhnK45-6bbPCgDfCfqRQL2CrbQb3u2p--bK0Ry66jK4JKDG0tJ6OP; H_PS_PSSID=1469_21080_30211_30071_26350; H_PS_645EC=881dEMXJjSRsjFsceTvx5SWR2G%2FilqMyfp6iGiw%2BDfeUUG0wTEM81HCuM8v1K4C3CQ; delPer=0; BD_CK_SAM=1; PSINO=5; BDSVRTM=113
注意:浏览器可以在get方法中把数据传给服务器,数据放在URL的?后面;
百度搜索中,查询字符串以名=值这样的形式出现,多个名值之间用&分隔开;
header选项卡,将显示headers键值编辑器。用户可以将任何字符串设置为头名称。在输入框中输入文字时系统会自动匹配http header key的建议(自动弹出);
=============================================================================================================
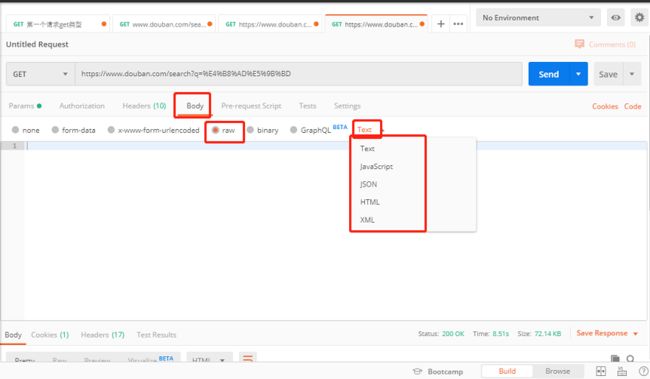
(4)、body:请求体。postman允许用户发送任何类型的http请求。请求体一般有4个区域,分别对应不同的请求格式。
当通过http发送请求时,服务器可能会期望一个content——type头。允许服务器正确的解析主体。
对于form-date以及urlencoded的请求类型,postman会自动附加正确的头部类型;这样就不要设置了,postman没有为binary(二进制)类型请求体设置任何类型;
示例;
application/x-www-form-urlencoded :
Content-Type:即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
例如:Content-Type: application/x-www-form-urlencoded
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml : XML数据格式
application/atom+xml :Atom XML聚合格式
application/json : JSON数据格式
application/pdf :pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded :
(一)、raw类型:raw类型请求体,可以用来发送任何格式的文本文件;如text、json、JavaScript、xml、html等。一般用来发送json格式的请求体,
用户可以自定义raw请求体的内容类型;
PS:CTRL+B组合键可以自动美化json或者xml的内容;
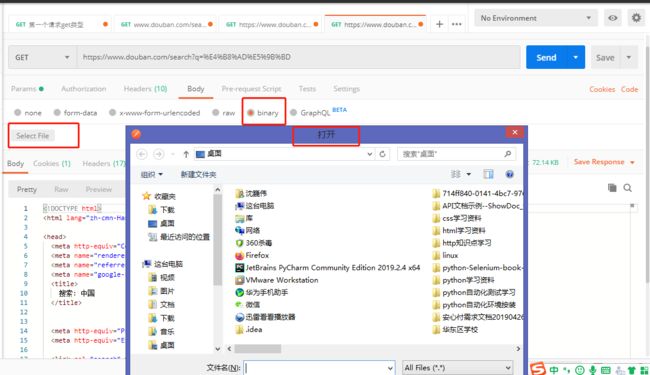
(二)、binary:二进制类型请求体,允许用户发送不能输入的内容,如图像、音频、视频等文件以及文本文件。
PS:注意:postman中不存储任何文件(html5规范规定),每次上传文件都要重新附加一个文件,哪怕通过历史或者集合重新请求,也要重新导入。
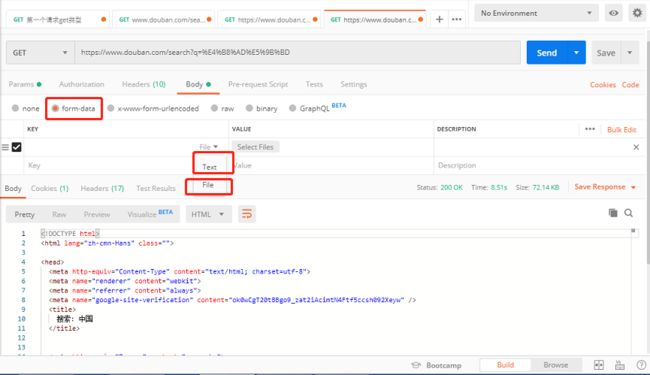
(三)、form-data :是web表单用来传输数据的默认编码,模拟了在网站上填写表单并提交的一个过程;也可以把文件附件到一个健上;
可以输入键值对;需要在表单中进行文件上传时,可以需要使用该格式。
PS:postman不允许一次上次多个文件,且每一个文件都有自己的content-type;
(四)、x-www-form-urlencoded :