【QT开发笔记-基础篇】| 第二章 常用控件 | 2.11 列表框 QListWidget
本节对应的视频讲解:B_站_链_接
https://www.bilibili.com/video/BV1gd4y1Q7Bw
Qt 中的列表框控件,对应的类是 QListWidget
它用于显示多个列表项,列表项对应的类是 QListWidgetItem
1. 属性和方法
QListWidget 有很多属性和方法,完整的可查看帮助文档。这里列出常用的属性和方法:
1.1 显示模式
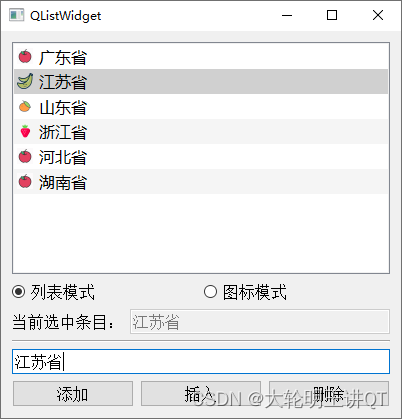
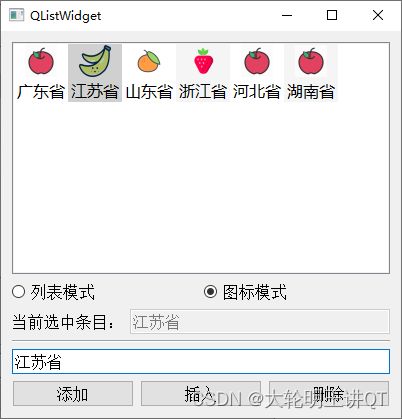
列表框控件,支持两种显示模式:列表模式和图标模式
// 获取和设置显示模式
QListView::ViewMode viewMode() const
void setViewMode(QListView::ViewMode mode)
其中,QListView::ViewMode 是一个枚举,有两个取值:
该属性既可以在属性窗口中设置,也可以在代码中动态设置
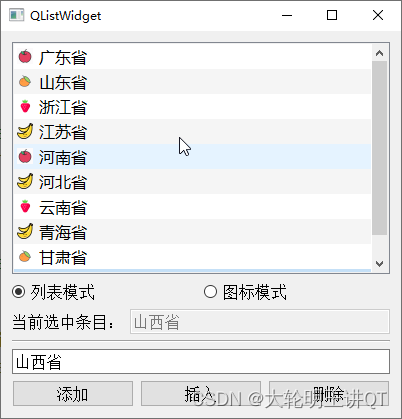
1.2 交替背景色
设置相邻行交替显示不同的背景色,便于显示和浏览时的定位
// 获取和设置交替显示
bool alternatingRowColors() const
void setAlternatingRowColors(bool enable)
该属性既可以在属性窗口中设置,也可以在代码中动态设置
1.3 添加条目
既可以在 UI 设计师界面添加,也可以通过代码动态添加
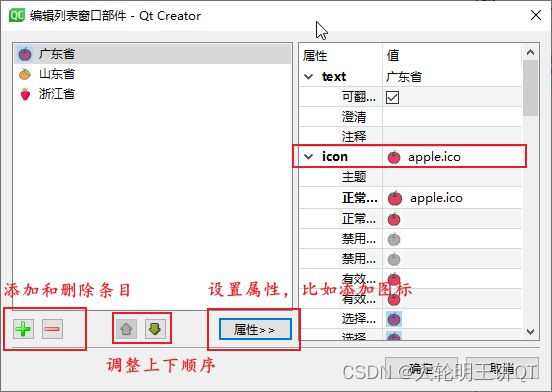
UI 设计师界面添加:右键列表框控件,选择【编辑项目】,在打开的对话框中添加和删除条目

在代码中,动态添加条目:
// 在尾部添加
void addItem(const QString &label)
void addItem(QListWidgetItem *item)
void addItems(const QStringList &labels)
// 在指定行之前添加
void insertItem(int row, QListWidgetItem *item)
void insertItem(int row, const QString &label)
void insertItems(int row, const QStringList &labels)
使用包含 QListWidgetItem 参数的函数,可以为条目指定图标
QListWidgetItem::QListWidgetItem(const QIcon &icon, const QString &text, QListWidget *parent = nullptr, int type = Type)
1.4 删除条目
列表框中的条目可以删除,以下以删除当前行为例:
// 方法一
QListWidgetItem* item = ui->lwProvince->currentItem();
ui->lwProvince->removeItemWidget(item);
delete item;
// 方法二
int row = ui->lwProvince->currentRow();
QListWidgetItem* item = ui->lwProvince->takeItem(row);
delete item;
注意:需要手动 delete 掉条目
1.5 信号槽
当然了,列表控件的信号和槽有很多,大家需要用到其他信号槽时,直接去查看官方文档即可。
// 当条目被单击时,发射该信号
void itemClicked(QListWidgetItem *item);
// 当条目被双击时,发射该信号
void itemDoubleClicked(QListWidgetItem *item);
2. 案例
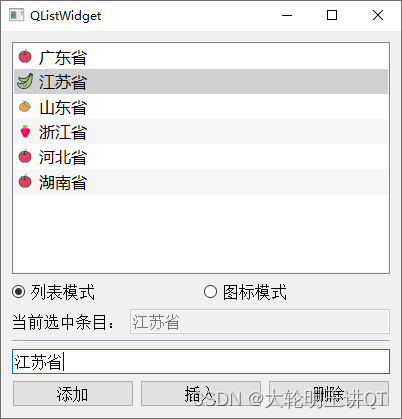
2.1 布局
在 UI 设计师界面,拖拽对应的控件,修改显示的文字、控件的 name,然后完成布局
2.2 代码实现
完整的项目,在本节视频的置顶评论下载即可
QStringList iconStringList = {
":/icon/apple.ico",
":/icon/banana.ico",
":/icon/orange.ico",
":/icon/peach.ico",
":/icon/strawberry.ico"
};
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 默认是列表模式
mBtnGroup = new QButtonGroup(this);
mBtnGroup->addButton(ui->rbListMode, 0);
mBtnGroup->addButton(ui->rbIconMode, 1);
connect(ui->rbListMode, &QRadioButton::clicked, this, &Widget::onRadioButtonClicked);
connect(ui->rbIconMode, &QRadioButton::clicked, this, &Widget::onRadioButtonClicked);
ui->rbListMode->setChecked(true);
ui->lwProvince->setViewMode(QListView::ListMode);
// 条目单击和双击的信号槽
connect(ui->lwProvince, &QListWidget::itemClicked, this, &Widget::onItemClicked);
connect(ui->lwProvince, &QListWidget::itemDoubleClicked, this, &Widget::onItemDoubleClicked);
// add/insert/delete
connect(ui->btnAdd, &QPushButton::clicked, this, &Widget::onBtnAddClicked);
connect(ui->btnInsert, &QPushButton::clicked, this, &Widget::onBtnInsertClicked);
connect(ui->btnDelete, &QPushButton::clicked, this, &Widget::onBtnDeleteClicked);
}
Widget::~Widget()
{
delete ui;
}
// 切换显示模式:列表模式、图标模式
void Widget::onRadioButtonClicked()
{
int checkedId = mBtnGroup->checkedId();
if(checkedId == 0) {
ui->lwProvince->setViewMode(QListView::ListMode);
} else if(checkedId == 1) {
ui->lwProvince->setViewMode(QListView::IconMode);
}
}
// 条目单击时,显示到文本框
void Widget::onItemClicked(QListWidgetItem *item)
{
ui->leCurrentItem->setText(item->text());
}
// 双击条目时,变为可编辑模式
void Widget::onItemDoubleClicked(QListWidgetItem *item)
{
item->setFlags(Qt::ItemIsEditable | Qt::ItemIsSelectable | Qt::ItemIsEnabled);
}
// 在最后插入
void Widget::onBtnAddClicked()
{
int iconIndex = QRandomGenerator::global()->generate()%5; //产生5以内的随机数 0-4
qDebug() << iconIndex;
QIcon icon(iconStringList[iconIndex]);
QString text = ui->leInput->text();
QListWidgetItem* item = new QListWidgetItem(icon, text);
ui->lwProvince->addItem(item);
}
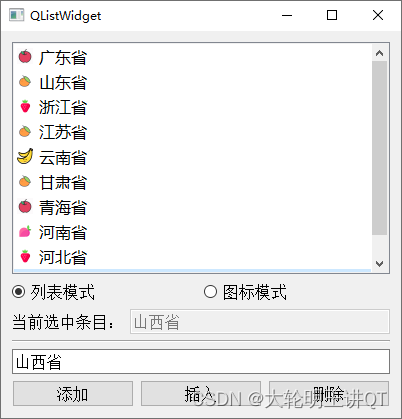
// 在当前行之前插入
void Widget::onBtnInsertClicked()
{
int iconIndex = QRandomGenerator::global()->generate()%5; // 产生5以内的随机数 0-4
QIcon icon(iconStringList[iconIndex]);
QString text = ui->leInput->text();
QListWidgetItem* item = new QListWidgetItem(icon, text);
int currentRow = ui->lwProvince->currentRow();
ui->lwProvince->insertItem(currentRow, item);
}
// 删除选定的条目
void Widget::onBtnDeleteClicked()
{
#if 0
// 方法一
QListWidgetItem* item = ui->lwProvince->currentItem();
ui->lwProvince->removeItemWidget(item);
delete item;
#else
// 方法二
int row = ui->lwProvince->currentRow();
QListWidgetItem* item = ui->lwProvince->takeItem(row);
delete item;
#endif
}
3. 图标模式-拓展
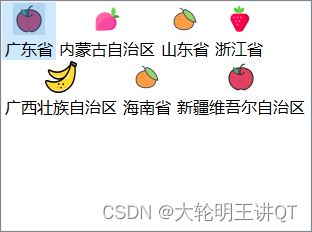
当设置为图标模式后,由于文字长度不同,会导致每一项对不齐。
3.1 图标不对齐的问题
如下,“内蒙古自治区” 和 “新疆维吾尔自治区”,很显然比其他省份的名字长很多,这样显示出来的效果就无法对齐图标,如下:

针对这个问题,有如下两种解决方法
3.2 设置属性
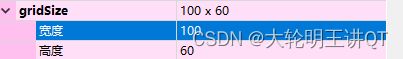
设置 gridSize 中的宽度后,图标对齐了。但是由于宽度设置的较小,文字没有完全显示,如下:

此时,可以继续调大宽度。比如将以上的宽度调整为 150 ,此时文字就可以显示完整了,如下:

此时的效果就基本可以接受了
但是,试想这么一种情况,如果文本特别长的话,图标之间的水平间距就会很大, 这样界面就不美观了
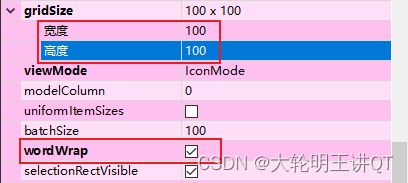
此时,可以做如下设置:
还是保持 gridSize 中的宽度为 100 不变,然后将高度改的大一点,并勾选 wordWrap 属性
3.3 代码中手动换行
除了以上让长文本自动换行以外,还可以在添加列表项时,在我们认为合适的位置换行,如下:
QIcon icon(":/icon/apple.ico");
QString text = "宁夏回族";
text.append("\r\n");
text.append("自治区");
QListWidgetItem *item = new QListWidgetItem(icon, text);
ui->lwProvince->addItem(item);
“宁夏回族自治区” 是我们在代码中人为地换行的,“自治区” 三个字另起一行这样比系统的换行,更加合理
比如上边系统自动换行时,“内蒙古自治区”,将 “区” 字另起一行,显然不太合理
本节对应的视频讲解:B_站_链_接
https://www.bilibili.com/video/BV1gd4y1Q7Bw