- HTML,JavaScript实现时钟
木木与代码(接项目)
htmljavascript前端
HTML,JavaScript实现时钟公众号:木木与代码本文作者:@MuMu编写日期:2025年01月13日本文字数:2662个字符关注可了解更多的教程。问题或建议,请公众号留言;/开始/HTML设计界面元素,【00:00:00】格式的时间显示。翻页时钟000000CSS完成页面的布局和美化页面。让页面的元素居中,设置字体和背景颜色。:root{--primary-color:#24222d;}*
- 用JavaScript写抖音很火的罗盘时钟,附源码
编程界小明哥
canvasjavascriptjavascript精彩实例罗盘时钟javascriptcanvashtml5
原生js制作在抖音上很火的罗盘布局时钟代码。带日期、月份、星期、时分秒圆盘时钟。效果图:3个构造函数文本构造函数//文字的构造函数functionText(o){this.x=0,//x坐标this.y=0,//y坐标this.disX=0,//x坐标偏移量this.disY=0,//y坐标偏移量this.text='',//内容this.font=null;//字体this.textAlign=
- 回调函数地狱示例
还是鼠鼠
javascriptajax前端vscodehtml5前端框架
目录详细介绍:目的示例背景文件结构index.html代码解析回调函数地狱的缺点程序运行结果总结目的本文目的是为了帮助学习者更好地理解回调函数地狱(CallbackHell)这一问题,并演示如何使用回调函数逐步嵌套进行异步操作。通过实际的代码示例,你可以直观地看到回调函数的嵌套层级以及潜在的可读性和维护性问题。示例背景在前端开发中,特别是在与外部API交互时,通常会遇到需要先执行一个操作再执行下一
- 什么是Web极简架构
极道Jdon
javascriptreactjs
极其简单Web架构(radicallysimpleweb)是一个面向初创企业和小型企业的Web应用程序蓝图:何使用模块化单体ModularMonoliths、SSR、微前端MicroFrontends、HTMX和TailwindCSS跨多个领域团队构建Web应用程序。本文为运行或构建跨多个团队的Web应用程序的中小型公司提供了蓝图。本文的目的不是描述严格基于“照本宣科”模式的理论技术架构,也不是创
- [附源码]JAVA+ssm计算机毕业设计大学生体测数据管理系统(程序+Lw)
战少程序源码
java课程设计mybatis
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Vue.js 与 Ajax(Axios)的深入探索
wjs2024
开发语言
Vue.js与Ajax(Axios)的深入探索引言在当前的前端开发领域,Vue.js已经成为了最受欢迎的JavaScript框架之一。它以其简洁的语法、高效的性能和强大的生态系统获得了广泛的应用。而在与后端服务交互时,Ajax技术是不可或缺的。本文将深入探讨Vue.js与Ajax(Axios)的结合,帮助读者更好地理解这两种技术的协同工作。Vue.js简介Vue.js是一个渐进式JavaScrip
- 史上最详细JavaScript数组去重方法(14种)
Elena_Lucky_baby
javascript前端开发语言
1.利用Set()+Array.from()将数组的每一个元素依次与其他元素做比较,发现重复元素,删除Set对象:是值的集合,你可以按照插入的顺序迭代它的元素。Set中的元素只会出现一次,即Set中的元素是唯一的。Array.from()方法:对一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。constarr=[1,2,2,'abc','abc',true,true,false,false
- console的使用记录
沐千熏
VUEuni-appjavascript开发语言ecmascript
console.log();打印调试console.dir();打印对象。javaScript对象属性列表,并以交互的形式展现。输出结果呈现为分层列表。包含展开/折叠的三角图标,可用于查看子对象的内容。console.table();打印数组。console.time();计时操作。functionlogTime(n){console.time("time");//模拟耗时for(leti=0;i
- 开发指南102-datav的使用
大道不孤,众行致远
平台开发指南vue.js前端javascript
官网地址:DataV整体思路:datav的设计有个问题,各个类型的图数据结构不同。如果让前端做数据转换会很麻烦。所以要求后端返回前端所需结构。具体结构看官网。前端:main.js中新增importDataVfrom'@jiaminghi/data-view'Vue.use(DataV)引入DavaVforvue前端写法很简单:无需关心格式,都由后台来处理。后台:org.qlmqlm-dto-dvc
- node.js常用指令
xxq121389527
node.js
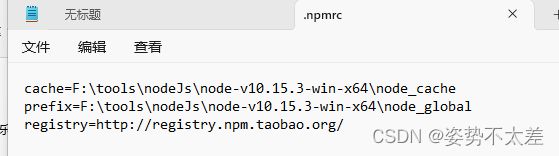
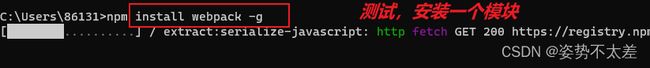
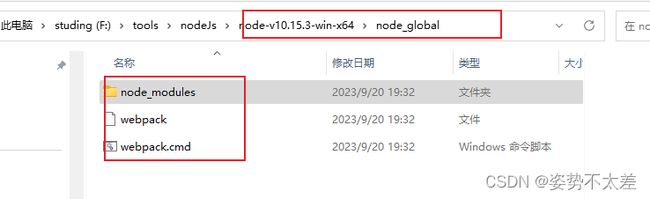
安装Node.js:你可以从Node.js官网(https://nodejs.org/)下载并安装适合你操作系统的Node.js版本。查看Node.js版本:在命令行中输入node-v,将显示你当前安装的Node.js版本。运行JavaScript文件:假设你有一个名为app.js的JavaScript文件,你可以在命令行中使用nodeapp.js来运行它。全局安装npm包:npm(NodePac
- Java计算机毕业设计大学生体测数据管理系统源码+系统+数据库+lw文档
冰冰网络
java开发语言html
Java计算机毕业设计大学生体测数据管理系统源码+系统+数据库+lw文档Java计算机毕业设计大学生体测数据管理系统源码+系统+数据库+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https
- uniapp请求接口封装
小码哥学习中
vue
最近做了一个uniapp的项目(引入了uView样式),前端请求接口封装:在App.vue同级目录创建utils文件夹,文件夹内新建request.js代码如下://请求接口地址//constbaseUrl='http://xxx.xxx.x.xxx:8080/api'//self//constbaseUrl='http://xxx.xxx.x.xxx:8080/api'//productcons
- Spring Boot与MyBatis
m0_74823658
面试学习路线阿里巴巴springbootmybatis后端
SpringBoot与MyBatis的配置一、简介SpringBoot是一个用于创建独立的、基于Spring的生产级应用程序的框架,它简化了Spring应用的初始搭建以及开发过程。MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。将SpringBoot和MyBatis结合使用,可以高效地开发数据驱动的应用程序。二、环境准备(一)创建SpringBoot项目可以使用Sp
- 快速排序(Quick Sort)
闯闯爱学习
算法排序算法数据结构
1、快速排序的核心是分治思想:分治思想(DivideandConquer)是一种通过分解问题、解决子问题、合并结果来解决复杂问题的策略。其核心可概括为:分解:将大规模问题拆分为多个相互独立且形式相同的子问题(如将蛋糕切成小块);解决:递归或直接处理子问题(当子问题足够简单时直接求解);合并:将子问题的解整合为原问题的解(如拼合小蛋糕块还原整体)。假设我们的目标依然是按从小到大的顺序排列,我们找到数
- 理解javascript中的回调函数(callback)【转】
大麦麦子
#javascriptcallback
在JavaScrip中,function是内置的类对象,也就是说它是一种类型的对象,可以和其它String、Array、Number、Object类的对象一样用于内置对象的管理。因为function实际上是一种对象,它可以“存储在变量中,通过参数传递给(别一个)函数(function),在函数内部创建,从函数中返回结果值”。因为function是内置对象,我们可以将它作为参数传递给另一个函数,延迟
- 089:vue+cesium 粒子系统定点喷射红色烟雾效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium配置cesium教程cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第089篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共122行)一、示例效果图二、
- 中小技术公司的人才培养(微服务使用--降本心法)
庖丁解java
学习
为什么我写java技术博文的大逻辑和其他博主相反呢.这种思维其实是java本身给我带来的一种思维方式(当然也有可能就是我本身思维习惯也有这样的趋势,只是接触java之后负负得负,给我放大了)在java培训的过程中,java基础讲完之后,直接上手就是spring.这已经跨过了javaSE,utils,中间件.直接接触的就是框架.很快一个可运行的项目就可以通过IDEA创建出来.这就是java面向对象的
- SpringBoot+Vue前后端跨域问题
笔上烽烟
SpringBootVuespringbootvue
随着分布式微服务的兴起,越来越多的公司在开发web项目的时候选择前后端分离的模式开发,前后端分开部署,使得分工更加明确,彻底解放了前端。我们知道,http请求都是无状态,现在比较流行的都是jwt的形式处理无状态的请求,在请求头上带上认证参数(token等),前后端分离有好处,也有坏处,第一次开发前后端分离项目的人,肯定会遇到前端请求跨域的问题,这个怎么处理呢?在说处理方案前,有必要说明一下为什么会
- react-router@4.2.0系列-Redirect组件
kiramario(长期接受兼职机会)
学习react-routerreact
很久没有碰前端,最近重新学习react-router,发现版本升级到了4.2.0,使用方法都做出了相应的调整。Redirect组件开发中遇到的需求,ajax请求返回状态如果成功则跳转成功页面(很常见吧)。由于是单页应用,跳转前后用Route组件渲染,跳转用Redirect进行控制。测试demo结构如下:其中index.html,server.js和wepack.config.dev.js是我在写w
- Java全栈项目 - 智能停车场管理系统
天天进步2015
Java项目实战java开发语言
项目介绍智能停车场管理系统是一个基于Java全栈技术开发的现代化停车场解决方案。本系统旨在提供便捷的车辆进出管理、实时车位监控、收费管理等功能,提高停车场运营效率。技术栈后端SpringBoot2.7.xSpringSecurityMyBatis-PlusMySQL8.0RedisJWT前端Vue3ElementPlusAxiosEchartsVueRouterPinia核心功能模块1.车辆管理车
- 做一套手机UI自动化测试的全套系统,支持对Android、ios进行UI自动化测试,使用什么样的后端、前端、UI自动化框架、持续集成和部署方案
Zero_pl
自动化
构建一个支持Android和iOSUI自动化测试的全套系统,需要选择适合的技术栈来满足不同平台的需求。以下是推荐的技术组合,涵盖后端、前端、UI自动化框架、以及持续集成和部署方案:---###**1.后端:**后端用于管理测试用例、执行任务、查看测试结果等功能。-**框架/语言:**-**Python+FastAPI**:轻量、高性能,易于扩展,支持异步操作。-**Node.js+Express*
- Vue3 + Spring WebMVC 验证码案例中的跨域问题与解决方法
careathers
okhttp
最近在基于vue3+SpringWebMVC前后端分离的开发环境中实现一个验证码的案例,在开发过程中遇到了一些复杂的跨域问题,现已解决,故将解决方法分享,希望能帮到有需要的人。出现的问题:对于验证码的实现,我选择引入第三方Jar包,在开发至验证码校验时,此时正常逻辑为:前端向后端请求验证码图片,后端返回验证码图片并设置cookie,将正确验证码存储至session中;当用户提交验证码后,前端会发送
- “PEP 8: W292 no newline at end of file“报错 IntelliJ IDEA自动添加空行问题
阿尔法波
Pythonintellij-ideajavaidepython
"PEP8:W292nonewlineatendoffile"报错IntelliJIDEA自动添加空行问题在使用IntelliJIDEA的过程中,经常会发现不管是对于代码文件或者纯文本文件,在保存时中会在文件末尾加上一个空行,提交GIT对比检查时,总是多出一行。研究一番发现,该行为与配置有关。去掉勾选,保存时将不再自动添加空行。在2019.3版本中,“Ensurelinefeedatfileend
- JavaScript学习笔记
丢内楼道
笔记javascripthtml5java
JavaScriptJavaScript1.JavaScript简介1.1历史1.2快速入门2.基本语法2.1定义变量2.2基本条件控制2.3浏览器必备调试js2.4数据类型2.5严格检查模式3.数据类型3.1字符串及方法3.2数组3.3对象3.4流程控制3.5Map和Set4.函数及面向对象4.1定义函数4.2变量的作用域4.3方法5.内部对象5.1Date5.2Json对象5.3Ajax(自己
- Node.js和浏览器对JavaScript的支持区别
熬夜不洗澡
node.jsjavascript开发语言
浏览器和Node.js的区别主要体现在运行环境、API支持、模块机制等方面,以下是核心差异及验证方法:一、核心差异对比全局对象不同浏览器:全局对象为window,例如alert()、document等均挂载于此。Node.js:全局对象为global,提供process、Buffer等服务器端专用API。内置API差异浏览器特有:DOM/BOM操作(如document、location)、前端事件
- CS架构和BS架构的区别(通俗易懂)
九块六
CS架构BS架构服务器运维
目录一、CS架构1.1.优点:1.2.缺点二、BS架构2.1.优点2.2.缺点三、区别3.1.开发成本3.2.客户端负载3.3.安全性3.4.作用范围CS:Client/Server(客户端/服务器)结构,使用之前需要用户下载安装客户端的操作界面例如:腾讯视频、QQ、微信社交工具、WPS、向日葵、Navicat工具、idea、Xshell等BS:Browser/Server(浏览器/服务器)结构,
- TaskBuilder与VSCode、Eclipse有什么区别?
Nodejs_home
VisualStudioCode(简称“VSCode”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于MacOSX、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言
- Mybatis-plus 分页 自定义count方法
当归1024
javamybatisjava开发语言ruoyi
起因使用了mybatisplus语句中有orderby语法mybatisplus会使用selectcount(*)from(子语句)TOTAL算出total但是会报错查询条件QueryWrapper中还有orderby排序条件,则生成的selectcount(*)from(sql)就会报错除非另外还指定了TOP、OFFSET或FORXML,否则,ORDERBY子句在视图、内联函数、派生表、子查询和
- React前端框架详解
小俊学长
react.js前端框架前端
React前端框架详解React是一个用于构建用户界面的JavaScript库,由Facebook开发并维护。自2013年发布以来,React凭借其独特的优势,在前端开发领域迅速崛起,成为最受欢迎的前端框架之一。本文将从React的基本概念、核心特性、应用场景、优缺点以及学习建议等多个方面,对React前端框架进行详细阐述。一、React的基本概念React是一个专注于构建用户界面的JavaScr
- React前端框架基础知识详解
大梦百万秋
知识学爆前端框架react.js前端
React是由Facebook推出的一个用于构建用户界面的JavaScript库,现已成为前端开发中最流行的框架之一。React的核心理念是通过组件化的方式构建用户界面,提升代码的可维护性和复用性。本文将为大家详细介绍React框架的基础知识,并带你快速入门。1.React是什么?React是一个用于构建UI界面的库,它通过组件的方式将用户界面拆分为可独立维护的小部分。它专注于视图层(View),
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D
![]() https://nodejs.org/zh-cn/download
https://nodejs.org/zh-cn/download