CSS的学习
1.认识CSS
CSS 叫做"层叠样式表"
“层叠样式表”
样式 --> 大小,位置,间距,颜色,字体,表框背景… 统称为"样式",描述了一个网页长什么样子~
层叠 --> 针对一个html的元素/标签,可以同时应用多组CSS样式~~
多组样式会叠加在一起~~
CSS描述的是页面的样式,具体来说,就是描述一个任意一个页面的元素,大小/位置/字体/颜色/背景/边框…引入CSS就可以让一个页面变得好看起来~~
2.引入方式
CSS代码在编写的时候,有多种引入方式
-
内部样式 :直接把CSS嵌入到html中,放到style标签里
-
外部样式:把CSS写成一个单独的 .css 文件,由 html 通过 link 标签引入过来
-
内联样式: 直接把CSS元素写到元素的style 属性内
1.内部样式
2.外部样式
3.内联样式
3.选择器
{} 里面是一些具体的 CSS 属性,(描述样式详细情况) 键值对的方式组织的~
键值对之间,使用;分割
键和值之间,使用:分割
多个键值对,可以放到一行,也可以分成多行放置
px 像素~ 计算机里描述尺寸的重要单位~
1.标签选择器
使用标签名,把页面中所有同名标签的元素都选中了~
2.类选择器
CSS中创建一个类名,这个类名对应一组CSS属性,让指定的html元素应用这样的类名即可~
一个标签还可以引入多个类名,多个类名之间使用空格来分割~
![]()
类选择器是我们最常用的一个也是功能最丰富的一个选择器
3.id选择器
一个html标签,可以有一个id属性,这个属性的值作为标签的"身份标识"
在页面中,是唯一的
4.复杂选择器
其实CSS还有很多复杂的"复合选择器"
迭代选择器 -> 效果就是把上述三种基础选择器进行组合,同时能体现出"标签的层次结构"
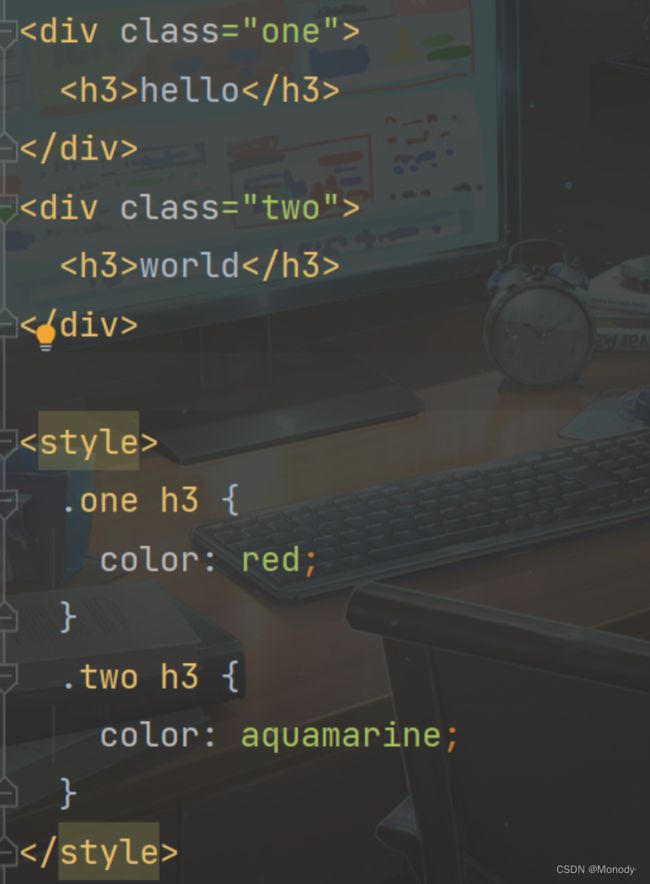
后代选择器,可以写多个基础选择器,使用空格分开~
先找到所有 .one 的元素
再在 .one 的后代里(子标签/孙子标签/重孙子标签里…) 查找h3标签…
4.CSS常见属性
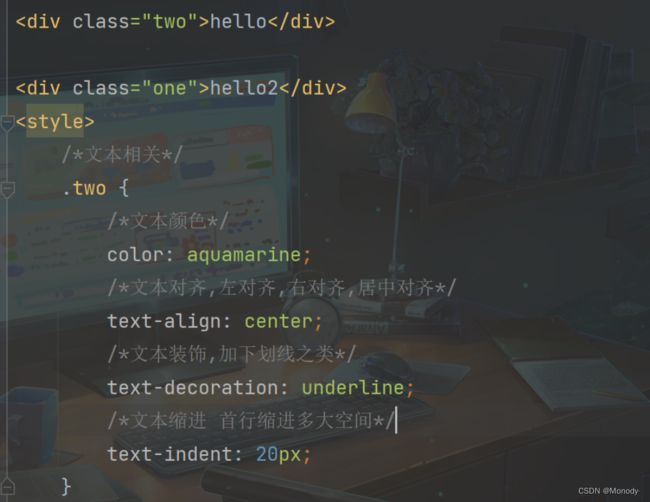
1.字体相关属性
2.文本相关属性
-
直接写一些表示颜色的单词(日常用到的颜色,这里都有~)
-
使用16进制的方式来表示(本质上也是RGB)
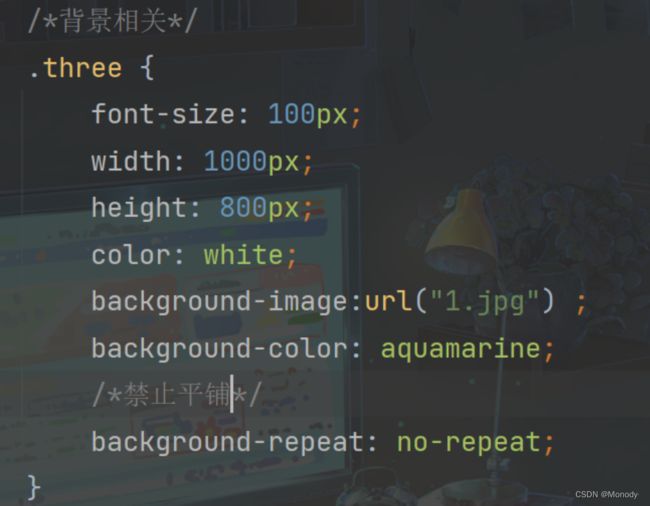
3.背景相关属性
background - color 设置背景颜色值的写法和color 是一样的~
使用background - image 设置背景图片~
4.圆角矩形属性
每个html元素,都可以通过CSS设置display属性
display.block -> 块级元素(矩形的盒子)
display.inline -> 行内元素(一段文本)
区别在于:
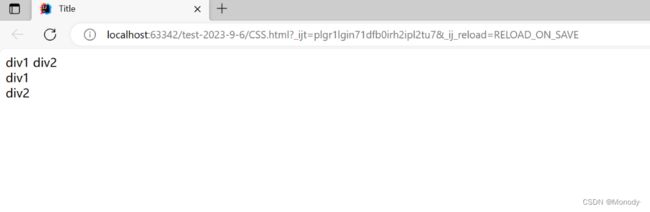
1.块级元素默认独占一行,行内元素默认不独占一行~
<span>div1span>
<span>div2span>
<div>div1div>
<div>div2div>
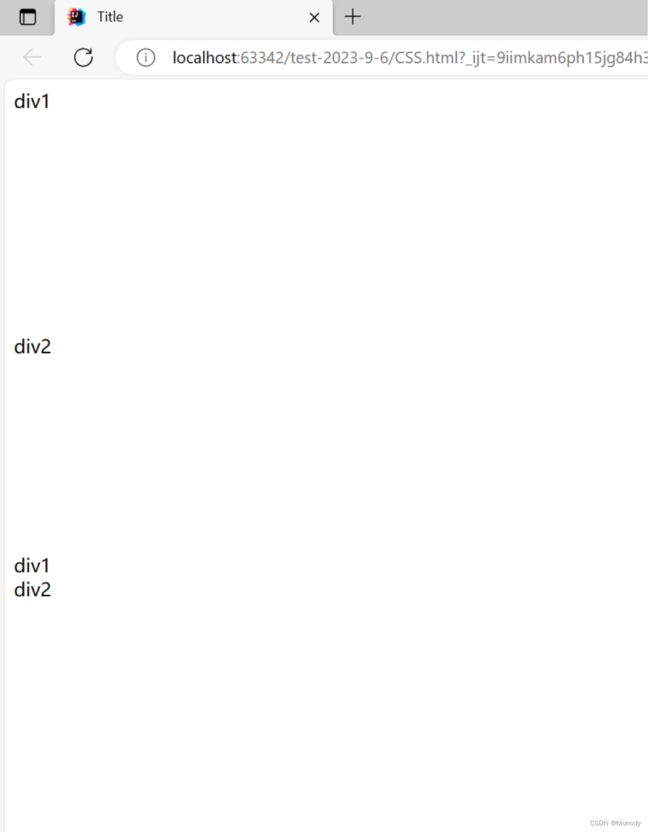
2.块级元素可以设置尺寸(width,height),行内元素不能!
<span>div1span>
<span>div2span>
<div>div1div>
<div>div2div>
<style>
span {
width: 500px;
height: 300px;
}
style>
比如,一个元素(span)本身是行内元素,可以使用display.block改成块内元素
<style>
span {
display: block;
width: 500px;
height: 300px;
}
style>
<style>
span {
display: none;
width: 500px;
height: 300px;
}
style>
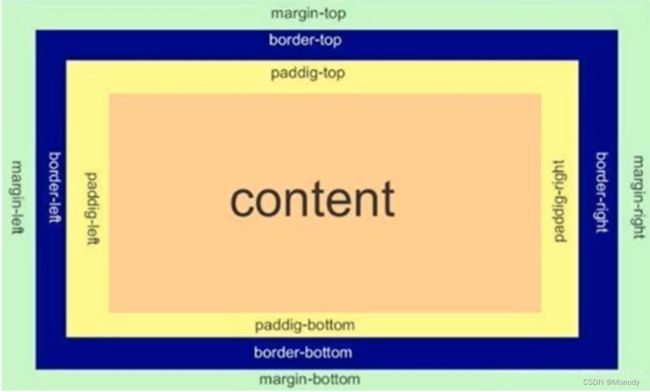
5.盒模型
CSS盒子模型
一个html元素,是一个矩形

边框 border
内容 content
内边距 padding
外边距 margin
1.边框
border 属性要设置:
边框颜色
边框线的粗细
边框线的格式
div {
width: 500px;
height: 300px;
background-color: aqua;
border: black 3px solid;
}
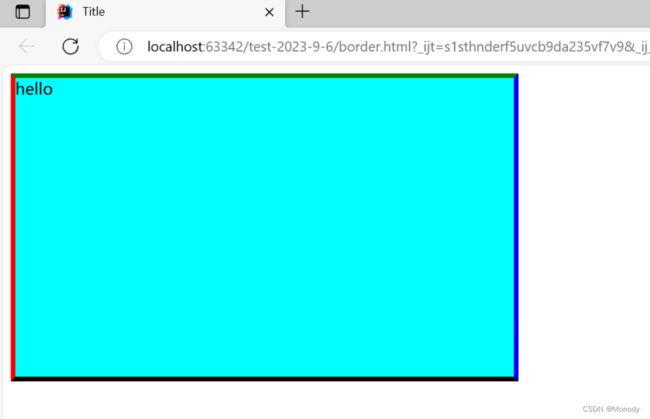
div {
width: 500px;
height: 300px;
background-color: aqua;
/*border: black 3px solid;*/
/*边框还可以分开设置*/
border-left: red 5px solid;
border-right: blue 5px solid;
border-top: green 5px solid;
border-bottom: black 5px solid;
}
但实际成了509 * 309 边框把元素撑大了~
一般不希望撑大元素,可以使用一个单独的CSS属性来设~~ box-sizing: border-box;
* {
/*此处*称为通配符选择器,能够选中所有元素*/
box-sizing: border-box;
}
2.内边距
padding 设置内容和边框之间的距离.
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-righ
可以把多个方向的 padding 合并到一起.
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)
3.外边距
控制盒子和盒子之间的距离.
可以给四个方向都加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
复合写法
规则同 padding
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
6.块级元素水平居中
前提:
指定宽度(如果不指定宽度, 默认和父元素一致)
把水平 margin 设为 auto
margin-left: auto; margin-right: auto;
margin: auto;
margin: 0 auto;
举例:
<div>蛤蛤div>
div {
width: 500px;
height: 200px;
background-color: red;
margin: 0 auto;
}
注意:
这个水平居中的方式和 text-align 不一样.
margin: auto 是给块级元素用得到.
text-align: center 是让行内元素或者行内块元素居中的.
另外, 对于垂直居中, 不能使用 "上下 margin 为 auto " 的方式
7.去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}
8.弹性布局
<div>
<span>1span>
<span>2span>
<span>3span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
}
div>span {
background-color: green;
width: 100px;
}
style>
此时看到的效果为
当我们给 div 加上 display:flex 之后, 效果为
此时看到, span 有了高度, 不再是 “行内元素了”
再给 div 加上 justify-content: space-around; 此时效果为
把 justify-content: space-around; 改为 justify-content: flex-end; 可以看到此时三个元素在右侧显示了.
flex 布局
flex 是 flexible box 的缩写. 意思为 “弹性盒子”.
任何一个 html 元素, 都可以指定为 display:flex 完成弹性布局.
flex 布局的本质是给父盒子添加 display:flex 属性, 来控制子盒子的位置和排列方式.
基础概念:
-
被设置为 display:flex 属性的元素, 称为 flex container
-
它的所有子元素立刻称为了该容器的成员, 称为 flex item
-
flex item 可以纵向排列, 也可以横向排列, 称为 flex direction(主轴
注意:
当父元素设置为 display: flex 之后, 子元素的 float, clear, vertical-align 都会失效.
常用属性
justify-content
设置主轴上的子元素排列方式.
使用之前一定要确定好主轴是哪个方向
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
<style>
div {
width: 100%;
height: 150px;
background-color: red;
display: flex;
}
div span {
width: 100px;
height: 100px;
background-color: green;
}
style>
未指定 justify-content 时, 默认按照从左到右的方向布局.
设置 justify-content: flex-end , 此时元素都排列到右侧了.
设置 jutify-content: center , 此时元素居中排列
设置 justify-content: space-around;平分了剩余空间.
设置 justify-content: space-between;先两边元素贴近边缘, 再平分剩余空间
align-items
设置侧轴上的元素排列方式
在上面的代码中, 我们是让元素按照主轴的方向排列, 同理我们也可以指定元素按照侧轴方向排列.
取值和 justify-content 差不多.
理解 stretch(拉伸): 这个是 align-content 的默认值. 意思是如果子元素没有被显式指定高度,
那么就会填充满父元素的高度.
注意:
align-items 只能针对单行元素来实现. 如果有多行元素, 就需要使用 item-contents