【Vue+NodeJS】vue路由及NodeJS环境搭建(Windows版)
一、Vue路由
1、什么是Vue路由
Vue路由是Vue.js框架中用于实现单页面应用(SPA)的路由管理器。它允许您创建多个页面之间的导航,并通过URL的变化来动态加载不同的组件。Vue路由通过声明式的方式定义页面的导航规则,并提供了一些内置的导航组件和功能,如路由链接、路由视图和导航守卫。
通过Vue路由,您可以定义不同路径对应的组件,然后在页面中使用路由链接来触发相应的页面切换。Vue路由还支持动态路由参数、查询参数和嵌套路由,使您能够构建复杂的应用程序导航结构和页面间的切换逻辑。
Vue路由还提供了导航守卫的功能,可以在路由切换之前或之后执行一些逻辑操作,如验证用户身份、处理路由过渡效果等。
Vue路由是Vue.js框架中实现页面导航和组件切换的核心工具,使得构建交互式、流畅的单页面应用变得更加简单和高效。
1. 1、SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
- 单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
- 传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
- 优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力,更好的用户体验
2、Vue路由思路及实例
2.1、思路
路由思路
- 确保引入Vue.vue-router的js依赖
- 首先需要定义组件(就是展示不同的页面效果)
- 需要将不同的组件放入一个容器中(路由集合)
- 将路由集合组装成路由器
- 将路由挂载到Vue实例中
- 定义锚点
- 跳转
2.2、实例
路由
首页
介绍
效果演示
二、Node环境搭建
1、什么是Node.js
Node.js是一个基于Chrome V8引擎构建的JavaScript运行时环境使用了一个事件驱动、非阻塞式I/O 的模型;可以让JavaScript在服务器端运行,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言 。
相对于传统的JavaScript运行环境(如浏览器),Node.js具有以下特点:
- 事件驱动:Node.js使用事件驱动的非阻塞I/O模型,使得在处理大量并发请求时效率更高。
- 单线程:Node.js采用单线程的方式运行,但通过事件循环机制和异步操作,能够处理大量并发请求,而不会阻塞其他操作。
- 跨平台:Node.js可以在多个平台上运行,包括Windows、Linux和 macOS。
- 轻量高效:Node.js的运行时环境相比传统的服务器端语言如Java和PHP,具有更小的内存占用和更高的处理性能。
Node.js可以用于构建各种类型的应用程序,包括网站后端、命令行工具、实时通信应用、API服务器等。它提供了丰富的标准库和第三方模块,使得开发者能够快速构建高性能的应用程序。
总结
Node.js是一个用于在服务器端运行JavaScript的运行时环境,通过其事件驱动的非阻塞I/O模型,使得构建高性能的网络应用变得更加简单和高效。
2、npm是什么
npm其实是Node.js的包管理工具(package manager)。它是一个用于管理和分享开源JavaScript代码模块的工具。
通过npm,开发者可以方便地在自己的项目中引入、安装、更新和删除各种JavaScript模块。npm提供了一个巨大的模块仓库,其中包含了数以万计的开源模块,涵盖了各种功能和用途。开发者可以通过npm搜索需要的模块,并将其添加到自己的项目中。
使用npm管理模块非常简单。通过在命令行中输入相应的命令,可以完成模块的安装、卸载、更新等操作。npm还提供了一套完整的依赖管理系统,可以自动解决模块之间的依赖关系,确保项目能够正常运行。
npm不仅仅是一个模块管理工具,它还是一个社区和生态系统。开发者可以将自己的JavaScript模块发布到npm仓库,供其他开发者使用和贡献。通过npm,开发者能够轻松地与其他开发者共享代码、解决问题和学习开源项目。
总结:npm是Node.js的包管理器,用于管理和分享JavaScript代码模块。它简化了模块的安装和管理过程,使得 JavaScript 开发更加高效和便捷。
3、环境搭建
3.1、下载node.js
下载对应的版本,我用的就是Windows版本的下载 | Node.js (nodejs.org)
https://nodejs.org/zh-cn/download
3.2、解压
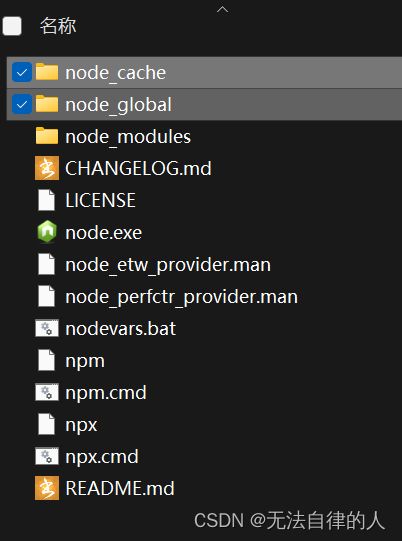
把下载好的Node.js解压到自己的路径里,后续不更改位置,我这里有两个版本,但是不影响,根据自己的需求来
再解压后的目录里面手动新建两个文件node_global、node_cache
新建目录说明
node_global:npm全局安装位置
node_cache:npm缓存路径
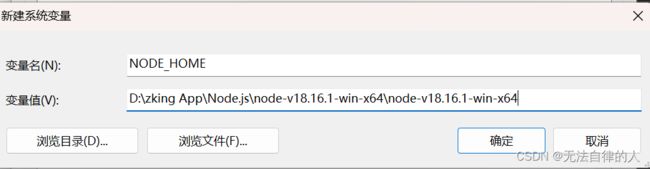
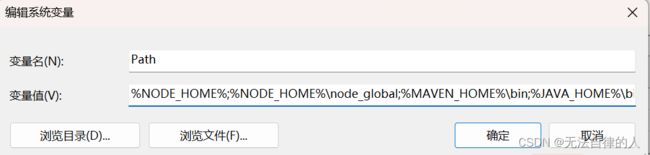
3.3 配置环境变量
进入电脑的高级系统设置配置环境变量
有些电脑在配置环境变量的时候会生成node_global一个文件夹,
如果没有就需要自己手动新建一个node_global的文件夹
3.4、配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:npm config set cache "你的安装路径\node_cache"
npm config set cache "D:\zking App\Node.js\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"npm config set prefix "你的安装路径\node_global"
npm config set prefix "D:\zking App\Node.js\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
- 将步骤一创建的node_global(npm全局安装位置)和node_cache(npm缓存路径)与npm联系起来
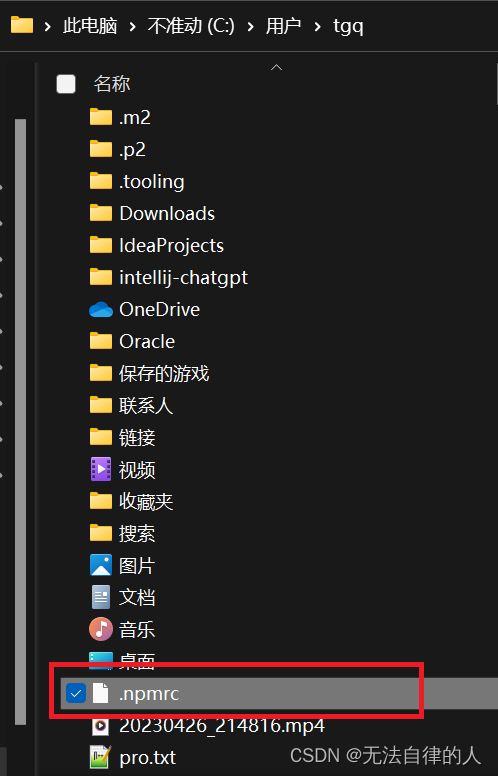
- 如果执行命令卡死,可以删除C:\Users\用户名\.npmrc 后重新执行。(用户名:为当前电脑的用户名)
- "D:\zking App\Node.js\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global",双引号不能少
3.5 修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry ,推荐设置 --registry
3.5.1 --registry
- 其实此步骤的内容就是将以下代码添加到C:\Users\用户名\.npmrc文件中
registry=https://registry.npm.taobao.org
3.5.2 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org- cnpm安装完成后,以后就可以用cnpm命令代替npm命令, 此时npm还是会用官方镜像,cnpm会用国内镜像
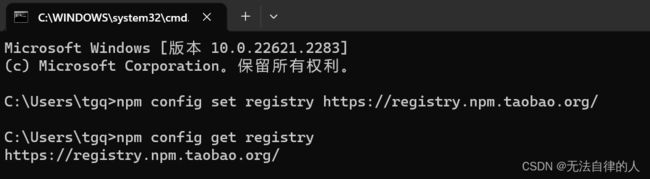
- 如果要恢复成原来的设置,执行如下:
npm config set registry https://registry.npmjs.org/
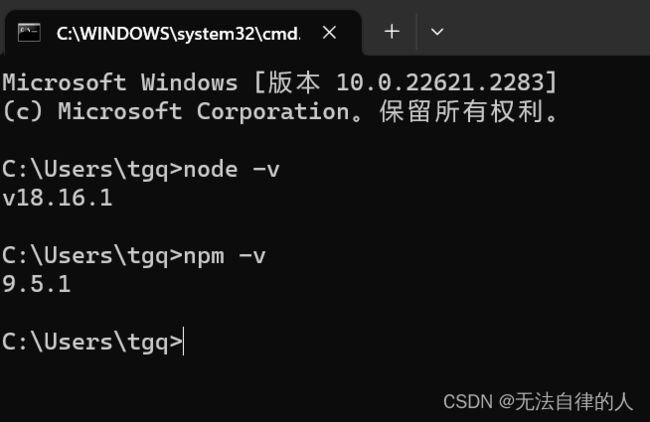
3.6 验证安装结果
查看npm全局路径设置情况
- 此步骤随便全局安装一个模块就可以测评
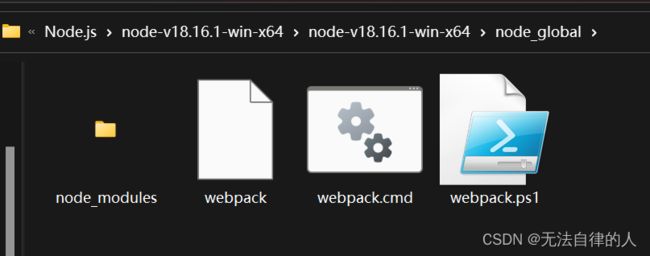
npm install webpack -g- 以上命令执行完毕后,会生成如下文件
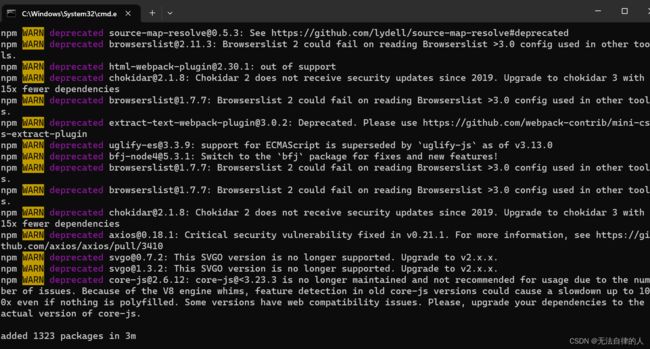
%node_home%\node_global\node_modules\webpack注意:下载过程中出现warn不用管,出现Error,删掉下载的破碎文件重新下载
4、测试Node
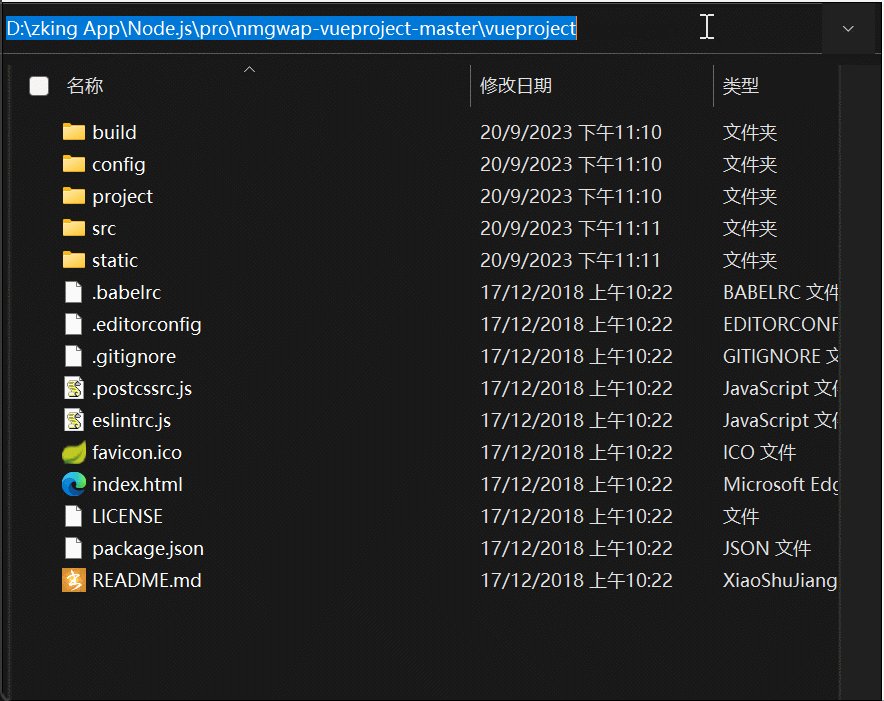
找一个Node的项目,或者用自己的Node项目,我这里就用一个Node项目进行一个测试。
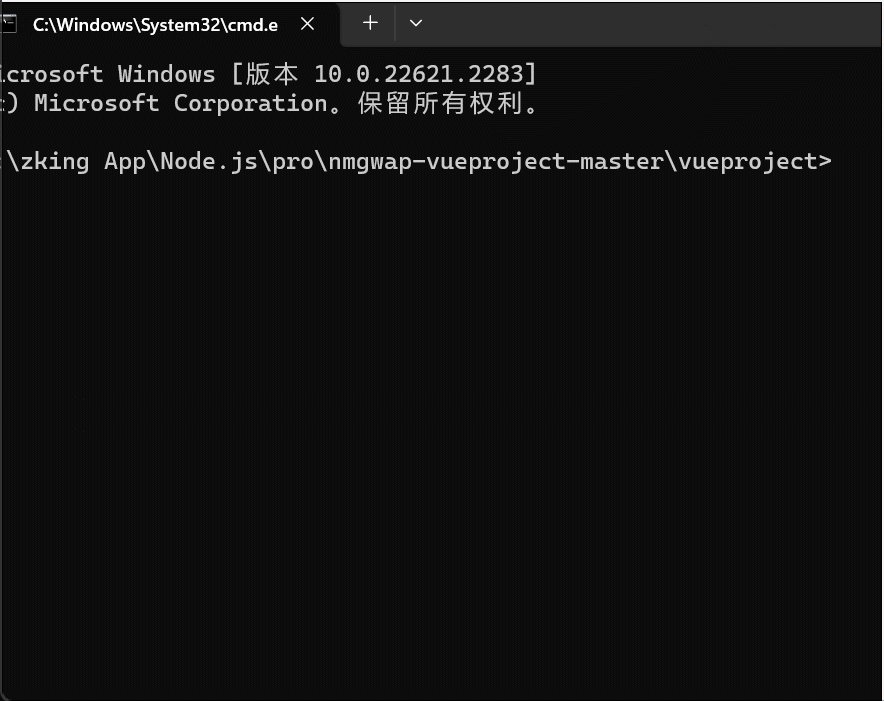
进入我们Node项目的根目录按照以下图操作
进入npm i 命令之后等待它加载完成可以看到所花费的时间
命令执行完后,项目的根目录下多了一个node_modules文件夹,那里面就是从npm远程库里下载的模块,然后“安装”到你的项目中。
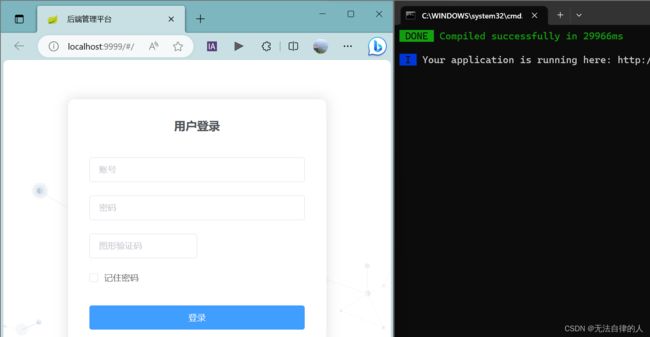
输入命令启动项目npm run dev静静的等待它加载,最后就是启动成功了
我的分享到这里就结束了,欢迎各位在评论区大家一起讨论!!!