CSS初级教程(边框)【第三天】
CSS初级教程【第三天】
- 【1】CSS 边框
- 【2】CSS 边框宽度
- 【3】CSS 边框颜色
- 【4】CSS 边框各边
- 【5】CSS 简写边框属性
- 【6】CSS 圆角边框
- 【7】所有 CSS 边框属性
上回学习链接
CSS初级教程【第一天】
CSS初级教程【第二天】
【1】CSS 边框
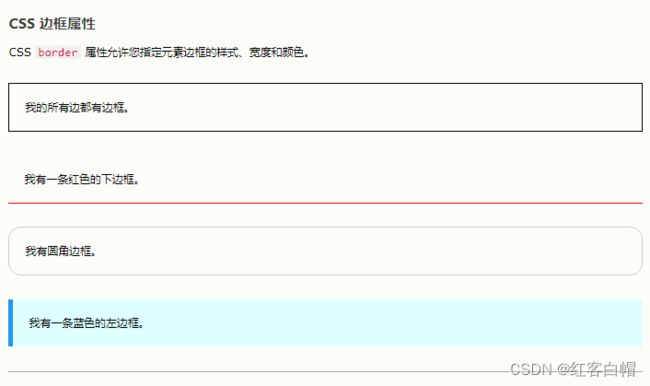
【1】CSS 边框属性
CSS border 属性允许您指定元素边框的样式、宽度和颜色。
border-style 属性指定要显示的边框类型。
允许以下值:
dotted - 定义点线边框
dashed - 定义虚线边框
solid - 定义实线边框
double - 定义双边框
groove - 定义 3D 坡口边框。效果取决于 border-color 值
ridge - 定义 3D 脊线边框。效果取决于 border-color 值
inset - 定义 3D inset 边框。效果取决于 border-color 值
outset - 定义 3D outset 边框。效果取决于 border-color 值
none - 定义无边框
hidden - 定义隐藏边框
border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
实例
演示不同的边框样式:
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
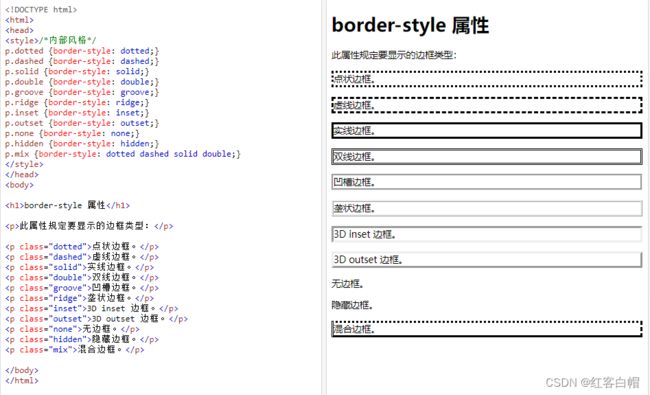
border-style 属性
此属性规定要显示的边框类型:
"dotted">点状边框。
"dashed">虚线边框。
"solid">实线边框。
"double">双线边框。
"groove">凹槽边框。
"ridge">垄状边框。
"inset">3D inset 边框。
"outset">3D outset 边框。
"none">无边框。
"hidden">隐藏边框。
"mix">混合边框。

注意:除非设置了 border-style 属性,否则其他 CSS 边框属性(将在下一章中详细讲解)都不会有任何作用!
【2】CSS 边框宽度
【1】CSS 边框宽度
border-width 属性指定四个边框的宽度。
可以将宽度设置为特定大小(以
px、pt、cm、em计),也可以使用以下三个预定义值之一:thin、medium 或 thick:
实例
演示不同的边框宽度:
border-width 属性
此属性规定四条边框的宽度:
"one">一些文本one。
"two">一些文本two。
"three">一些文本three。
"four">一些文本four。
"five">一些文本five。
"six">一些文本six。
注释:border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。

【2】特定边的宽度
border-width 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框):
实例
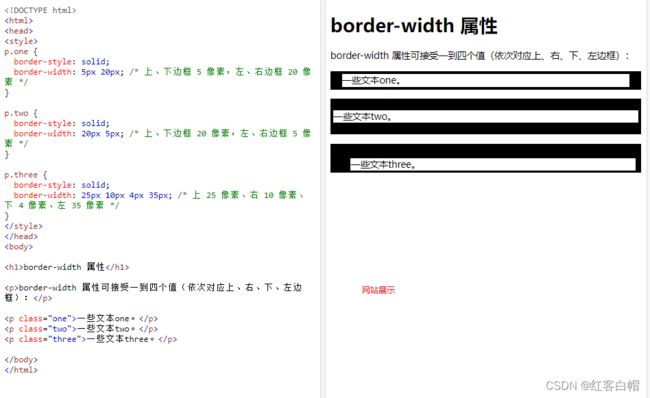
border-width 属性
border-width 属性可接受一到四个值(依次对应上、右、下、左边框):
"one">一些文本one。
"two">一些文本two。
"three">一些文本three。
【3】CSS 边框颜色
【1】CSS 边框颜色
border-color 属性用于设置四个边框的颜色。
可以通过以下方式设置颜色:
name - 指定颜色名,比如 "red"
HEX - 指定十六进制值,比如 "#ff0000"
RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
transparent (透明的)
注释:如果未设置 border-color,则它将继承元素的颜色。
实例
演示不同的边框颜色:
border-color 属性
此属性规定四条边框的颜色:
"one">红色实线边框
"two">绿色实线边框
"three">蓝色点状边框
注释:border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。
【2】特定边框的颜色
border-color 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
实例
border-color 属性
border-color 属性可接受一到四个值(依次对应上、右、下、左边框):
"one">多色的实线边框
【3】HEX 值
边框的颜色也可以使用十六进制值(HEX)来指定:
实例
border-color 属性
边框颜色也可以使用十六进制值(HEX)指定:
"one">红色实线边框
"two">蓝色实线边框
"three">灰色实线边框
【4】RGB 值
或者使用 RGB 值:
实例
border-color 属性
边框颜色也可以使用 RGB 值指定:
"one">红色实线边框
"two">蓝色实线边框
"three">灰色实线边框
【5】HSL 值
也可以使用 HSL 值:
实例
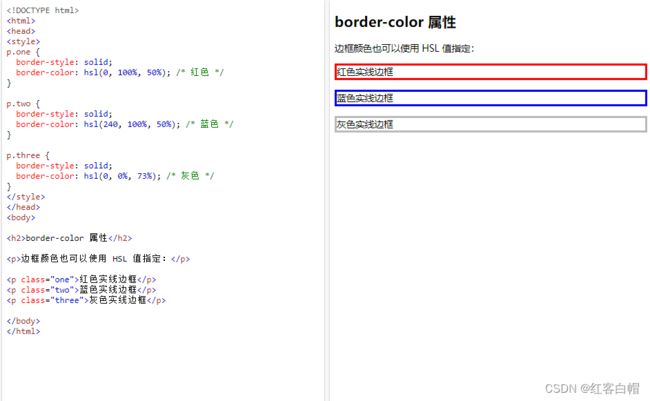
border-color 属性
边框颜色也可以使用 HSL 值指定:
"one">红色实线边框
"two">蓝色实线边框
"three">灰色实线边框
【4】CSS 边框各边
【1】CSS 边框 - 单独的边
从上一章的例子中,您已经看到可以为每一侧指定不同的边框。
在 CSS 中,还有一些属性可用于指定每个边框(顶部、右侧、底部和左侧):
实例
单独的边框
两种不同的边框样式。
【2】不同的边框样式
上例的结果与此相同:
实例
单独的边框
两种不同的边框样式。
它的工作原理是这样的:
如果 border-style 属性设置四个值:
border-style: dotted solid double dashed;
上边框是虚线
右边框是实线
下边框是双线
左边框是虚线
如果 border-style 属性设置三个值:
border-style: dotted solid double;
上边框是虚线
右和左边框是实线
下边框是双线
如果 border-style 属性设置两个值:
border-style: dotted solid;
上和下边框是虚线
右和左边框是实线
如果 border-style 属性设置一个值:
border-style: dotted;
四条边均为虚线
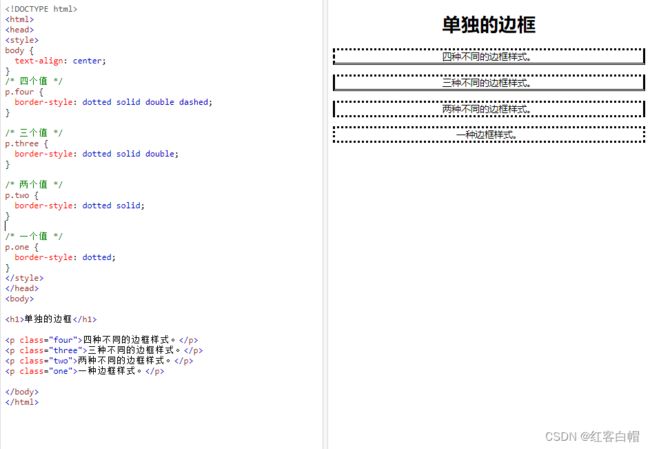
实例
单独的边框
"four">四种不同的边框样式。
"three">三种不同的边框样式。
"two">两种不同的边框样式。
"one">一种边框样式。

上例中使用的是 border-style 属性。但 border-width 和 border-color 也同样适用。
【5】CSS 简写边框属性
【1】CSS Border - 简写属性
就像您在上一章中所见,处理边框时要考虑许多属性。
为了缩减代码,也可以在一个属性中指定所有单独的边框属性。
border 属性是以下各个边框属性的简写属性:
border-width
border-style(必需)
border-color
实例
border 属性
此属性是 border-width、border-style 以及 border-color 的简写属性。
您还可以只为一个边指定所有单个边框属性:
左边框
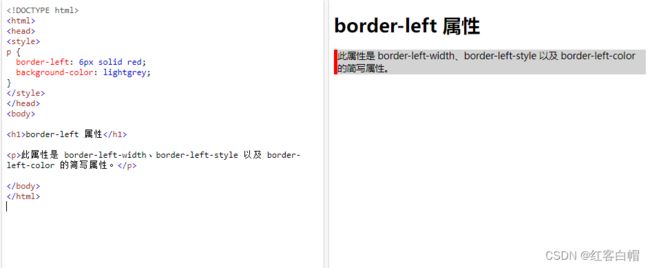
border-left 属性
此属性是 border-left-width、border-left-style 以及 border-left-color 的简写属性。
下边框
border-bottom 属性
此属性是 border-bottom-width、border-bottom-style 以及 border-bottom-color 的简写属性。
【6】CSS 圆角边框
【1】CSS 圆角边框
border-radius 属性用于向元素添加圆角边框:

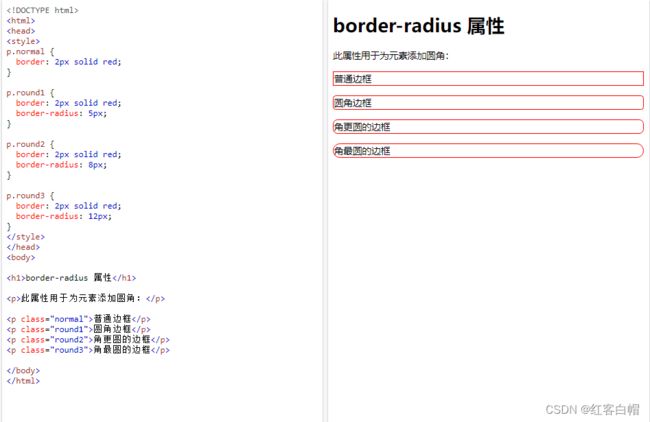
border-radius 属性
此属性用于为元素添加圆角:
"normal">普通边框
"round1">圆角边框
"round2">角更圆的边框
"round3">角最圆的边框
【7】所有 CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,在一条声明中设置所有边框属性。 |
| border-color | 简写属性,设置四条边框的颜色。 |
| border-radius | 简写属性,可设置圆角的所有四个 border-*-radius 属性。 |
| border-style | 简写属性,设置四条边框的样式。 |
| border-width | 简写属性,设置四条边框的宽度。 |
| border-bottom | 简写属性,在一条声明中设置所有下边框属性。 |
| border-bottom-color | 设置下边框的颜色。 |
| border-bottom-style | 设置下边框的样式。 |
| border-bottom-width | 设置下边框的宽度。 |
| border-left | 简写属性,在一条声明中设置所有左边框属性。 |
| border-left-color | 设置左边框的颜色。 |
| border-left-style | 设置左边框的样式。 |
| border-left-width | 设置左边框的宽度。 |
| border-right | 简写属性,在一条声明中设置所有右边框属性。 |
| border-right-color | 设置右边框的颜色。 |
| border-right-style | 设置右边框的样式。 |
| border-right-width | 设置右边框的宽度。 |
| border-top | 简写属性,在一条声明中设置所有上边框属性。 |
| border-top-color | 设置上边框的颜色。 |
| border-top-style | 设置上边框的样式。 |
| border-top-width | 设置上边框的宽度。 |