CSS3教程
1 选择器
CSS 选择器参考手册
我们可以将 CSS 选择器分为五类:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
1.1 简单选择器
1.1.1 CSS 元素选择器
p {
text-align: center;
color: red;
}
1.1.2 CSS id 选择器
#para1 {
text-align: center;
color: red;
}
1.1.3 CSS 类选择器
.center {
text-align: center;
color: red;
}
1.1.4 CSS 通用选择器
通用选择器(*)选择页面上的所有的 HTML 元素。
* {
text-align: center;
color: blue;
}
1.1.5 CSS 分组选择器
h1, h2, p {
text-align: center;
color: red;
}
1.2 CSS 组合器
组合器是解释选择器之间关系的某种机制。
- 父元素:直接包含子元素的元素叫做父元素
- 子元素:直接被父元素包含的原始是子元素
- 祖先元素:直接或间接包含后代元素的元素叫做祖先元素,一个元素的父元素也是它的祖先元素
- 后代元素:直接或间接被祖先元素包含的元素叫做后代元素,子元素也是后代元素
- 兄弟元素:拥有相同父元素的元素叫做兄弟元素
CSS 中有四种不同的组合器:
1.2.1 后代选择器
div p {
background-color: yellow;
}
1.2.2 子选择器
选择div后面的第1个p兄弟元素
div > p {
background-color: yellow;
}
1.2.3 相邻兄弟选择器
兄弟(同级)元素必须具有相同的父元素,“相邻”的意思是“紧随其后”。
div + p {
background-color: yellow;
}
1.2.4 通用兄弟选择器
选择div后面所有的p兄弟元素
div ~ p {
background-color: yellow;
}
1.3 CSS 属性选择器
1.3.1 CSS [attribute] 选择器
[attribute] 选择器用于选取带有指定属性的元素。
a[target] {
background-color: yellow;
}
1.3.2 CSS [attribute=“value”] 选择器
[attribute=“value”] 选择器用于选取带有指定属性和值的元素。
a[target="_blank"] {
background-color: yellow;
}
1.3.3 CSS [attribute^=“value”] 选择器
[attribute^=“value”] 选择器用于选取指定属性以指定值开头的元素。
提示:值不必是完整单词!
[class^="top"] {
background: yellow;
}
1.3.4 CSS [attribute$=“value”] 选择器
[attribute$=“value”] 选择器用于选取指定属性以指定值结尾的元素。
提示:值不必是完整单词!
[class$="test"] {
background: yellow;
}
1.3.5 CSS [attribute*=“value”] 选择器
[attribute*=“value”] 选择器选取属性值包含指定词的元素。
提示:值不必是完整单词!
[class*="te"] {
background: yellow;
}
1.3.6 CSS [attribute~=“value”] 选择器
[attribute~=“value”] 选择器选取属性值包含指定词的元素。
下例选取 title 属性包含 “flower” 单词的所有元素:
[title~="flower"] {
border: 5px solid yellow;
}
上面的例子会匹配以下属性的元素:title=“flower”、title=“summer flower” 以及 title=“flower new”,但不匹配:title=“my-flower” 或 title=“flowers”。
1.3.7 CSS [attribute|=“value”] 选择器
[attribute|=“value”] 选择器用于选取指定属性以指定值开头的元素。
下例选取 class 属性以 “top” 开头的所有元素:
注释:值必须是完整或单独的单词,比如 class=“top” 或者后跟连字符的,比如 class=“top-text”。
[class|="top"] {
background: yellow;
}
1.4 CSS 伪类
1.4.1 :first-child :first-of-type :last-child :last-of-type
p:first-child // 选择作为其父的首个子元素的每个 元素。
p:first-of-type // 选择作为其父的首个
元素的每个
元素。
p:last-child // 选择作为其父的最后一个子元素的每个
元素。
p:last-of-type // 选择作为其父的最后一个
元素的每个
元素。
<div>
<span>span>
<p>要选中p>
<p>p>
div>
p:first-child和p:first-of-type的主要区别是:first-child是根据所有的子元素进行排序
1.4.2 :nth-child(n) :nth-of-type(n) :nth-last-child(n) :nth-last-of-type(n)
p:nth-child(2) // 选择作为其父的第二个子元素的每个 元素。
p:nth-of-type(2) // 选择作为其父的第二个
元素的每个
元素。
p:nth-last-child(2) // 选择作为父的第二个子元素的每个
元素,从最后一个子元素计数。
p:nth-last-of-type(2) // 选择作为父的第二个
元素的每个
元素,从最后一个子元素计数
1.4.3 :not(selector)
:not(p) // 选择每个非 元素的元素。
1.4.4 :only-of-type :only-child
p:only-child // 选择作为其父的唯一子元素的 元素。
p:only-of-type // 选择作为其父的唯一
元素的每个
元素。
1.4.5 :root
:root 选择器匹配文档根元素。
在 HTML 中,根元素始终是 html 元素。
:root
{
background:#ff0000;
}
1.4.6 锚伪类 :link :visited :hover :active
:link :visited是a标签独有的,:visited只能设置字体颜色
/* 未访问的链接 */
a:link {
color: #FF0000;
}
/* 已访问的链接 */
a:visited {
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover {
color: #FF00FF;
}
/* 已选择的链接 */
a:active {
color: #0000FF;
}
注意:a:hover 必须在 CSS 定义中的 a:link 和 a:visited 之后,才能生效!a:active 必须在 CSS 定义中的 a:hover 之后才能生效!伪类名称对大小写不敏感。
1.5 CSS 伪元素
1.6 样式的冲突与优先级问题
| 选择器的权重 | 优先级 |
|---|---|
| 内联样式 | 1,0,0,0 |
| ID选择器 | 0,1,0,0 |
| 类和伪类选择器 | 0,0,1,0 |
| 元素选择器 | 0,0,0,1 |
| 通配选择器 | 0,0,0,0 |
| 继承的样式 | 没有优先级 |
- 比较优先级的时候要把所有的求和计算,最后优先级高的优先显示,分组选择器单独计算
- 选择器累加不会超过下一级的,也就是不进位,如果优先级计算后相同优先使用考下的样式
- 在属性结束后加上 !important; 会获取最高优先级,慎用!!
2 单位
2.1 长度单位
2.1.1 像素
- 显示器实际上是由一个一个发光的小点构成的
- 不同屏幕像素大小不同
- 所以同样的200像素在不同的设备下显示效果不一样
2.1.2 百分比
- 相对于父元素的百分比
- 使得子元素随着父元素改变而改变
2.1.3 em
- 随着字体大小的改变而改变
- 1个em是一个字的大小,字的大小可以在div内部修改,即字体大小是
自身的字体大小
2.1.4 rem
- 1个rem是相对根元素
html的字体大小而变化 - 经常用于移动端开发
2.1.5 vw
不同的设备完美视口不一样,由于不同设备视口和像素比不同,所以同样的像素下在不同的设备是不同的,比如一个设备下面是全屏的,另一个设备就不是全屏的或者装不下出现滚动条。所以在移动端开发时,对网页就不能使用px来进行布局了。
新单位:表示视口的宽度(viewport width),100vw就是一个视口的宽度。vw这个单位永远相对于视口宽度进行计算
常见的移动端设计图的宽度:750px、1125px。都是375px的倍数,以为默认1css像素 ==2px,100vw = 750px
vw适配
rem :和html的font-size一个大小,网页中字体大小最小是12px,不能设置一个比12像素更小的字体
2.2 颜色单位
2.2.1 RGB值
- RGB是通过不同的颜色浓度调配处不同的颜色
- 每一种颜色是在0-255或者0-100%
- 语法: RGB(xx,xx,xx)
2.2.2 RGBA值
- 在RGB基础上多了个透明度值A
- 范围0-1,1是完全不透明
- 语法: RGBA(xx,xx,xx,xx)
2.2.3 16进制的RGB
- 语法#RGB
- 颜色浓度00-ff
- 如果两位两位重复,例如#AABBCC可以写成#ABC
2.2.4 HSL和HSLA值
- 在工业设计使用多
- H色相(0-360)
- S饱和度(浓度0%-100%)
- L亮度(亮度0%-100%)
- 语法: HSLA(xx,xx,xx,xx)
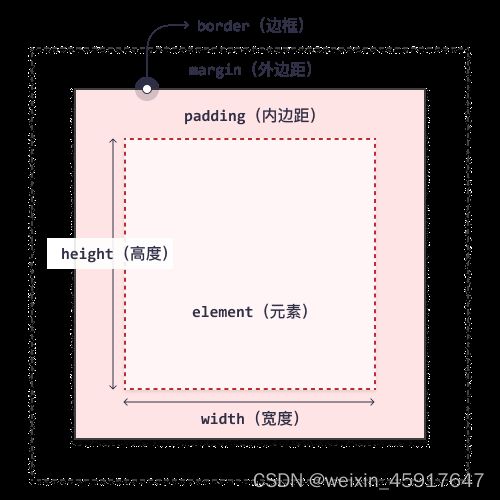
3 CSS 盒子模型
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。下图展示了框模型:

- 内容content - 框的内容,其中显示文本和图像。
widthheight - 内边距 - 清除内容周围的区域。内边距是透明的。
padding - 边框 - 围绕内边距和内容的边框。
border - 外边距 - 清除边界外的区域。外边距是透明的。
margin外边距可以是负值,而且在很多情况下都要使用负值的外边距。
3.1 元素的宽度和高度
CSS box-sizing 属性
box-sizing: content-box(默认值)|border-box|inherit;

box-sizing: content-box的时候
浏览器显示器宽高值为可视区域的值:width+padding+border


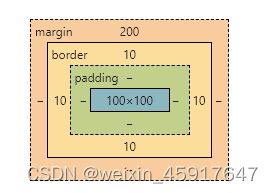
重要提示:使用 CSS 设置元素的 width 和 height 属性时,只需设置内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
// 元素的总宽度将是 350px:
元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
3.2 盒子模型的水平布局
一个元素在他的父元素中子元素的margin-left+border-left+padding-left+width+padding-right+border-right=父元素宽度(必须满足)
等式不成立的时候,我们称他为过度约束,这个时候我们会自动调整
- 如果7个值中没有auto会先调整
margin-right
- 这7个值中有三个可以设置为auto,
width (默认是auto)、margin-left、margin-right
- 如果某一个值为
auto就会先自动调整那个值
- 如果一个宽度和一个外边距是
auto,那么宽度会调整到最大
- 如果三个都是
auto,那么宽度会是最大
- 如果外边距都是
auto,那么两个auto会赋相同的值(常用这个特点实现水平居中)
3.3 盒子模型的垂直布局
- 盒子的默认高度为0
- 盒子的高度默认的父元素高度被子元素撑开
- 子元素在内容区中排列
- 如果子元素的大小超过父元素则子元素会从父元素中溢出
overflow可选值:
visible:(默认值)子元素从父元素中溢出,在父元素的外部显示hidden:溢出的元素将会被裁减而不显示scroll:生成两个滚动条,通过两个滚动条实现浏览auto:根据需要生成两个滚动条
3.4 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。相邻的垂直方向的外边距会发生折叠现象
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
注释:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3.4.1 兄弟元素外边距合并
- 兄弟元素之间相邻垂直外边距会取较大值
- 特殊情况1,如果两个一正一负取和
- 特殊情况2,如果两个都是负数取绝对值较大的
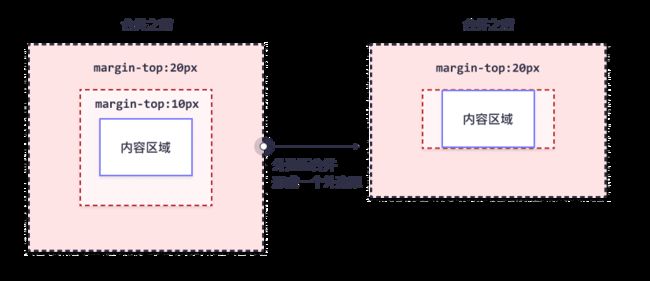
3.4.2 父子元素外边距合并
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并。请看下图:

- 父子元素之间的外边距子元素会传递给父元素
- 父子外边距折叠会对页面造成影响
需求:移动子元素往下,如果直接给子元素设置上外边距,会导致父元素和子元素同时下移

解决方法:
1.给父元素设置padding-top,但是为了保证整个盒子大小不变,需要去改动父盒子的高度。不推荐
2.给父元素(给子元素不行)设置上边框,原理其实就是父元素和子元素的外边距隔开导致不相邻,同理父元素的可视高度会增加。不推荐
3.利用::before伪类解决终极版本
.clraefix :: befroe,
.clraefix :: after, {
content: '';
display:table;/*同时解决高度塌陷,和外边距重叠*/
clear:both;
}
4 CSS隐藏元素的2种方式 visibility 和 display
4.1 visibility 属性
visibility 属性规定元素是否可见。
值
描述
visible
默认值。元素是可见的。
hidden
元素是不可见的。
collapse
当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 “hidden”。
inherit
规定应该从父元素继承 visibility 属性的值。
4.2 display 属性
display 属性规定元素应该生成的框的类型。
值
描述
none
此元素不会被显示。
block
此元素将显示为块级元素,此元素前后会带有换行符。
inline
默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block
行内块元素。(CSS2.1 新增的值)
list-item
此元素会作为列表显示。
run-in
此元素会根据上下文作为块级元素或内联元素显示。
table
此元素会作为块级表格来显示,表格前后带有换行符。
inline-table
此元素会作为内联表格来显示,表格前后没有换行符。
table-row-group
此元素会作为一个或多个行的分组来显示。
table-header-group
此元素会作为一个或多个行的分组来显示。
table-footer-group
此元素会作为一个或多个行的分组来显示。
table-row
此元素会作为一个表格行显示。
table-column-group
此元素会作为一个或多个列的分组来显示。
table-column
此元素会作为一个单元格列显示
table-cell
此元素会作为一个表格单元格显示
table-caption
此元素会作为一个表格标题显示
inherit
规定应该从父元素继承 display 属性的值。
5 清除浏览器默认样式
快捷写法
* {
margin: 0;
padding: 0
}
完整样式reset.css
CSS Tools: Reset CSS
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
6 浮动布局
6.1 浮动的简介
通过浮动可以使一个元素向其父元素的左侧或者右侧移动,使用float属性设置元素的浮动
可选值:
-
none 默认值元素不浮动
-
left 向左浮动
-
right 向右浮动
-
inherit 从父元素继承 float 属性的值
注意:元素设置浮动后,水平布局的等式便不需要强制成立;元素设置浮动后,会完全从文档流中脱离,不在占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动。
6.2 特点
- 普通元素不会盖住文字,文字会自动环绕在浮动元素的周围。
- 块元素不再独占页面的一行
- 脱离文档流以后,块元素的高度和宽度都默认被内容撑开
- 行内元素脱离文档流以后会变成行内块元素,特点和块元素一样。
- 浮动元素会完全脱离文档流,不在占据文档流中的位置。
- 浮动元素默认不会从父元素中移出。
- 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素。
- 浮动元素不会超过他上面的浮动的兄弟元素,最多就是和他一样高。
6.3 高度塌陷
在浮动布局中,父元素的高度默认是被子元素撑开的。由于子元素浮动后,会脱离文档流,子元素从文档流中脱离,将会无法撑起负元素的高度,导致父元素的高度丢失。父元素高度丢失以后,其下的元素会自动向上移,导致页面的布局混乱
6.4 BFC属性
6.4.1 介绍
BFC(Block Formatting Context) - -块级格式化环境
开启BFC该元素会变成一个独立的布局区域。
6.4.2 特点
- 开启
BFC的元素,不会被浮动元素所覆盖。
- 开启
BFC的元素子元素和父元素外边距,不会重叠。
- 开启
BFC的元素,可以包含浮动的子元素。
6.4.3 开启BFC方式解决高度塌陷问题
- 设置元素的浮动。
float(不推荐)
- 将元素设置为行内块元素。
display: inline-block(不推荐)
- 将元素的
overflow设置为一个非为一个非visable的值。设置overflow:hidden,开启BFC
- …很多
::after伪类解决,::after为行内元素。
.box::after {
content: '';
display: table;
clear: both;
}
6.4.4 clear属性
如果不希望某个元素因为其他元素的浮动的影响二改变位置,可以通过clear属性来清楚浮动元素对当前元素的影响
6.4.5 解决高度塌陷和外边距合并的终极方案
.clraefix :: befroe,
.clraefix :: after, {
content: '';
display:table;/*同时解决高度塌陷,和外边距重叠*/
clear:both;
}
7 定位
7.1 定位的简介
position:一种更加高级的布局手段,通过定位可以将元素摆到页面的任意位置
使用psition属性来设置定位
可选值:
static:默认值,元素是静止的,没有开启定位- relative:开启元素的相对定位,相对于其自己位置进行定位。
- absolute:开启元素的绝对定位,生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
- fixed:开启元素的固定定位,相对于浏览器窗口进行定位。
- sticky:开启元素的滞沾定位
- inherit:从父元素继承 position 属性的值。
偏移量(offset)
当元素开启了定位以后,可以通过偏移量来设置元素的位置
可选值:top left right bottom
7.2 相对定位 relative
特点:
- 开启后不设置偏移量,元素不会发生任何的变化
- 相对定位是参照于元素在文档流中的位置进行定位的。
- 相对定位会提升元素的层级。会覆盖掉移动之后下面的元素。
- 相对定位不会使元素脱离文档流。
- 相对定位不会改变元素的性质,块元素还是块元素,行内元素还是行内元素。
7.3 绝对定位 absolute
7.3.1 特点
- 开启绝对定位后,如果不设置偏移量,元素的位置不会发生改变。
- 开启绝对定位后,元素会
脱离文档流。
- 绝对定位会改变元素的性质,行内元素会变成块元素块的宽高被内容撑开。
- 绝对定位会使元素提升一个层级。
- 绝对定位元素是相对于其他包含块进行定位的。
7.3.2 包含块( Containing block)
- 正常情况下包含块就是离当前元素最近的祖先块元素。
- 绝对定位的包含块,包含块就是离他最近的,开启了定位的祖先元素。如果相邻的祖先元素都没有开启定位,则相对于根元素进行定位。
html (根元素,初始包含块)
7.4 固定定位 fixed
特点:
- 固定定位也是一种绝对定位,特点都是一样的。
- 固定定位永远参照于浏览器的视口进行定位。
- 固定定位不会随着浏览器窗口得的滚动条改变位置
7.5 粘滞定位 sticky
特点:
- 粘滞定位可以在元素到达某一位置,将其固定。
- 粘滞定位的兼容性不好,真要实现粘滞定位的效果,最好的结合js处理
- 粘滞定位的特点和相对定位很像
7.6 绝对定位元素的布局
7.6.1 水平布局
当我们开启了绝对定位以后,一个元素在他的父元素中子元素的
left+margin-left+border-left+padding-left+width+padding-right+border-right+right=父元素宽度(必须满足)
等式不成立的时候,我们称他为过度约束,这个时候我们会自动调整
- 开启了绝对定位以后,水平方向的布局等式需要添加
left和right两个值
- 如果9个值中没有
auto则自动调整right的值以使等式满足,因为left和right的值默认是auto,所以如果不设置left和right的值则等式不满足时,会自动调整
- 可设置
auto的值有margin、width、left、right
- 当
left和right设置为0的时候,margin-left和margin-right都设置为auto则元素会水平居中
7.6.2 垂直布局
当我们开启了绝对定位以后
top+margin-top+border-top+padding-top+height+padding-buttom+border-buttom+buttom=父元素宽度(必须满足)
特点
top和buttom为0的时候,height设置为auto可以使子元素高度撑满父元素top和buttom为0的时候,margin-top和margin-buttom为auto的时元素会相当于父元素垂直居中
7.6.3 垂直水平居中
注意: 这种方式只能用于box宽高固定的情况
.box {
width:200px;
height:200px;
position: absolute;
top:0;
buttom:0;
left:0;
right:0;
margin:auto;
}
/* 利用表格td特性实现居中 */
.box1 {
width:200px;
height:200px;
display: table-cell;
vertical-align: middle;
}
.box2 {
width:100px;
height:100px;
margin: 0 auto;
}
7.6.4 元素的层级
对于开启了定位的元素,可以通过z-index属性来指定元素的层级
z-index需要一个这个数作为参数,值越大的元素的层级越高,元素的层级越高,越优先显示- 默认的话元素越靠下,越优先显示
- 祖先元素层级再高,也不会盖住后代元素
8 字体和背景
8.1 字体
相关样式:
- color :用来设置字体颜色
- font-size:相关的单位
em 当前元素的font-sizerem 相对于根元素的font-size
- font-family 字体族(字体的格式)
serif 衬线字体(带钩)sans-serif 非衬线字体 (横平竖直)monospace 等宽字体 (字母跟字母宽度一致)
@font-face
font-family - - 指定字体的名字src:url() - - 服务器里的路径 format()- - 告知浏览器字体格式
可以将服务器中的字体直接提供给用户使用
问题:1. 加载速度 2. 版权 3. 字体格式问题
8.2 图标字体简介
8.2.1 iconfont
在网页中经常需要使用一些图标,可以通过图片引入图标。但是图片本身比较大,并且非常的不灵活。
阿里巴巴矢量图标库
- 把需要用到的图标加入购物车
- 创建项目
- 下载
- 解压
- 除了demo的其他文件拷贝到项目中
- 使用同下
8.2.2 fontawesome
Font Awesome 图标菜鸟教程
- 下载
Font Awesome中文网1
Font Awesome中文网2
- 解压
- 将css和webfonts移动 到项目中
- 将all.css引入网页中
- 使用图标字体
li::before{
content: "\f1b0";
font-family: 'Font Awesome 5 Free';
font-weight: 900; /*fab需要单独设置*/
color: blue;
margin-right: 10px;
}
<span class="fas">span>
<i class="fas fa-cat">i>
8.3 行高
8.3.1 行高 (line height)
行高值的是文字占有的实际高度
8.3.2 可以通过line-heihgt设置行高度
行高可以直接指定大小(px.em)
也可以直接为行高设置一个整数
行高经常用来设置文字的行间距 (行间距 = 行高 - 字体大小)
8.3.3 字体框
就是字体存在的格子,设置font-size实际上在设置字体的高度
行高会在字体框的上下平均分配(行高设置为和盒子高度一样的值,使得单行文字在一个元素中垂直居中)
8.4 font 字体的简写属性
这个简写属性用于一次设置元素字体的两个或更多方面。使用 icon 等关键字可以适当地设置元素的字体,使之与用户计算机环境中的某个方面一致。注意,如果没有使用这些关键词,至少要指定字体大小和字体系列。
可以按顺序设置如下属性:
- font-style 定义字体的风格。
值
描述
normal
默认值。浏览器显示一个标准的字体样式。
italic
浏览器会显示一个斜体的字体样式。
oblique
浏览器会显示一个倾斜的字体样式。
inherit
规定应该从父元素继承字体样式。
- font-variant 主要用于定义小型大写字母文本。
值
描述
normal
默认值。浏览器会显示一个标准的字体。
small-caps
浏览器会显示小型大写字母的字体。
inherit
规定应该从父元素继承 font-variant 属性的值。
- font-weight 设置文本的粗细。
值
描述
normal
默认值。定义标准的字符。
bold
定义粗体字符。
bolder
bolder
lighter
定义更细的字符。
100-900
定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。
inherit
规定应该从父元素继承字体的粗细。
- font-size/line-height 必须设置
- font-family 必须设置
8.5 文本的水平和垂直对齐
8.5.1 水平对齐
8.5.2 垂直对齐 vertical-align
vertical-align:设置元素垂直对齐的方式。该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。允许指定负长度值和百分比值。这会使元素降低而不是升高。在表单元格中,这个属性会设置单元格框中的单元格内容的对齐方式。
一般img标签会多出一点,原因是基线对齐导致的,可以通过设置vertical-align为非baseline来清除掉多的一点边距

8.6 其他的文本样式
8.6.1 text-decoration
text-decoration:添加到文本的修饰。这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
8.6.2 white-space
8.6.3 text-overflow
text-overflow 属性规定当文本溢出包含元素时发生的事情。

8.6.4 设置文本超出部分…显示
.box {
width: 200px;
white-space:nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
9 背景
9.1 background-clip
9.2 background-origin
background-origin规定 background-position 属性相对于什么位置来定位。
注释:如果背景图像的 background-attachment 属性为 “fixed”,则该属性没有效果。

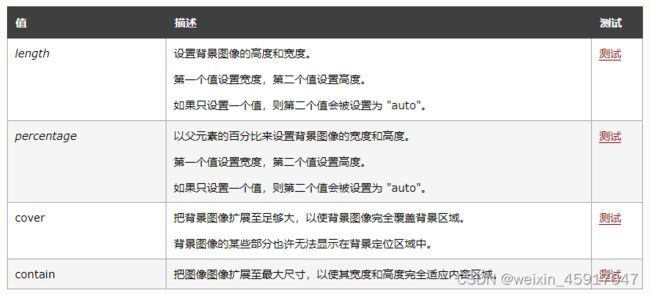
9.3 background-size
9.4 background-attachment
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。

9.5 background
background 简写属性在一个声明中设置所有的背景属性。
background-colorbackground-positionbackground-sizebackground-repeatbackground-originbackground-clipbackground-attachmentbackground-image
注意:
background-size必须写在background-position后面且用/分割。 background-position/background-sizebackground-origin必须写在background-clip前面
9.6 线性渐变
linear-gradient() 函数把线性渐变设置为背景图像。
repeating-linear-gradient() 函数用于重复线性渐变。
CSS 语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
direction
- to right
- to left
- to top
- to buttom
- to top left
- 45deg
deg表示度数
- 0.5turn
turn表示圈
举例
#grad {
background-image: linear-gradient(180deg, red, blue);
background-image: linear-gradient(to right top, red, blue);
background-image: linear-gradient(to right top, red 50px, blue 100px);
background-image: repeating-linear-gradient(190deg, red, blue 7%, green 10%);
}
9.7 径向渐变
radial-gradient() 函数将径向渐变设置为背景图像。径向渐变由其中心定义。如需创建径向渐变,您必须定义至少两个色标。
repeating-radial-gradient()函数用于重复径向渐变。
CSS 语法
background-image: radial-gradient(形状大小 at 位置, 颜色 位置, ..., 颜色 位置);
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
#grad1 {
background-image: radial-gradient(closest-side at 60% 55%, blue 15%, green 30%, yellow 50%, black 80%);
}
10 表格相关样式
10.1 border-collapse
border-collapse 属性设置表格的边框是否被合并为一个单一的边框

10.2 border-spacing
border-spacing 属性设置相邻单元格的边框间的距离(仅用于“边框分离”模式)。
在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔。除非 border-collapse 被设置为 separate,否则将忽略这个属性。

11 动画与过渡
11.1 过渡 transition
11.1.1 transition-property 属性
transition-property 属性规定应用过渡效果的 CSS 属性的名称。
width,height.,属性之间,隔开,所有使用 all;只要值是可以计算的就可以过渡,大部分元素都是可以过渡的。
提示:过渡效果通常在用户将鼠标指针浮动到元素上时发生。
注释:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
11.1.2 transition-duration 属性
transition-duration 属性规定完成过渡效果需要花费的时间(以秒或毫秒计)。
指定过渡效果持续的时间:2s, 2000ms ,可以分别指定时间,用,隔开

11.1.3 transition-timing-function 属性
transition-timing-function 属性规定过渡效果的速度曲线。
- cubic-bezier():指定时序函数 https://cubic-bezier.com
- steps:分布执行过渡效果可以设置两个值:第一个是时间,第二个为end、start,时间结束执行,和开始执行,默认值是end
transition-property: height;
transition-duration: 2s;
transition-timing-function: steps(2, start);
11.1.4 transition-delay 属性
transition-delay 属性规定过渡效果何时开始。transition-delay 值以秒或毫秒计。

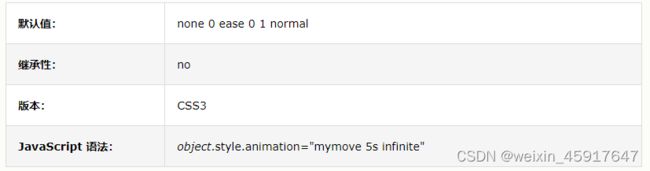
11.1.5 transition 属性
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-propertytransition-durationtransition-timing-functiontransition-delay
默认值: all 0 ease 0
- 顺序要求
transition-duration必须在 transition-delay前面
11.2 动画 animation
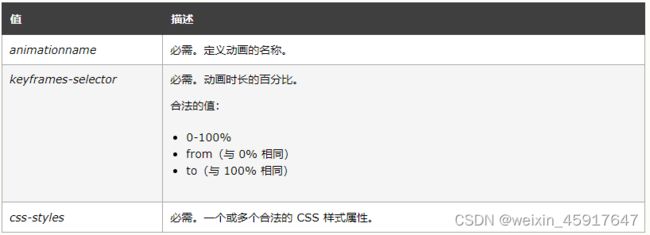
11.2.1 @keyframes 规则
以百分比来规定改变发生的时间,或者通过关键词 “from” 和 “to”,等价于 0% 和 100%。
@keyframes animationname {keyframes-selector {css-styles;}}
@keyframes mymove
{
0% {top:0px; background:red; width:100px;}
100% {top:200px; background:yellow; width:300px;}
}
@-moz-keyframes mymove /* Firefox */
{
0% {top:0px; background:red; width:100px;}
100% {top:200px; background:yellow; width:300px;}
}
@-webkit-keyframes mymove /* Safari 和 Chrome */
{
0% {top:0px; background:red; width:100px;}
100% {top:200px; background:yellow; width:300px;}
}
@-o-keyframes mymove /* Opera */
{
0% {top:0px; background:red; width:100px;}
100% {top:200px; background:yellow; width:300px;}
}
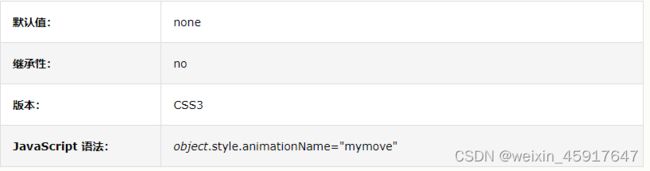
11.2.2 animation-name 属性
animation-name 属性为 @keyframes 动画规定名称。
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。

animation-name: keyframename|none;
11.2.3 animation-duration 属性
animation-duration 属性定义动画完成一个周期所需要的时间,以秒或毫秒计。

animation-duration: time;
animation-duration: 0.3s;
11.2.4 animation-timing-function 属性
animation-timing-function 规定动画的速度曲线。


11.2.5 animation-delay 属性
animation-delay 属性定义动画何时开始。animation-delay 值以秒或毫秒计。
提示:允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。

animation-delay: time;
animation-delay: 1s;
11.2.6 animation-direction 属性
animation-direction 属性定义是否应该轮流反向播放动画。
如果 animation-direction 值是 alternate,则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等等)向后播放。
animation-direction: normal|alternate;
11.2.7 animation-fill-mode 属性
animation-fill-mode 属性规定动画在播放之前或之后,其动画效果是否可见。
backwards 动画如果有animation-delay属性,设置backwards 则延迟等待的时候,动画就会定个到form(0%)第一帧等待
animation-fill-mode : none | forwards | backwards | both;
11.2.8 animation-iteration-count 属性
animation-iteration-count 属性定义动画的播放次数。


animation-iteration-count: n|infinite;
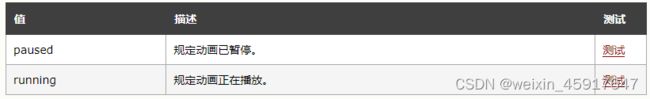
11.2.9 animation-play-state 属性
animation-play-state 属性规定动画正在运行还是暂停。
注释:您可以在 JavaScript 中使用该属性,这样就能在播放过程中暂停动画。


animation-play-state: paused|running;
11.2.10 animation 属性
animation 属性是一个简写属性,用于设置六个动画属性:
animation: name duration timing-function delay iteration-count direction;
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /*Safari and Chrome*/
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /*Safari and Chrome*/
{
from {left:0px;}
to {left:200px;}
}
11.3 变形平移 transform
11.3.1 perspective 属性
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
其实就是眼睛距离屏幕的距离

html {
perspective: number|none;
perspective: 800px;
}
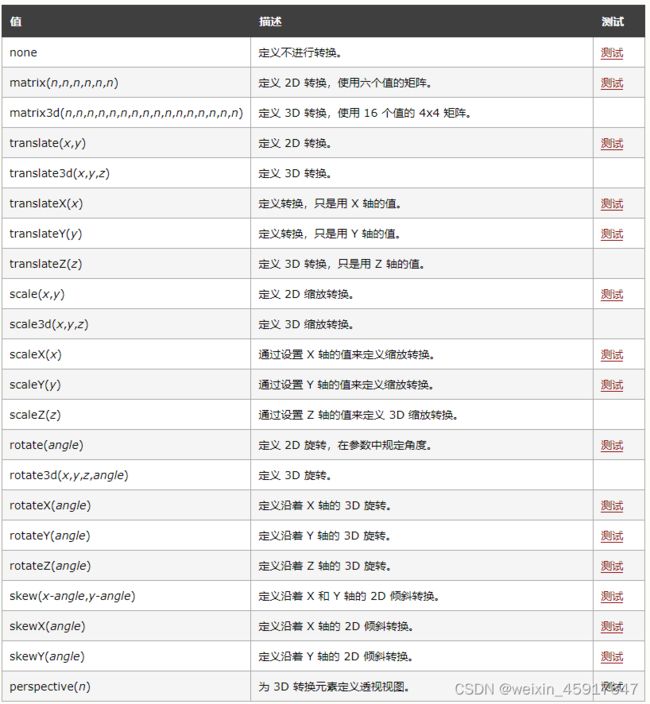
11.3.2 transform 属性
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。

transform: none|transform-functions;
11.3.3 transform-style 属性
transform-style 属性规定如何在 3D 空间中呈现被嵌套的元素。
transform-style: flat|preserve-3d;
11.3.4 transform-origin 属性
transform-origin 属性允许您改变被转换元素的位置。

transform-origin: x-axis y-axis z-axis;
transform-origin: center center 0;
transform-origin: 20px 20px;
12 媒体查询
12.1 响应式布局
- 网页可以根据不同的设备或窗口大小呈现出不同的效果
- 使用响应式布局,可以使一个网页适用于所有设备
- 响应式布局的关键就是媒体查询
- 通过媒体查询,可以为不同的设备,滚着设备不同的状态来分别设置样式。
12.2 @media 规则
@media 规则在媒体查询中用于为不同的媒体类型/设备应用不同的样式。
使用媒体查询是一种流行的技术,用于向台式机、笔记本电脑、平板电脑和手机提供定制的样式表(响应式网页设计)。
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}
not、only 和 and 关键字的含义:
not:not 关键字反正整个媒体查询的含义。only:only 关键字可防止旧版浏览器应用指定的样式,这些浏览器不支持带媒体特性的媒体查询。它对现代浏览器没有影响。and:and 关键字将媒体特性与媒体类型或其他媒体特性组合在一起。
您还可以针对不同的媒体使用不同的样式表,就像这样:
<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css">
<link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">
实例 使用媒体查询来创建响应式列布局:
/* 在 992px 或更小的屏幕上,从四列变为两列 */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* 在宽度小于或等于 600 像素的屏幕上,使各列堆叠,而不是并排 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
CSS 小技巧
1 css手写小三角
.box {
width: 0;
height: 0;
border: 10px solid transparent;
border-top: none;
border-buttom-color: #fff;
}
2 元素垂直水平居中
方法一:满足恒等式
注意: 这种方式只能用于box宽高固定的情况
.box {
width:200px;
height:200px;
position: absolute;
top:0;
buttom:0;
left:0;
right:0;
margin:auto;
}
方法二:利用表格td特性实现居中
/* 利用表格td特性实现居中 */
.box1 {
width:200px;
height:200px;
display: table-cell;
vertical-align: middle;
}
.box2 {
width:100px;
height:100px;
margin: 0 auto;
}
方法三:利用transform: translateX(-50%) translateY(-50%)实现居中
.span {
position: absolute;
left:50%;
top:50%;
transform: translateX(-50%) translateY(-50%);
}