Qt Charts简介
文章目录
- 一.图标类型Charts分类
-
- 1.折线图和样条曲线图
- 2.面积图和散点图
- 3.条形图
- 4.饼图
- 5.误差棒图
- 6.烛台图
- 7.极坐标图
- 二.坐标轴Axes类型分类
- 三.图例
- 四.图表的互动
- 五.图表样式主题
一.图标类型Charts分类
图表是通过使用系列类的实例并将其添加到QChart或ChartView实例来创建的。
Qt图表模块提供以下图表类型:
- Line and spline charts:折线图和样条曲线图
- Area and scatter charts:面积图和散点图
- Bar charts:条形图或柱状图
- Pie charts:饼图
- Box-and-whiskers charts:误差棒图
- Candlestick charts:烛台图
- Polar charts:极坐标图
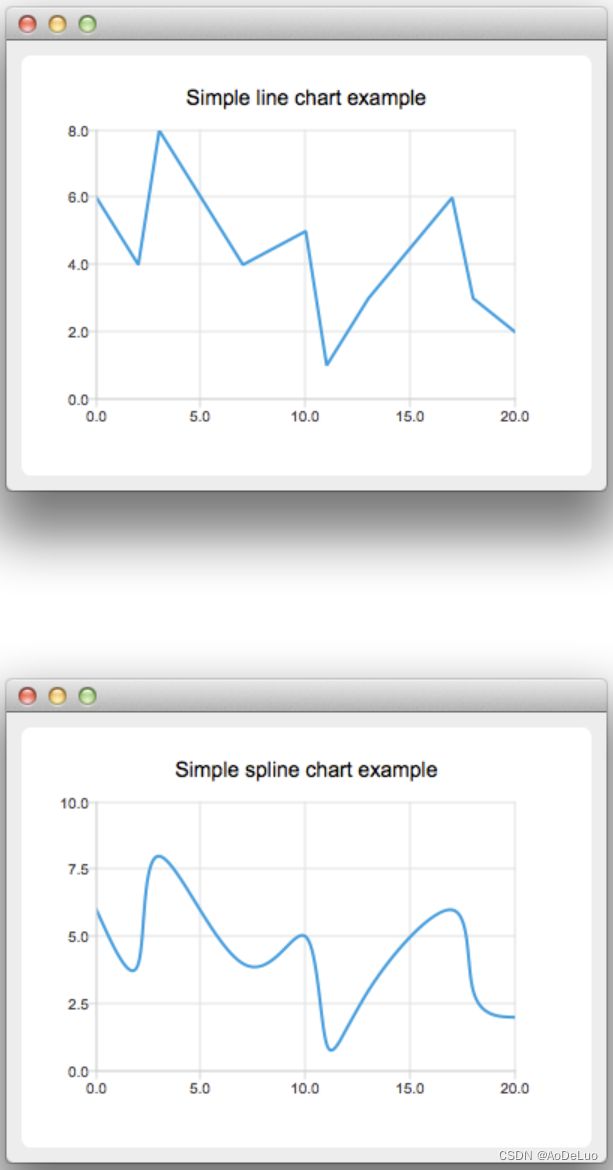
1.折线图和样条曲线图
折线图和样条曲线图将数据显示为一系列由直线连接的数据点。在折线图中,数据点由直线连接,而在样条曲线图中,它们由样条曲线连接。样条曲线是使用QPainterPath绘制的。折线图通过使用QLineSeries类实现。样条曲线图是通过使用继承QLineSeries的 QSplineSeries类实现的。

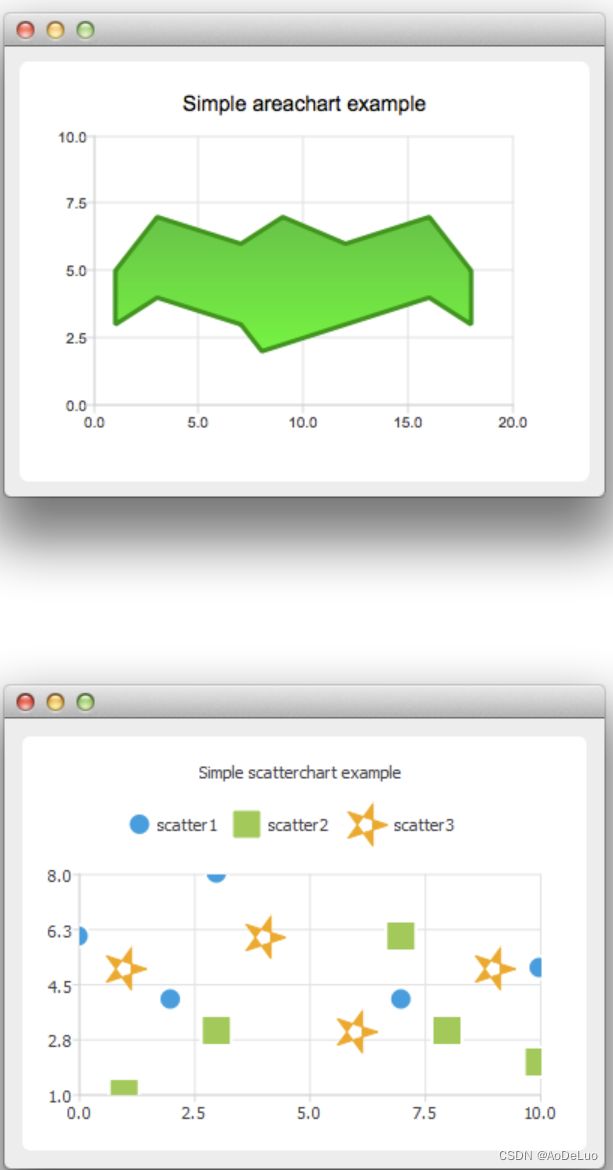
2.面积图和散点图
面积图将数据表示为由两条线限定的区域,而散点图将数据显示为点的集合。
面积图通过使用 QAreaSeries类实现。默认情况下,x轴用作一个边界,QLineSeries用作另一个边界。但是,可以使用 QLineSeries作为两个边界。散点图通过使用 QScatterSeries类实现。
3.条形图
条形图将数据显示为按类别分组的水平或垂直条形图。QBarSet 类表示条形图中的一组条形图。QAbstractBarSeries 类是所有条形系列类的抽象父类,序列类型决定数据的显示方式。QBarSeries 类将数据显示为按类别分组的垂直条。类似地,QHorizontalBarSeries 类将数据显示为水平条。 QStackedBarSeries类将一系列数据显示为垂直堆叠条形图,每个类别一个条形图。相应的水平类和类型为 QHorizontalStackedBarSeries。QPercentBarSeries类以每个类别的百分比表示一系列分类数据。相应的水平类和类型为QHorizontalPercentBarSeries 。


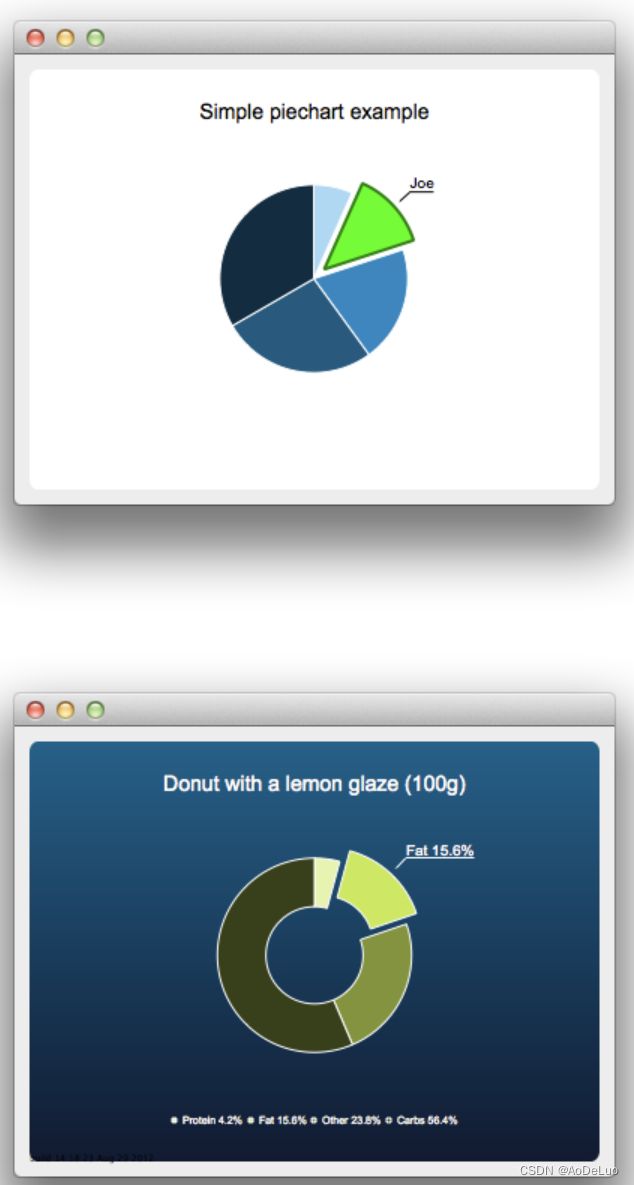
4.饼图
饼图将数据显示为由饼片组成的饼图。饼图使用QPieSeries 类实现,饼图切片使用 QPieSlice 类添加。
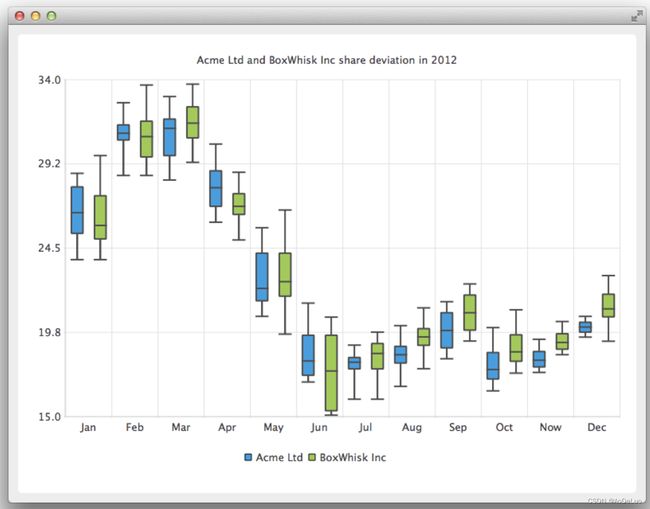
5.误差棒图
误差棒以四分位数的形式显示数据,并用胡须表示数值的可变性。方框图系列中的项目按类别分组,类似于条形图系列的条形图集。对于每个长方体和胡须项目,指定了下极值、下四分位数、中值、上四分位数和上极值。通过使用QBoxPlotSeries和QBoxSet类实现长方体和胡须图。

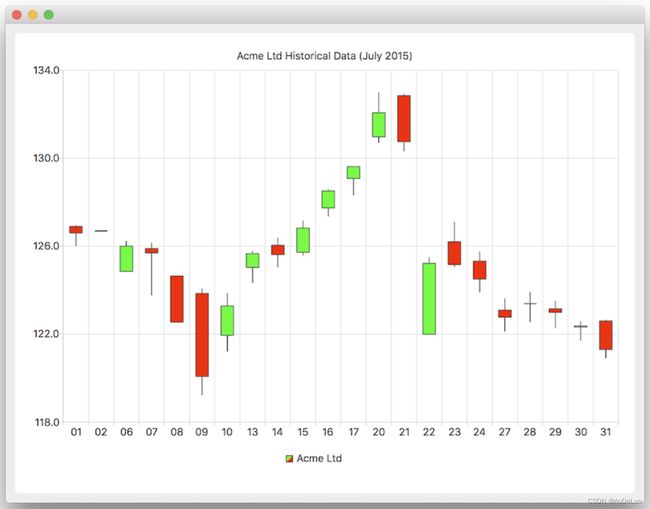
6.烛台图
烛台图表显示了一系列以烛台形式显示的数据。
通过使用QCandlestickSeries 和 QCandlestickSet 类实现烛台图表。

7.极坐标图
极坐标图以圆形图形显示数据,其中数据的放置基于与图形中心极坐标的角度和距离。
QPolarChart类是 QChart类的专门化。它支持直线、样条曲线、面积和散点序列,以及它们支持的所有轴类型。该轴可以用作径向轴或角度轴。

二.坐标轴Axes类型分类
Qt图表支持以下轴类型:
- Value axis:数值坐标轴,将实际值添加到图表的轴。它是使用 QValueAxis类实现的。
- Category axis:分类坐标轴,是使用 QCategoryAxis 类实现的。它具有命名范围和可调整范围宽度。
- Bar category axis:条形图分类轴,与类别轴类似,但所有范围的范围宽度相同。使用 QBarCategoryAxis类实现条类别轴。
- Date-time axis:日期时间坐标轴,将日期和时间添加到图表的轴。它是使用 QDateTimeAxis类实现的。
- Logarithmic value axis:对数值坐标轴,将对数刻度添加到图表的轴上。对数刻度是基于数量级的非线性刻度,因此轴上的每个刻度线都是上一个刻度线乘以一个值。使用 QLogValueAxis类实现对数轴。
可以设置轴以显示带有刻度线、网格线和阴影的线。轴上的值绘制在刻度标记的位置。所有轴类型都是QAbstractAxis类的特殊化。可以为一个图表定义多个轴。轴可以放在图表的下方、上方、左侧或右侧。此外,轴可以是不同类型的。但是,不支持混合会导致不同域的轴类型,例如在同一方向上指定 QValueAxis 和 QLogValueAxis。
三.图例
图例是显示图表图例的图形对象。无法创建或删除图例对象,但可以通过 QChart类引用它们。当序列更改时, QChart会更新图例状态。图例可以位于图表下方或上方,也可以位于图表的左侧或右侧。默认情况下,图例附加到图表视图,但可以分离到单独的图形项目,该项目可以自由移动。可以从图例或整个图例中隐藏单个标记。图例标记可以通过使用QLegendMarker基类和每个系列类型的子类进行修改:QAreaLegendMarker, QBarLegendMarker, QBoxPlotLegendMarker, QCandlestickLegendMarker, 和 QXYLegendMarker.
四.图表的互动
- 与图表交互,最终用户可以通过向图表动态添加值、深入数据、放大和缩小图表、滚动图表、单击图表中的项目或将鼠标悬停在图表上,与图表进行交互。
- 动态图形数据,可以动态地向图表中添加数据,并使图表视图自动滚动以显示新数据。
- 详细数据显示,钻取效果可以实现为条形图或饼图。当用户在图表中选择项目时,将显示该项目的更详细视图。
- 缩放和滚动,用户可以使用键盘缩放和滚动。他们可以使用箭头键滚动图表,使用加号和减号键放大或缩小图表。此外,QRubberBand可用于选择要放大的区域。
- 单击并悬停,可以将插槽连接到终端用户单击图表中的项目或将鼠标悬停在其上时发出的信号。这能够向图表中添加元素,如标注。
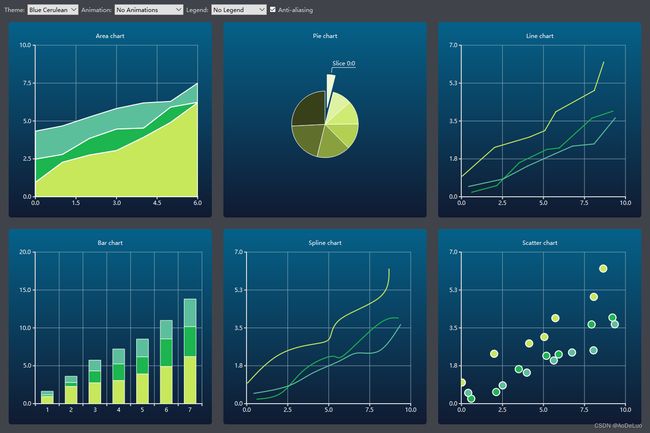
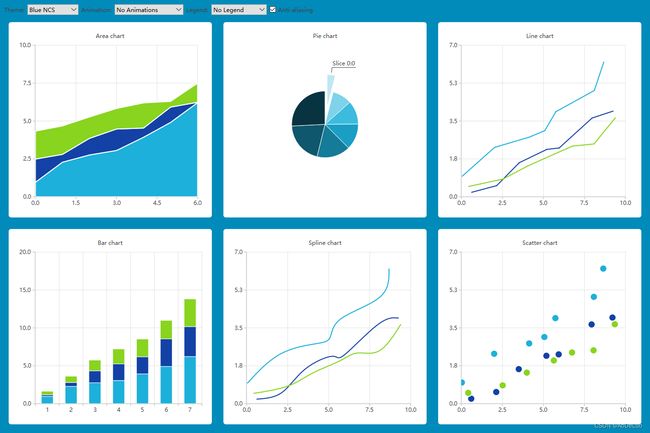
五.图表样式主题
Qt图表具有以下预定义主题:
- Light theme, which is the default theme:高亮主题
- Cerulean blue theme:蓝色主题
- Dark theme:深色主题
- Sand brown theme:沙棕色主题
- Natural color system (NCS) blue theme:自然蓝色主题
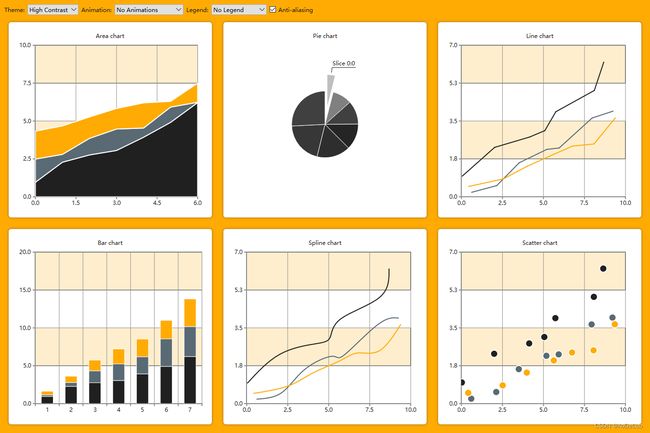
- High contrast theme:高对比度主题
- Icy blue theme:冰蓝色主题
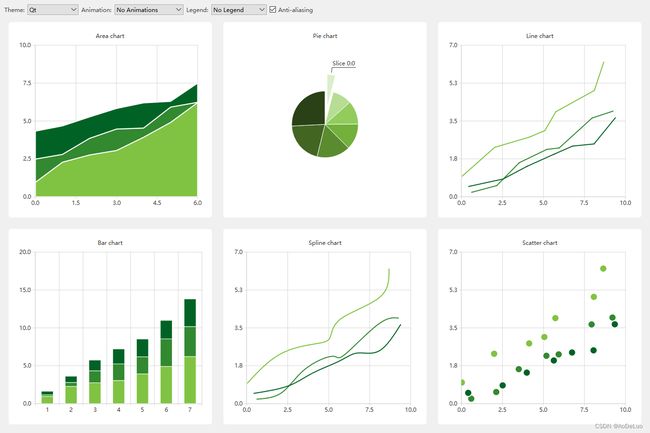
- Qt theme:Qt类型主题
可以通过更改颜色、笔、画笔和字体来定制主题。可以通过修改Qt图表源代码来添加新主题。
| 内容 | 值 | 说明 |
|---|---|---|
QChart::NoAnimation |
0x0 |
图表中禁用动画。这是默认值。 |
QChart::GridAxisAnimations |
0x1 |
在图表中启用网格轴动画。 |
QChart::SeriesAnimations |
0x2 |
图表中已启用系列动画。 |
QChart::AllAnimations |
0x3 |
图表中启用了所有动画类型。 |