配置nginx的Gzip功能实现网页的压缩和图片的压缩
1、为什么要用GZIP实现网页和图片的压缩?nginx怎么实现压缩的?
-
使用Gzip压缩可以提高CPU 使用率,可以减少服务器发送的字节数量。这就使人们觉得页速度加快了,并且还减少了带宽的用量。 根据所发送数据、可以压缩的程度以及客户端浏览器是否支持(IIS 只会向支持 Gzip压缩的客户端发送经过 Gzip压缩的内容,如 Internet Explorer 6.0 和 Firefox),您的服务器每秒可以服务于更多的请求。 实际上,几乎每当您减少所返回数据的数量时,都会增加每秒请求数。
-
Nginx支持对指定类型的文件进行压缩然后再传输给客户端,而且压缩还可以设置压缩比例,压缩后的文件大小将比源文件显著变小,这样有助于降低出口带宽的利用率,降低企业的IT支出,不过会占用相应的CPU资源。
-
开源使用"gzip on;"参数来启用压缩,默认是关闭的。
-
Nginx开启Gzip压缩功能, 可以使网站的css、js 、xml、html 文件在传输时进行压缩,提高访问速度,进而优化Nginx性能,经过Gzip压缩后页面大小可以变为原来的30%甚至更小
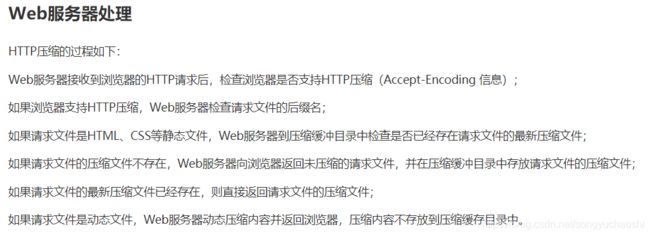
2、web服务器处理请求过程
3、实现网页的压缩
第一步:将nginx配置文件内容增添到大于1k;
[root@server2 html]# du -sh index.html
4.0K index.html
[root@server2 html]# cat ../logs/access.log >>index.html //将logs文件内容追加到Index.html文件后面
[root@server2 html]# du -sh index.html //文件增大了
204K index.html
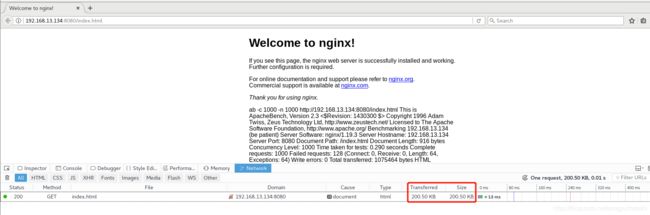
第二步:用浏览器访问,查看文件大小。
ctrl + shift + i打开浏览器的开发界面
ctrl + shift + delete 清除浏览器的缓存
[root@server2 sbin]#vim ../conf/nginx.conf
[root@server2 sbin]# ls
nginx
[root@server2 sbin]# ./nginx -s reload
[root@server2 sbin]# ./nginx -t //进行语法测试,若失败不加载给worker进程
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
Nginx压缩相关参数概述
1>.gzip on | off;
Nginx支持对指定类型的文件进行压缩然后再传输给客户端,而且压缩还可以设置压缩比例,压缩后的文件大小将比源文件显著变小,这样有助于降低出口带宽的利用率,降低企业的IT支出,不过会占用相应的CPU资源。
开源使用"gzip on;"参数来启用压缩,默认是关闭的。
2>.gzip_comp_level lenvel;
压缩比例由低到高从1到9,默认为1。但需要注意的是压缩比设置的越高就会越消耗CPU的资源,因此在生产环境中我们会设置该参数的值在3~5之间,最好不要超过5,因为随着压缩比的增大的确会降低传输的带宽成本但发送数据前会占用更多的CPU时间分片。
具体设置级别为多少,得咱们运维人员对CPU的利用率做一个监控,如果CPU利用率过低则不会使用,可以酌情将压缩级别参数调大,当然调大后依旧需要观察一段业务高峰期时间CPU的利用率,最终会找到一个适合你们公司业务的压缩比例。
3>.gzip_disable "MSIE [1-6]\.";
禁用IE6 gzip功能。
4>.gzip_min_length 1k;
gzip压缩的最小文件,小于设置值的文件将不会压缩
5>. gzip_http_version 1.0|1.1;
启用压缩功能时,协议的最小版本,默认HTTP/1.1
6>.gzip_buffers number size;
指定Nginx服务需要向服务器申请的缓存空间的个数*大小,默认32 4k|16 8k;
7>.gzip_types mine-type ...;
指明仅对哪些类型的资源执行压缩操作;默认为gzip_types text/html,不用显示指定,否则出错。
8>.gzip_vary on| off;
如果启用压缩,是否在响应报文首部插入“Vary: Accept-Encoding”,建议开启该参数,让用户知道咱们服务端是支持压缩的。
9>.Nginx对文件的压缩功能是依赖于模块ngx_http_gzip_module,该模块默认是已经安装的。
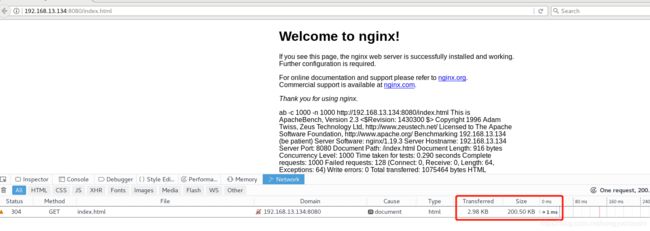
清除浏览器缓存,查看此时传送文件的大小:

由此可见传输过程中,网页大小已被压缩为2.98k。
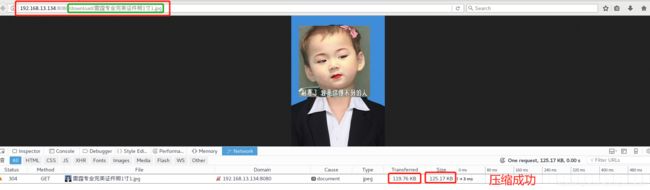
3、实现网页图片的大小压缩
第一步:在共享目录下新建一个目录,用来放照片。
[root@server2 html]# mkdir download
[root@server2 html]# cd download/
[root@server2 download]# ls
雷霆专业完美证件照1寸1.jpg ####照片为.jpg格式,那么在gzip压缩模块中,就要添加该种类型的文件。
第二步:重新编译nginx服务,为其添加传输图片模块。
[root@server2 download]# make clean ///删除编译好的二进制文件,重新生成
rm -fr makefile
[root@server2 nginx-1.18.0]# ./configure --help |grep image
--with-http_image_filter_module enable ngx_http_image_filter_module
--with-http_image_filter_module=dynamic
enable dynamic ngx_http_image_filter_module
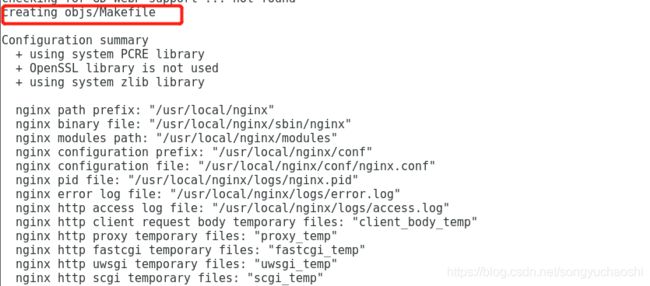
[root@server2 nginx-1.18.0]# ./configure --prefix=/usr/local/nginx --with-http_image_filter_module --with-http_image_filter_module=dynamic

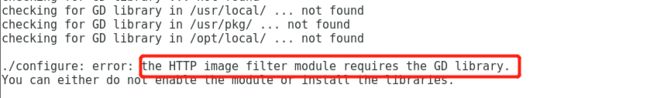
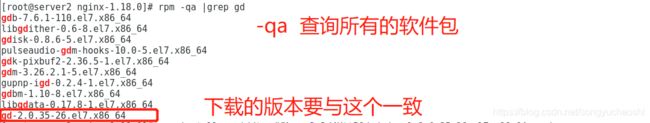
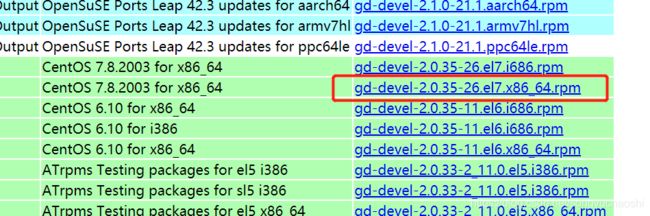
第三步:在网上下载该库并安装点击此处进行下载,再次进行编译,并将编译好的二进制文件读进nginx执行脚本中,将该执行脚本移动到/usr/local/nginx/sbin目录下替换原来的执行脚本。

所以我们下载了gd-devel-2.0.35-26.el7.x86_64.rpm

[root@server2 nginx-1.18.0]# yum install -y '//tmp/VMwareDnD/4XttB8/gd-devel-2.0.35-26.el7.x86_64.rpm'
[root@server2 nginx-1.18.0]# ./configure --prefix=/usr/local/nginx --with-http_image_filter_module --with-http_image_filter_module=dynamic //再次进行编译
[root@server2 nginx-1.18.0]# make //make是将makefile二进制文件中的内容加载到nginx执行脚本中,不能进行make install,否则会将之前所有的文件配置恢复到刚安装阶段
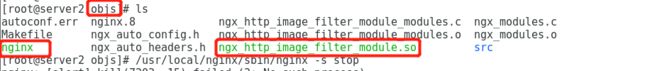
[root@server2 objs]# cp nginx //usr/local/nginx/sbin/
cp: overwrite ‘//usr/local/nginx/sbin/nginx’? y
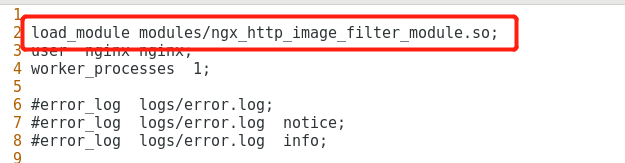
第四步:将成功下载的模块ngx_http_image_filter_module.so ,移动到/usr/local/nginx/modules下,并将该模块加载到配置文件中,并且将文件类型为.jpg的格式添加到配置文件中。
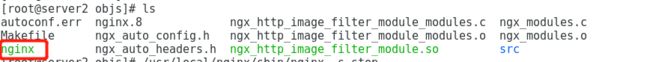
[root@server2 nginx-1.18.0]# cd objs/
[root@server2 objs]# ls
autoconf.err nginx.8 ngx_http_image_filter_module_modules.c ngx_modules.c
Makefile ngx_auto_config.h ngx_http_image_filter_module_modules.o ngx_modules.o
nginx ngx_auto_headers.h ngx_http_image_filter_module.so src
[root@server2 objs]# cd /usr/local/nginx/
[root@server2 nginx]# mkdir modules
[root@server2 nginx]# cd modules/
[root@server2 modules]# ls
[root@server2 modules]# mv /mnt/nginx-1.18.0/objs/ngx_http_image_filter_module.so .
[root@server2 modules]# ls
ngx_http_image_filter_module.so
[root@server2 modules]# cd ..
[root@server2 nginx]# cd conf/
[root@server2 conf]# vim nginx.conf
[root@server2 conf]# ../sbin/nginx -s reload
[root@server2 conf]# ../sbin/nginx -t ///检测配置文件中语句的正确
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful

将类型为.jpg格式文件压缩加入gzip:

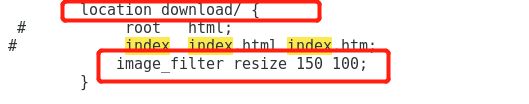
将默认发布目录html/下的文件存在目录download/写入配置文件中:

看看resize含义: