如何使用vue-cli搭建SPA项目
目录
目标:
一,什么是vue-cli
二,通过vue-cli脚手架构建SPA项目
1,安装vue-cli
2,使用脚手架vue-cli(2.X版)来构建项目
步骤一.使用脚手架创建项目骨架
步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
步骤三:启动并访问项目
步骤四:修改端口号config --> index.js
三,如何在spa项目中使用路由
一些介绍
1.在components目录下定义组件
2.在router目录下绑定路由,定义路径
3.定义锚点并跳转
四、嵌套路由的使用
1,定义组件
2,在父组件About.vue下面定义锚点及跳转的路径 About
3,index.js配置路由
目标:
通过vue-cli脚手架构建SPA项目
将index.html与组件分开
嵌套路由
一,什么是vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
注1:xxx 为自己创建项目的名称,项目名不能用中文或大写字母
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
二,通过vue-cli脚手架构建SPA项目
1,安装vue-cli
在黑窗口执行
npm install -g vue-cli
npm install -g webpackg是grobal的缩写
执行成功后会在node_global目录下产生以下文件
测试:
安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
再注意:vue -V中vue的后面有一个空格
黑窗口中按上键会执行上一次的命令
注:
注1:
npm install xxx -g
全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下npm install xxx -S
写入到package.json的dependencies对象,并保存到项目的node_modules目录
npm install xxx -D
写入到package.json的devDependencies对象,并保存到项目的node_modules目录注2:
缩写命令的全称,注意大小写、-S,-D都是大写
i/install
-S/--save
-D/--save-dev
-g/--global
2,使用脚手架vue-cli(2.X版)来构建项目
步骤一.使用脚手架创建项目骨架
黑窗口 vue init webpack 项目名
执行成功后会出现一问一答
1.Project name:项目名,默认是输入时的那个名称spa1,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
实在不会选,就回车选择“默认”或是选择“N”不安装
注:
cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码。
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
错了!再来!上面出现了红色的ERR!再继续执行下去会报错,而且最后的路径也不是我想要放spa项目的路径,解决方法是把新建的两个文件夹中产生的文件删除,再在要放spa项目的文件路径下打开黑窗口,重新安装脚手架再依次执行后面的命令
步骤二:运行完上面的命令后,我们需要将当前路径改变到SPA这个文件夹内,然后安装需要的模块
此步骤可理解成:maven的web项目创建成功后,修改pom文件添加依赖
cd spa1 #改变路径到spa1文件夹下
npm install #安装所有项目需要的npm模块
步骤三:启动并访问项目
此步骤可理解成:启动tomcat,并通过浏览器访问项目
cd spa1
npm run dev
项目启动成功后,会出现端口号,打开浏览器输入“http://localhost:8080”即可查看
vue-cli构建的项目,在控制台npm run dev启动后,默认的调试地址是8080端口的但是大部分时候,我们都要并行几个项目开发,很有可能已经占用了8080端口,所以就涉及到如何去更改调试地址的端口号了
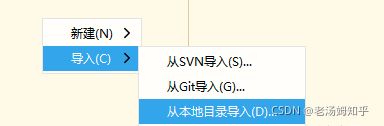
右键导入----》从本地目录导入-----》选择新创建的spa项目
注:
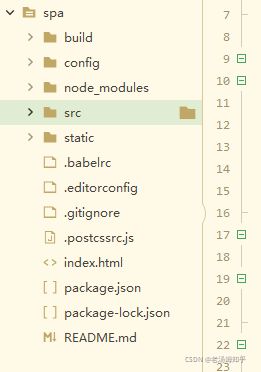
build:webpack.dev.conf 开发环境的配置文件
node_modules:里面是需要用到的所有依赖
src: 这是整个Spa项目中最重要的文件夹*(开发百分之九十五的都在里面)
static:放些静态的文件,css文件
vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文 件夹src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一 个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应 webpack.base.config.js里的入口配置static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文 件如果要引用可以在webpack配置对swf后缀名的文件处理的 loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在 dependencies和devDependencies中,分别对应全局下载和局部 下载的依赖包
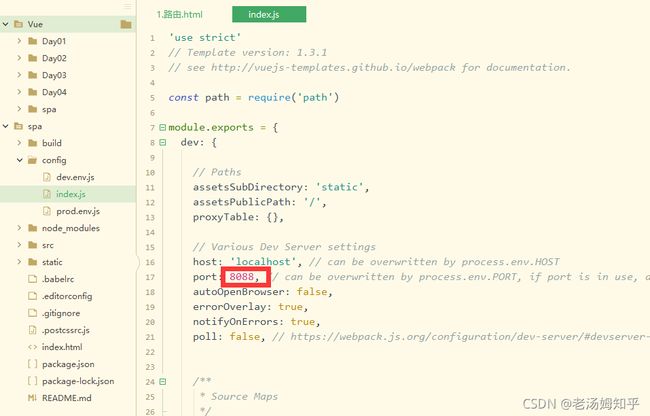
步骤四:修改端口号config --> index.js
修改之后在黑窗口重新启动项目
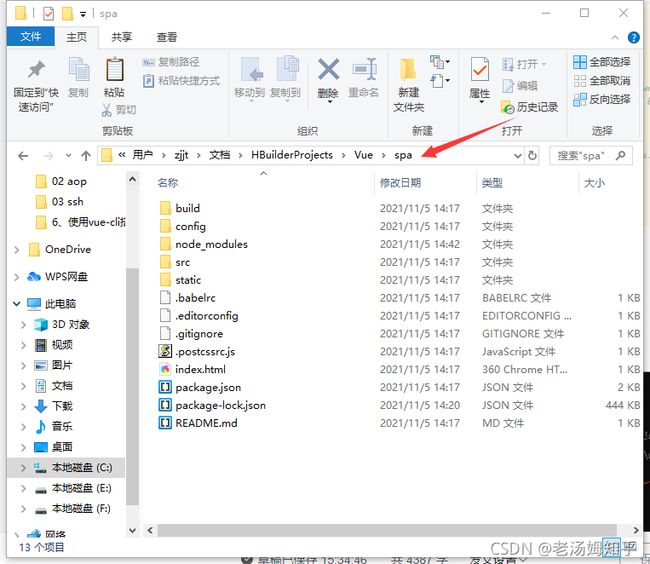
一定要在下图中你放spa项目的路径下打开黑窗口
重新启动后地址显示为修改后的8088
启动完成后不要把黑窗口关闭,否则编写代码后界面不能运行出来
三,如何在spa项目中使用路由
一些介绍
index.html Spa项目唯一的界面,而且开发不需要写任何东西
min.js 整个SPA项目唯一的入口(想使用的工具包都在这里面引用),index.html想显示什么都 由main.js决定
App.vue:引用了图片,锚点,锚点显示的内容取决于路由指向的组件
index.js 定义的路由集合,指向了HelloWorld组件
HelloWorld的组件最终会显示到App.vue的
1.在components目录下定义组件
Home.vue
此处显示所有的博客内容
Abort.vue
此处显示站长及网站的相关信息
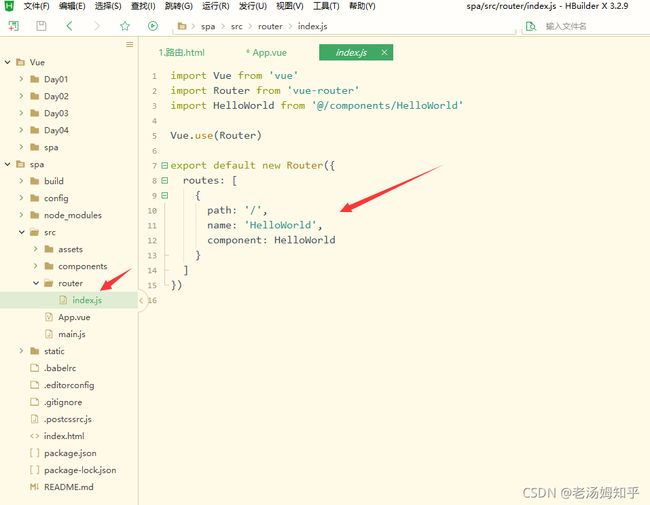
2.在router目录下绑定路由,定义路径
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About
}
]
})
3.定义锚点并跳转
App.vue
首页
关于
界面效果
HBuilder X在运行时安装了插件,端口后也变成了8089
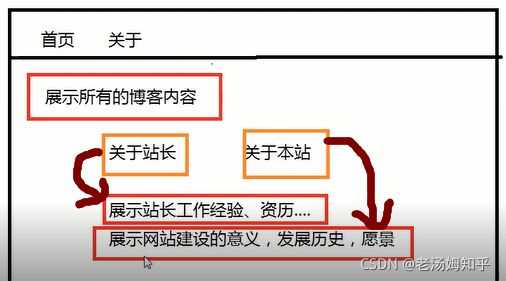
四、嵌套路由的使用
目标:在关于下面定义两个可点进去的组件AbortMe.vue、AbortWebSite.vue
1,定义组件
①.AbortMe
关于站长
关于本站
②,AboutWebsite
展示网站建设的意义,发展历史,愿景
2,在父组件About.vue下面定义锚点及跳转的路径 About
关于站长
关于本站
3,index.js配置路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import About from '@/components/About'
import AboutMe from '@/components/AboutMe'
import AboutWebsite from '@/components/AboutWebsite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
},
]
}
]
})
AbortMe.vue、AbortWebSite.vue属于Abort.vue的子路由,所以不是叠加,而是在About.vue后面使用children
{
path: '/About',
name: 'About',
component: About,
children: [{
path: '/AboutMe',
name: 'AboutMe',
component: AboutMe
},
{
path: '/AboutWebsite',
name: 'AboutWebsite',
component: AboutWebsite
},
]
}
页面效果如下