使用Vue-cli搭建SPA项目
前言:今天要分享的知识是使用Vue-cli搭建SPA项目
码字不易,转载请说明!!!
Vue-cli搭建SPA项目的构建前提是nodeJS环境已近搭建完毕,在博主的上一篇博客中有详细写到nodeJS环境的搭建,现如下提供
(43条消息) NodeJS环境搭建_笑看人生十余载的博客-CSDN博客
目录
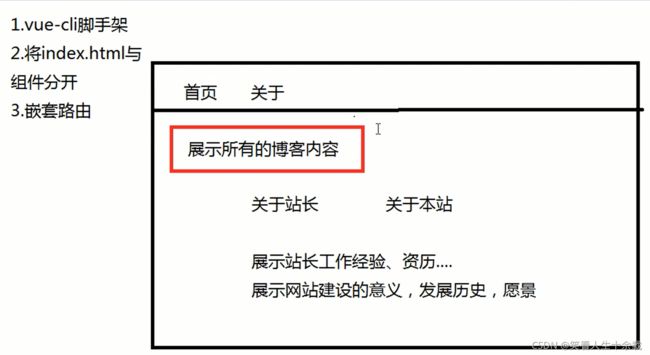
一、案例
二、安装Vue-cli
什么是Vue-cl?
安装Vue-cli
三、使用脚手架Vue-cli来构建项目
①使用脚手架创建项目骨架
②启动项目
③导入spa项目
四、将index.html与组件分开以及嵌套路由
分析spa项目工作原理
将index.html与组件分开
嵌套路由
页面展示
四、总结
一、案例
二、安装Vue-cli
什么是Vue-cl?
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板,创建命令如下:
vue init webpack xxx
注1:xxx 为自己创建项目的名称
注2:必须先安装vue,vue-cli,webpack,node等一些必要的环境
安装Vue-cli
npm install -g vue-cli
npm install -g webpack注1:安装成功后,会出现如下文件
E:\installPackage\Node\node-v10.15.3-win-x64\node_global
vue
vue.cmd
vue-init
vue-init.cmd
vue-list
vue-list.cmd
注2:安装完成之后打开命令窗口并输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功
npm install xxx -g
全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下
npm install xxx -S
写入到package.json的dependencies对象,并保存到项目的node_modules目录
npm install xxx -D
写入到package.json的devDependencies对象,并保存到项目的node_modules目录
三、使用脚手架Vue-cli来构建项目
①使用脚手架创建项目骨架
可以理解为使用eclipse创建一个maven的web项目
打开HBuilderX建项目的文件所在目录
进入你项目对应的文件目录,进入cmd窗口,输入vue init webpack (spa项目名字,自定义)
#此命令用于创建SPA项目,它会在当前目录生成一个以“spa”命名的文件夹
#spa即为项目名,项目名不能用中文或大写字母,然后终端会出现“一问一答”模式
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致
修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001
切换回中文:chcp 936
这两条命令只在当前窗口生效,重启后恢复之前的编码
“一问一答”模式
1.Project name:项目名,默认是输入时的那个名称,直接回车
2.Project description:项目描述,直接回车
3.Author:作者,随便填或直接回车
4.Vue build:选择题,一般选第一个
4.1Runtime + Compiler: recommended for most users//运行加编译,官方推荐,就选它了
4.2Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files
- render functions are required elsewhere//仅运行时,已经有推荐了就选择第一个了
5.Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6.Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N 新手就不用了,但实际项目中一般都会使用,这样多人开发也能达到一致的语法
7.Set up unit tests:是否安装单元测试 N
8.Setup e2e tests with Nightwatch?:是否安装e2e测试 N
9.Should we run
npm installfor you after the project has been created? (recommended) (Use arrow keys)> Yes, use NPM
Yes, use Yarn
No, I will handle that myself //选择题:选第一项“Yes, use NPM”是否使用npm install安装依赖
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
# Project initialization finished!
# ========================
完成搭建,项目中自动多一个spa文件
②启动项目
改变路径到spa目录下
npm run dev #启动项目
复制http://localhost:8080去浏览器运行界面
③导入spa项目
vue项目结构说明
build文件夹 这个文件夹主要是进行webpack的一些配置
webpack.base.conf.js webpack基础配置,开发环境,生产环境都依赖
webpack.dev.conf.js webpack开发环境配置
webpack.prod.conf.js webpack生产环境配置
build.js 生产环境构建脚本
vue-loader.conf.js 此文件是处理.vue文件的配置文件
config文件夹
dev.env.js 配置开发环境
prod.env.js 配置生产环境
index.js 这个文件进行配置代理服务器,例如:端口号的修改
node_modules文件夹 存放npm install时根据package.json配置生成的npm安装包的文件夹
src文件夹 源码目录(开发中用得最多的文件夹)
assets 共用的样式、图片
components 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
router 设置路由
App.vue vue文件入口界面
main.js 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
static文件夹 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置
对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
package.json 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
黑窗口输入指令Ctrl+C停止项目
修改端口号,避免端口号重复
到cmd窗口重启项目
四、将index.html与组件分开以及嵌套路由
分析spa项目工作原理
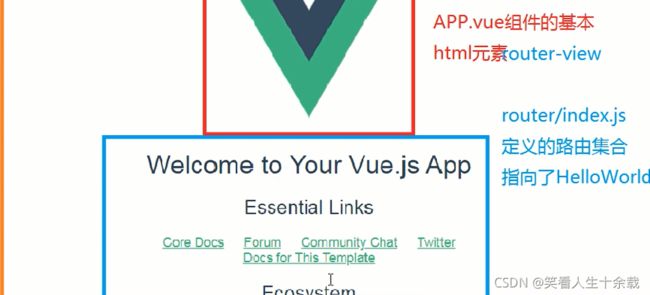
从最外层的index.html到里层mian.js挂载了App.vue,做项目要改的是mian.js和App.vue,App.vue包含了HelloWorld.vue这个控件,怎么挂载进去的?通过router下的index,js来挂载的
将index.html与组件分开
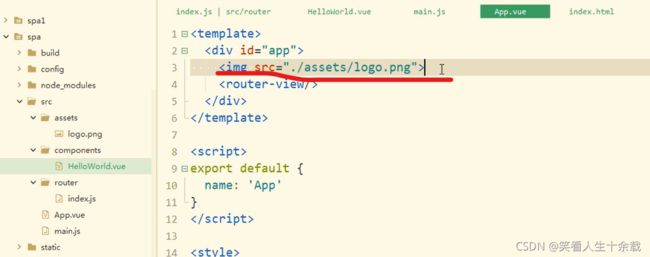
首先要做的是把图片去掉
在src下的components新建vue文件Home.vue
修改路由index.js
首页和关于的按钮
src下的App.vue
首页
关于
关于的组件
Abort.vue
关于站长
关于本站
嵌套路由
加两个组件(关于站长AbortMe.vue/关于组件AbortWebSite.vue)
展示站长工作经验、资历...
展示网站建设的意义,发展历史,愿景...
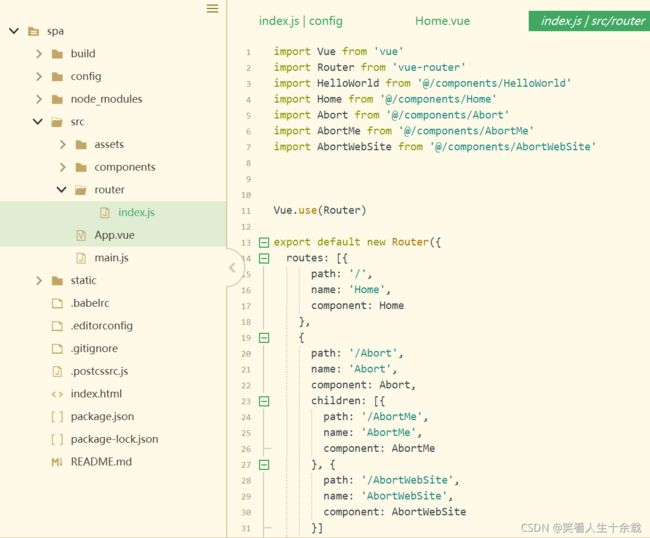
同时修改路由index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Home from '@/components/Home'
import Abort from '@/components/Abort'
import AbortMe from '@/components/AbortMe'
import AbortWebSite from '@/components/AbortWebSite'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/Abort',
name: 'Abort',
component: Abort,
children: [{
path: '/AbortMe',
name: 'AbortMe',
component: AbortMe
}, {
path: '/AbortWebSite',
name: 'AbortWebSite',
component: AbortWebSite
}]
}
]
})
锚点定义在Abort.vue
关于站长
关于本站
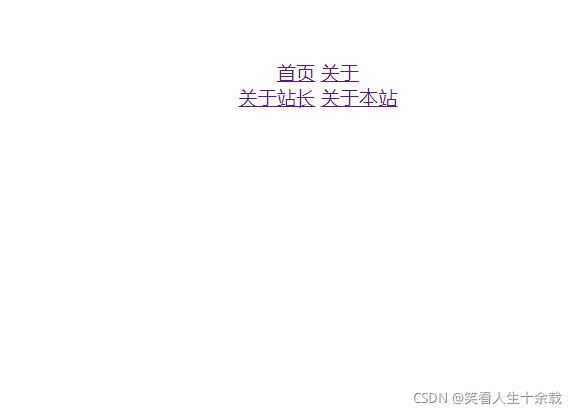
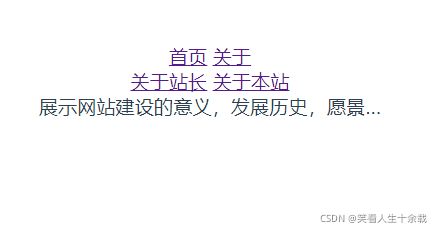
页面展示
点击首页
点击关于
关于站长
关于本站
四、总结
①脚手架是为了规范前端项目的目录结构
②先把脚手架环境安装好,对应在Node.js的node_golbal有了以下命令
③在你项目对应的目录,开cmd窗口创建项目
④改端口
⑤
src里的
assets放图片
componente放组件
router文件里面放路由的配置
⑥开发
定义组件
配置路由
配置完路由之后在App.vue里面引用路由,通过router-link引用
到这里就结束了,欢迎大佬指点