低代码之IVX
低代码之IVX
- 一、如何去分析不同的低代码平台♂️
-
- 1.看自己的网站和平台是不是通过自己的低代码/无代码平台生成的
- 2.生成源代码的能力
- 3.可视化的逻辑编排
- 二、低代码平台未来的发展方向
- 三、优质低代码平台介绍
-
- 1.什么是iVX:
- 2.iVX和其它低代码平台的区别
- 上手步骤
- 1.1 iVX 线上集成环境进入
- 1.2 创建项目
- 1.3 选择项目类型
-
- 1.3.1 webApp/小程序/原生应用
- 1.3.2 微信小游戏
- 1.3.3 微信小程序(原生组件)
低代码开发平台(Low-Code Development Platform,
LCDS)为企业和开发者提供了高效的应用开发方式。在2023年,中国的低代码开发平台正在快速发展,以下是其中最受关注的十大平台:
- iVX:iVX是一款新型的低代码开发平台,其独特之处在于它能像编程语言一样灵活地生成代码和整个应用。这种平台不仅为非技术用户提供了简单的可视化界面,还为开发者提供了强大的自定义功能,这种灵活性让iVX在众多低代码平台中脱颖而出。
- 简道云:简道云是一个零代码轻量级应用搭建平台,提供了表单、流程、仪表盘、知识库等核心功能。通过拖拉拽的操作方式,可以在线制作表单,对接流程等。
- JeecgBoot:JeecgBoot是一款基于BPM的低代码平台,前后端代码可一键生成,实现低代码开发。功能包括表单设计、流程设计、代码生成、报表设计等。
- 明道云:明道云是一个APaaS平台,帮助企业快速搭建个性化业务应用。平台内的自动化工作流实现审批、填写等控制流程和业务自动化。
- 宜搭:宜搭是阿里巴巴自研的低代码应用构建平台,通过可视化拖拽的方式完成开发应用。主要功能包括在线表单、流程设计、报表设计等。
- 牛刀:牛刀支持可视化设计和开发,包括应用基本架构、服务、数据、代码、页面等,都能完全可视化、拖拽式设计等。
- 敲敲云:敲敲云是一个零代码应用搭建平台,通过可视化拖拽方式搭建应用系统,也可以通过模板库一键生成,满足用户个性化需求。
- MyApps:MyApps是天翎自主研发的第四代可视化低代码快速开发平台,用户通过拖拉拽配置式操作即可快速构建出能同时在PC和移动端运行的各类管理系统。
- BOS:BOS是一款基于微服务架构的低代码开发平台,提供了包括表单引擎、工作流引擎、报表引擎等在内的全面功能,帮助开发者快速构建应用。
- 速搭:速搭是一款自研的低代码开发平台,它支持在线拖拽式开发,包括应用界面设计、业务逻辑编写、数据模型定义等功能,帮助用户轻松完成应用开发。
我来概括一下:最顶尖的可以做到,无码率超过95% + 生成全栈代码(可读可导出)+ 云计算完整融合
我从三个方面来讲一下:
1.如何分析不同的低代码平台
2.低代码平台未来的发展方向
3.优质低代码平台介绍
一、如何去分析不同的低代码平台♂️
1.看自己的网站和平台是不是通过自己的低代码/无代码平台生成的
这方面iVX应该是一个榜样(自己都不用,别人如何敢用?),包括公司内部各种系统(财务、OA、项目/任务管理、绩效、学院/课程/考试/题库、直播、客服/工单、考勤、文档、平台交易…),全部是通过iVX IDE自身开发的。这一点,所有其它低代码平台没法比。
这可以说明了几个问题:
- iVX功能足够强大和完善,包括前端、后台和数据库所有部分;
- iVX开发出来的应用足够稳定(把药先临床用在自己身上);
- 反映出来,iVX对自身产品的足够自信。
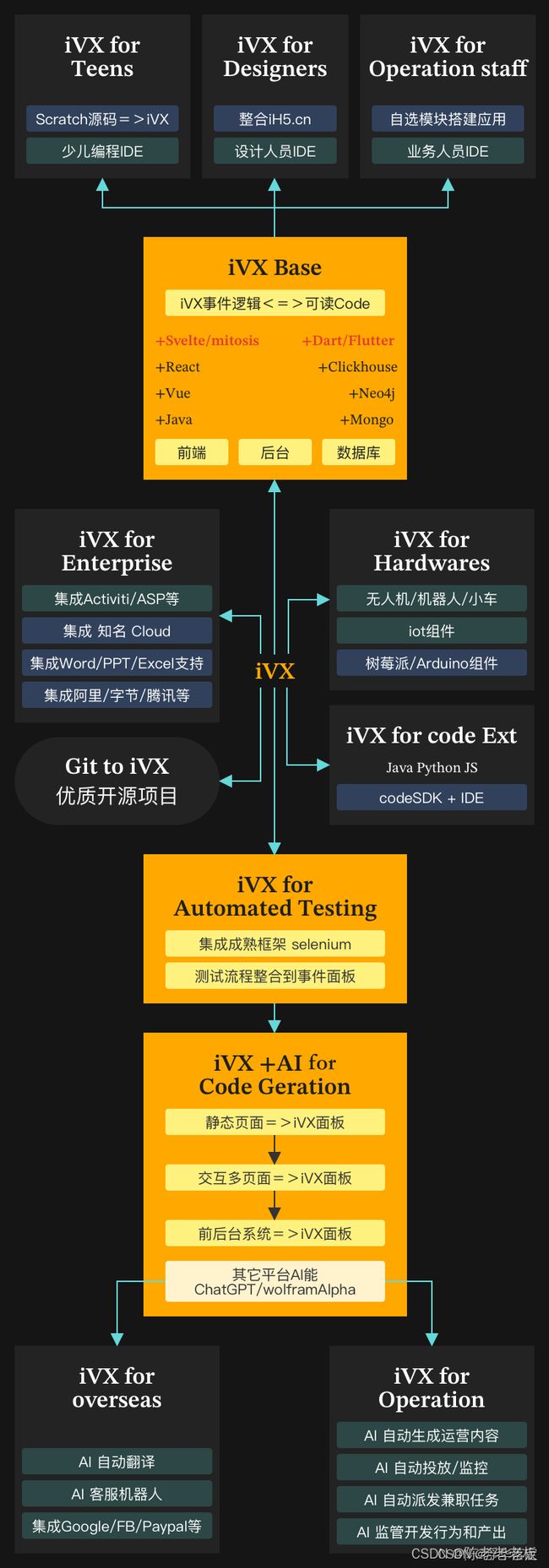
可以看一下iVX的工具页面,可以发现可以生成的实在太多了:
2.生成源代码的能力
这里的“生成源代码”不是指的整个系统由于配置,功能发生了调整和改变。而是真正生出可以导出的源代码,这个代码是可以编译的,而这个低代码的功能和性能要和“编程语言”基本相当。
据我所知,几乎所有的低代码平台,包括国外顶尖的“power platforms” Mendix Outsystems … 都是无法导出源代码的,简单的说都只能在平台内部环境被使用,或者说“锁定”。
这些都是源于“企业产品的逻辑”,所有的低代码平台,可以理解为是为企业定制的“内部开发平台”,原本就希望企业“能够一直使用”,因此也不会有动力做代码导出的事情,久而久之,整套系统就只能放在企业内部使用,和“编程语言”要做的事情“越离越远”。
iVX文档中心:https://doc.ivx.cn/?page=r105119l508
这个领域,iVX也是走在了前面,算是直接给程序员使用的产品,一种快速代码生成器/范式。
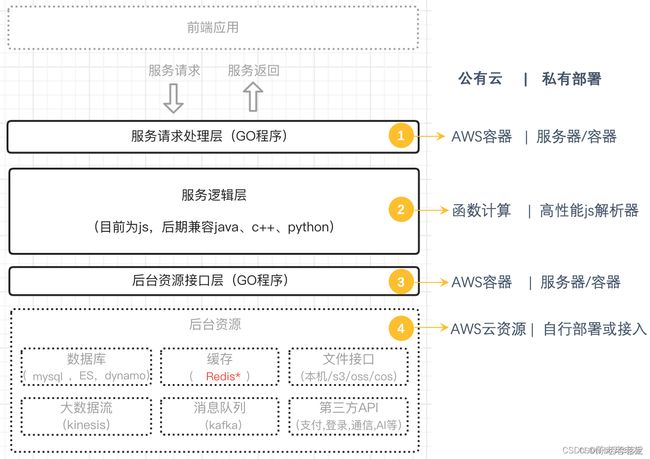
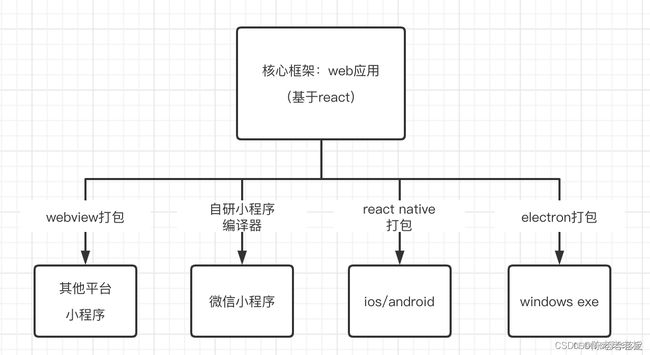
可以看一下架构,就能明白iVX的设计高级之处:
前端:

3.可视化的逻辑编排
现在多数逻辑编排,都是参考“Mendix” “Outsystems” 的“流程图”的编排模式,其实这个本身就有一些问题(复杂逻辑很难表达,例如循环等),因此,才有了“低代码”这个概念,并不是他们不想干掉代码,而是这种逻辑表达的缺陷,导致必须有代码待遇表达复杂逻辑。
这也算是iVX的另外一个创新,全球用这种逻辑表达的(有专利)只有这么一家。
二、低代码平台未来的发展方向
就是AI编程,也就是最重要的“终极大招”,如果低代码都已经把组件抽象好,逻辑表达“图灵完备”,剩下就是自动生成完整应用,不是那种“代码片段”,不是各种GPT的完善代码和找Bug,而是直接生成完整的应用。之所以有这种可能,主要是源于“低代码”对组件和逻辑的二次抽象。简化和统一了应用表达,使得“token”数量和训练难度都减小几个数量级。这种方式iVX正在努力尝试,在5000个token内完成对应用开发的完整生成。
大的未来都是AI ,AI , AI …,理论上不可能有别的。
就拿iVX来说吧,已经做了一整套完整的 可视化编程范式,基本可以生成所有系统的前端后台和数据库代码。也就是说,其组件系统和逻辑表达(非代码),已经基本完备了,在这种情况下,正常就会整合,硬件和AI能力。
- 第一步:AI的能力,一开始是,做一些API的集成,这个大家都会做;(就是把各种现成的AI接口能力直接赋予低代码平台)
- 第二步:AI生成能力,通过低代码平台直接能够完成简单模型的搭建,生成部分python代码,可以自动完成一些标准模式的训练;(这一阶段也比较有挑战)
- 第三步:也就是最重要的“终极大招”,如果低代码都已经把组件抽象好,逻辑表达“图灵完备”,剩下就是自动生成完整应用,不是那种“代码片段”,不是各种GPT的完善代码和找Bug,而是直接生成完整的应用。之所以有这种可能,主要是源于“低代码”对组件和逻辑的二次抽象。简化和统一了应用表达,使得“token”数量和训练难度都减小几个数量级。这种方式iVX正在努力尝试,在5000个token内完成对应用开发的完整生成。
因此,大家不要简单理解“低代码”就是少写代码,做到一定程度就是对“编程范式”的彻底革命,至于是GPT- N能先做出生成复杂应用的AI还是低代码平台,那就需要拭目以待了。至少我觉得低代码有机会。其它哪些低代码平台,多数是做“企业内快速应用开发框架”的,格局还是小了。
三、优质低代码平台介绍
这里给大家详细介绍一下iVX:
1.什么是iVX:
iVX——首个通用无代码开发平台、人人都能掌握的可视化平台:
这是一个浏览器端的IDE(整合开发环境);尽可能无代码并能支持全场景应用的开发;尽可能一次开发支持多套系统运营;并且对云和应用导出部署有良好的支持
有以下四大优点:
(1)更高的学习效率;
(2)更快的开发效率;
(3)更方便的运维;
(4)更快的运行速度;(表现为生成的代码质量)
2.iVX和其它低代码平台的区别
真的就一句话:iVX做的是“开发态”,拖拽生成全栈代码;其它低代码平台做的是“运行时”,配置生成应用。
“是否生成应用源代码?”概括了“技术路线”的根本差异,同时包含了很多信息:
-
(1)可逆 vs. 锁定
而绝大多数“低代码平台”,包括国外Mendix Outsystems PowerApps等无一例外,都是给客户(企业)安装一个运行时(aPaaS),所有配置出来的应用,都必须在这个“运行时”内部“运行”。就算能导出文件(例如Mendix导出mpk文件),还是只能在Mendix系统环境内运行,这就意味着,这种技术路线是不能“回退”的,例如有一天如果撤离中国,所有的平台投入和积累都将“付诸东流”。
简单来讲:iVX是一种新的代码“生成”模型,由于直接生成前端(react/vue)、后台(Java/node)和数据库的代码。因此,技术上本身就是“可逆的”,几乎没有什么风险。如果选择“运行时”平台,基本就被“锁定”在这个平台了。 -
(2)面向开发者 vs. 面向企业服务
虽然很多企业选择使用iVX系统来进行开发和代码生成,但是iVX并不是专门为“企业定制的”,也可以说iVX并不是专门做“企业服务”的。
iVX就是面向“开发者”的,同时具备“编程语言”属性和“IDE”属性,也因为这个原因,iVX在云端采用了完全免费的模式,包括应用代码的生成和导出部署都是免费的(只有云计算收费)。
而绝大多数的“低代码平台”是做“企业服务”的,在企业内部安装系统,并一直升级和维护这个系统,其收费模式也是面向企业的。

- (3)图灵完备”的编程系统 vs. 与代码结合的业务组合系统
iVX具备了“图灵完备”的逻辑表达能力(事件面板方式,有一本新书讲这个《iVX:通用无代码编程》),因此理论上可以完成任何复杂逻辑的表达,不需要一行代码;再加上比较完善的“分层组件”系统,使得更适合表达各种复杂的业务和数据处理逻辑。
而现在的大多数低代码平台,之所以叫“低代码”,就是由于对于一些代码逻辑还无法表达,必须借助代码手段来表达业务。这里就显得比较尴尬“低代码还是需要代码?–>写代码还是需要程序员?–>低代码平台还是需要程序员写代码?–>程序员还要专门学习低代码平台和其架构再写代码?而且限制还挺多?–>是否真的节省成本?业务人员真的可以直接使用吗?”这些都是问题。

上手步骤
1.1 iVX 线上集成环境进入
点击 连接 或通过浏览器输入网址 https://editor.ivx.cn/ 进入线上集成开发环境。
进入 在线集成开发环境 后,可点击右上角 登录/注册 进行帐号登录或者注册。登录账户 后在进行项目开发时会自动保存项目开发进度。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-L3iePlVH-1623644085144)(images/screenshot_1623640858152.png)]
1.2 创建项目
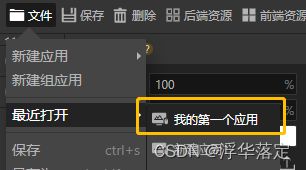
打开编辑器点击新建按钮即可创建一个应用,也可以在最近打开列表中选择一个最近编辑的应用打开。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-plOonv5H-1623644085145)(images/screenshot_1623643948058.png)]
比如,我们新建一个H5应用,并把它重命名为“我的第一个H5”。
项目新建后,我们就可以在我的工作台和最新打开列表中重新打开它了:

下一节中,我们将来详细介绍每一种类型应用的区别,以及我们应该怎样选择需要创建的应用类型。
1.3 选择项目类型
iVX 当前支持以下类型的应用开发:
- web app
- 微信小程序
- 支付宝小程序
- 钉钉小程序
- IOS原生应用
- Android 原生应用
- Win/Mac 原生应用
- H5应用
每一种类型的应用的基本开发模式是一致的,但有着不同的组件集与基本配置设定。因此,应用一旦创建后,就不能改变应用类型,我们需要在开发之前,决定需要创建的应用类型。
1.3.1 webApp/小程序/原生应用
此类型的应用,以下简称为“web App”, 本质即网页应用,可以发布为纯的网页应用(即html5网页),或通过ivx平台提供的打包服务,打包为各种小程序(目前支持微信、支付宝、钉钉)以及原生应用(ios、android以及windows/mac)。无论是小程序,还是原生应用,ivx平台的打包服务都是通过webview(浏览器嵌入)的方法,将我们制作的页面嵌入至其他应用中。同时,ivx提供了各种系统接口层,可以让我们在应用中调用小程序或原生应用提供的接口,比如,地理位置,设备接口,文件接口等等。
在创建web App时,我们可以选择相对定位的舞台或绝对定位的舞台:

相对定位与绝对定位的区别在于,相对定位使用比例进行整个页面的显示,而绝对定位则使用固定位置、大小进行整个页面的显示。
其中,相对定位的舞台,舞台和页面默认为相对定位环境,即流式布局;绝对定位的舞台,舞台和页面默认为绝对定位环境,即由用户手动指定每个对象的位置。如果您熟悉iH5平台,则可以选择绝对定位环境,其体验和iH5平台完全一致。有关相对定位和绝对定位布局的说明。
无论是绝对定位还是相对定位的舞台,默认创建时,窗口大小都为 375*667, 即手机窗口大小。我们可以通过工具栏右上角的窗口大小切换按钮,来将项目调整为PC或pad大小,来制作相应场景的应用:

1.3.2 微信小游戏
微信小游戏是小程序平台新推出的一种小程序的特别类型。(在申请小程序时,需要将类型申请为游戏类,方可上传小游戏)
小游戏可以选择2D或3D类型,2D类型的小游戏,其内部是一个纯画布环境,3D类型的小游戏,其内部是一个3D世界。由于微信小游戏的小游戏根必须指定一种环境类型,因此我们只能创建纯2D或纯3D的小游戏,无法嵌套。
小游戏除了可以上传至微信平台,也可以直接发布为网页应用,在浏览器中打开与传播:
1.3.3 微信小程序(原生组件)
微信小程序(原生组件),是一种特有的微信小程序类型。其中组件使用了小程序提供的原生组件,以及在此基础上扩展的组件。此种类型的小程序和第一种web App版本的小程序各有优势,我们可以根据自己的需求来选择需要制作的小程序类型。两种微信小程序的区别,我们将在下一节中详细展开。
原生组件的微信小程序,和微信小游戏类似,也可以直接上传至小程序平台,或直接发布为网页应用(H5):
当前,由于新版(v41版本)ivx编辑器的升级版数据逻辑处理机制和此类型微信小程序暂时不兼容,因此,此类型的小程序,依旧将使用旧版(v40)版ivx编辑器。待新版做了兼容后,将再行替换。
两种微信小程序的区别
如上一节所述,ivx平台创建微信小程序有两种选择,第一种是通用的web App, 第二种是原生组件的微信小程序。
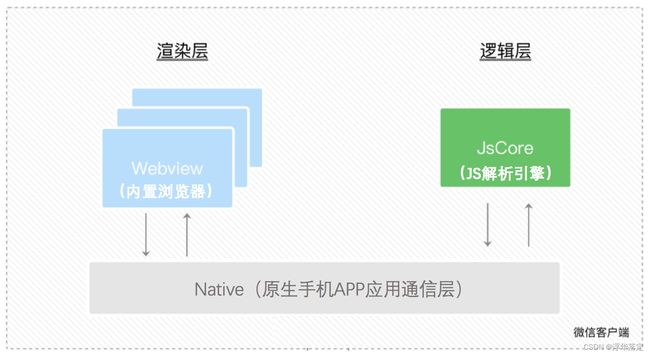
为了要了解这两种小程序的区别,我们先来了解一下微信小程序的原理:

微信小程序是微信开发的一套应用平台,其主要由三部分组成:
- 微信内置浏览器
- 内置JS解析引擎
- 原生微信app应用通信层
其中,内置浏览器负责界面的渲染,JS解析引擎负责逻辑的处理,两者通过原生app应用通信层来交互。微信这样设计的初衷是将界面的渲染以及逻辑的运行分离,以更好的控制应用结构的整洁性,并在一定程度上提高应用性能。
另外,微信小程序也进一步提供了webview(网页浏览器组件),可以直接嵌入一个在线的网页应用,此时,UI的渲染和JS逻辑的解析,就和普通网页应用一样,全部在webview浏览器中实现。
因此,微信小程序提供了两种应用实现的方法,一种是使用默认的系统(渲染与JS解析分离),一种是使用webview嵌入(纯网页运行,渲染与JS解析合一)。这两种实现的方法,就对应了ivx中的两种类型的小程序,其中第一种对应微信小程序(原生组件),第二种对应通用的web App发布成的微信小程序。
了解了两种小程序的原理之后,我们再来对比一下两者的优劣。
原生微信小程序的核心优势是:
- 支持个人版小程序的发布,由于webview组件仅对企业版小程序开放,因此个人所有者申请的小程序,无法使用,因此,如果您要以个人名义发布一个小程序,只能使用原生组件的微信小程序;
- 支持一些原生小程序UI组件的嵌入,比如直播组件,广告组件,这些组件是小程序在webview之外提供的组件,不能被嵌入在网页中,只能通过原生的小程序组件添加;
- 首屏加载更快,由于web App版小程序,需要同过网页组件加载远程的URL地址,因此,初次打开小程序时,有一个额外的加载过程,而原生小程序组件的应用包,是直接上传至小程序平台,微信会自动进行缓存,因此首次打开应用会快2-3秒钟。
web App版小程序的核心优势是:
- 支持动效、时间轴动画,由于微信小程序原生组件的UI渲染与逻辑引擎的分离,导致其动画控制性能较差,大多数动画都明显卡顿,无法商用,因此,我们在原生微信小程序中去掉了动画相关功能,但在web App版本的小程序中,由于其本质就是一个网页应用,自然就支持所有网页应用中的动画功能;
- 可动态更新,不用二次审核,由于web App小程序的本质是在小程序中嵌入了一个网页,因此,只要发布网页版本的应用,小程序内容就自动更新了,不需要通过小程序的二次审核;
- 支持画布,3D世界,尽管原生小程序组件也提供了画布接口,但其功能非常简陋基础,无法做到ivx提供的各种画布与3D世界对象,因此,画布和3D世界相关的功能只有在web App版的小程序中才有,比如,我们如果有做一个打印画布的海报生成功能,只能使用web App版小程序;
- 更丰富的扩展组件,原生小程序由于在网页开发中添加了诸多限制,许多扩展组件需要重新开发,且开发难度较大,因此web App有更加丰富的扩展组件;