【三维世界】高性能图形渲染技术——WebGL你有了解多少?
目录
WebGL概述
WebGL的优势
使用文本编辑器开发三维应用
轻松发布三维图形程序
充分利用浏览器的功能
学习和使用WebGL很简单
WebGL的起源
OpenGL、OpenGL ES 1.1//2.0/3.0和WebGL之间的关系
WebGL程序的结构
总结
WebGL概述
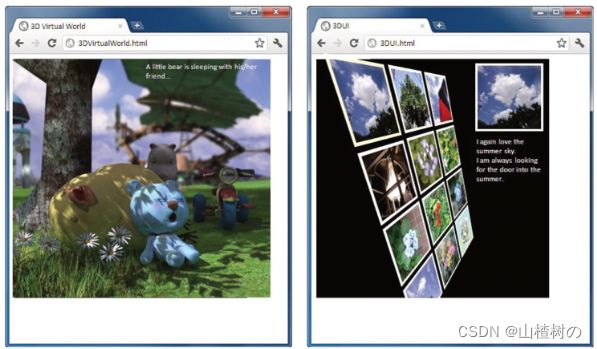
WebGL,是一项用来在网页上绘制和渲染复杂三维图形(3D图形),并允许用户与之进行交互的技术。传统意义上来说,只有高配置的计算机或专用的游戏机才能渲染三维图形。而现在,随着个人计算机和浏览器的性能越来越强,使用便捷通用的Web技术创建渲染三维图形已经成为可能。WebGL技术结合了HTML5和JavaScript,允许开发者在网页(Web页面)上创建和渲染三维图形。这项技术将在开发下一代易用直观用户界面和生产互联网内容上发挥重要作用,下图中展示了几个例子。可以预见,在接下来的若干年中,WebGL技术将在传统的个人计算机、消费电子产品(如智能手机、平板电脑等)等多种电子设备上有所应用。
浏览器中复杂的三维图形©2011 Hiromasa Horie (左),2012 Kouichi Matsuda (右)
HTML5作为最新的HTML标准,扩展了传统HTML的特性,如二维图形、网络传输、本地数据存储等。HTML5时代的到来使浏览器正在迅速地从简单的展示工具转变为复杂的应用平台,人们希望网页不仅仅由二维图形组成。WebGL被设计出来的目的,就是在网页上创建三维的应用和用户体验。
从传统意义上来说,为了显示三维图形,开发者需要使用C或C++语言,辅以专门的计算机图形库,如OpenGL或Direct3D,来开发一个独立的应用程序。现在有了WebGL,我们只需要向已经熟悉的(如果你是一名Web前端开发者)HTML和JavaScript中添加一些额外的三维图形学的代码,就可以在网页上显示三维图形了。
WebGL是内嵌在浏览器中的,你不必安装插件和库就可以直接使用它。而且,因为它是基于浏览器(而不是基于操作系统)的,你可以在多种平台上运行WebGL程序,如高配置的个人计算机,或消费类电子产品(如平板电脑和智能手机)。
本章将简要介绍WebGL,归纳它的关键特性和优势,并介绍它的起源。本章还将解释WebGL和HTML5、JavaScript之间的关系,以及简单说明WebGL程序的结构。
WebGL的优势
这些年,随着HTML的发展,网页变得越来越复杂。最初,HTML仅仅是静态的内容,后来引入了JavaScript等脚本语言,HTML开始能提供一些动态的内容,并具有一定的交互性。现在出现了更强大的HTML5,它可以使用canvas标签在网页上绘制二维图形,以呈现更丰富的内容,如跳舞的卡通小人、根据输入实时更新的地图等等。
WebGL则走得更远,它允许JavaScript在网页上显示和操作三维图形。有了WebGL的帮助,开发三维的客户界面、运行三维的网页游戏、对互联网上的海量数据进行三维可视化都成为了可能。虽然WebGL强大到令人惊叹,但使用这项技术进行开发却异常简单:
● 你只需一个文本编辑器和一个浏览器,就可以开始编写三维图形程序了。
● 你可以使用通用的Web技术发布三维图形程序,展示给你的朋友和其他开发者。
● 你可以充分利用浏览器的功能。
● 互联网上有大量现成的资料,它们可以帮助你学习WebGL,编写三维程序。
使用文本编辑器开发三维应用
开发WebGL应用的一个方便之处在于,你不用去搭建开发环境。如前文所述,WebGL是内嵌在浏览器中的,你不需要常规的开发工具,如编译器、连接器,就能编写WebGL程序。最低要求是,你只需要一个支持WebGL的浏览器来运行本书中的示例程序。如果你想修改示例程序或编写你自己的程序,仅仅还需要一个通用的文本编辑器(比如Notepad或TextEdit)。下图展示了Chrome浏览器中运行的WebGL程序,和在Notepad中打开的HTML文件。包含WebGL代码的JavaScript文件(RotateObject.js)WebGL 用鼠标控制物体旋转_山楂树の的博客-CSDN博客会通过HTML文件载入,你也需要用文本编辑器来修改和编写JavaScript代码。
轻松发布三维图形程序
传统的三维图形程序通常使用C或C++等语言开发,并为特定的平台被编译成二进制的可执行文件。这意味着程序不能跨平台运行,比如说,Mac版本的程序无法在Windows或Linux上运行。而且,为了运行三维图形程序,用户通常不仅需要安装程序本身,还需要安装程序所依赖的库,这无疑提高了分享成果的门槛。
相比之下,WebGL程序由HTML和JavaScript文件组成,你只需将它们放在Web服务器上,或者通过电子邮件发送HTML和JavaScript文件(就像发送普通的网页一样),就能方便地分享你的程序。下图展示了Google发布的一些示例WebGL程序,地址是http://code.google.com/p/webglsamples/。
Google发布的WebGL示例应用、
充分利用浏览器的功能
WebGL程序实际上是网页的一部分,你可以充分利用浏览器的功能,比如放置按钮、弹出对话框、绘制文本、播放声音和视频,与服务器通信等等。WebGL程序允许你自由地使用这些功能,而在传统的三维图形应用程序中则需要你额外编写这些代码。
学习和使用WebGL很简单
WebGL的技术规范继承自免费和开源的OpenGL标准,而后者在计算机图形学、电子游戏、计算机辅助设计等领域已被广泛使用多年。在某种意义上,WebGL就是“Web版的OpenGL”。而OpenGL在过去的20年中被用于各种平台,你可以找到数不尽的参考书籍、材料和示例程序来帮助你加深对WebGL的理解。
WebGL的起源
在个人计算机上使用最广泛的两种三维图形渲染技术是Direct3D和OpenGL。Direct3D是微软DirectX技术的一部分,是一套由微软控制的编程接口(API),主要用在Windows平台;而OpenGL由于其开放和免费的特性,在多种平台上都有广泛地使用:它可以在Macintosh或Linux系统的计算机、智能手机、平板电脑、家用游戏机(如PlayStation和Nintendo)等各种电子设备上使用。Windows对OpenGL也提供了良好的支持,开发者也可以用它来代替Direct3D。
OpenGL最初由SGI(Silicon Graphics Inc)开发,并在1992年发布为开源标准。多年以来,OpenGL发展了数个版本,并对三维图形开发、软件产品开发,甚至电影制作产生了深远的影响。写这本书时,OpenGL桌面版的最新版本为4.3。虽然WebGL根植于OpenGL,但它实际上是从OpenGL的一个特殊版本OpenGL ES中派生出来的,后者专用于嵌入式计算机、智能手机、家用游戏机等设备。OpenGL ES于2003~2004年被首次提出,并在2007年(ES 2.0)和2012年(ES 3.0)进行了两次升级,WebGL是基于OpenGL ES 2.0的。这几年,采用OpenGL ES技术的电子设备的数量大幅增长,如智能手机(iPhone和安卓)、平板电脑、游戏机等。OpenGL ES成功被这些设备采用的部分原因是,它在添加新特性的同时从OpenGL中移除了许多陈旧无用的旧特性,这使它在保持轻量级的同时,仍具有足够的能力来渲染出精美的三维图形。
OpenGL、OpenGL ES 1.1//2.0/3.0和WebGL之间的关系
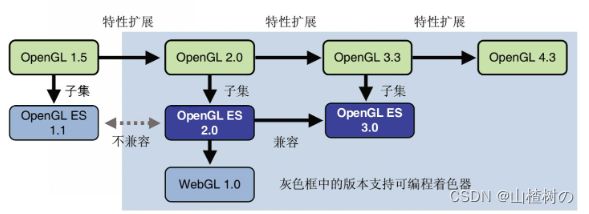
下图显示了OpenGL、OpenGL ES 1.1/2.0/3.0和WebGL的关系。由于OpenGL本身已经从1.5发展到了2.0,再到4.3,所以OpenGL ES被标准化为特定版本OpenGL(OpenGL 1.5和OpenGL 2.0)的子集。
如上图所示,从2.0版本开始,OpenGL支持了一项非常重要的特性,即 可编程着色器方法(programmable shader functions)。该特性被OpenGL ES 2.0继承,并成为了WebGL 1.0标准的核心部分。
着色器方法,或称着色器,使用一种类似于C的编程语言实现了精美的视觉效果。本书将一步步阐述着色器,帮助你快速掌握WebGL。编写着色器的语言又称为着色器语言(shading language),OpenGL ES 2.0基于OpenGL着色器语言(GLSL),因此后者又被称为OpenGL ES着色器语言(GLSL ES)。WebGL基于OpenGL ES 2.0,也使用GLSL ES编写着色器。
OpenGL规范的更新和标准化由Khronos组织(一个非盈利的行业协会,专注于制定、发布、推广多种开放标准)负责。2009年,Khronos建立了WebGL工作小组,开始基于OpenGL ES着手建立WebGL规范,并于2011年发布了WebGL规范的第1个版本。
WebGL程序的结构
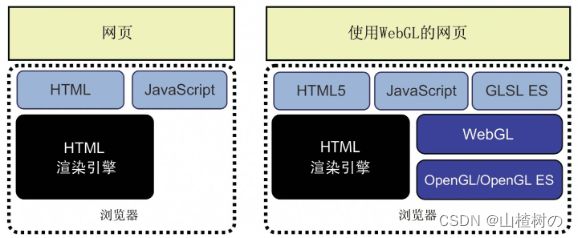
在HTML中,动态网页包括HTML和JavaScript两种语言。引入WebGL后,还需要加入着色器语言GLSL ES,也就是说,WebGL页面包含了三种语言:HTML5(超文本标记语言)、JavaScript,和GLSL ES。下图显示了传统的动态网页(左侧)和使用WebGL的网页(右侧)的软件结构。
传统的动态网页(左侧)和WebGL网页(右侧)的软件结构
然而,因为通常GLSL ES是(以字符串的形式)在JavaScript中编写的,实际上WebGL程序也只需用到HTML文件和JavaScript文件。所以,虽然WebGL网页更加复杂了,但它仍然保持着与传统的动态网页相同的结构:只用到HTML文件和JavaScript文件。
总结
如上WebGL技术的若干关键特性和WebGL程序(网页)的结构。总之,本章最重要的内容是,WebGL程序使用三种语言开发:HTML、JavaScript和GLSL ES——然而,由于着色器代码GLSL ES内嵌在JavaScript中,所以WebGL网页的文件结构和传统网页一样。