Jmeter+Maven+jenkins+eclipse搭建自动化测试平台
【软件测试行业现状】2023年了你还敢学软件测试?未来已寄..测试人该何去何从?【自动化测试、测试开发、性能测试】
背景:
首先用jmeter录制或者书写性能测试的脚本,用maven添加相关依赖,把性能测试的代码提交到github,在jenkins配置git下载性能测试的代码,配置运行脚本和测试报告,配置运行失败自动发邮件通知,这样一来性能测试的job配置完成。接着,把性能测试的job配置成开发job的下游job,一旦开发有了新的代码提交运行开发自己的job后,就会自动触发我们性能测试的job。这样我们就实现了接口性能测试的全自动化,我们只需要关注测试失败的邮件!
1 环境搭建
下载安装 jdk &eclipse。
下载安装jenkins。
下载maven 并进行解压。
下载jmeter并解压。
2 准备性能测试的脚本
启动 jmeter (双击 jmeter解压目录下的bin\jmeter.bat)。
用jmeter书写test cases,并导出(推荐)。 
或者你可以用jmeter录制脚本,确保运行通过后,导出。
当然你可以选择用badboy录制脚本,确保运行通过后,导出。(badboy支持ie浏览器的录制)
也可以使用chrome插件(BlazeMeter)下载链接:https://www.chromefor.com/blazemeter-the-continuous-testing-platform_v3-2-0/ 注意:如果导出不了脚本,是版本原因,下载最新的版文本即可
3 为性能测试脚本创建maven project
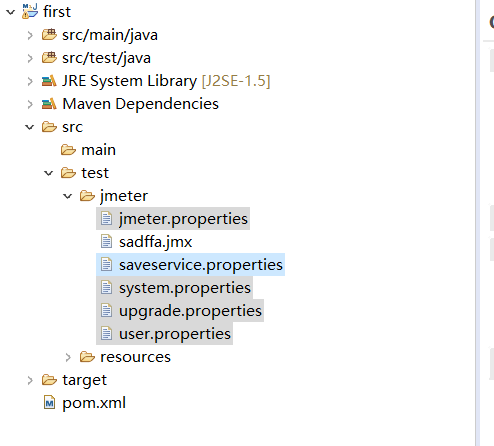
打开eclipse,并创建一个 maven project。
在src/test/目录下创建jmeter文件夹把准备好的性能测试的脚本复制到这个文件夹下。
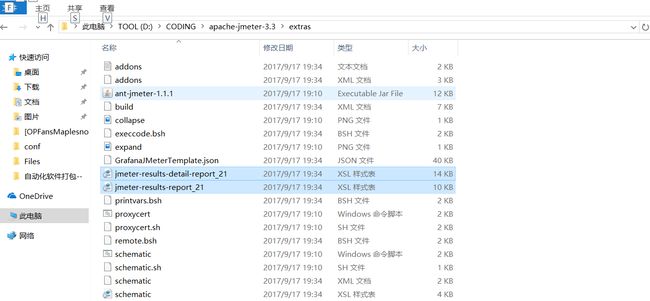
在src/test/目录下创建resource文件夹,并把测试模板(E:\apache-jmeter-3.2\apache-jmeter-3.2\extras的如下文件)复制到这个resource文件下。
并把如下文件从apache-jmeter-3.2\bin目录下复制到src/test/jmeter文件里。
在maven脚本里(即pom.xml)添加jmeter-maven-plugin相关依赖如下
4.0.0
com.performance.test
PushNotificationPerformanceTest
0.0.1-SNAPSHOT
jar
PushNotificationPerformanceTest
http://maven.apache.org
UTF-8
${project.build.directory}\jmeter\results
${project.build.directory}\jmeter\html
${project.build.directory}\jmeter\html1
TestReport
junit
junit
3.8.1
test
com.lazerycode.jmeter
jmeter-maven-plugin
2.3.0
jmeter-tests
jmeter
org.codehaus.mojo
xml-maven-plugin
1.0-beta-3
verify
transform
${jmeter.result.jtl.dir}
src\test\resources\jmeter-results-detail-report_21.xsl
${jmeter.result.html.dir}
html
${jmeter.result.jtl.dir}
src\test\resources\jmeter-results-report_21.xsl
${jmeter.result.html.dir1}
html
net.sf.saxon
saxon
8.7
4 在eclipse运行性能测试脚本
选中性能测试的project 右击,然后在下拉框中选择run as -》maven build ,然后在弹出的对话框的Goals 写上verify,最hou点击run(如下图)。
运行后会有测试结果文件如下图
5 在jenkins 运行性能测试脚本并配置测试结果
在jenkins上安装如下插件:
Maven Integration plugin Maven,用于jenkins可以创建maven job ;
Git plugin ,用于从github下载性能测试的代码;
Performance plugin ,用于显示测试报告;
HTML Publisher plugin ,用于显示相关接口测试结果的报告。
1、jenkins环境准备(全局工具配置)
目录:系统管理-->全局工具配置
1)配置jdk地址
maven配置:
2、配置maven工程
1) 在jenkins创建maven job
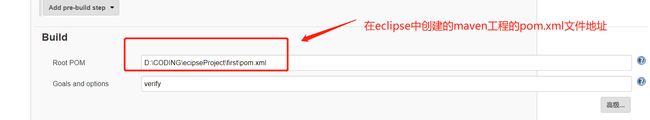
2)在jenkins上配置运行脚本
首先在工程里点击配置选项
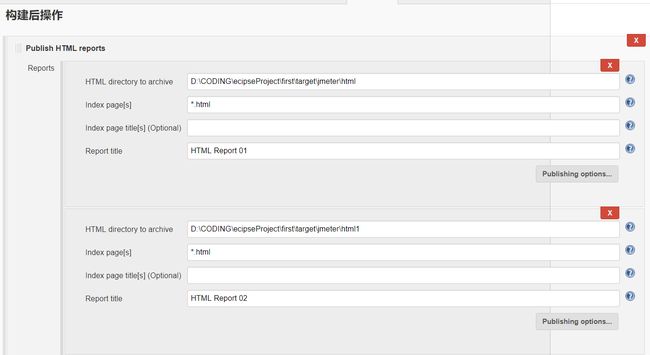
3)在jenkins上配置测试结果报告
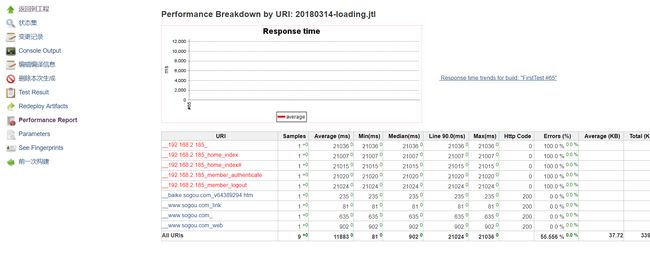
5)配置完了,点击buid now,开始运行,结果如下:
下面的报告是更换了报告的模板,具体实现百度
ps:
关于显示测试结果:
1. 如在jenkins使用html publisher查看报告时,发现显示不美观,不全的现象,很多东西显示不了,
解决这个问题可以在jenkins系统管理中输入以下脚本运行,就可以解决这个问题了
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
更多解决方法:https://zhuanlan.zhihu.com/p/280809752.html结果好多为空,请把jmeter.property的相应的false改为true。
#测试报告信息展示
jmeter.save.saveservice.data_type=true
jmeter.save.saveservice.label=true
jmeter.save.saveservice.response_code=true
# response_data is not currently supported for CSV output
jmeter.save.saveservice.response_data=true
# Save ResponseData for failed samples
jmeter.save.saveservice.response_data.on_error=true
jmeter.save.saveservice.response_message=true
jmeter.save.saveservice.successful=true
jmeter.save.saveservice.thread_name=true
jmeter.save.saveservice.time=true
jmeter.save.saveservice.subresults=true
jmeter.save.saveservice.assertions=true
jmeter.save.saveservice.latency=true
jmeter.save.saveservice.connect_time=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.responseHeaders=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.encoding=false
jmeter.save.saveservice.bytes=true
# Only available with HttpClient4
jmeter.save.saveservice.sent_bytes=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.filename=true
jmeter.save.saveservice.hostname=true
jmeter.save.saveservice.thread_counts=true
jmeter.save.saveservice.sample_count=true
jmeter.save.saveservice.idle_time=true最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
文档获取方式:
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取