Vue的第二章节之模版语法上篇(带你感受来自Vue模版语法的魅力)
目录
编辑
前言
一、了解模版语法
1. 什么是模版语法
2. 应用场景
3. 对开发的作用
二、插值
1. 文本
2. HTMLj解析
3. 表达式
三、指令
1. v-if/v-else-if/v-else的使用
2. v-show
v-show与v-if的区别
3. v-for
v-for的使用
扩展(下拉框)
四、动态传参
代码
效果
五、过滤器
1. 局部过滤器
代码
2.局部过滤器串联使用
3. 局部过滤器传参
4. 全局过滤器
六、计算属性及监听属性
1. 计算属性
代码
效果
2. 监听属性
代码
效果
注:
七、模拟购物车案例
代码
效果
前言
在前面的一期的博客中,由博主我带各位老铁初步的认识了解了一下有关Vue的一些基本知识点,今天还是由博主继续带各位老铁继续在Vue的领域中探索新的知识与大家分享学习。今天给大家带来的是Vue——模版语法,将从以下几个方面讲述:插值、指令、过滤器、计算属性与监听属性。
一、了解模版语法
1. 什么是模版语法
Vue模板语法是一种用于在Vue.js框架中编写动态HTML模板的语法。它结合了普通文本和Vue实例中的数据,让开发者可以轻松地编写界面的逻辑和展示。
其中包括以下几个方面:
插值:使用双花括号
{{ }}将Vue实例中的数据绑定到模板中。例如:表达式:在插值的基础上,可以使用JavaScript表达式进行更复杂的计算。例如:
指令:以
v-开头的特殊属性,用于响应式地操作DOM元素或给元素添加事件监听器。常见的指令有v-if、v-for、v-on等。过滤器:使用管道符
|将一个表达式通过过滤器进行处理,用于格式化文本显示或数据转换。例如:{{ message | capitalize }}缩写:Vue提供了一些缩写语法,使模板写起来更加简洁,如
@代替v-on、:代替v-bind等。当然除此之外,Vue模板语法还支持条件渲染、列表渲染、绑定CSS类和样式、计算属性等功能,以及自定义指令和组件的使用。其实Vue模板语法与普通的HTML语法类似,但具有更多的动态性和扩展性。它使开发者能够更方便地操作数据和UI,并有效地实现响应式的界面交互。
2. 应用场景
| 场景 | 说明 |
| 数据绑定 | Vue模板语法可以通过双花括号(Mustache语法)将数据动态地插入到HTML模板中,实现数据的实时更新。这使得开发者可以在模板中直接引用组件实例的数据,而无需手动操作DOM。 |
| 条件渲染 | Vue模板语法提供了v-if和v-show指令,可以根据条件来控制DOM元素的显示与隐藏。这使得开发者可以根据应用程序的状态来决定哪些DOM元素应该显示,从而实现条件渲染的逻辑。 |
| 列表渲染 | Vue模板语法提供了v-for指令,可以根据数据源动态地渲染列表。开发者可以通过v-for指令遍历数组或对象,生成对应的DOM元素,实现列表渲染的功能。 |
| 事件处理 | Vue模板语法可以通过v-on指令来绑定事件处理函数。开发者可以在模板中使用v-on指令监听DOM事件,然后调用组件实例中相应的方法来处理事件。这使得开发者可以方便地在模板中处理用户交互。 |
| 表单输入绑定 | Vue模板语法可以通过v-model指令实现表单输入元素与组件实例数据的双向绑定。这使得开发者可以方便地处理表单输入,并实时更新组件实例的数据。 |
3. 对开发的作用
数据驱动视图:Vue模板语法允许将数据动态地绑定到HTML模板中,实现数据驱动视图的效果。开发者只需关注数据的变化,而无需手动操作DOM,大大简化了视图层的代码编写。
简化DOM操作:Vue模板语法使得开发者可以通过简单的指令和表达式来操作DOM,如条件渲染、列表渲染、样式绑定等。开发者可以直观地在模板中表达视图的逻辑,而不需要手动操作DOM元素。
提高代码可维护性:使用Vue模板语法可以将视图逻辑与业务逻辑进行分离,使代码结构更加清晰。模板语法的声明性和组件化特性,使得开发者可以更好地组织和管理代码,提高代码的可维护性和可读性。
加速开发速度:Vue模板语法提供了一种快速构建界面的方式,开发者可以通过简单的模板语法来快速实现视图层的功能。这有助于加速开发速度,减少开发工作量。
支持响应式更新:Vue模板语法中的数据绑定和计算属性机制,使得数据的变化能够实时反映在视图上。开发者只需更新数据,视图会自动更新,从而提供了响应式的用户体验。
二、插值
1. 文本
代码
Vue-插值
文本
{{msg}}
效果
2. HTMLj解析
代码
Vue-插值
HTML解析
效果
3. 表达式
代码
Vue-插值
文本
{{msg}}
HTML解析
表达式
{{num+1}}
{{warn.substr(0,2)}}
{{ok==1?'学习':'摆烂'}}
效果
注:
三、指令
1. v-if/v-else-if/v-else的使用
代码
Vue-指令
v-if/v-else-if/v-else的使用
不及格
及格
一般
良好
优秀
效果
会根据输入框输入的值,然后进入到判断语句语句中进行判断,输出显示对应的语句及文字
2. v-show
v-show与v-if的区别
代码
Vue-指令
v-show的使用
v-show和v-if的区别
君易-鑨
君易-鑨
效果
因为属性name的值为false所以不在页面上展示,将属性值改为true就可以在页面上展示出来了。我们按F12进入到网页控制台查看。
由此我们可以知道v-show与v-if的区别所在了。
3. v-for
v-for的使用
代码
Vue-指令
v-for的使用
{{a}}
{{i}}
效果
扩展(下拉框)
代码
Vue-指令
下拉框
效果
因此,像复选框也可以类似实现。
四、动态传参
代码
Vue-指令
动态参数
效果
会根据你输入框内的字段判断是那个事件并执行该事件的效果
五、过滤器
1. 局部过滤器
代码
Vue-过滤器
局部过滤器
未使用: {{msg}}
使用后:{{msg | filterA}}
效果
2.局部过滤器串联使用
代码
Vue-过滤器
局部过滤器串联使用
未使用: {{msg}}
使用后:{{msg | filterA | filterB}}
效果
3. 局部过滤器传参
代码
Vue-过滤器
局部过滤器传参
未使用: {{msg}}
使用后:{{msg | filterC(3,10)}}
效果
4. 全局过滤器
代码
Vue-过滤器
全局过滤器使用
未使用: {{time}}
使用后:{{time | fmtDateFilter}}
效果
六、计算属性及监听属性
1. 计算属性
代码
Vue-过滤器
计算属性
价格:
数量:
总额:¥{{sum}}
效果
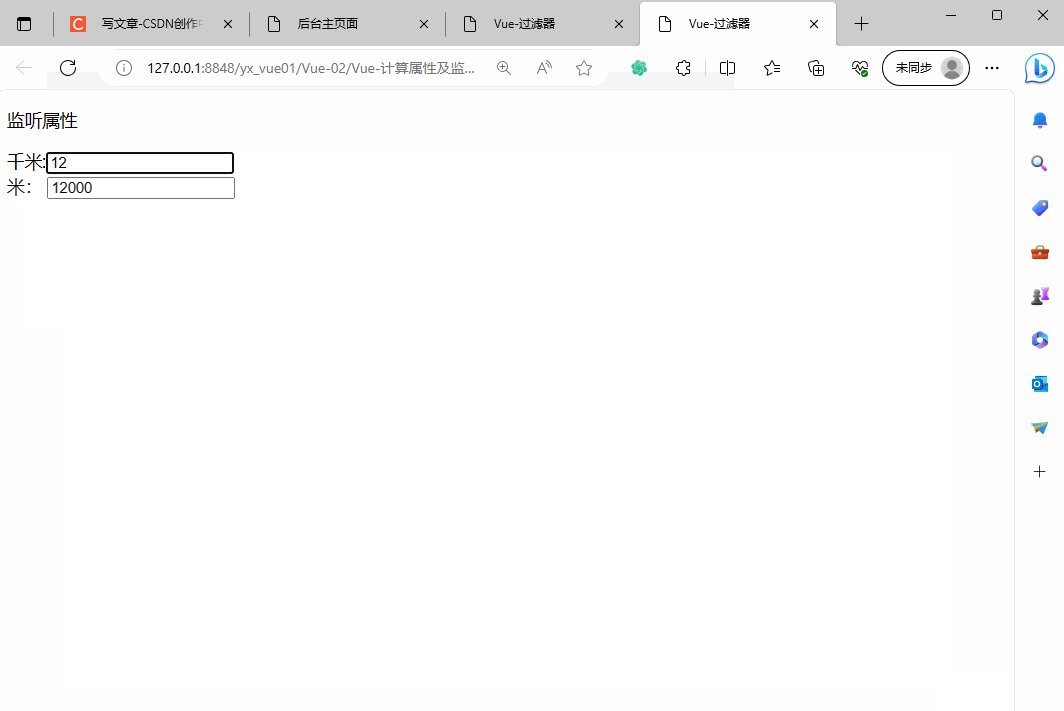
2. 监听属性
代码
Vue-过滤器
监听属性
千米:
米:
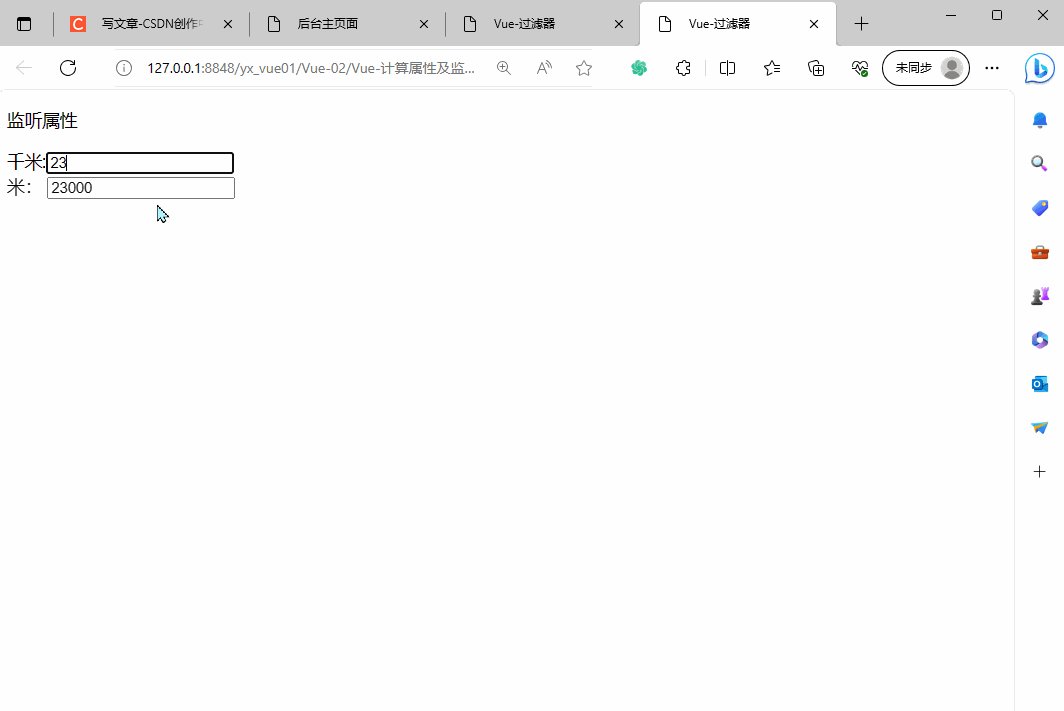
效果
注:
计算属性是单方面一方影响另一方;而监听属性是双方影响双方,一方数据发生改动则另一方也发生改动。
七、模拟购物车案例
代码
君易商城
君易商城购物车
商品名
商品价格
数量
小计
机械革命键盘
{{jppri}}
{{jpsum}}
雷蛇鼠标
{{sbpri}}
{{sbsum}}
雷神911
{{lspri}}
{{lssum}}
总计
¥{{ssum}}