Postman脚本——发送接口请求sendRequest
文章目录
- Get请求
-
- 无参和无Header请求
- 携带Header请求
- 携带参数请求
- Post请求
-
- raw模式
- xxx-www-form-urlencoded模式
- form-data模式
- xml模式
语法:
pm.sendRequest(param, function(err, response){
//进行其他操作(也可以再次调用sendRequest)
});
说明:
- param:请求接口信息
- err:接口异常信息
- response:接口响应数据
注意:虽然该方式没有指定请求方式,但默认是Get请求方式。
Get请求
无参和无Header请求
//发送请求
pm.sendRequest("http://127.0.0.1:8090/demo/goods/list", function(err, resp) {
console.log(resp.json());
});
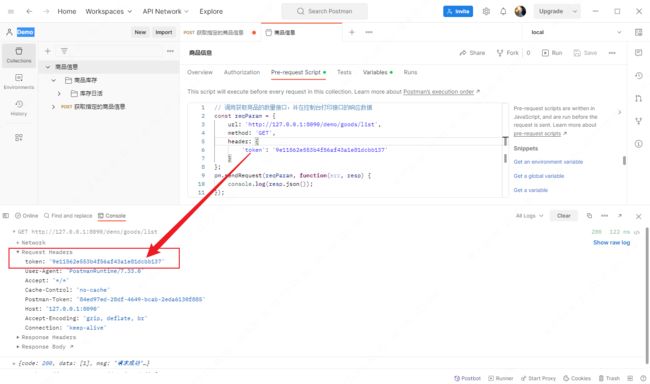
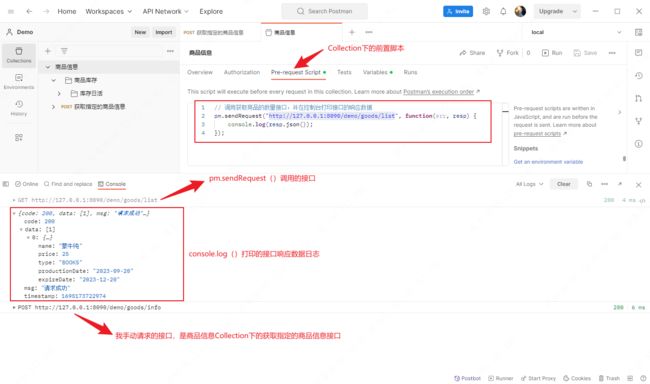
如图所示:

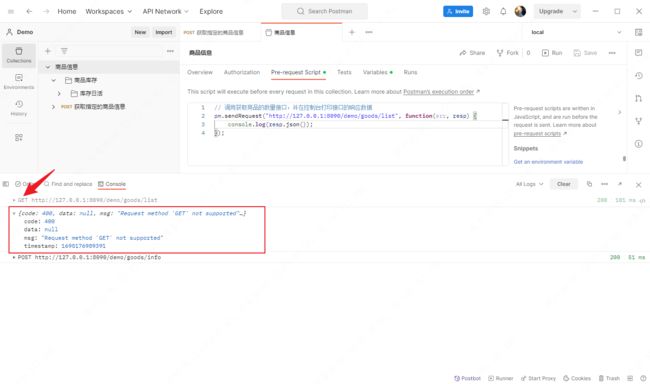
同理,如果把脚本请求的/demo/goods/list接口改成Post方式,再看看请求结果。

如上图所示,返回了错误信息,说请求不支持Get方式。
携带Header请求
//请求信息
const param = {
url: 'http://127.0.0.1:8090/demo/goods/list',
method: 'GET',
header: {
'token': '9e11562e553b4f56af43a1e81dcbb137'
}
};
//发生请求
pm.sendRequest(param, function(err, resp) {
console.log(resp.json());
});
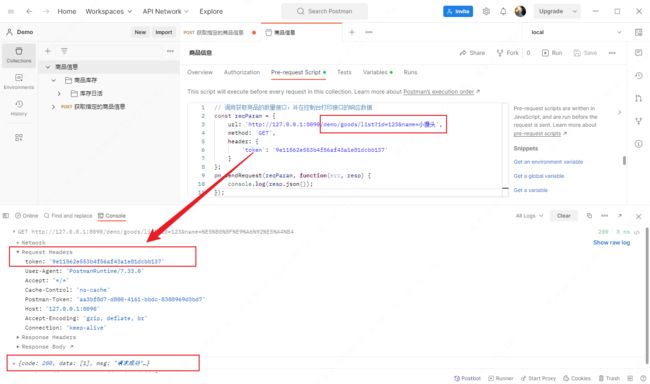
携带参数请求
参数在请求路径后面用?号拼接,多个参数用&分隔。
//发送请求
pm.sendRequest("http://127.0.0.1:8090/demo/goods/list?id=123&name=小馒头", function(err, resp) {
console.log(resp.json());
});
或者
//请求信息
const param = {
url: 'http://127.0.0.1:8090/demo/goods/list?id=123&name=小馒头',
method: 'GET',
header: {
'token': '9e11562e553b4f56af43a1e81dcbb137'
}
};
//发生请求
pm.sendRequest(param, function(err, resp) {
console.log(resp.json());
});
如图所示:
Post请求
Post请求方式和Get不同,请求参数在Body里,而Body有多种模式(mode),如下:
- raw模式
- x-www-form-urlencoded模式
- form-data模式
- xml模式
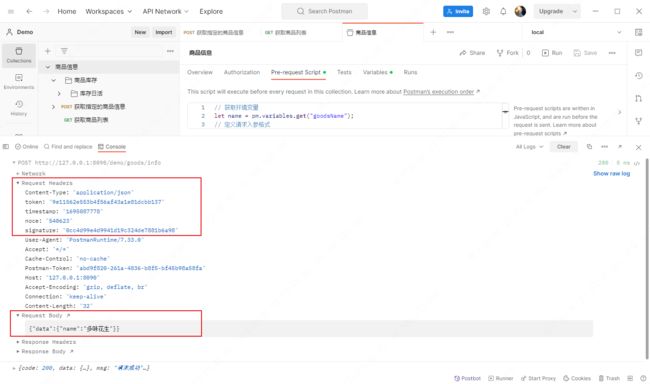
raw模式
header的Content-Type设为application/json。
header: {
'Content-Type': 'application/json'
}
body的model设置为raw。
body: {
mode: 'raw',
raw: JSON.stringify({"data":{"name":"多味花生"}})
}
raw属性值的格式:
{"key1":"value1","key2":"value2"}
注:key1是请求参数名,value2是请求参数值,同理key2也是参数名。
参考代码:
// 定义请求入参格式
const jsonParam = {
"data": {
"name": "多味花生"
}
};
// 定义请求数据
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/info',
method: 'POST',
header: {
'Content-Type': 'application/json',
'token': '9e11562e553b4f56af43a1e81dcbb137',
'timestamp': '1695087778',
'noce': '540623',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'raw',
raw: JSON.stringify(jsonParam)
}
};
// 发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
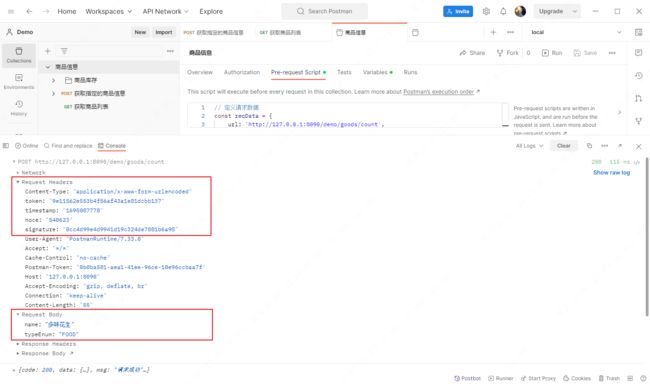
xxx-www-form-urlencoded模式
header的Content-Type设置为application/xxx-www-urlencoded;charset=UTF-8。
header: {
'Content-Type': 'application/xxx-www-urlencoded;charset=UTF-8'
}
body的mode设置为urlencoded。
body: {
mode: 'urlencoded',
urlencoded: 'name=多味花生&typeEnum=FOOD'
}
urlencoded属性值的格式:
'key1:value1&key2:value2&key3:value3'
注:多个参数使用&隔开。
参考代码:
// 定义请求数据
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/count',
method: 'POST',
header: {
'Content-Type': 'application/xxx-www-urlencoded;charset=UTF-8',
'token': '9e11562e553b4f56af43a1e81dcbb137',
'timestamp': '1695087778',
'noce': '540623',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'urlencoded',
urlencoded: 'name=多味花生&typeEnum=FOOD'
}
};
// 发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
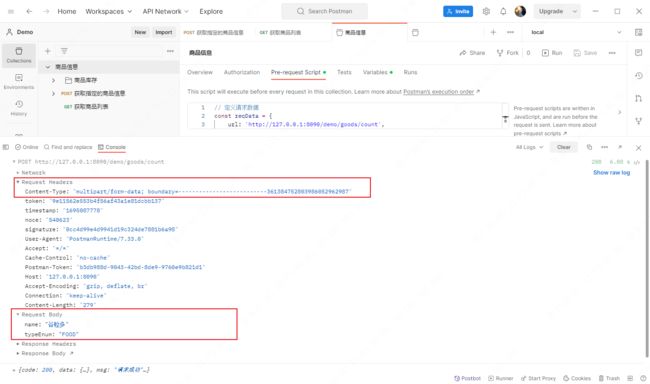
form-data模式
header的Content-Type设置为multipart/form-data。
header: {
'Content-Type': 'multipart/form-data'
}
body的mode设置为formdata。
body: {
mode: 'formdata',
formdata: [{key:"name", value:"谷粒多"},{key:"typeEnum",value:"FOOD"}]
}
formdata属性值的格式:
[{key:key1, value:value1},{key:key2, value:value2}]
注:key1是请求参数名,value1是请求参数名对应的值,每个参数用{}包裹,多个参数用逗号隔开。
参考脚本:
// 定义请求数据
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/count',
method: 'POST',
header: {
'Content-Type': 'multipart/form-data',
'token': '9e11562e553b4f56af43a1e81dcbb137',
'timestamp': '1695087778',
'noce': '540623',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'formdata',
formdata: [{key:"name", value:"谷粒多"},{key:"typeEnum",value:"FOOD"}]
}
};
// 发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});
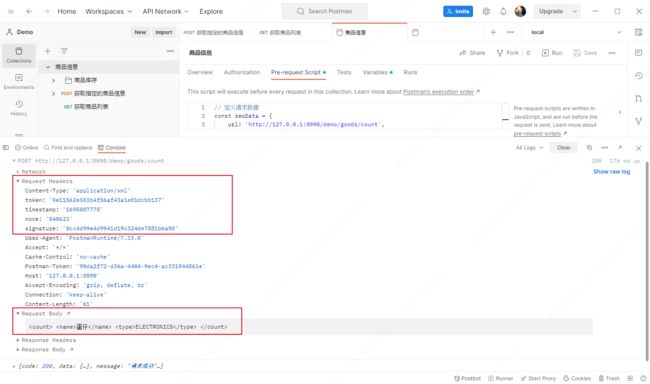
xml模式
header的Content-Type设置为application/xml。
header: {
'Content-Type': 'application/xml'
}
body的mode设置为raw。
body: {
mode: 'raw',
raw: ' 蛋仔 ELECTRONICS '
}
raw属性值的格式:
'<自定义标签>标签值'
注:自定义标签名是请求入参参数名,标签值是入参参数值。比如:有一个入参是name,那么raw应该是
脚本参考:
// 定义请求数据
const reqData = {
url: 'http://127.0.0.1:8090/demo/goods/count',
method: 'POST',
header: {
'Content-Type': 'application/xml',
'token': '9e11562e553b4f56af43a1e81dcbb137',
'timestamp': '1695087778',
'noce': '540623',
'signature': '0cc4d99e4d9941d19c324de7881b6a98'
},
body: {
mode: 'raw',
raw: ' 蛋仔 ELECTRONICS '
}
};
// 发送请求
pm.sendRequest(reqData, function(err, resp) {
console.log(resp.json());
});