基于vue3 的 Echarts图表展示(任务一:用柱状图展示消费额最高的省份)(操作全流程)(图文版)
目录
前言:
操作要求:
操作流程:
一.创建vue项目
1.在vscode上创建vue脚手架工程
二.配置运行环境
2.配置axios(用于访问接口) 和引入echarts包
3.引入需要用到的js包
三.开始实践做题(最后附有完整代码)
1.获取接口数据
2.数据处理
3.echarts图表展示
4.最终效果图
4.完整参考代码
前言:
这篇是一个基于vue3上的echarts图表展示文章,无论你有没有基础 ,只要看这篇文章你都可以学会!加油哦~
操作要求:
编写Vue工程代码,根据接口,用柱状图展示2020年消费额最高的5个省份,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至对应报告中。
操作流程:
一.创建vue项目
1.在vscode上创建vue脚手架工程
1.1 由node去下拉vuecli脚手架(未安装node的请查看文章:安装npm)
![]()
1.2 创建vue项目命令:vue create test3
然后用vscode打开该vue工程
二.配置运行环境
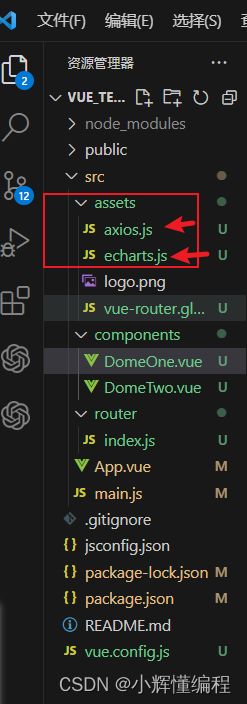
2.配置axios(用于访问接口) 和引入echarts包
2.1 首先先打开vscode终端(快捷键Ctrl+`),引入axios包和Echarts包
如果你没有这两个包,可以私信我领取哦!
2.2 配置代理服务器
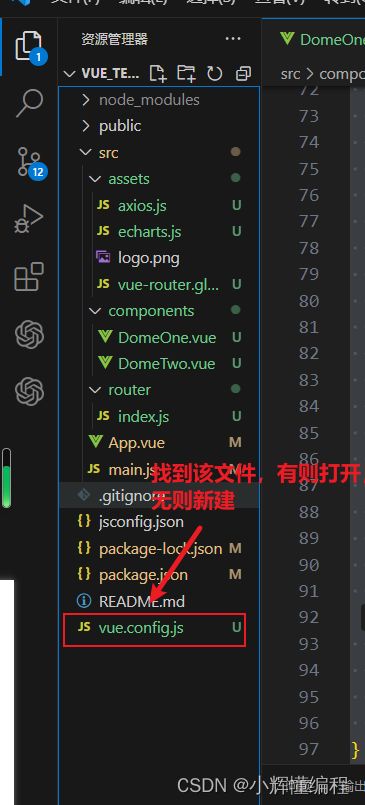
在vuecli的工程脚手架项目中找到vue.config.js文件,有则打开,无则新
2.3 在vue.config.js中 配置代理服务器,代码如下:(注意配置的ip地址)
module.exports = {
devServer: {
proxy: 'http://192.168.23.xx:xxxx' //配置代理服务器(域名和端口为被请求方的)
}
}注意:配置完后必须重新启动vuecli脚手架服务才会生效!!!
![]()
3.引入需要用到的js包
3.1.新建一个vue组件,引入axios和echarts
三.开始实践做题(最后附有完整代码)
题目分析: 根据最上方题目要求,可以分析出,主要的代码步骤是:
1.获取接口数据
2.数据处理
3.echarts图表展示
1.获取接口数据
此处涉及到异步变同步问题,可以参考这篇文章:异步->同步接口请求
// async 和 await 让异步变同步
async function getdata(){
// 设置带参请求
let proms={
"startTime":"2020-01-01 00:00:00",
"endTime":"2020-12-30 00:00:00"
}
const alldata = await axios.post("http://localhost:8080/dataVisualization/**",proms).then((request)=>{
return request.data.data
},(error)=>
{
console.log(error)
})
culdata(alldata)
}2.数据处理
// 处理数据
function culdata(data){
let map = new Map()
for(let i in data){
let finalTotalAmount = data[i].finalTotalAmount //拿到金额
let provinceName = data[i].provinceName // 拿到省份
if(map.has(provinceName)){
map.set(provinceName,map.get(provinceName)+finalTotalAmount)
}else{
map.set(provinceName,finalTotalAmount)
}
}
// 类型转换并排序取前五
let newdata = Array.from(map).sort((a,b)=>b[1]-a[1]).slice(0,5)
console.log(newdata)
let xdataa =[]
let ydataa =[]
// 分别取出数组中的数据
for(let [k,v] of newdata){
xdataa.push(k)
ydataa.push(v)
}
xdata = xdataa
ydata = ydataa
// 调用绘图方法
initEcharts()
}3.echarts图表展示
function initEcharts(){
// 初始化dom元素
let barone = echarts.init(document.getElementById("one"))
barone.setOption({
title:{
text:"柱状图展示2020年消费前5省"
},
// 设置x轴
xAxis:{
type:"category",
data: xdata
},
// 设置y轴
yAxis:{
type:"value"
},
// 设置配置项
series:{
name:"one",
type:"bar",
data:ydata
}
})
}4.最终效果图
4.完整参考代码
123