从Vue-cli脚手架的基本使用到vue路由的基本使用
第一部分:Vue-cli脚手架
vue2是对新手很友好的MVVM框架,有完善的官方中文文档,阅读起来也非常容易理解,由浅入
深,示例完整。同时官方也提供了一个开箱即用的 vue-cli 帮我们生成一个完整的项目框架
vue.js 著名的全家桶系列, 包含了, vue-router, vuex, axios,再加上 vue-cli 就是一个从 路由,数据流管理,http请求都有的核心项目,vue 社区的丰富资源,也是满足了我们日常开发中的需求了。
Vue-cli脚手架就是Npm的第三方包,全局安装即可
设置npm的淘宝镜像
npm config set registry https://registry.npm.taobao.org/ #设置淘宝镜像地址
npm config get registry #查看镜像地址全局安装 vue-cli(确保安装了node)
-
在命令行中输入
npm install -g vue-cli -
安装完成后,检验是否安装成功,输入
vue-V(注意:这里是大写的 “V”),如果出现版本号,则说明安装成功。
用 vue-cli 来构建项目。
步骤
- 创建项目
- 选择模板
- 安装依赖
- 启动项目
1.首先,在D盘新建一个文件夹作为项目的存放地,然后cd到目录下,输入命令,创建项目
# vue create命令是由@vue/cli提供的,vuecli-demo是文件夹名
vue create vuecli-demo 2.通过键盘的上下箭头选择合适的模板,Manually select features 手动选择配置。选错ctrl+c。
3.我选择了vue2的默认配置(npm run serve //启动项目)
cd vuecli-demo20220513 //我创建的项目名称
npm run serve //启动项目
npm run build //项目打包(项目做完用)
4.输入第三步的两个命令,看到黑窗口如下,说明项目启动成功
若选择自定义配置
1.选择自定义创建
2.选中vue-router,vuex,css Pre-processors选项
3.选择vue3.0版本或者vue2版本
4.选择hash模式的路由
5.选择less作为预处理器
6.选择 standard 标准代码风格
7.保存代码校验代码风格,代码提交时候校验代码风格
8.依赖插件或者工具的配置文件分文件保存
9.是否记录以上操作,选择否
10.安装完毕
初始化项目目录结构
vuecil-demo # 项目目录
├── node_modules # 项目依赖的第三方包
└── public # 静态文件目录
├── favicon.ico # 浏览器小图标
└── index.html # 单页面的html文件(网页浏览的是它)
├── src # 业务文件夹=》写代码
├── assets # 静态资源
└── logo.png # vue的logo图片
├── components # 组件目录
└── HelloWorld.vue # 欢迎页面vue代码文件
├── App.vue # 整个应用的根组件
└── main.js # 入口js文件
├── package.json # 描述项目及项目
├── .gitignore # git提交忽略配置
├── babel.config.js # babel配置
├── README.md # 项目说明
└── package-lock.json # 项目包版本锁定和下载地址
项目打包注意点
项目打包:
npm run build 在webpack打包时,会在项目目录创建dist/static,在该目录存放所有的静态资源,同时还会在
dist/static目录下分别创建目录 img,css,js等目录存放不同类型的静态资源。对于assets目录
下的文件,会分类放入不同的文件夹下。
devServer
目标:使用vue.config.js覆盖webpack的配置(webpack.config.js文件)。
操作:项目根目录下新建vue.config.js(和src同级)补充devServer
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
host: 'localhost', // ip 本地
open: true, // 配置自动启动浏览器
port: 3000 // 设置端口号
},
lintOnSave: false // 关闭eslint
})第二部分:Vue-router路由基本使用
说明:如果使用vue-cli创建项目,没有选择路由插件,需要单独安装和配置
由于Vue在开发时对路由支持的不足,于是官方补充了vue-router插件。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,实际上就是组件的切换。路由就是SPA(单页应用)的路径管理器。再通俗的说,vue-router就是我们WebApp的链接路径管理系统
一.安装
npm install vue-router二.创建组件
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能,src文件目录下会
有一个router文件夹,此处就是编写路由组件的地方。在src/router/index.js,这个文件就是路由的
核心文件:
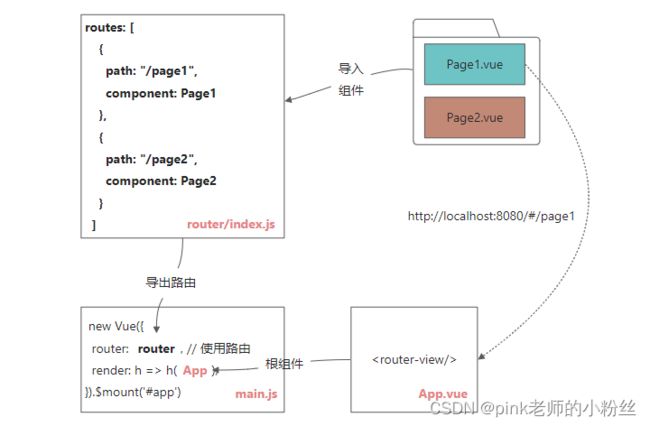
vue路由流程如下
编写路由
第一步:// 需求:创建路由规则文件.js
在此我写了一级路由和二级嵌套路由
src文件目录下会有一个router文件夹,此处就是可以创建编写路由规则文件的地方
//需求:创建路由规则文件夹
//第一步:导入vue
import Vue from "vue";
//第二步:导入路由插件
import VueRouter from "vue-router";
// 第三步:使用插件
Vue.use(VueRouter)
// 第四步:导入需要单页面切换的子组件
import MyRouterone from "../嵌套路由/stair/MyRouterone.vue";
import MyRoutertow from "../嵌套路由/stair/MyRoutertow.vue";
import MyRoutertree from "../嵌套路由/stair/MyRoutertree.vue";
// 如果有嵌套路由的情况:导入二级嵌套路由
import childrenone from "../嵌套路由/stair/children/childrenone.vue";
// 第五步:创建路由规则
const router = new VueRouter({
routes: [
/*
一级路由扩展知识
{
进入 /a 路径,自动跳转到 /b
path: '/a',
redirect: '/b'
},
*/
{
// 第一层路由请求的路径path以'/'开头,
// component:对应装入的组件
// 当浏览器访问 http://localhost:8080/#/MyRouterone时
// 装入组件 MyRouterone
path: "/MyRouterone",
name: "MyRouterone",
component: MyRouterone,
// 嵌套路由的使用语法:配置二级路由
// 语法:children:[{}]
children: [
{
path: '/childrenone',
name: 'childrenone',
component: childrenone
},
/*
二级路由扩展知识
{
path不以/开头,表示访问地址要加上上级路由的地址。localhost:3000/#/MyRouterone/usa
path: 'usa',
component: childrenone
},
{
path为空,表示 http://localhost:3000/#/sport时,默认展示父组件 + childrenone
path:"",
component: childrenone
},
*/
]
},
/*
这里写一下params传值
语法:
路由中写法:path:"/MyRoutertow/:id/:name"
组件中写法:[text]
子组件查看参数:params:{id:abc,name:bcd}
*/
/*
这里写一下query传参
组件中:[text]
*/
{
path: "/MyRoutertow/:id",
name: 'MyRoutertow',
component: MyRoutertow
},
{
path: "/MyRoutertree",
name: 'MyRoutertree',
component: MyRoutertree
},
{
// 所有路由都不匹配时,默认匹配*,显示页面404
path: '*',
component: Page404//写一个404页面跳转
}
]
})
// 第六步:导出
export default router
// 创建路由完成第二步:创建实例
需求:需要把写好的路由放置在main.js文件夹的出口,好让子组件被父组件调用
在src/main.js文件中创建一个vue的实例
import Vue from 'vue'
// import App from './App.vue'
// 需求:需要把写好的路由放置在main.js文件夹的出口,好让子组件被父组件调用
// 第一步:导入父组件
import App from './嵌套路由/Router-App.vue'
// 第二步:导入创建好的路由规则文件夹
// 路由规则文件夹,想叫啥叫啥,我就叫嵌套路由.js
import router from "./router/嵌套路由.js";
Vue.config.productionTip = false
new Vue({
// 第三步:放在new Vue中
router: router,
render: h => h(App),
}).$mount('#app')
第三步:router-link制作导航
第一点:router-link的基本使用
1.router-link 是一个组件,它默认会被渲染成一个带有链接的a标签,通过to属性指定链接地址。
注意:被选中的router-link将自动添加一个class属性值.router-link-active。
[text] - to:导航路径,要填写的是你在router/index.js文件里配置的path值,如果要导航到默认首页,只需要写成 to="/" ,
- [text] :就是我们要显示给用户的导航名称。
第二点:router-link传递参数
query参数,格式:/page1?a=1&b=2
[text] params参数,
[text] 例如在路由规则文件夹的path路径中写入:/news/:id
可以匹配如下地址:
http://localhost:8080/#/news ==》 无法匹配
http://localhost:8080/#/news/123 ==》 id就是123
http://localhost:8080/#/news/3456 ==》 id就是3456
params传参细节
//根组件里的标签to="/news/123/456"
[text]
//router/index.js 这里指路由规则文件里面需要写两个参数
path: "/news/:id/:name"(id,name就是属性名)
参数值会被设置到this.$route.params 在子组件访问,
此时子组件的值为{id:123,name:456}
当匹配到一个路由时,参数值会被设置到this.$route.params,可以在每个组件内使用。
第四步:router-view 用于渲染匹配到的组件。
编程式导航
API
// 跳转页面不传参
this.$router.push('/路由路径')
this.$router.push({path: '路由路径'})
this.$router.push({name: '路由名称'})
// 跳转并query传参-方式1
this.$router.push("/路由路径?参数1=值1&参数2=值2")
// 跳转并query传参-方式2
this.$router.push({
path: "路由路径",
query: {
"参数1":值1,
"参数2":值2
}
})
// 跳转并params传参-方式1
this.$router.push("/路由路径/值1/值2")
// 跳转并params传参-方式2
this.$router.push({
name: "路由名称",
params: {
"参数1":值1,
"参数2":值2
}
})
// 后退
路由跳转 : this.$router.push()
路由替换 : this.$router.replace()
后退: this.$router.back()
前进 :this.$router.forward()vue $router和$route的区别
vue-router中经常会操作的两个对象route和router两个。
1、$route对象
$route对象表示当前的路由信息,包含了当前 URL 解析得到的信息。包含当前的路径,参数,query对象等。
2、$router对象
$router对象是全局路由的实例,是router构造方法的实例。
相同的路由组件如何重新渲染?
开发人员经常遇到的情况是,多个路由解析为同一个Vue组件。问题是,Vue出于性能原因,默认情况下共享组件将不会重新渲染,如果你尝试在使用相同组件的路由之间进行切换,则不会发生任何变化。
const routes = [
{
path: "/a",
component: MyComponent
},
{
path: "/b",
component: MyComponent
},
];如果依然想重新渲染,怎么办呢?可以使用key