前端学习-JavaScript基础(ES6)
简介:
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版。
ES6 主要是为了解决 ES5 的先天不足,比如 JavaScript 里并没有类的概念,但是目前浏览器的 JavaScript 是 ES5 版本,大多数高版本的浏览器也支持 ES6,不过只实现了 ES6 的部分特性和功能。
ES6常用语法
新增数据类型:symbol
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
let syb = Symbol("hi");
console.log(syb); // Symbol(KK)
typeof(syb); // "symbol"
// 相同参数 Symbol() 返回的值不相等
let syb1 = Symbol("hi");
sby === syb1; // false
定义变量
let和const作用和var一样。
let(变量)
区别:let定义的变量没有预解析,不在window中,同名变量不能重复定义,会产生块级作用域。
//{}块级作用域
{
let a=1
}
console.log(a) //会报错
//同名变量不能重复定义
let a=1
let a=2
console.log(a) //会报错
const
区别:const定义的变量,必须要赋值。值是不能修改的(就像常量)。
const a=10
a = 20
console.log(a) //会报错
使用场景
let适用于循环和异步代码或事件中。
ES6函数-箭头函数
定义语法(对匿名函数的简写)
参数 =>函数体
基本用法
var f = v => v;
//等价于
var f = function(a){
return a;
}
f(1); //1
var fn=function(){
console.log(11)
}
//变成箭头函数
let fn=() => {
console.log(11)
}
fn() //输出 11
//一行代码大括号可以省略,没有return 也可以省略return关键字
let fn= a => console.log(a)
fn(1)
ES6字符串
模板字符串(``)
var str=''
var str=""
//``怎么写怎么输出(有格式),不用拼接
var str=``
例如:var str = `
`
console.log(str) //输出带 空白
``字符串可以识别变量 : ${变量}
//可以在反引号定义的字符串直接识别变量,不用拼接了 - 在反引号中使用${变量}
var imgPath = '../image/1.jpg'
document.write(' +imgPath+'" />');
document.write(`
+imgPath+'" />');
document.write(` ${imgPath}" />`);
${imgPath}" />`);
字符串方法
startswith :某个字符串开头 ,返回布尔值
endswith :某个字符串结尾 ,返回布尔值
includes: 是否包含某个字符串, 返回布尔值
let str='abc123AA'
str.startswith('a') //true
str.endswith('A') //true
str.includes("123") //true
str.startswith('c',1) //1表示开始找的位置。
补充(比较少用):
字符串重复:repeat()
字符串补全:
padStart()头部补
padEnd() 尾部补
ES6新数组方法
some 判断数组中至少有一个元素满足指定条件 ,返回布尔值
语法:
数组.some(function(v,i,a){
return
})
var arr=[1,23,4,5,6,9]
var k=0
var boo=arr.some(function(v){
k++
return v>5
})
console.log(boo) //true
every 判断数组中的所有元素是否都满足指定条件,返回布尔
语法:
数组.every(function(v,i,a){
return 条件
})
var arr=[1,23,4,5,6,9]
var k=0
var boo=arr.every(function(v){
k++
return v>5
})
console.log(boo) //false
find:找到满足条件的第一个元素,返回元素,找不到就返回underfined,语法和上面也是一样的。
findIndex:找到满足条件的第一个元素的下标,返回下标,找不到就返回-1,语法和上面也是一样的。
解构赋值
作用:快速的将对象或数组的值(批量)赋值给变量
数组解构
var arr=[1,2,3,4]
var [a,b] = arr
console.log(a,b) //1 2
var arr=[1,2,3,4]
var [,,c] = arr
var [_,b,_] = arr //可以不写,但是要站位(_可也以站位)
console.log(c) //3
console.log(b) //2
//快速交换数据
var a=1
var b=2
var [b,a]=[a,b]
console.log(a,b) //2,1
数组多重解构
var arr=[1,2,[5,6],3,4]
var [_,_,[_,a]]=arr
console.log(a) //6
对象解构
变量名必须跟对象的键名相同
var ob={
name:'小白',
age:22
}
var{name,age} = ob
console.log(name,age)
//也可以命个名,原来的名用不了
var{ name:a,name:b}=ob
console.log(a,b)
对象多重解构
var ob={
name:'舔勾',
age:12,
wife:{
name2:'jjp'
age:22
sex:'女'
}
}
var {wife:{age}}= ob // 可以取别名
console.log(age)
点点点运算符
…的作用:把数组或对象展开成多个值或多个键值对,也可以把几个值合并成数组。
展开对象
1、展开对象
var tang={
name:'小白'
age:22
}
var abj={
...tang, // 将pbj对象,展开成多个键值对放在这里
wife:{
name:'jjp'
age:21
sex:女
}
}
展开数组
function fn(a,b,c){
return a+b+c
}
var arr=[1,2,3]
var num=fn(...arr)
console.log(num) //6
var arr = [1,2,6,3,4,8,7]
var max = Math.max(...arr)
console.log(max); //8
合并成数组
function fn(...arr) { // 任意多个数字的和
console.log(arr); //Array(2) Array(2) Array(3)
}
fn(1,2)
fn(3,4)
fn(5,6,7)
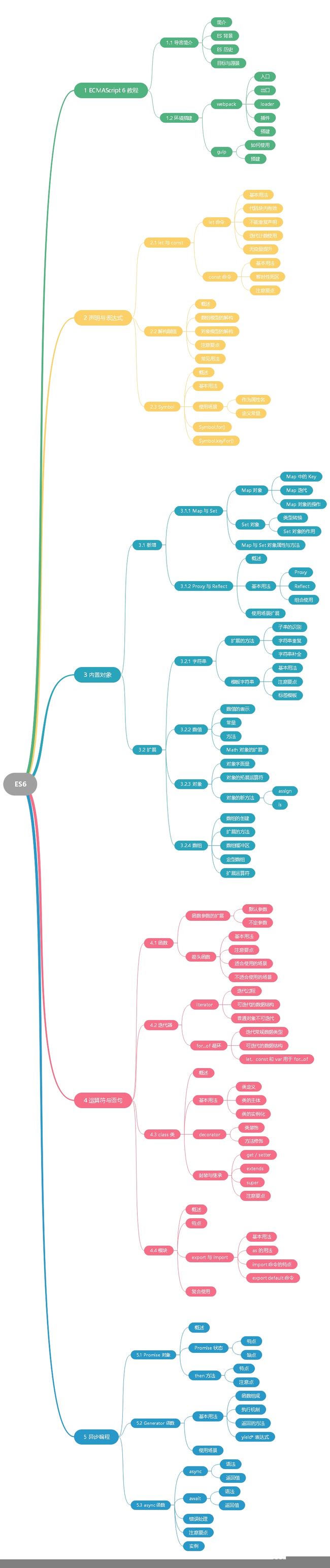
图片出自:https://www.runoob.com/w3cnote/es6-tutorial.html 侵权删
ES3、ES5、到现在ES6,后面还有很多版本,我们在原来的基础上,学习常用的几种语法方法,更详细的了解也可以根据菜鸟的这张图,进行细致的学习了解。哪里有错误请大家私信我修改。