Object.values()以及Object.keys()的用法。
一、Object.values()
1. 定义以及语法
Object.values() 方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用 for…in 循环的顺序相同(区别在于 for-in 循环枚举原型链中的属性)。
参数:对象,被返回可枚举属性值的对象
返回值:一个包含对象自身的所有可枚举属性值的数组。
返回的数组的内容是传入的对象中 所有键的 值,跟对象的keys方法刚好是相对的,因为对象内部的元素是以键值对的形式存在的,所以很好理解。从方法名称的释义也可以大概的知道,英文单词 key有 键 的意思,单词 value 有值、价值的意思,所以方法的作用显而易见。
2. 举例
var obj={name:'张三',age:20,gender:'男'}
var arr=Object.values(obj);
console.log(arr); // ['张三', 20, '男']
//或者
//console.log(Object.values(obj)); 执行结果一样
var obj2 = {
gtq: {name: '刘备',age: '18',height: '177'},
xd: {name: '关羽',age: '12',height: '190'},
xe: {name: '张飞',age: '10',height: '188'}
}
const list2 = Object.values(obj2);
console.log(list2)
// 得到:
/**
* [
* {name: '刘备', age: '18', height: '177'},
* {name: '关羽', age: '12', height: '190'},
* {name: '张飞', age: '10', height: '188'}
* ]
*
*/
// 例子三
// 也可以配合循环讲相同的数组结核
var obj3 = [
{dhp:'三国',name:"刘备",age:'18',tall:'170'},
{dhp:'三国',name:"曹操",age:'12',tall:'190'},
{dhp:'三国',name:"周瑜",age:'10',tall:'188'},
{dhp:'水浒传',name:"林冲",age:'8',tall:'60'},
{dhp:'水浒传',name:"鲁智深",age:'9',tall:'80'},
{dhp:'水浒传',name:"宋江",age:'10',tall:'60'},
{dhp:'西游记',name:"孙悟空",age:'500',tall:'130'},
{dhp:'西游记',name:"猪八戒",age:'150',tall:'140'},
{dhp:'西游记',name:"唐僧",age:'200',tall:'150'}
]
// 封装一个方法
function getNewList(data) {
let newObj = {}
obj3.forEach((item, index) => {
// 解构出每一个对象里面 dhp字段的值---值值值
let { dhp } = item
// 如果在这个新对象里面没有找到,则新增一个对象
if (!newObj[dhp]) {
// 重构对象
newObj[dhp] = {
dhp,
children: [],
}
}
// 如果在对象里面找到有相同的 dhp 字段的值,则Push进入children里面
newObj[dhp].children.push(item)
})
let newArr = Object.values(newObj)
return newArr
}
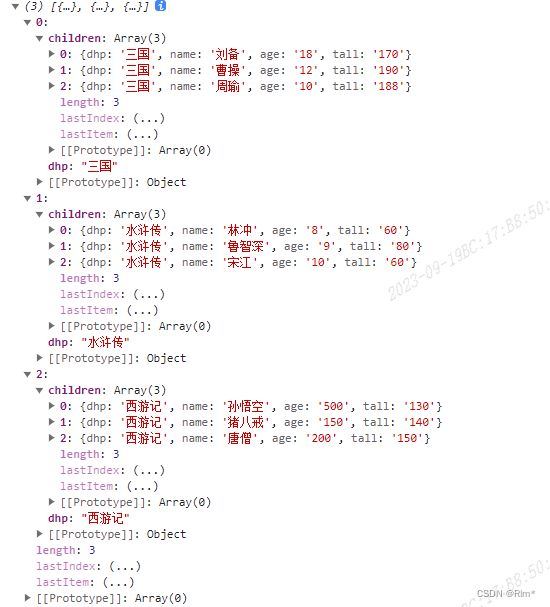
const list3 = getNewList(obj3);
console.log(list3)
二、Object.keys()
1. 语法以及定义
Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
在实际开发中,我们有时需要知道对象的所有属性;
ES5 引入了Object.keys方法,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名。
2. 举例
- 处理对象,返回可枚举的属性数组
let person = {name:"李四",age:25,address:"上海",getName:function(){}}
Object.keys(person) // ["name", "age", "address","getName"]
- 处理数组,返回索引值数组
let arr = [1,2,3,4,5,6]
Object.keys(arr) // ["0", "1", "2", "3", "4", "5"]
- 处理字符串,返回索引值数组
let str = "12345字符串"
Object.keys(str) // ["0", "1", "2", "3", "4", "5", "6", "7"]
- 常用技巧
let person = {name:"王五",age:25,address:"北京",getName:function(){}}
Object.keys(person).map((key)=>{
person[key] // 获取到属性对应的值,做一些处理
})