2023年最流行的10款前端UI框架排名
一:前端UI框架是什么?
前端UI框架是一种基于HTML、CSS、JavaScript等前端技术的开发工具集,提供了一系列的UI组件、样式、布局等基础功能,使得前端开发人员可以更加高效地开发出具有良好用户体验的Web应用。
二:为什么要使用前端UI框架?
前端UI框架可以大大减少前端开发人员的工作量,提高开发效率,同时也能够保证Web应用的视觉效果和交互体验的一致性。
三:2023年国内最流行的前端UI框架有哪些?
1、Element Plus : 由饿了么团队开发,是目前流行度很广的一款前端UI框架,非常优秀!基于全新的Vue3(当然也有Vue2版本),提供了丰富的UI组件和样式,性能和开发体验都非常棒,可以帮助开发者快速构建现代化的UI界面,非常适合初学者学习和使用。
官方地址:
一个 Vue 3 UI 框架 | Element Plus
php中文网即将开班的第24期PHP线上班《Vue3+ThinkPHP6 前后端分离的大型电商项目》,选择的就是 Element Plus 前端UI框架。
Tips:php中文网第24期《php小白到大牛必经之路》线上直播班,将于2023.5.18号开班!
2、Ant Design:由阿里巴巴蚂蚁金服前端团队开发的一款基于React的组件库,提供了丰富的UI组件和样式,支持定制化和国际化,适用于企业级应用的开发。
官方地址:
Ant Design - 一套企业级 UI 设计语言和 React 组件库
GitHub - ant-design/ant-design: An enterprise-class UI design language and React UI library
3、Ant Design Vue:是一个基于Vue.js的UI组件库,是Ant Design的Vue版本,也是一个非常优秀的前端UI框架,适合Vue.js开发者使用,可以满足各种不同的UI设计需求。
php中文网第18期线上班实战项目用的就是 Ant Design Vue,学员们反馈还不错!
官方地址:
GitHub - vueComponent/ant-design-vue: An enterprise-class UI components based on Ant Design and Vue.
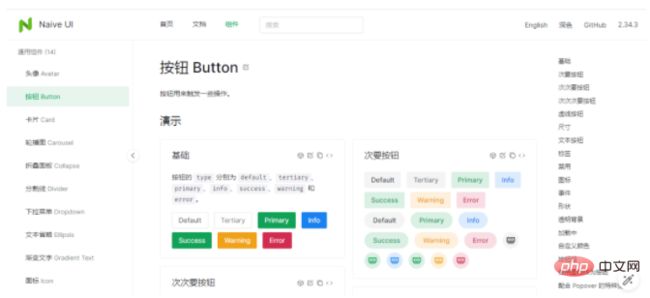
4、Navie UI:前端框架Vue.js作者尤雨溪推荐的一款UI框架,组件设计比较精美,组件库比较丰富,主题可调,基于全新的Vue3,没有Vue2版本,TypeScript可用。完全免费,更新维护的效率非常高。个人感觉:UI设计丰富且流行,还有点炫酷。
官方地址:
Naive UI
GitHub - tusen-ai/naive-ui: A Vue 3 Component Library. Fairly Complete. Theme Customizable. Uses TypeScript. Fast.
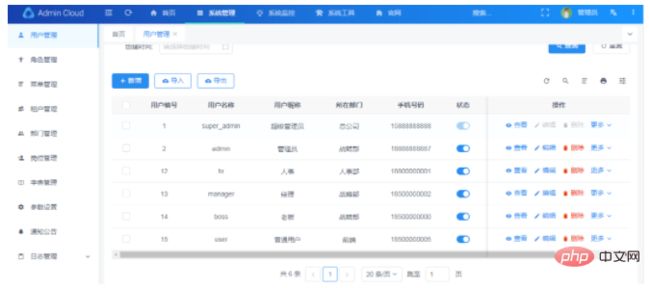
5、View UI Plus:基于最新的Vue3,TypeScript可用。组件丰富,设计简洁、精美,它比较适合数据型、表格型众多的系统,像企业ERP系统,另一个就是它在移动端展示的效果也比较理想,平时我们做响应式布局,PC端和移动端共用一套代码的时候,它是个不错的选择。
官方网地址:
iView / View Design 一套企业级 UI 组件库和前端解决方案
GitHub - view-design/ViewUIPlus: An enterprise-level UI component library and front-end solution based on Vue.js 3
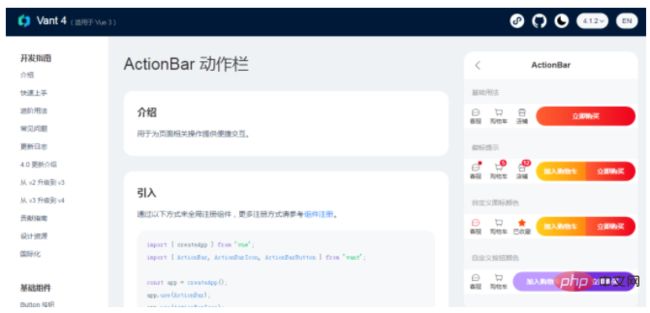
6、Vant:由有赞团队开发的一款基于Vue.js框架的轻量级移动端UI框架,提供了轻量级的UI组件和样式,适用于快速构建移动端Web应用。
官方地址:
Vant 4 - A lightweight, customizable Vue UI library for mobile web apps.
GitHub - youzan/vant: A lightweight, customizable Vue UI library for mobile web apps.
7、LayUI:这是一款非常有情怀的UI框架,前端大神贤心倾情开发。UI设计简洁精美,风格简约轻盈,个人感觉是看起来最舒服的UI组件库,很多网站在用,包括php中文网。
可惜的是它是基于jQuery的,没有Vue版本,官网也已经下线,迁移到了gitee。
以下是在gitee的官方地址:
layui: 一套遵循原生态开发模式的 Web UI 组件库,采用自身轻量级模块化规范,极易上手,可以更简单快速地构建网页界面。
另外在php中文网有保存镜像:
Layui镜像站-经典开源模块化前端 UI 框架(官方文档完整镜像)
8、layui-vue:如果你喜欢Layui的UI设计,又在用Vue3,可以尝试一下第三方开发的:layui-vue,仿Layui设计,支持Vue3。
官方地址:
Layui - Vue 前端 UI 框架
9、Bootstrap:由Twitter团队开发的一款基于HTML、CSS和JavaScript的前端框架,提供了响应式布局和丰富的UI组件。
中文官网地址:
Bootstrap中文网
10、WeUI:由腾讯团队开发的一款基于微信设计语言的UI框架,提供了简洁美观的UI组件和样式。
官网:WeUI
四:如何考量一款前端UI框架好不好?
以上几款都非常优秀,开发者要根据具体项目的需求和开发团队的技术水平来选择合适的UI框架。
五:你更喜欢哪种框架?
实际工作开发中,你用的是哪种?有哪些地方值得推荐的?