不用addEventListener(‘resize‘, this.resize),用新的Web API ResizeObserver监听DIV元素尺寸的变化
响应式设计指的是根据屏幕视口尺寸的不同,对 Web 页面的布局、外观进行调整,以便更加有效地进行信息的展示。我们日常生活中接触的很多应用都遵循响应式的设计。
响应式设计如今也成为 web 应用的基本需求,而现在很多 web 应用都已经组件化,这意味着我们如果想要实现响应式的应用,那么我们也需要有某种方式监听 「组件/元素」 大小的变化,以便让 「组件/元素」 也做到响应式。
在 ResizeObserver 出现之前,我们也有一些实现响应式布局的方案,包括:
- JS 方案——window.onresize /window.matchMedia。
- CSS 方案——媒体查询。
但它们都各自有一些问题。
ResizeObserver接口用于报告一个元素的尺寸变化。
ResizeObserver是新的实验中的API,可以通过构造一个 ResizeObserver 对象以观察者模式监听任意 Element / SvgElement 的尺寸变化。除了chrome 64+ 和最新的 Edge Insider版支持,其他浏览器均不支持此API。但有第三方的polyfill方案,可以支持到 FF44+,IE9+,Edge 10+ ,Safari 11+ ,兼容方案是通过 MutationObserver API 实现的,通过监听 dom 的变化并加以判断,至此主流浏览器均可运行。非轮询监控,所以不会造成性能问题。
一个ResizeObserver对象被创建,它有一个回调函数,定义了当检测到尺寸变化时应该执行的行动。此对象的observe()方法用于被追踪的元素。
这将检查任何变化,并在检测到任何尺寸变化时执行回调函数。
GitHub - que-etc/resize-observer-polyfill: A polyfill for the Resize Observer APIA polyfill for the Resize Observer API. Contribute to que-etc/resize-observer-polyfill development by creating an account on GitHub.![]() https://github.com/que-etc/resize-observer-polyfill
https://github.com/que-etc/resize-observer-polyfill
import ResizeObserver from 'resize-observer-polyfill';//npm install resize-observer-polyfill --save-dev
export default {
data() {
return {
rb: null,
}
},
mounted() {
this.addResizeObserver(监听div元素);
},
destroyed() {
this.removeResizeObserver(监听div元素);
},
methods: {
// 监听视窗尺寸变化
addResizeObserver(element) {
this.rb = new ResizeObserver(entries => {
entries.forEach(({ target, contentRect }) => {
switch (target) {
case element:
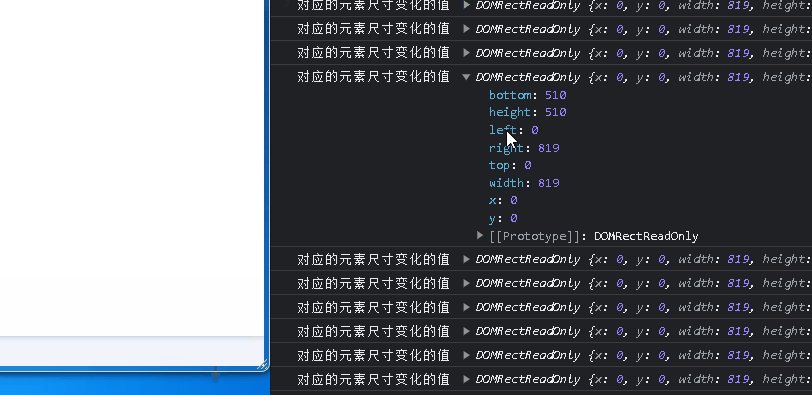
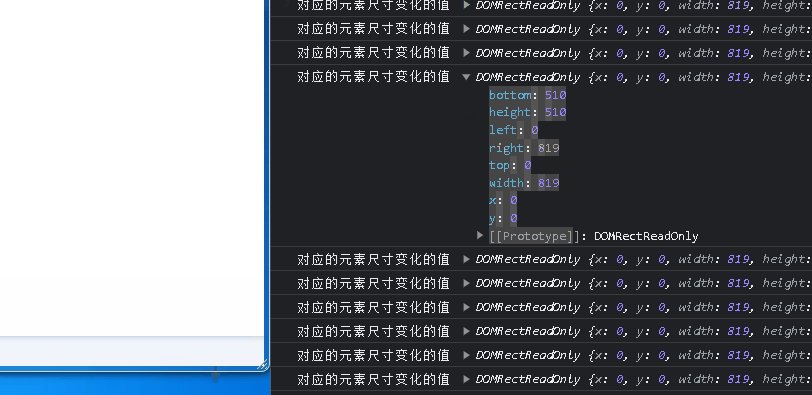
console.log(`对应的元素尺寸变化的值`, contentRect);
break;
}
});
});
this.rb.observe(element);
},
// 移出监听视窗尺寸变化
removeResizeObserver(element) {
this.rb.unobserve(element);
},
},
};