DOM&BOM
DOM
Document Object Model:文档对象模型
DOM树

文档:一个页面就是一个文档;
节点:网页中的所有内容,在文档树中都是节点,使用node表示;
DOM操作节点实现网页特效的步骤:
- 获取html标签元素
- 修改标签的样式、内容、属性
var div=document.querySelector('div');
div.style.backgroundColor='#000';
获取页面元素
- getElementById、getElementsByTagName、getElementsByClassName
- querySelector / querySelectorAll
getElementById
一次只能获取一个标签对象
<p id="p1">p>
var pDom=document.getElementById("p1");
console.dir(pDom);
getElementsByTagName
一次获得多个标签对象
<p>p>
<p>p>
var pDoms=document.getElementsByTagName("p");
for(var i=0;i<pDoms.length;i++){
//console.dir(pDoms[i]);
pDoms[i].style.color="red";
}
getElementsByClassName
一次获得多个标签对象
<p class="word">p>
<div class="word">div>
<h1 class="word">h1>
var colors["red","green","blue"];
var pDoms=document.getElementsByClassName
for(var i=0;i<pDoms.length;i++){
//console.dir(pDoms[i]);
pDoms[i].style.color=colors[i];
}
querySelector
查询选择器,css中的基本选择器,复合选择器都能用;
一次只能获取一个标签对象
<h1 id="book">h1>
<p class="title">p>
<span><span>
var span=document.querySelector('span');
var h=document.querySelector('#book');
var p=document.querySelector('.title');
querySelectorAll
一次获得多个标签对象
<li>li>
<li>li>
<li>li>
document.querySelectorAll('li');
//获取body标签元素
document.body;
//获取html标签元素
document.documentElement;
事件
触发–响应
事件三要素
- 事件源:触发事件的元素
- 事件类型
- 事件处理函数
<button>点击一下button>
//1.获取事件源
var btn=document.querySelector('button');
//2.绑定点击事件
btn.onclick=function(){
//3.弹出警告
alert("被点了");
}
绑定事件的三种方式
- 直接写在标签以on开头的事件中
<button onclick="alert('点一下了')">button>
-
对象.on事件=function(){}
-
对象.addEventListener(事件名,function(){})
btn.addEventListener('click',function(){
alert("点了");
}
鼠标事件
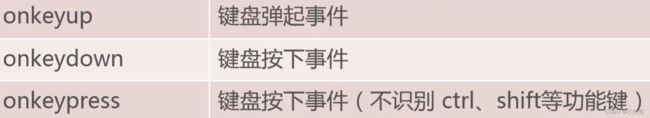
键盘事件
<input type="text">
<br><br>
<textarea>textarea>
//单行文本框注册keyup事件,将内容输出到终端
var input=document.querySelector('input');
input.onkeyup=function(){
//this指向事件的调用者
console.log(this.value);
}
//单行文本框注册keydown事件,将内容输出到终端
input.onkeydown=function(){
console.log(this.value);
}
//多行文本框注册keypress事件,将内容输出到终端
document.querySelector("textarea").onkeypress=function(){
console.log(this.value);
}
其他事件
<form>
<div>标题div>
账号:<input id="account" type="text" placeholder="请输入用户名" maxlength="10"/><br/>
密码:<input type="password" placeholder="请输入密码"/><br/>
<button type="submit">提交button>
form>
<script>
document.querySelector('div').ondblclick=function(){
alert("请填写信息");
}
var account=document.querySelector('#account');
account.onfocus=function(){
console.log('获取了焦点');
}
account.onblur=function(){
console.log('失去了焦点');
}
document.querySelector('form').onsubmit=function(){
alert("表单提交了");
}
script>
事件对象
事件触发时,就会产生事件对象,并以参数的形式传给事件处理函数
dom.onclick=function(event){
//event就是事件对象
console.dir(event);
}
文本框输入回车键时进行处理:判断当前输入的ascii码值是否为13
input.addEventListener('keyup',function(e){
if(e.keyCode==13){
console.log(this.value);
}
}
阻止表单提交:
form.onsubmit=function(event){
//方法1:
event.preventDefault();
//方法2:
return false;
}
阻止a标签跳转:
方法一:href设置为javascript:;
方法二:οnclick=“return false”
样式操作
两种方式:style属性和className属性
style
style用来设置单个属性
格式:对象.style.样式
样式就是CSS中的样式,如果样式使用横线连接,则去掉横线改为首字母大写
var p=document.querySelector('p');
p.style.textAlign='center';
用style获取已有的样式:
对象.style.样式
p.style.color;
className
className通过修改标签的class值来修改属性的样式
对象.className
var p=document.querySelector('p');
p.className='title';
获取当前的className:
对象.className
标签内容的获取和修改
innerHTML 和 innerText,innerText不会识别html标签,而innerHTML会识别
<div class='d'>div>
var d=document.querySelector('.d');
d.innerHTML("hahah");
表单
value和type属性
<form action="#" method="get">
账号:<input type="text" name="account" value="admin" placeholder="请输入用户名" maxlength="10"disabled/><br/>
密码:<input type="password" name="password" value="123" placeholder="请输入密码" readonly disabled/><br/>
性别:<input type="radio" name="gender" value="female">女
<input type="radio" name="gender" value="male">男<br/>
爱好:<input type="checkbox" name="hobby[]" value="eat">吃
<input type="checkbox" name="hobby[]" value="drink" checked>喝
<input type="checkbox" name="hobby[]" value="play">玩<br/>
<input type="file" multiple><br/>
地址<select name="addr">
<option value="bj">北京option>
<option value="sh">上海option>
<option value="sz">深圳option>
select>
<textarea name="sign">textarea>
<input type="submit" value="提交按钮"/>
form>
<script>
var form=document.querySelector('form');
//使用属性选择器获取标签对象
var username=document.querySelector('[type="text"]');
var password=document.querySelector('[type="password"]');
var gender=document.querySelectorAll('[name="gender"]');
var addr=document.querySelector('[name="addr"]');
var sign=document.querySelector('[name="sign"]');
form.onsubmit=function(){
for(var i=0;i<gender.length;i++){
if(gender[i].checked){
console.log(gender[i].value);
}
}
console.log(addr.value);
console.log(sign.value);
return false;
}
script>
修改type属性的值能够修改表单域的状态
<div class="box">
<div class="lock">
<span class="iconfont icon-suo">span>
div>
<div class="inp">
<input id="pwd" type="password" placeholder="密码">
div>
<div class="eye">
<span class="iconfont icon-yanjing">span>
div>
div>
<script>
var eye=document.querySelector('.eye');
var pwd=document.querySelector('#pwd');
var eyeI=document.querySelector('.eye span')
eye.onclick=function(){
if(pwd.type=='password'){
pwd.type='text';
eyeI.class='icon-yanjing1';
}else{
pwd.type='password';
eyeI.class='icon-yanjing';
}
}
script>
复选框
<table aling="center" width="500" border="1" cellspacing="0">
<caption><h3>用户列表</h3></caption>
<thead>
<tr>
<th width="40"><input type="checkbox"></th>
<th>id</th>
<th>姓名</th>
<th>昵称</th>
<th>性别</th>
<th width="80">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>lux</td>
<td>光辉女神</td>
<td>女</td>
<td>
<a href="javascript:;">编辑</a>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>lux</td>
<td>光辉女神</td>
<td>女</td>
<td>
<a href="javascript:;">编辑</a>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>lux</td>
<td>光辉女神</td>
<td>女</td>
<td>
<a href="javascript:;">编辑</a>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>1</td>
<td>lux</td>
<td>光辉女神</td>
<td>女</td>
<td>
<a href="javascript:;">编辑</a>
</td>
</tr>
</tbody>
</table>
<script>
//全选复选框注册点击事件
//获取全选复选框的checked状态
//循环表体复选框,将每个表体复选框的状态同步成全选复选框
//表头中的全选复选框影响表体中的复选框
//1.获取全选复选框并注册点击事件
var allChecked=document.querySelector('thead input');
var checks=document.querySelectorAll('tbody input');
allChecked.onclick=function(){
//2.获取当前复选框的状态
var status=this.checked;
//console.log(status);
//3.同步给表体中的所有复选框
for(var i=0;i<checks.length;i++){
checks[i].checked=status;
}
}
//表体中的全选复选框影响表头中的复选框
//循环为每个表体复选框注册点击事件
//点击事件中,判断表体每个复选框的状态
//所有复选框的checked没有false时,全选框选中;否则不选中
//循环为每一个表体复选框绑定点击事件
for(var i=0;i<checks.length;i++){
checks[i].onclick=function(){
//循环表体中的复选框,判断checked状态
for(var j=0;j<checks.length;j++){
if(checks[j].checked==false){
allChecked.checked=false;
break;
}else{
allChecked.checked=true;
}
}
}
}
</script>
</body>
</html>
自定义属性
html5中可通过data-*来设置自定义属性,存储数据;
保存的数据以对象形式保存在dataset属性中
<div data-name="zs" data-age="8"></div>
dataset:DOMStringMap
age:“8”
name:“zs”
for(var k in div.dataset){
cconsole.log(k,div.dataset[k]);
}
属性操作方法:
- 设置属性:dom.setAttribute(‘属性名’,‘值’)
- 获取属性值:dom.getAttribute(‘属性名’)
- 移除属性:dom.removeAtrribute(‘属性名’)
//属性前面的名称data前缀不能省略
div.setAttribute('data-id',1);
除了可以操作自定义属性外,还可以操作原有属性
新增/删除节点
新增节点
创建新节点,并将新节点添加到html文档中
创建标签: document.createElement(“元素名”);
添加节点到文档的方法:
方法一:dom.insertBefore(d1,d2),在d2前添加d1
<div id="main">
<div id="f">div>
<div id="s">div>
<div id="t">div>
div>
//创建一个新的div标签对象
var divDom=document.createElement('div');
//将新增div添加到第一个div前
var main=document.querySelector('#main');
main.insertBefore(divDom,f);
方法二:d1.appendChild(d2),将d2添加到d1中
//将新增div追加到main中
main.appendChild(divDom);
特点:添加不会覆盖原有内容
缺点:复杂结构的标签不容易添加
字符串节点
insertAdjacentHTML(“添加位置”,标签字符串);
位置值有四个:beforebegin、afterbegin、beforeend、afterend
var str='
第一章删除节点
d1.removeChild(d2),从d1中删除子节点d2
<ul>
<li>苹果li>
<li id="sec">香蕉li>
<li>西瓜li>
ul>
var ul=document.querySelector("ul");
var li=document.querySelector("#sec");
ul.removeChild(li);
删除例子:
var arr=[
{id:1,name:"李白",gender:"男",age:100},
{id:2,name:"李白",gender:"男",age:100},
{id:3,name:"李白",gender:"男",age:100},
{id:4,name:"李白",gender:"男",age:100},
{id:5,name:"李白",gender:"男",age:100}
];
var str='';
for(var i=0;i<arr.length;i++){
str+=""+arr[i].id+" "+arr[i].name+" "+arr[i].gender+" "+arr[i].age+" 其他节点属性
-
parentNode:父节点
-
children:子节点(伪数组)
-
nextElementSibling:下一个兄弟元素节点(IE9)
-
previouElementSibling:上一个兄弟元素节点(IE9)
-
nodeName:节点名称
-
nodeType:节点类型(1.元素节点、2.属性节点、3.文本节点)
-
nodeValue:节点值
Tab栏切换
排他思想,删除其他元素清除样式,给当前元素设置样式
<style>
*{
margin:0;
padding:0;
}
.box{
width: 600px;
height:500px;
margin:0 auto;
}
li{
width: 80px;
height: 20px;
border: 1px solid #eee;
}
li.active{
border:3px solid orange;
background-color: #fff;
color:orange;
}
.content>div{
display:none;
width:100%;
height:300px;
line-height:300px;
font-size:30px;
text-align:center;
}
.content .current{
display:block;
}
style>
head>
<body>
<div class="box">
<ul class="clearfix">
<li class="active">足球li>
<li>篮球li>
<li>乒乓球li>
ul>
<div class="content">
<div class="current">足球消息列表div>
<div >篮球消息列表div>
<div>乒乓球消息列表div>
div>
div>
<script>
//获取所有li标签
//li上循环绑定鼠标进入事件
//清除所有li标签上的active类,为当前li设置active类
//获取所有的div
//找到选中的li的索引
//根据索引找到对应的div
//清除所有div上的current类,为当前div绑定current类
var lis=document.querySelectorAll('li');
var divs=document.querySelectorAll('.content>div');
lis.forEach(function(item,index){
item.onmouseenter=function(){
//循环清除所有的li的class值
lis.forEach(function(val,i){
val.className='';
})
this.className='active';
divs.forEach(function(val,i){
val.className='';
})
divs[index].className='current';
}
})
script>
body>
BOM
浏览器对象模型,提供了一系列和浏览器交互的对象、属性、方法
window对象
window对象是BOM的核心对象,也是顶级对象

window调用子对象时可以省略自己:
console.log() == window.console.log()
全局作用域下声明的变量和函数都自动挂载到window对象上:
var username=‘xx’ 等价 window.username=‘xx’
声明全局变量时一般不使用name,因为window对象中有name属性
window对象常用方法
BOM没有通用标准,每个浏览器上显示效果不一样
alert()
confirm(),返回值true/false
prompt(),点击确定按钮,返回值为输入的内容
页面加载事件
window.onload: 页面加载事件,在页面加载完成后触发
document.DOMContentLoaded: 页面DOM加载完成后触发,不包括样式表、flash、图片等
优势:如果页面需要加载大量的图片或视频文件,不需要等待大文件加载完成就会触发,一定程度上提高了页面访问速度
window.onresize事件
窗口大小调整事件,当窗口大小发生改变时触发
window.onresize=function(){
console.log(window.innerWidth,window.innerHeight);
}
<div class="box">
<div class="left">div>
<div class="tmp">div>
<div class="right">div>
div>
//在onresize事件中不断监听innerWidth的值
//当innerWidth小于某个值时隐藏tmp
//当innerWidth大于某个值时显示tmp
var tmp=document.querySelector('.tmp');
var box=document.querySelector('.box');
window.onresize=function(){
if(window.innerWidth<900){
tmp.style.display='none';
box.style.window='640px';
}else{
tmp.style.display='block';
box.style.window='800px';
}
}