Nodejs-Koa框架
1. 认识Koa
nodejs中除了express框架, 另外一个非常流行的Node Web服务器框架就是Koa。
事实上,koa是express同一个团队开发的一个新的Web框架:
- 目前团队的核心开发者TJ的主要精力也在维护Koa,express已经交给团队维护了;
- Koa旨在为Web应用程序和API提供更小、更丰富和更强大的能力;
- 相对于express具有更强的异步处理能力(后续我们再对比);
- Koa的核心代码只有1600+行,是一个更加轻量级的框架,我们可以根据需要安装和使用中间件;
2. Koa初体验
koa注册的中间件提供了两个参数:
- ctx:上下文(Context)对象:
- koa并没有像express一样,将req和res分开,而是将它们作为 ctx的属性;
- ctx代表依次请求的上下文对象;
- ctx.request:获取请求对象;
- ctx.response:获取响应对象;
- next:本质上是一个dispatch,类似于之前的next;
3. Koa中间件
koa通过创建的app对象,注册中间件只能通过use方法:
- Koa并没有提供methods的方式来注册中间件;
- 也没有提供path中间件来匹配路径;
真实开发中我们如何将路径和method分离呢?
- 方式一:根据request自己来判断;
- 方式二:使用第三方路由中间件;
const Koa = require('koa');
const app = new Koa();
app.use((ctx, next) => {
if(ctx.request.url === '/login') {
if(ctx.request.method === 'GET') {
ctx.response.body = "Login Success~";
}
} else {
ctx.response.body = "other request~"
}
})
app.listen(8000, () => {
console.log('koa服务器启动成功')
})
4. 路由的使用
koa官方并没有给我们提供路由的库,我们可以选择第三方 库:koa-router
npm install koa-router
- 可以先封装一个 user.router.js 的文件:
- 在app中将router.routes()注册为中间件:
- 注意:allowedMethods用于判断某一个method是否支持:
- 如果我们请求 get,那么是正常的请求,因为我们有实 现get;
- 如果我们请求 put、delete、patch,那么就自动报错: Method Not Allowed,状态码:405;
- 如果我们请求 link、copy、lock,那么久自动报错: Not Implemented,状态码:501;
const Koa = require('koa');
const userRouter = require('./router/user');
const app = new Koa();
app.use((ctx, next) => {
// ctx.response.body = "hello world";
next()
})
app.use(userRouter.routes());
// 对没有写的请求方法进行拦截
app.use(userRouter.allowedMethods())
app.listen(8000, () => {
console.log('koa路由服务器启动成功')
})
5. 参数解析:params - query
请求地址:http://localhost:8000/users/123
- 获取params:
userRouter.get('/:id', (ctx, next) => {
console.log(ctx.request.params.id)
ctx.response.body = "request success"
})请求地址:http://localhost:8000/login?username=why&password=123
- 获取query:
app.use((ctx, next) => {
console.log(ctx.request.query)
ctx.response.body = "Hellp World"
})
6. 参数解析:json
请求地址:http://localhost:8000/login
- body是json格式:
{
"username": "coderhgf",
"password": "123456"
}
- 获取json数据:
安装依赖: npm install koa-bodyparser;
使用 koa-bodyparser的中间件;
const Koa = require('koa');
const bodyParser = require('koa-bodyparser')
const multer = require('koa-multer');
const app = new Koa();
const upload = multer()
app.use(bodyParser());
// 解析任意的form-data传递的数据
app.use(upload.any())
app.use((ctx, next) => {
console.log(ctx.request.body)
console.log(ctx.req.body)
ctx.response.body = "Hello World~"
})
app.listen(8000, () => {
console.log('koa路由服务器启动成功')
})7. Multer上传文件
const Koa = require('koa');
const Router = require('koa-router');
const multer = require('koa-multer');
const app = new Koa();
const uploadRouter = new Router({prefix: '/upload'})
const upload = multer({
dest: './uploads/'
});
uploadRouter.post('/avatar', upload.single('avatar'), (ctx, next) => {
console.log(ctx.req.file)
ctx.response.body = "上传头像成功";
});
app.use(uploadRouter.routes());
app.listen(8000, () => {
console.log('koa服务器启动成功')
});
8. 数据的响应
输出结果:body将响应主体设置为以下之一:
- string :字符串数据
- Buffer :Buffer数据
- Stream :流数据
- Object|| Array:对象或者数组
- null :不输出任何内容
- 如果response.status尚未设置,Koa会自动将状态设置为200或204。
const Koa = require('koa');
const app = new Koa();
app.use((ctx, next) => {
ctx.status = 200
ctx.response.body = {
name: "coderhgf",
age: 20
}
})
app.listen(8000, () => {
console.log('koa服务器启动成功')
})
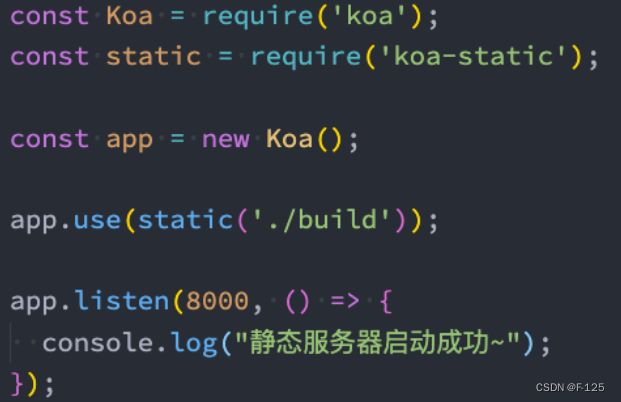
9. 静态服务器
koa并没有内置部署相关的功能,所以我们需要使用第三方库:
npm install koa-static
部署的过程类似于express:
10. 错误处理
const Koa = require('koa');
const app = new Koa();
app.use((ctx, next) => {
const isLogin = false;
if(!isLogin) {
ctx.app.emit('error', new Error("您还没有登录~"), ctx);
}
})
app.on('error', (err, ctx) => {
ctx.status = 401
ctx.body = err.message
})
app.listen(8000, () => {
console.log('koa服务器启动成功')
})