HTML5&&CSS3&&2D转换&&动画&&3D转换
HTML5
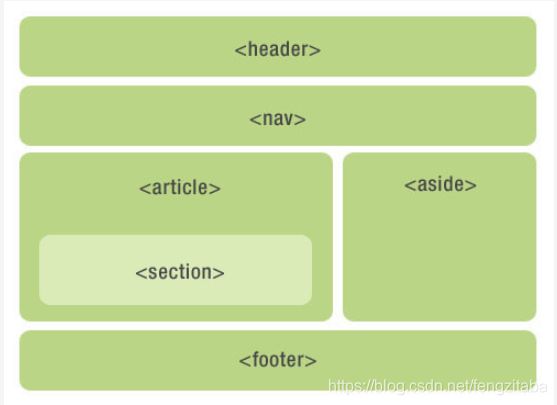
1.1. 语义化标签 了解
使用语义化标签的好处是增强了代码的可阅读性,也方便了网站的seo(Search Engine Optimization,搜索引擎优化)。
- header 头部标签
- nav 导航标签
- article 内容标签
- section 块级标签
- aside 侧边栏标签
- footer 尾部标签
1.2. h5表单
h5表单分为三大部分来学习 输入标签、表单属性 和 表单事件
1.2.1 h5表单标签
1.2.1.1. 常见输入类型
text password radio checkbox button file hidden submit reset image
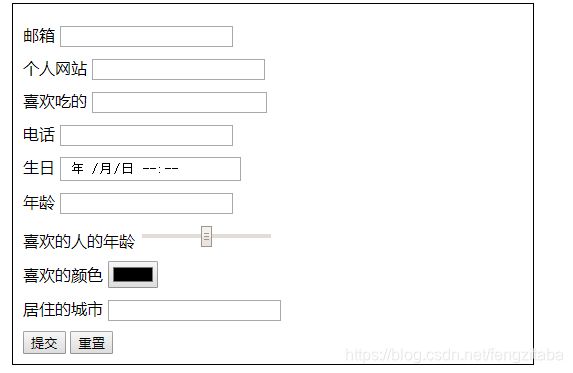
1.2.1.2. 新的输入类型
-
email 邮箱
-
url 网址
-
search 搜索
-
tel 电话
-
日期等
- date
- time
- datetime
- datetime-local
- month
- week
-
number 数字输入框
- min 最小值
- max 最大值
- step 步长
-
range 范围
- min 最小值
- max 最大值
- step 步长
-
color 颜色
- 标签的value属性中写颜色值只能写 这格式
#000000
- 标签的value属性中写颜色值只能写 这格式
-
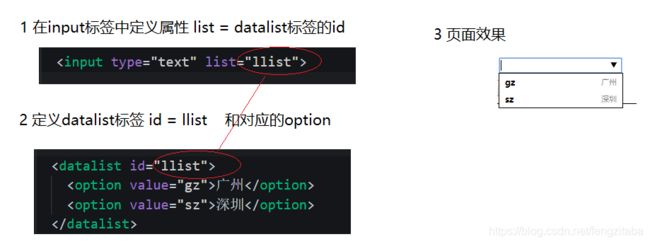
datalist 可输入表单
1.2.2. h5表单属性
-
placeholder:占位符-提示信息
-
autofocus:自动获得焦点-一般页面中放1个
-
autocomplete 自动完成
- 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
- 默认已经打开 如
autocomplete=on关闭autocomplete =off - 需要放在表单内同时加上name属性
-
multiple:可以多选文件提交
- 结合文件上传标签
一起使用
- 结合文件上传标签
-
form属性,可以将输入标签放在表单的外面,还受到表单的管理
<form action="" id="ff" > <input type="submit" value="提交"> form> <input type="text" required form="ff" > -
required:必填验证
-
novalidate:关闭验证
- 在表单上添加该属性,那么在提交的时候就不会再执行 required验证
-
pattern:自定义验证-通过编写正则表达式自定义验证规则 一般和required同时使用
- 表单事件
1.2. 多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
1.2.1. audio 音频标签
使用
<audio src="小猪佩奇.mp3" autoplay> audio>
支持的格式
| 格式 | MIME-type |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
1.2.2. video 视频标签
使用
<video src="小猪佩奇.mp4" autoplay controls >video>
支持的格式
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
video常用属性、方法、事件
| 属性 | 方法 | 事件 |
|---|---|---|
| duration 视频播放时长 | play 播放 | canplay 视频加载完毕 准备播放 |
| currentTime 当前播放进度 | pause 暂停 | timeupdate 播放时-持续触发 |
| volume 音量大小 |
source标签
可以通过在多媒体标签内加入source标签,用来指定多个播放路径,当第一个source标签的路径出错时,自动会切换到第二个source标签
<video >
<source src="1.mp4">
<source src="2.mp4">
<source src="3.mp4">
video>
object-fit属性
当video标签视频内容宽度没有铺满video标签时,可以在css写上 该属性即可
video {
/* 让视频内容铺满整个video标签 */
object-fit: fill;
}
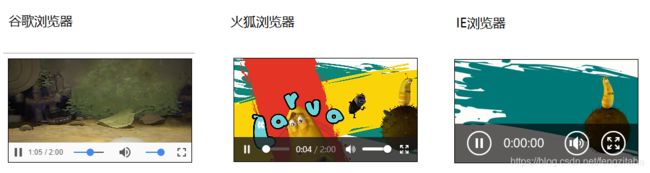
1.2.3. 兼容性
因为多媒体标签在不同的浏览器下是不一样的外观,我们有时候需要统一所有的样式,所以就需要我们自己使用**div + 多媒体 **的一些api实现 控制条工具 。
1.2.4. 公共属性
以下属性 是要直接写在标签上的 如 autoplay controls
<video src="小猪佩奇.mp4" autoplay controls >video>
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| muted | muted | 规定视频输出应该被静音。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 “autoplay”,则忽略该属性。 |
| src | url | 要播放的音频的 URL。 |
1.3. 伪类选择符
伪类选择符其实我们在基础班就已经学习过一些了,看看它们的大家族
因为有些常用 有些不常用。所以我们就只学习常用的即可
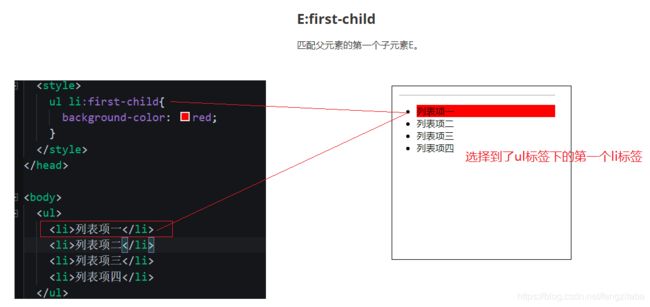
1.3.1. E:first-child
匹配父元素的第一个子元素E。
<style>
ul li:first-child{
background-color: red;
}
style>
<ul>
<li>列表项一li>
<li>列表项二li>
<li>列表项三li>
<li>列表项四li>
ul>
E:last-child 则是选择到了最后一个li标签
1.3.2. E:nth-child(n) E:nth-last-child(n)
匹配到父元素的第n个元素 或者 是倒数第n个元素
相比 E:first-child 则要强大了不少,功能如下 (死记硬背是最好的)
-
匹配到父元素的第2个子元素
ul li:nth-child(2){} -
匹配到父元素的倒数第2个子元素
ul li:nth-last-child(2){} -
匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 ) -
匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 ) -
匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3… 一直递增
所以 -n+3 就变成了
- n=0 时 -0+3=3
- n=1时 -1+3=2
- n=2时 -2+3=1
- n=3时 -3+3=0
- …
-
匹配到父元素的后3个子元素
ul li:nth-last-child(-n+3){}
1.3.3. E:nth-of-type(n)
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可
<style>
ul li:nth-child(2){
/* 字体变成红色 */
color: red;
}
ul li:nth-of-type(2){
/* 背景变成绿色 */
background-color: green;
}
style>
<ul>
<li>列表项一li>
<p>乱来的p标签p>
<li>列表项二li>
<li>列表项三li>
<li>列表项四li>
ul>
也就是说
E:nth-child(n)匹配父元素的第n个子元素E。E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E。
1.4. 属性选择符 了解
- E[att] 选择具有att属性的E元素。
- E[att=“val”] 选择具有att属性且属性值等于val的E元素。
- E[att^=“val”] 选择具有att属性且属性值为以val开头的字符串的E元素。
- E[att$=“val”] 选择具有att属性且属性值为包含val的字符串的E元素
- E[att*=“val”] 选择具有att属性且属性值为包含val的字符串的E元素。
1.5. 伪元素选择器 了解
1.5.1. 伪元素种类
- E::before 在E元素前插入一个元素
- E::after 在E元素后插入一个元素
- E::first-letter 选择到了E容器内的第一个字母
- E::first-line 选择到了E容器内的第一行文本
1.5.2. h5写法和传统写法区别 了解
- 单冒号
E:before - 双冒号
E::before - 浏览器对以上写法都能识别 双冒号 是h5上语法的规范
1.5.3. 伪元素的注意事项 了解
想要让伪元素有效,必须遵循以下注意事项
- 伪元素只能给双标签加 不能给单标签加
- 伪元素的冒号前不能有空格 如
E ::before这个写法是错误的 - 伪元素里面必须写上属性
content:"";
1.6. 2D转换(变换)transform
2d转换是改变标签在2维平面上的位置和形状的一种技术,先来学习2维坐标系
1.6.1. 2维坐标系
1.6.2. 2d移动 translate
2d移动是2d转换里面的一种功能,可以改变元素在页面中的位置,类似 定位
使用2d移动的步骤:
- 给元素添加 转换属性
transform - 属性值为
translate(x,y)如transform:translate(50px,50px);
div{
transform: translate(50px,50px);
}
1.6.2.1. 小结
- translate中的百分比单位是相对于自身元素的
translate:(50%,50%); - translate类似定位,不会影响到其他元素的位置
- 对行内标签没有效果
2d旋转 rotate
2d旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转
div{
transform: rotate(0deg);
}
使用步骤:
- 给元素添加转换属性 transform
- 属性值为 rotate(角度) 如 transform:rotate(30deg) 顺时针方向旋转30度
2d旋转有以下特点
- 角度为正时 顺时针 负时 为逆时针
- 默认旋转的中心点是元素的中心点
转换中心 transform-origin
该属性可以修改元素旋转的时候的中心点
- transform-origin:50% 50%; 默认值 元素的中心位置 百分比是相对于自身的宽度和高度
- transform-origin:top left; 左上角 和 transform-origin:0 0;相同
- transform-origin:50px 50px; 距离左上角 50px 50px 的位置
- transform-origin:0; 只写一个值的时候 第二个值默认为 50%;
2d缩放 scale
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小
步骤:
- 给元素添加转换属性 transform
- 转换的属性值为 scale(宽的倍数,高的倍数) 如 宽变为两倍,高变为3倍 transform:scale(2,3)
div{
transform:scale(2,3);
}
- transform:scale(1,1) 放大一倍 相对于没有放大
- transform:scale(2,2) 宽和高都放大了2倍
- transform:scale(2) 只写一个参数 第二个参数则和第一个参数一样 相当于 scale(2,2)
- transform:scale(0.5,0.5) 缩小
- transform:scale(-2,-2) 反向放大2倍 很少用负数 容易让人产生误解
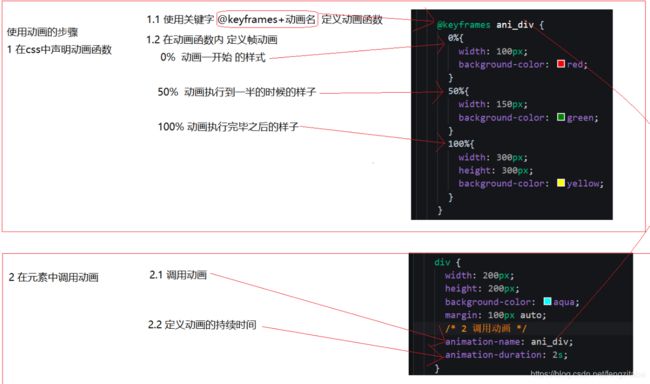
动画 animation
- 在css中定义动画函数
- 给目标元素调用动画函数

1.动画名
设置要使用的动画名 animation-name:xxx;
2.持续时间
设置动画播放的持续时间 animation-duration:3s
3.速度曲线
和设置过渡的速度曲线一样 animation-timing-function:linear;
-
linear: 匀速
-
ease: 慢-快-慢 默认值
-
ease-in: 慢-快。
-
ease-out: 快-慢。
-
ease-in-out: 慢-快-慢。
4.延迟时间
animation-delay: 0s;
5.循环次数
设置动画播放的循环次数 animation-iteration-count: 2; infinite 为无限循环
6.循环方向
animation-direction
如在动画中定义了 0%:红色 100%:黑色 那么 当属性值为- normal 默认值 红 -> 黑
- reverse 反向运行 黑 -> 红
- alternate 正-反-正… 红 -> 黑 -> 红…
- alternate-reverse 反-正-反… 黑 -> 红 -> 黑 …
- 以上与循环次数有关
7.动画等待或者结束的状态
animation-fill-mode 设置动画在等待或者结束的时候的状态
- forwards:动画结束后,元素样式停留在 100% 的样式
- backwards: 在延迟等待的时间内,元素样式停留在 0% 的样式
- both: 同时设置了 forwards和backwards两个属性值
8.暂停和播放
animation-play-state 控制 播放 还是 暂停
running 播放 paused 暂停
复合写法
animation: name duration timing-function delay iteration-count direction fill-mode;
多个动画写法
animation:
name duration timing-function delay iteration-count direction fill-mode,
animation: name duration timing-function delay iteration-count direction fill-mode;
动画结束事件animationend
元素在动画结束之后,会自动触发的事件 animationend
var div = document.querySelector("div");
div.addEventListener("animationend", function () {
console.log("div的动画结束之后,触发");
})
动画库animate.css
1.引入css文件
<head>
<link rel="stylesheet" href="animate.min.css">
head>
2.给元素添加对应的class
<h1 class="animated infinite bounce">快来看看我h1>
animated 必须添加的class
infinite 无限播放
bounce 弹跳动画的效果,可以查官网自己选择喜欢的
css3兼容处理
css3涉及到较多的新属性,某些低版本(如ie8以及以下)的浏览器对css3的支持程度不够,因此需要做以下处理
添加对应的浏览器的前缀 常见前缀如下
- 谷歌 -webkit
- 火狐 -moz
- IE -ms
如对 border-radius 进行兼容性处理
-webkit-border-radius: 30px 10px;
-moz-border-radius: 30px 10px;
-ms-border-radius: 30px 10px;
// border-radius 一定要放在最后
border-radius: 30px 10px;
3D转换
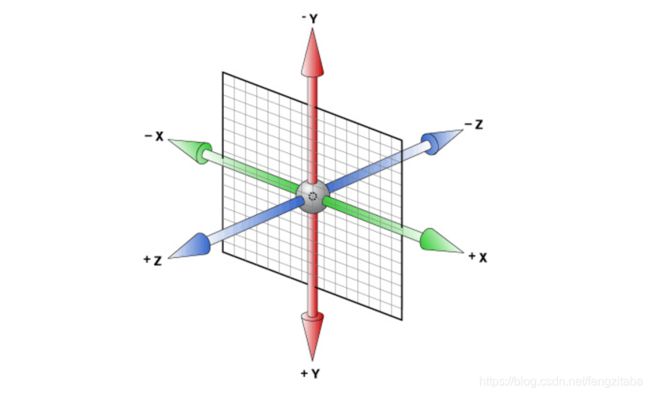
3维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的
3d移动 translate3d
3d移动在2d移动的基础上多加了一个可以移动的方向,就是z轴方向
语法:
- transform:translate3d(x,y,z) 其中 x y z 分别指要移动的轴的方向的距离
- translform:translateX(100px) 仅仅是移动在x轴上移动
- translform:translateY(100px) 仅仅是移动在Y轴上移动
- translform:translateZ(100px) 仅仅是移动在Z轴上移动
注意:
因为z轴是垂直屏幕,由里指向外面,所以 默认是看不到元素在z轴的方向上移动,想要看到,可以使用视距 属性设置
视距 perspertive
perspertive 就是用来设置 人 和 物体 的距离
人在看物体时,有个规律,如 远的物体看起来小 近的物体看起来大
想要看到 物体 在z轴上的移动
- 设置物体的 translateZ 一般大于 0 如 transform:translateZ(100px)
- 设置 人和物体的距离 - 视距 这个值规定要设置给物体的父元素 perspertive:1000px
- 动态改变物体的 translateZ 即可观察效果
/* 父元素 */
body {
/* 视距 */
perspective: 1000px;
}
/* 目标 */
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* z轴的移动 */
transform: translateZ(0px);
}
translateZ的值和perspertive都要大于0 否则容易出现兼容性问题
3d旋转 rotate3d
3d旋转指可以让元素在3维平面内沿着 x轴,y轴,z轴或者自定义轴进行旋转 对于元素旋转的方向的判断
让元素沿着 x轴正方向旋转90度
/* 沿着x轴正方向旋转90度 deg为单位 */
transform: rotateX(90deg);
- transform:rotateX(45deg); 沿着x轴正方向旋转 45度
- transform:rotateY(45deg) 沿着y轴正方向旋转 45deg
- transform:rotateZ(45deg) 沿着Z轴正方向旋转 45deg
- transform:rotate3d(x,y,z,deg) 沿着自定义轴旋转 deg为角度
3D缩放 scale3d
3d缩放 可以控制元素 在 x轴,y轴,z轴上的缩放,也可以理解为 宽,高,厚度的缩放。
- transform: scale3d(1 ,1,2); 宽,高 缩放一倍,厚度放大两倍
- transform: scaleX(1) 只缩放宽
- transform: scaleY(1) 只缩放高
- transform: scaleZ(1) 只缩放厚
视距原点 perspective-origin
视距可以设置 人 和 物体 之间的距离 也就是z轴方向的距离
而 视距原点 可以设置 人 站在x轴和y轴的位置。
- 视距原点和视距一样,也是设置给要观察元素的父元素上
- perspective-origin:center center; 默认值是元素的中心点
- perspective-origin:10px; 指定了一个参数的时候,第二个参数默认为center 也就是50%;
- perspective-origin:10% %; 百分比都是相对于自身的宽度和高度
转换样式 transform-style
结合3d立方体案例理解,控制子元素是否开启3维立体环境
- transform-style: flat; 平面模式 - 不开启3维立体环境
- transform-style: preserve-3d; 3维立体环境
3D转换总结
- 百分比单位都是相对于自身
- 视距、视距原点、转换样式 这三个属性都是给父元素添加的