BOM和DOM详解
一、DOM和BOM的联系和区别
DOM(文档对象模型)
HTML 和 XML 的应用程序接口(API)。DOM代表着被加载到浏览器窗口里的当前网页:浏览器向我们提供了当前网页的地图(或者说模型),而我们可以通过js去读取这张地图。
BOM
- 主要处理浏览器窗口和框架, window对象对应着浏览器窗口本身,这个对象的属性和方法通常被称为BOM弹出新的浏览器窗口
- 移动、关闭浏览器窗口以及调整窗口大小
- 提供 Web 浏览器详细信息的定位对象
- 提供用户屏幕分辨率详细信息的屏幕对象
- 对 cookie 的支持
- IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
联系
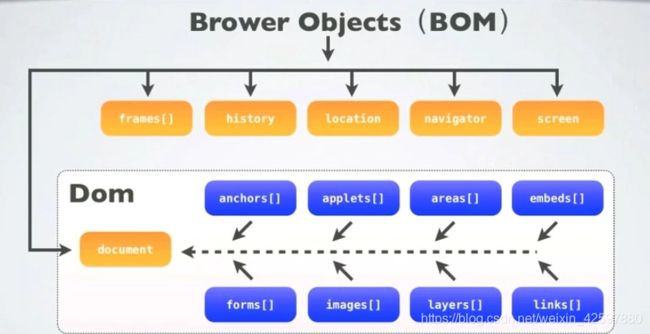
DOM的最根本的对象document是BOM的window对象的子对象。
BOM和DOM结构关系示意图

二、DOM详解
1.DOM树节点操作
节点类型
元素节点、属性节点、文本节点
1.1 访问节点
getElementById() : 获取特定ID元素的节点
getElementsByTagName() :获取相同元素的节点列表
getElementsByClassName: 获取相同类型名称的节点列表
getAttribute() :获取特定元素节点属性的值
setAttribute() : 设置特定元素节点属性的值
removeAttribute() : 移除特定元素节点属性
1.2 元素节点属性
nodeName:返回一个字符串,其内容是节点的名字
nodeType:返回一个整数,这个数值代表给定节点的类型
nodeValue:返回给定节点的当前值
tagName:获取原酸节点的标签名
1.3 遍历节点树
firstChild:Node,指向在childNodes列表中的第一个节点
lastChild:Node,指向在childNodes列表中的最后一个节点
parentNode:Node,指向父节
ownerDocument:Document,指向这个节点所属的文档
firstChild:Node,指向在childNodes列表中的第一个节点
lastChild:Node,指向在childNodes列表中的最后一个节点
parentNode:Node,指向父节点
childNodes:NodeList,所有子节点的列表
previousSibling:Node,指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null
nextSibling:Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null
hasChildNodes():Boolean,当childNodes包含一个或多个节点时,返回真值
1.4 处理文本操作
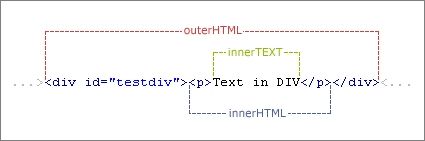
innerText: 表示起始标签和结束标签之间的文本
innerHTML: 表示元素的所有元素和文本的HTML代码
如:
outerText: 与前者的区别是替换的是整个目标节点,问题返回和innerText一样的内容
outerHTML: 与前者的区别是替换的是整个目标节点,返回元素完整的HTML代码,包括元素本身

2.DOM事件
事件处理函数/监听函数的两种写法:
//JavaScript
var oDiv = document.getElementById("div1");
oDiv.onclick = function(){ //onclick只能用小写,默认为冒泡型事件
alert("Clicked!");
}
//HTML
//onclick大小写任意
2.1事件模型
- 冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发
- 捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确
阻止冒泡的方法为:
e.cancelBubble=true;
e.stopPropagation();
return false;
2.2 事件类型
- 鼠标事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove
- 键盘事件:keydown、keypress、keyup
- HTML事件:load、unload、abort、error、select、change、submit、reset、
resize、scroll、focus、blur


2.3 事件处理器
执行JavaScript 代码的程序在事件发生时会对事件做出响应。为了响应一个特定事件而被执行的代码称为事件处理器。事件就是用户或浏览器自身执行的某种动作。比如click,mouseup,keydown,mouseover等都是事件的名字。事件处理器以on开头,因此click的事件处理程序就是onclick。
在HTML标签中使用事件处理器的语法是:
(2)DOM 0级事件处理程序
把一个函数赋值给一个事件的处理程序属性(传统)
var btn2=document.getElementById('btn2'); //获得btn2按钮对象
btn2.onclick=function(){
} //给btn2添加onclick属性,属性又触发了一个事件处理程序(匿名函数)
btn2.onclick=null //删除onclick属性
使用直接赋值,会使后续事件处理函数覆盖前面的处理函数
注意:时间处理程序的属性要加on,即onclick
(3)DOM 2级事件处理程序
定义两个方法:处理指定事件addEventListener()和删除事件处理程序removeEventListener()
接受三个参数:要处理的事件名、作为事件处理程序的函数、布尔值(要分配的函数和处理函数是用于冒泡阶段(false)还是捕获阶段(true),默认为冒泡阶段false )
[object].addEventListener("name_of_event",fnhander,bcapture)
[object].removeEventListener("name_of_event",fnhander,bcapture)
var fnClick = function(){
alert("Clicked!");
}
oDiv.addEventListener("onclick", fnClick, false); //添加事件处理函数
oDiv.addEventListener("onclick", fnClickAnother, false); // 与IE一样,可以添加多个事件处理函数
oDiv.removeEventListener("onclick", fnClick, false); //移除事件处理函数
如果使用addEventListener()将事件处理函数加入到捕获阶段,则必须在removeEventListener()中指明是捕获阶段,才能正确地将这个事件处理函数删除
注意:事件名name_of_event,不需要加on,即直接使用click,且需要加单引号或者双引号。
(4)IE事件处理程序
在IE中,每个元素和window对象都有两个方法:attachEvent()和detachEvent(),这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
oDiv.attachEvent("onclick", fnClick); //添加事件处理函数
oDiv.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数
oDiv.detachEvent("onclick", fnClick); //移除事件处理函数
在使用attachEvent()方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
(5)跨浏览器事件处理程序(添加句柄和删除句柄)
addHandler()和removeHandler()方法属于一个叫EventUntil()的对象,这两个方法均接受三个相同的参数,要操作的元素,事件名称和事件处理程序函数。
var eventUtil = {
addHandler : function (element,name_of_event, func) {
if (element.addEventListener) { //2级
element.addEventListener (name_of_type, func, false);
} else if (element.attachEvent) { //兼容IE
element.attachEvent ( 'on' + name_of_type, func);
//给事件添加“on”
} else {
element[ 'on' +name_of_type] = func; //传统方法
}
}
删除句柄removeHandler()是同样的程序。
调用程序:
eventUtil.addHandler (btn, 'click', func)
注意:调用程序时不需要加on。
(6)事件对象(event || window.event)
在触发DOM上的事件时都会产生一个对象。
DOM中的事件对象(event = event)
- type:获取事件类型(click)
- target:获取事件目标(object)
- stopPropagation()方法:阻止事件冒泡
- preventDefault()方法:阻止事件的默认行为
IE中的事件对象(event = window.event)
- type
- srcElement
- cancelBubble
- return Value
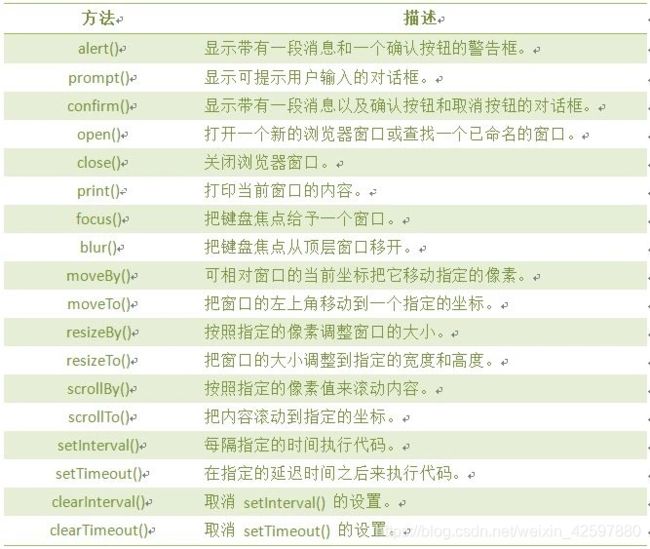
三、BOM详解
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
window.close(); //关闭窗口
window.alert("message");
//弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?");
//弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default");
//提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,
//将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus
//默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000);
//设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000);
//无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1);
//访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数
document对象
实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写
document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port
//URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname
//URL中主机名后的部分,如/pictures/index.htm
location.search
//执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash
//如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com");
//同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com");
//同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false);
//重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false
navigator对象
navigator对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
navigator.appCodeName //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕