BOM基础(BOM简介、常见事件、定时器、this指向)
一、BOM概述
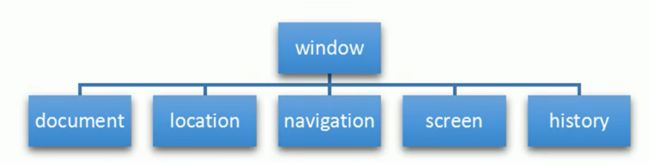
- window对象是浏览器的顶级接口
-
- 他是js访问浏览器的一个接口
- 是一个全局对象:在全局作用域中的变量、函数都会变成window对象的属性和方法
- 之前 使用的alert()或者prompt()都是window方法
- console.dir可以查看以下是window中的部分属性和方法
- 声明变量不用name
- window中的特殊属性:window.name返回空的字符串
1. bom介绍
-
dom获取元素的api
document.querySelector();-
bom获取元素的api
-
全局变量和方法都会称为window中的属性
-
全局变量:自动变成window中的属性
-
window.document.querySelector();二、window常见事件
1. window注册事件
- onload
- DOMContentLoaded
-
传统注册
- 注意冲突之后执行最后的加载事件
// 1.传统注册:加载事件
window.onload = function () {
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
alert("点击效果");
});
};
//冲突:传统注册多个执行最后一个
window.onload = function () {
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
alert("后者效果");
});
};-
新版本注册
- 无加载冲突
// 2.高版本注册方式:加载事件
window.addEventListener("load", function () {
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
alert("起效果");
});
});
// 新版本不会出现多个监听事件冲突
window.addEventListener("load", function () {
var btn = document.querySelector("button");
btn.addEventListener("click", function () {
alert("起效果2");
});
});-
DOM加载事件
document.addEventListener("DOMContentLoaded", function () {
alert("hellow");
});2. 调整窗口事件(包含在加载事件中)
- resize
- 只要窗口大小发生变化就会触发这个事件
- 利用resize处理响应式布局
- window.innerWidth/Height获取窗口大小
window.addEventListener("resize", function () {
console.log("变化");
// 获取到窗口宽高值
console.log(window.innerWidth);
console.log(window.innerHeight);
if (window.innerWidth <= 800) {
div.style.display = "none";
} else {
div.style.display = "block";
}
});三、定时器
1. setTimeout(调用函数,延迟时间) 执行一次
- 规范,window.setTImeout(调用函数,延迟时间)
- 延迟单位默认毫秒
- 调用函数可以直接写函数,也可以直接写封装的函数名(不带括号)
//直接写函数
setTimeout(function () {
console.log("时间到了");
}, 2000); //直接写函数名
function calback() {
console.log("爆炸了");
}
setTimeout(calback, 3000);可以给定时器声名标识符
var time1 = setTimeout(calback, 3000);2. 案例-消失的广告
-
执行效果:5000毫秒之后隐藏这个图片
-
代码解析:
- DOM获取元素
- 封装函数:隐藏这个图片
- 注册定时器:执行封装的函数,间隔时间(自己设置)
3. 停止定时器setTimeout
clearTimeout(定时器名字)
- 首先给定时器声名
- 设置事件触发清除定时器
4.重复多次定时器setInterval()
setInterval(执行函数,间隔时间)
- 可以直接写调用函数
- 也可以使用函数名
setInterval(function () {
console.log("继续输出");
}, 1000);
setInterval(countDown, 1000);5. 案例-倒计时效果
// 防止第一次调用出现卡顿:先进性调用一次倒计时函数
countDown();
// 2.开启定时器
setInterval(countDown, 1000);
// 3.声明函数:(倒计时效果)
function countDown() {
// a.计算距离结束总的的毫秒数
var nowTime = +new Date();
var times = (inputTime - nowTime) / 1000;
// 5.剩余时间
// 小时计算小时
var h = parseInt((times / 60 / 60) % 24);
h = h < 10 ? "0" + h : h;
hour.innerHTML = h;
var m = parseInt((times / 60) % 60);
m = m < 10 ? "0" + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60);
s = s < 10 ? "0" + s : s;
second.innerHTML = s;
}-
执行效果:页面时间根据目标时间倒计时:天,时,分
-
代码解析
- 布置页面
- 获取DOM元素+声名一个未来时间
var inputTime = +new Date("2022-08-05 01:00:00");
- 调用一次函数:防止卡顿
- 注册定时器
- 封装执行函数
- Date内置获取当前时间
- 算得时间差
- 依次计算多少个小时、分钟、秒
- 利用三元表达式判断补零操作
- 把时间盒子内容修改为计算的时间
6. 停止定时器(重复)Interval
clearInterval(定时器名字)
- 注意声名定时器时候如果需要在事件函数里
- 可以在事件随外面添加一个全局变量
var btns = document.querySelectorAll("button");
// 2.注册点击事件
var timer = null; //定义全局变量:作为对象空最合适
btns[0].addEventListener("click", function () {
timer = setInterval(function () {
console.log("你好");
}, 1000);
});
btns[1].addEventListener("click", function () {
clearInterval(timer);
});7. 案例-短信发送后倒计时
var btn = document.querySelector("button");
// 全局变量
var time = 5;
btn.addEventListener("click", function () {
// 点击之后禁用开启
this.disabled = true;
// 设置定时器:修改里面内容
var timer = setInterval(function () {
// 判断条件
if (time == 0) {
clearInterval(timer);
// 注意此处的btn是在定时器里面,定时器里的this指向window,所以不可以贸然使用
btn.disabled = false;
btn.innerHTML = "发送";
// 全局变量:初始值为5
time = 5;
} else {
btn.innerHTML = "还剩下" + time + "秒";
time--;
}
}, 1000);
});-
页面效果:点击发送之后会出现倒计时效果
-
代码解析
- 布置页面
- 设置倒计时时间
- 给按钮设置点击事件
- 点击之后就会disabled禁用按钮
- 注册定时器(声名)
- 判断
- 如果时间==0:清楚定时器,按钮disabled转为可以使用:disabled:false,并修改内容
- 否则:按钮内容:还剩下定时器事件
- 进行递减
四、this指向
1. 全局作用域指向window
console.log(this);2. 定时器指向window
setTimeout(function () {
console.log(this); //window
}, 1000);3. 方法调用指向被调用的对象
// 调用对象方法指向:对象
var o = {
sayHi: function () {
console.log(this); //this指向的是o这个对象
},
};
o.sayHi(); //o这个对象4. 触发事件指向被触发者
var btn = document.querySelector("button");
// btn.onclick = function () {
// console.log(this); //指向button
// };
btn.addEventListener("click", function () {
console.log(this); //指向button
});5. 构造函数this指向构造函数实例
function Fn() { console.log(this); //this:new一下开辟新的空间,this指向的是这个空间。又因为把这个空间赋 值给了fun,所以最终指向的就是fun } var fun = new Fn("小明"); //指向实例对象(Fn对象里包含元素)Fn