vuepress+gitee免费搭建个人在线博客(无保留版)
文章目录
- 最终效果,一睹为快!
- 一、工具选型
- 二、什么是VuePress
- 三、准备工作
-
- 3.1 node 安装
- 3.2 Git安装
- 3.3 Gitee账号注册
- 四、搭建步骤
-
- 4.1 初始化VuePress
- 4.2 安装VuePress
- 4.3 初始化目录
- 4.4 编写文章
- 五、部署到Gitee
-
- 5.1 创建仓库
- 5.2 个人空间地址设置
- 4.3 推送本地博客项目到Gitee仓库
- 5.4 部署
- 六、进阶
-
- 6.1 优化项目目录结构
- 6.2 配置文件
- 七、终极之路
-
- 7.1 最终效果,一睹为快
- 7.2 快速搭建
- 7.3 解决build失败
- 7.4 解决上传本地代码到Gitee仓库后,没有“dist”目录
- 7.5 解决GiteePage部署失败问题
- 7.6 解决部署完成后,浏览器访问页面异常问题
- 八、问题记录
- 九、git 常见错误
最终效果,一睹为快!
一、工具选型
vuepress+gitee
二、什么是VuePress
Vuepress是官方出品的一款极简静态网站生成器,它的初衷就是为了用于方便快速的撰写文档。
它主要包含了以下几个特点:
- 非常简洁
- 良好的SEO
- 加载性能很高
- 可自定义主题
- 可以在markdown中写vue组件
官网地址:https://vuepress.vuejs.org/zh/
三、准备工作
环境搭建:
- 电脑安装了git
- 电脑具有Node环境
- VScode编辑器(可选)
- gitee账号
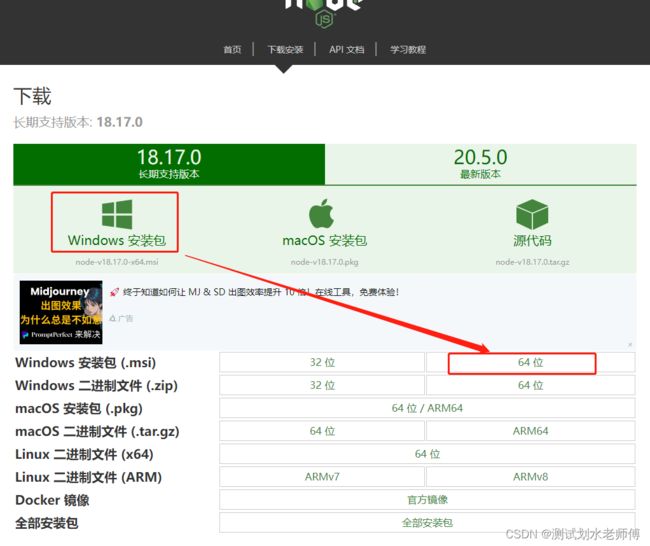
3.1 node 安装
Node官网地址:https://nodejs.cn/download/
选择自己电脑合适的版本安装即可,安装过程一直下一步。
比如Windows 64的电脑:

3.2 Git安装
Git官网地址:https://git-scm.com/
选择自己电脑合适的版本安装即可,安装过程一直下一步。

3.3 Gitee账号注册
Gitee官网地址:https://gitee.com/
我们会将博客网站部署到Gitee上面。

四、搭建步骤
4.1 初始化VuePress
电脑任意位置,创建空文件夹,用于存放我们的博客系统,你可以起任意名称。例如“blog”。

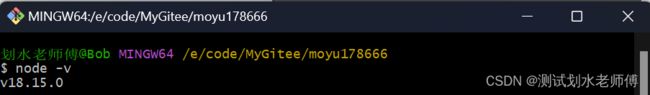
4.2 安装VuePress
node -v
- 执行npm 初始化命令。
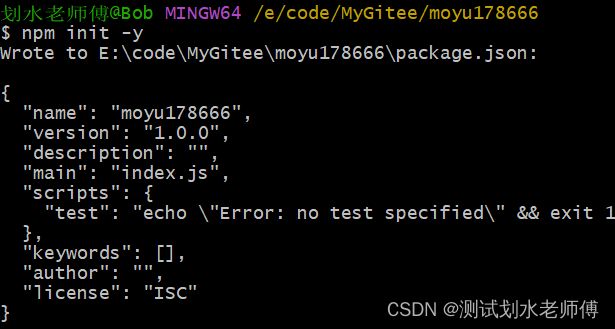
npm init -y

该命令执行完毕,在“blog”文件夹内,会生成一个“package.json”文件。
- 安装VuePress,执行安装命令。
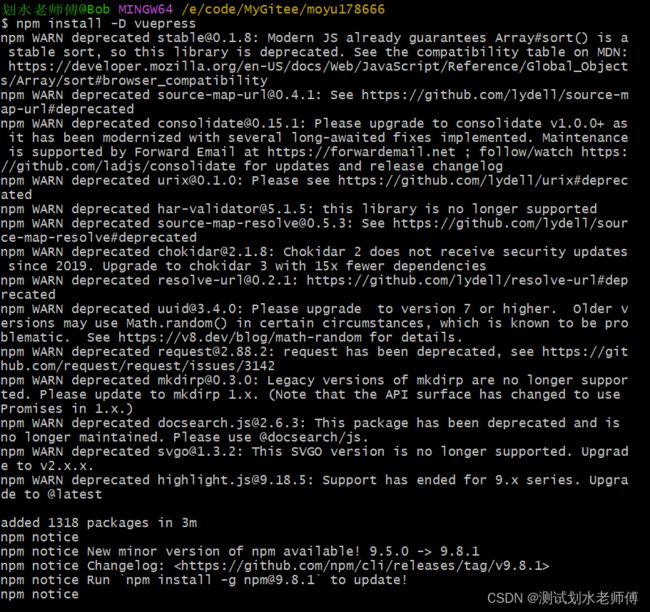
npm install -D vuepress
由于网络可能安装会比较慢,耐心等待即可,失败的话重新多安装几次,出现下面的界面则代表安装成功。

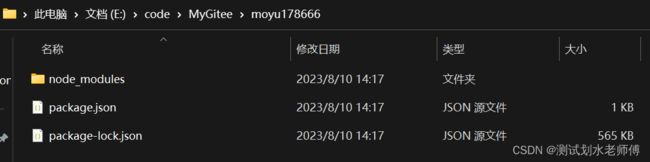
当前目录如下图:

4.3 初始化目录
- 在“blog”目录下,新建“docs目录”,在“docs目录”下新建“README.md”文件,作为我们的博客首页。
- 然后修改README.md内容。
---
home: true
heroText: 一个分享互联网知识干货的老师傅
tagline: 抖音:划水老师傅
actionText: 查看知识 →
actionLink: /查看知识/查看知识
features:
- title: Gitee技术知识
details: 所有知识,纯手工码字......
- title: 不建议报培训机构
details: 因为2023年还在搞机构的,都是在割韭菜。
- title: 不建议入行
details: 也许上一秒花费n个w学完,下一秒就失业了,再下一秒,你就又要转行了。
footer: 哪怕没钱赚 | 说些大实话 | 多点粉丝也是好的。
---
- 修改package.json文件,该文件用于项目的打包和运行,代码修改如下(新手第一次修改前,建议备份一份):
{
"name": "moyu178666",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vuepress": "^1.9.9"
}
}
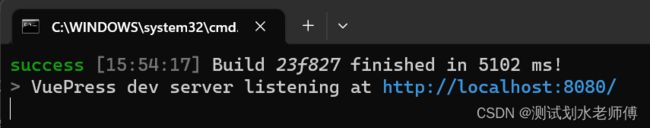
- 执行命令,将博客运行起来看看效果,执行命令:
npm run docs:dev

访问 http://localhost:8080/
页面效果:

该步骤执行失败的一些方案解决:
1. Error: error:0308010C:digital envelope routines::unsupported
解决:
卸载当前版本,下载安装低于17的node。下载地址:https://nodejs.org/dist/v16.19.0/
4.4 编写文章
页面上有一个按钮“查看知识”,此时点击该按钮,跳转的页面是“404”,因为我们还没有创建跳转页面。
打开“README.md”文件,“actionLink”,这个表示我们点击首页“查看知识”的按钮所要跳转的页面。
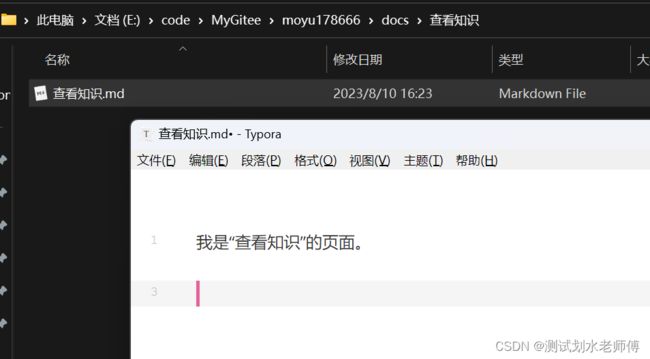
在“docs”目录下,新建“查看知识”文件夹,然后创建“查看知识.md”文件,然后随便写一些内容。

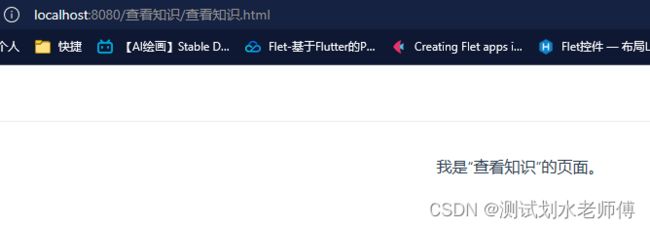
再次执行:npm run docs:dev之后,刷新浏览器,点击首页“查看知识 →”,页面跳转如下:

页面未跳转问题:
检查下README.md 中“actionLink: /查看知识/查看知识”,和你的文件目录路径是否一致。
五、部署到Gitee
我们本地将博客调试好后,就可以进行部署,让所有人都可以正常访问。
(目前博客实现为Demo版,之后我们进行导航栏等细节美化以及目录结构优化)
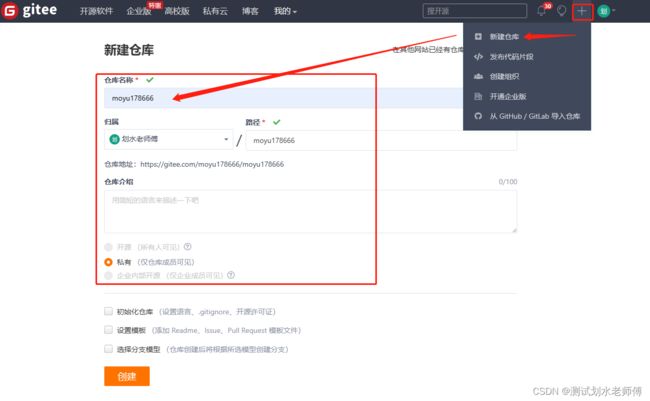
5.1 创建仓库
Gitee上,我们需要新建一个仓库,用于存放我们的博客系统。

需要注意:
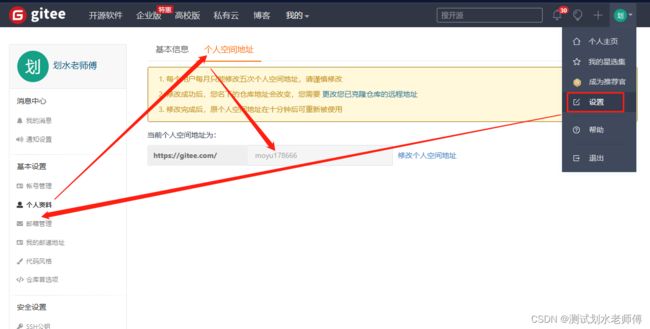
- 仓库名称建议与个人空间地址(下图)保持一致,这样我们的博客地址显示会比较友好。以[空间地址.http://gitee.io]的形式访问。
- 仓库属性“公共”。(私有不能开启GiteePage服务)
5.2 个人空间地址设置
4.3 推送本地博客项目到Gitee仓库
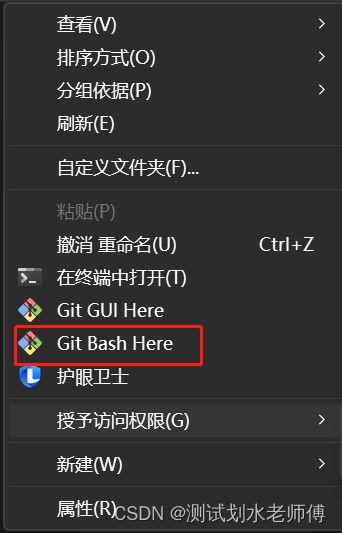
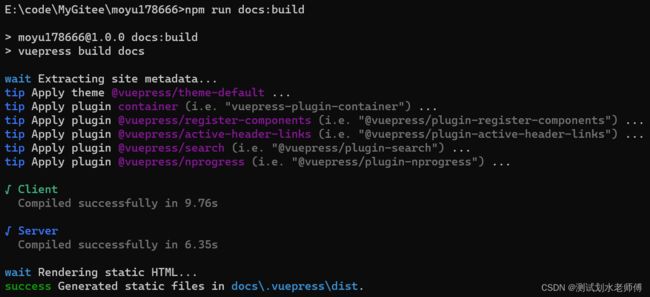
- 进入blog目录,打开打开gitbash命令行工具,打包博客,执行命令:
npm run docs:build
-
参考gitee仓库给我们的步骤操作,将代码推送到仓库。
博客目录,打开Git bash依次执行下列命令。
git init git add . git commit -m "Init" git remote add origin https://gitee.com/xxxxxxx/myblog-demo.git git push -u origin "master"
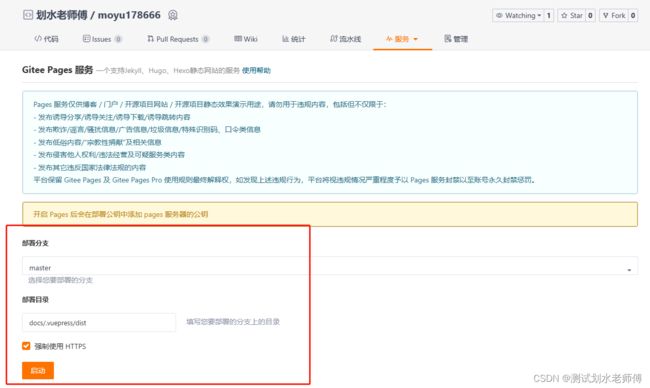
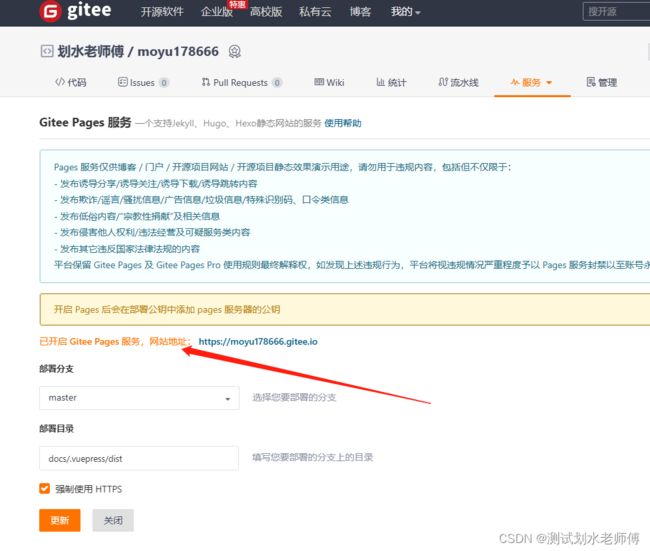
5.4 部署
选择部署分支和部署目录,然后点击启动:
-
部署分支,不用改,默认master
-
部署目录,选择docs/.vuepress/dist文件夹,刚刚我们执行打包命令生成的。
-
点击“启动”,启动后,访问该连接。(老师傅已经关闭了自己的链接,所以已失效)
后续本地修改代码记得执行下面的命令,进入对应工作目录即可
npm run build
git add .
git commit -m "修改"
git push
六、进阶
6.1 优化项目目录结构
VuePress 遵循 “约定优于配置” 的原则,推荐的目录结构如下:
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
docs/.vuepress: 用于存放全局的配置、组件、静态资源等。docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。docs/.vuepress/theme: 用于存放本地主题。docs/.vuepress/styles: 用于存放样式相关的文件。docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。docs/.vuepress/public: 静态资源目录。docs/.vuepress/templates: 存储 HTML 模板文件。docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。docs/.vuepress/config.js: 配置文件的入口文件,也可以是YML或toml。docs/.vuepress/enhanceApp.js: 客户端应用的增强。
当你想要去自定义 templates/ssr.html 或 templates/dev.html 时,最好基于 默认的模板文件 (opens new window)来修改,否则可能会导致构建出错。
对于上述的目录结构,默认页面路由地址如下:
| 文件的相对路径 | 页面路由地址 |
|---|---|
| /README.md | / |
| /guide/README.md | /guide/ |
| /config.md | /config.html |
所以,看完目录结构后,我们可以着手去做一个多页面的静态博客网站了。
6.2 配置文件
- 创建config.js配置文件:docs.vuepress\config.js
- 修改配置内容,比如我们这一次想修改页签名称和加上一个title。
- 本地执行 npm run dev (给小白解释下,此处我从doc:dev 变成了dev,是因为我修改了"package.json",后面不在赘述。)
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
},
module.exports = {
title: '划水老师傅的博客',
description: '一起摸鱼吧!'
}
七、终极之路
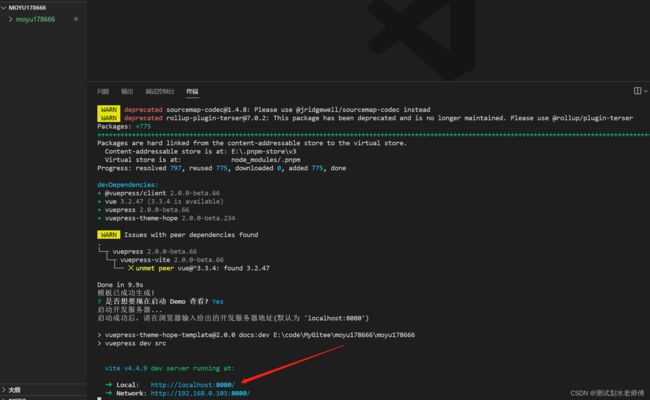
7.1 最终效果,一睹为快
利用官方做好的模板“VuePress Theme Hope”,我们可以不需要动手写很多配置以及动脑子,就可以生成特别好看的“文档网站”或者“个人博客”。
官网地址:https://theme-hope.vuejs.press/zh/
文档类型网站示例:
7.2 快速搭建
建立在已经熟悉之前的基本使用前提下,我们不再赘述重复内容,直接进入正题。
- 首先,我建议你安装“pnpm”。
安装命令:npm install -g pnpm
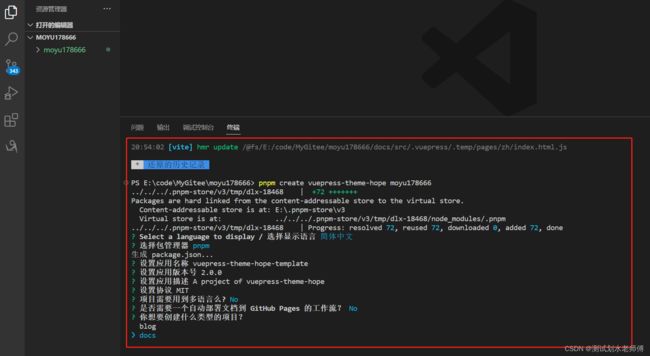
- 进入任意目录,执行命令如下,表示在该目录下,生成”moyu178666“的项目,当然你也可以是“blog”或者“docs”:
pnpm create vuepress-theme-hope moyu178666
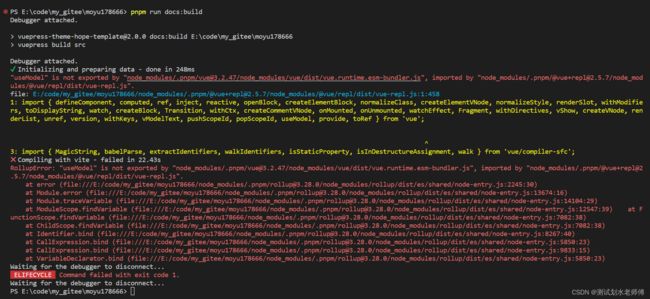
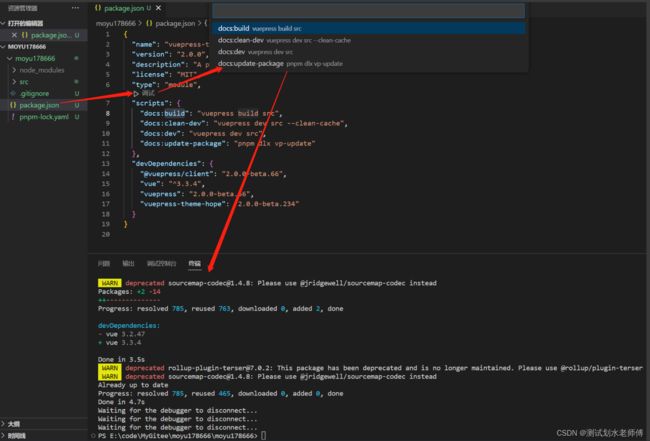
7.3 解决build失败
忘了截失败图…重新创建了项目,顺手将之前的“MyGitee”,改成了“my_gitee”。

使用package.json 更新包,就可以解决build失败问题,另外你可以用提供的其他命令进行我们之前提到的“run”等操作。

7.4 解决上传本地代码到Gitee仓库后,没有“dist”目录
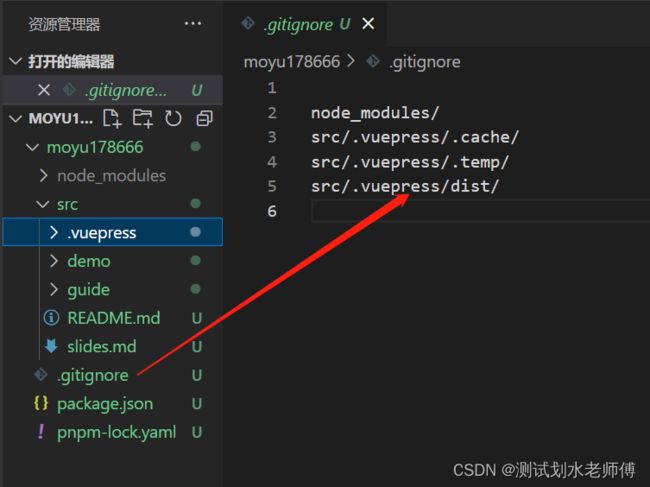
需要删除标记的代码”src/.vuepress/dist/“。
7.5 解决GiteePage部署失败问题
部署目录未设置正确,比如如图,我的设置就是一次错误的尝试。正确的应该是“moyu178666/src/.vuepress/dist”。
7.6 解决部署完成后,浏览器访问页面异常问题
如果你是按照我的步骤,从第一步到现在,不会产生这个问题。
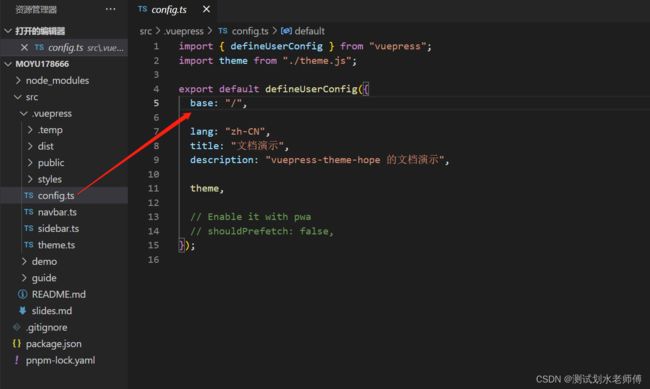
如果产生这个问题,你需要修改“src\.vuepress\config.ts”文件。
产生这个问题的原因是,你多创建了一个目录,比如“blog\src\.vuepress\”,导致路径错误,需要修改为:
base: "/src/",
八、问题记录
利用vuepress-theme-hope生成的项目。
config.js 修改 base: “/src/”,
Gitee马云的路径得设置。
打包失败时,利用package.json文件调试模式,更新安装包。
九、git 常见错误
error: failed to push some refs to ‘https://gitee.com/xxxxx/xxxxx.git’
产生该问题的原因:可能是因为在手动修改了远程仓库中的文件,导致一些文件在本地仓库和远程仓库上不一致,故而引发该错误。
解决方法:使用命令 git pull --rebase origin master 将远程仓库同步到本地,然后再重新add、commit、push就行了。当然引发这种错误的原因可能不是这个,但大家可以尝试一下。我就是通过该方法解决此错误的。
建议: 不要在远程仓库手动修改文件,应该要在本地仓库中进行修改,然后提交到远程仓库,从而保证本地仓库和远程仓库的一致性