- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- 冬练太极虽好,也需做好防护!
武当功夫传人郑师和
俗话说,夏练三伏,冬练三九,练功绝非一日之功,必须持之以恒。太极拳是一项集文化、养生、锻炼于一体的活动。现在已经进入冬季,许多喜爱太极拳的朋友们仍然会到户外进行锻炼。这种精神固然可嘉,但是也一定要注意一些相关事项,以避免影响养生的效果。冬季练拳要“养汗”太极拳一日不练十日空,入冬天冷以后要“守汗”,春生夏长秋收冬藏,冬天练功,万物冬藏,要养阳气,需要藏精,顺天时天利,盘拳时,身体微热要见汗,还没出
- 还没习惯一个人吗
柚子or风筝
昨晚梦到你了,我未来的男朋友。一直对室友说,还不想谈恋爱,一个人挺好。那是因为我只有一个人。告诉自己,我可以一个人吃饭,一个人去图书馆,一个人坐公交,一个人搭地铁,一个人去教室,一个人去兼职,一个人……为什么要两个人呢?其实我比任何人都清楚,我不可以一个人看电影,不可以一个人骑单车,不可以一个人逛操场,不可以一个人逛街,不可以一个人出去玩……一个人吃饭只会去面馆点一碗面,不习惯拼桌,不然宁愿不吃。
- 中国电信推出9.9元10g暖心流量包,每g流量只需0.99元
全网优惠分享
中国电信推出9.9元10g暖心流量包,每g流量只需0.99元!关注微•信•公•众•号"卡泡泡"就知道啦!中国电信推出了9.9元10g暖心流量包,该流量包适用于所有中国电信手机用户,无论是预付费还是后付费用户均可办理。该流量包的价格非常实惠,仅需9.9元即可获得10g的国内流量,折合每g流量仅需0.99元。该流量包的有效期为5天,支持跨月使用。用户在当月办理后,当日即可生效,有效期至次月同日的24:
- 【诗歌】虾皮汤·想念
九月咖胖糖
虾皮坠入开水的柔情焦灼了自己艰苦的曾经舀起一口黄昏的思念记忆的支离拨动了自己淡然的神经童年的下水道子依然囚禁着天空木梯子拐角的蜘蛛网又织着谁的苍老那碗热气腾腾的虾皮汤是否在某个瞬间微漾着你的鹤发童颜图片发自App
- 【杨爽微习惯日更41/101】
杨爽_e105
沟通小课堂---治疗“愤世嫉俗”的最佳良方是什么?12月28日,钢琴家傅聪因感染新冠肺炎在英国去世了,傅聪先生被世人广泛熟知,除了他是优秀的钢琴家,更因为他是《傅雷家书》中享受父母深深关爱殷殷教诲的青年,这本书影响了一代又一代人。今天想和你分享傅雷先生时常会在家书中强调的,要坚持“大我”,抛弃“小我”,不要对个人的名利得失太过计较。当我们热衷于个人名利,而又得不到名利的时候,必然会因为嫉妒和仇恨变
- 2020-08-08日更152 今日xianyang大雨积水,开启看海模式
西北小妖在路上
微妮8月8日周六每日复盘打卡121/200晴(记录8月7日周五的发生)一、感恩日志1、感恩父母养育了我;2、感恩我所在的地方风调雨顺;3、感恩小区物业还给老G打电话说由于大雨导致积水成灾,我家的车需要挪动。我们的车已经开到单位来了,弟弟的车也在长岭地铁站,所以不太担心了。4、感恩姐姐在医院照顾老妈住院,才有我们在这里的闲适;5、感恩单位的自然条件不错,环境优美,让我每天行走其中就是享受;6、感恩宿
- 创设问题情境的策略
平常心666
创设情境要有情趣案例:可以圈多少地如何让孩子喜欢数学,是数学教师必须思考和解决的问题。有趣的情境会吸引学生,使学生主动走近数学学习。因此,教师要结合学生的年龄特点和实际生活,创造出富有数学情趣的情境。创设情境要有生活案例:克与千克的生活情境正如著名数学家华罗庚所说:“宇宙之大,粒子之微,火箭之速,化工之巧,地球之变,日月之繁,无处不用数学。”数学与现实生活有着密切的联系。创设情境要有问题案例:喝出
- 好奇
oulan
试着把室温调成16度,试着把蚊账尽可能调成无缝隙模式,试着送排着队等着入夜来一波攻击模式的蚊子一直向西。昨天晚上的梦境就空幻而不可记。早晨醒来的时候鸟歌雀舞,这边山上一声,那边山上一声。走到屋子外面,连眼镜都因为热浪袭来而模糊不清。水面倒映着铁塔,小燕子在水面饱餐着飞虫。很好奇这不熟悉的世界,是什么让鱼儿秀着水花,是什么让鲜花爬满窗棱。一切都是好的开始,一会就去看山顶的微红。早安,世界。早安,未来
- 乘风破浪,我们眼里藏着努力和未来
刘娟娟_培训师
居里夫人说:“17岁时你不漂亮,可以怪罪于母亲没有遗传好的容貌;但是30岁了依然不漂亮,就只能责怪自己,因为在那么漫长的日子里,你没有往生命里注入新的东西。”30岁之后相由心生,你内心的善良、智慧、经历都会写满整个脸。美一定是内外兼修我曾经遇到过很多女孩问我说说娟娟老师你怎么那么美,皮肤又好,还会穿搭。我笑笑想说其实是我天生底子好,但是我通常会说你要是稍加修饰美起来就没我啥事了。以前的我每天都是素
- 2019-05-15
龙心须言
七绝(新韵)即景抒怀文/常龙须路行半道雨微滴,进退实难作定局。后想前思都有理,人生得舍啥为宜?2019年5月14日16点55分吟诵于开元大道伊新街口
- 洪陵日记029
羊绒衫大王洪陵
洪叶羊绒说-今日记029今天周末,早上带着洪曼妮去工厂附近的草莓园摘草莓去了,算是兑现了之前答应她的,我现在要答应她什么事情,她会跟我击掌,表示要兑现答应的事情。然后她会经常提醒我中午一个在头条加我微信咨询微掌柜代理的事情,我看了他的朋友圈,2018年俩条,2017年不超过5条,我连是男是女都无法分别,头像也是个风景照。在网上做生意尤其是在微信端卖产品,我觉得一个真人头像还是很有必要的。我告诉他先
- 天堂里有最美的声音
玉音阁主人朱建伟字圆玉编剧
北漂追梦仅以此文纪念配音演员李婷婷北漂的感受,北京的芸芸众生都有太多的故事,太多的心情。天堂里有最美的声音朱建伟2006北京,4月6日天阴沉沉的。我打车来到了我曾经的事业伙伴李婷婷的新房楼下,棂棚高搭,我第一次见到了李婷的父亲,一起上车去八宝山革命公墓参加她的葬礼。一个年仅二十几岁的女孩就这样和我们告别了。如花的生命就此凋零。绝对的意想不到,一个活生生的女孩子就这样走完了她的一生,太短暂了,辉煌还
- 我的微商朋友
小雨云舒
微商曾经是一个引人遐想的词。不限制时间和工作地点,适合家庭主妇和业余兼职,最重要的是,在无数宣传和洗脑之下,这两个字代表着轻轻松松赚大钱、开开心心上巅峰。和无数割韭菜的“产品“一样,基于互联网服务的微商一度引爆朋友圈,攻陷群聊天,利用微信大多是熟人强关系的特点,堂而皇之把触角深入其中。直到现在已经有了规范的官方微店APP,这种模式依然存在。毕竟与正正经经打理一个虚拟店铺相比,朋友圈发几行文字和图片
- 电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)
全网优惠分享
电信星卡19元套餐详情(电信星卡19元流量套餐资费详情介绍)关注微•信•公•众•号"卡泡泡"就知道啦!首先套餐包含30GB本地流量和5GB全国通用流量,还可以选择自己的号码和归属地,非常适合有需求的用户。运气好的话,可以得到一个昵称。而且这些流量可以满足用户日常生活和工作的需求,月租也比较低,下面详细介绍。1.每月基本费用:39元,套餐内包含:30GB爱奇艺、腾讯视频、优酷视频、西瓜视频、抖音短视
- 《这小子真帅》千金追夫入谜案,霸气寨主变忠犬,人均八百个心眼
娱娱鱼
微短剧《这小子真帅》,剧情还是蛮有趣的。千金大小姐姜悦(宋美萱饰),千里迢迢来打探未婚夫——高涯县县令艾枫(王东阳饰)的情况。清风寨大当家刘贝贝(孙子航饰)为救二当家张肥(戎威峰饰)出狱,冒充艾枫担任县令。在路上,姜悦被刘贝贝打劫。到了高涯县,刘贝贝被姜悦各种试探,是欢喜冤家。因为刘贝贝是匪,对仕途这些东西根本不在意,所以办起案来不畏权势,他的刚正不阿,不仅让老百姓们交口称赞,还让姜悦开始倾心于他
- nfs服务搭建
GHope
nfs是什么?基哥度娘网络文件系统(NFS)是sun微系统最初开发的分布式文件系统协议,[1]允许客户端计算机上的用户通过计算机网络访问文件很像本地存储被访问。NFS与许多其他协议一样,在开放网络计算远程过程调用(很久以前RPC)系统上建立。NFS是在请求注释(RFC)中定义的开放标准,允许任何人实现协议。NFSNFS优势:节省本地存储空间,将常用的数据存放在一台NFS服务器上且可以通过网络访问,
- 看起来就很贵的衣服,有什么特点,完美人妻贵妇告诉你
芳芳姐姐
最近《三十而已》频频上热搜,主要还是剧情精彩。而且,包括综艺《乘风破浪的姐姐》,很多节目,慢慢把目光,投放到中年女性身上,而以前这个群体,是比较被忽视的。一部好剧,不仅主演出彩,配角也是可圈可点的。最近频频被讨论的童瑶,在剧里面饰演一位双商在线,能力极强,追求完美的人妻,名字叫顾佳。作为一个努力打入贵妇圈的人,童瑶在剧里面的穿搭,很值得好好说说。那些看起来就很贵的衣服,有什么特点,我们平时应该选择
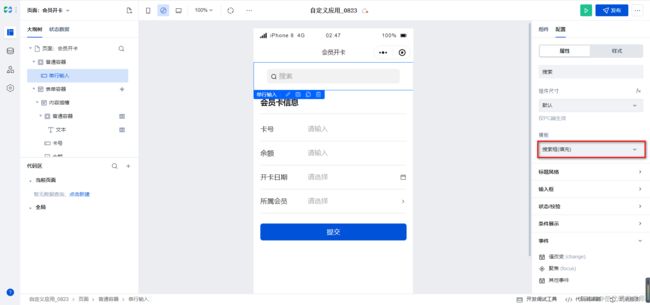
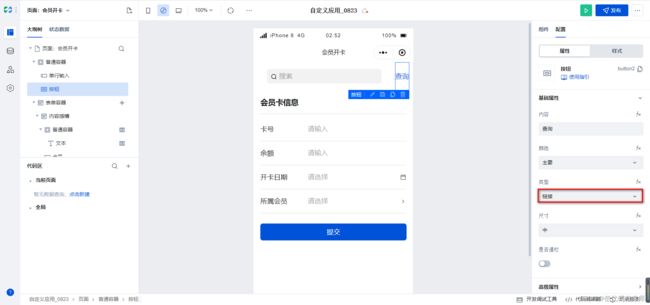
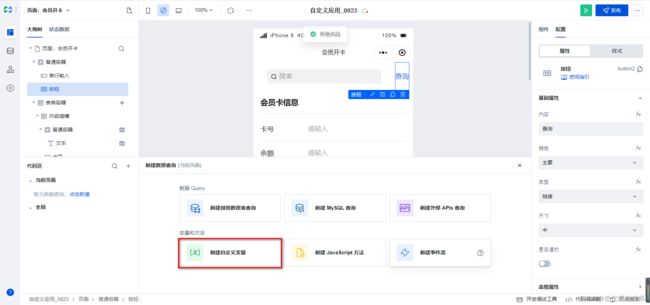
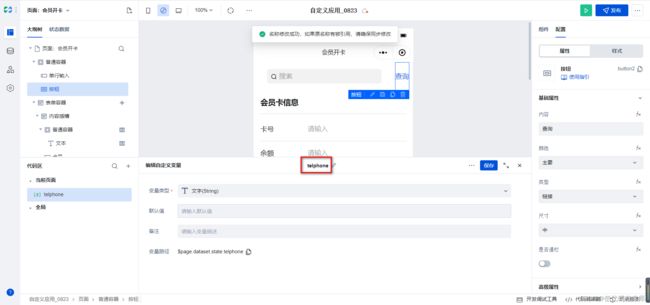
- 企微scrm系统如何打造本地私域电商平台
ZHENKESCRM
企业微信
随着网络的发展,很多的品牌商家都已经明白了私域的重要性,也已经纷纷入局私域。企微scrm系统如何打造本地私域电商平台已经成为越来越多企业关注的问题。而很多客户的微信里也已经添加了N多品牌的企微号,同一品类,客户同时接收着不同商家的信息,也进入了不同商家的私域池里,客户和商家已经形成了1对N的局面。面对这样的现状,对商家来说,已经进入了私域博弈的阶段,大家面临着私域存量客户之间的竞争。不仅仅是如何引
- 每天跑步一点点,坚持带来大改变
努力1000天
人是思想的产物,人生因为相信,所以看见。今天早上跑步的时候,我就有预感我能够跑完三公里,最后顺利实现目标,在20分钟内完成了三公里的跑步。相对以前来说,无疑是一个非常大的进步。当初想要坚持跑步的时候,给自己定下的最低目标是每天跑步400米,哪怕定了这么低的目标,努力的过程中也经历了一段反复期,有一段时间因为琐事缠身,完全不跑,后来继续重拾信心,重新开始跑步。微习惯:简单到不可能失败的目标。我后来把
- 高山由沙砾堆积而成,成功从点滴小事积累做起
584916575978
当今住世佛陀《世法哲言》教言:“大德之成,微德累至,公路之长点面沙石之汇,如欲成德弗忽小品之行。”我对这段法语的理解是,生活中我们遇到的那些品德高尚学识广博的人,都是要经历多年学习问道,不忽略细微小德的一点点日积月累,才慢慢成为某个领域的高人、专家。世上绝不会有所谓的横空出世就已经是一代大德、名人典范的。这令我想起“第七个饼”的故事。故事大意说,从前有一位穷苦的砍柴人每天靠卖柴为生,辛苦一天下来卖
- 随手记:一直在路上
祯joice
图片发自App早上去桂林北站路上穿过桂林市中心一带,一路闻着淡淡桂花香,令人沉醉其中!就连呼吸到的空气的湿度、温度都是那么熟悉,那种入秋的凉凉的令人苏醒的感觉带我回到了大学那时的光景:在十字街站台曾经挤车回学校的场景,那个拥挤一点不亚于在深圳地铁上。令人又爱又恨的24路!让人望眼欲穿结果又是满载的,24路是通往尧山学校的唯一直搭公交,比起同路的师大、理工、桂电公交都显得又破又小,更可气的是那时候公
- 《C++语言的设计和演化》读书感悟(一)
依晴无旧
C\C++java开发语言
写了一百多篇技术文章了,我突然想写一下和技术文搭一点关系的语言发展设计的文章,《C++语言的设计和演化》是我无聊翻自己库存电子书找到了,因为当年看这本书是C++之父写的,所以就保存下来,但是当时主要学习C++,这本书更多是C++之父从本身出发,对C++设计和演化的观点和感想,所以当时就被我扔去吃灰了。现在重拾起来,读起来别有风味。开发语言,虽然很多,但是万变不离其宗,学进去了,无非就是数据类型、控
- 日思
乔的园子
昨天上午11点多,女儿打电话说发烧了。急忙忙接着她,吃过饭后找医生开药,温度测量是38°,十七岁的人竟然会发烧这么高。提了好几个诊所,女儿均不愿意去看。原因是,都是老医生,多少有些脑迟钝前言不搭后语。只得又找了一家中医诊所,结果人家只熬制中药,没奈何只得让医生推荐了西药去药店购买。没有想去医院,根据多次看病经验,中午挂的是急诊,医生往往推荐查血拍片子,等结果出来就到了上班时间,又找不到急诊医生了只
- 微信红包封面序列号兑换码大全免费2024最新龍年
全网优惠分享
每当月初的时候,我们都期待着的就是那一句话:“老板发红包了!”纷纷掏出手机,急切地等待着微信红包的到来。红包弹出的那一瞬间,我们的心情也跟着变得愉悦起来。这看似微不足道的小红包,却蕴含着我们对生活的期盼和希望。它不仅仅是简单的财富分享,更是一种情感的表达。微.信搜索:「封面院」关注公众号可领取红包封面序列号。最新微信红包封面序列号:先到先得,抢完为止:1、pdiqgLsY1lR2、vC8tY0VR
- 流年似长
葙葙子
这次我才仔仔细细看了本周主题,哪一刻,你觉得自己长大了.....其实我一点也不想长大。记得我看过一片微文,描述的是一种孩子,很乖巧很伶俐,懂得礼让和忍让,太早的懂事的越让人心疼。当时看到这篇文章时候特别感触。我有个哥哥,还有个妹妹,总记得儿时妈妈特别疼哥哥,爸爸特别疼妹妹,而每每吵架的大部分时候,哥哥和妹妹都是联合起来围攻我。也许是这样的一个特殊的位置,造就我异常敏感,很小的时候就很懂得察言观色,
- Java中的服务端点响应缓存:Spring Cache抽象
微赚淘客机器人开发者联盟@聚娃科技
java缓存spring
Java中的服务端点响应缓存:SpringCache抽象大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在Java后端服务开发中,缓存是一个重要的性能优化手段。Spring框架提供了一个强大的缓存抽象,允许开发者以统一的方式使用不同的缓存技术。本文将介绍如何在Java应用中使用SpringCache抽象来实现服务端点的响应缓存。响应缓存的重要性响应缓存在服务端点中
- 微信读书|人人都爱纸质书,岂止电子书的真香
浅春的笔记
纸质化有感觉,电子书看不进去,这大概是普通人对纸质书和电子书的看法。事实如此。但别着急下结论,其实电子阅读有很多纸质书无法比的功能。在使用微信读书的第837个小时,第111本书后,我想认真地吹一吹这款让阅读上瘾的APP/1、阅读方便,种类多样。电子阅读最直接的好处就是方便,任何时候你都可以阅读。而且也可以实现听书要求。你看啊,通行中、等车时,上厕所时,你不是都在刷手机,为什么不趁机多看看书呢。且微
- Java应用的数据库连接池连接池性能测试
微赚淘客机器人开发者联盟@聚娃科技
java数据库开发语言
Java应用的数据库连接池连接池性能测试大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!数据库连接池的性能测试是确保Java应用能够高效运行的关键步骤。性能测试可以帮助我们评估连接池在高并发条件下的表现,以及识别可能的性能瓶颈。本文将介绍如何对Java应用中的数据库连接池进行性能测试。性能测试的重要性性能测试对于数据库连接池至关重要,因为它可以:评估性能:确定连接
- 麻黄汤续讲与大小青龙汤
c1af95f51459
麻黄九禁脉浮紧者,法当汗出而解,若身重心悸者,不可发汗,须自汗出乃愈。所以然者,尺中脉微此里虚也,须里实,津液自和,便自汗出愈。脉浮紧的人照理说要发汗,可是如果身体重心悸的话,就不可以发汗。其实这个发汗不一定是麻黄汤,大青龙汤也会发汗。但是单独身体重的话不能够成不发汗的理由。因为感冒,很多人身体都是重重的,但是身重,心悸,就不可以发汗,因为心悸往往是阳虚。如果尺脉跳的很慢的人也不可以发汗,尺脉代表
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。