第2讲:Vue开发环境的搭建及运行
Vue开发环境搭建步骤
1、安装node http://www.nodejs.com.cn/ 一般安装在根目录下,直接下一步下一步安装即可。如何检测安装完毕 node -v
2、第二步:安装vue-cli脚手架 npm install -g @vue/cli ,查看安装版本 vue --version
3、第三步:项目创建 vue create 项目名字(英文)选择vue2.0
4、vue项目打开方式
一、安装node.js
检查环境变量配置
接着执行npm -v命令,将有如下提示:
设置镜像源
执行以下命令安装cnpm工具用来代替npm工具:
npm install -g cnpm -- https://registry.npmmirror.com
或者将npm源设置为淘宝镜像
npm config set registry https://registry.npmmirror.com
执行完成后执行以下命令
npm config get registry设置成功后将会有如图效果
二、安装vue-cli
执行以下命令安装vue-cli版本
npm install -g @vue/cli 或 cnpm install -g @vue/cli
安装之后你就可以在命令行中使用vue命令,你可以使用以下命令来检查vue-cli版本安装是否正确
vue --version三、使用vue-cli创建vue项目
安装好vue-cli之后我们在一个空目录下执行以下命令:
vue create hello-vue //这里的hello-vue是项目名,可以自己定义
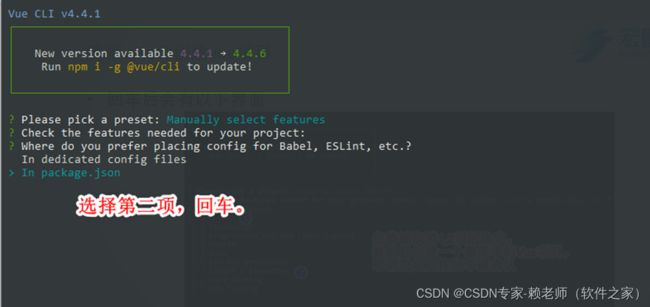
执行之后会有如下界面
将依赖项的配置放置在package.json中
是否将其保存为将来项目的预设?
四、打开项目及运行
VSCode安装好后按Ctrl+Shift+X打开扩展中心,搜索Vetur安装扩展
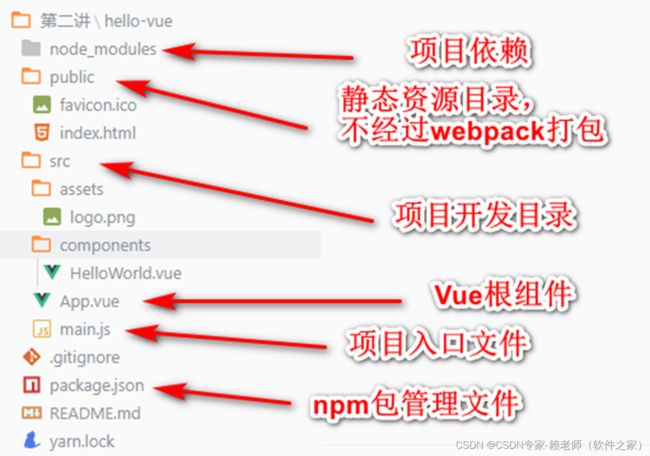
Vue项目文件结构
使用VScode从项目根目录打开
main.js
package.json
指定了运行脚本命令的 npm 命令行缩写
如下列设置中指定了 npm run serve 所要执行的命令为 vue-cli-service serve【 即 npm run + 快捷名 】
"scripts":
{
"serve": "vue-cli-service serve",
"build": "vue-cli-service build“
}Vscode菜单->终端->新建终端
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
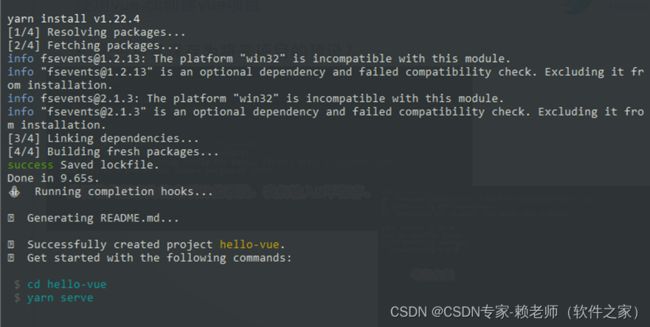
]运行vue-cli创建vue项目
安装完成后键入如下命令运行刚刚创建的vue项目
cd hello-vue
npm run serve
打开浏览器输入http://localhost:8080将会看到我们刚刚创建的Vue项目
本人从事软件项目开发20多年,2005年开始从事Java工程师系列课程的教学工作,录制50多门精品视频课程,包含java基础,jspweb开发,SSH,SSM,SpringBoot,SpringCloud,人工智能,在线支付等众多商业项目,每门课程都包含有项目实战,上课PPT,及完整的源代码下载,有兴趣的朋友可以看看我的在线课堂
讲师课堂链接:https://edu.csdn.net/lecturer/893