#JavaScript(基础入门保姆级教程)【初级01】
目录
一,JavaScript介绍
1.1,JavaScript是什么
1.1.1,js是一种运行在客户端(浏览器)的编程语言,实现人机交互效果.
1.1.2,js的作用:
网页效果(监听用户的一些行为让网页作出对应的反馈)
表单验证(针对表单数据的合法性进行判断)
数据交互(获取后台的数据,渲染到前端)
服务端编程(node.js)
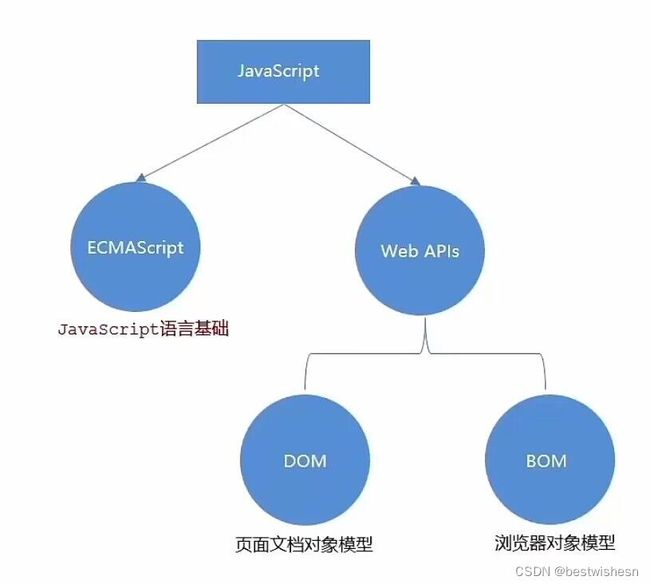
1.1.3,js的组成
编辑
1.1.1.1,ECMAScript:
1.1.1.2,Web APIs:
1.1.1.3,先看一下html,css,js做的一个简单小案例,先不要求去写 看看就行,这个案例实现的是点击任意按钮(1-4)颜色就会变成粉色
1.2,JavaScript的书写位置.
1.3,JavaScript的注释.
1.4,JavaScript的结束符.
1.5,输入和输出语法.
1.5.1,输出语句
1.5.2,输入语句
1.6,字面量.
二,JavaScript变量
2.1.1,理解变量是计算器存储数据的“容器”
2.1.2,变量的基本使用
2.1.3,声明变量:
2.1.4,变量的赋值
2.1.5,更新变量
2.1.6,小案例
2.1.6.1,小案例一:输入输出小案例, 跳出弹窗输入数据,在浏览器打印出数据
2.1.6.2,小案例二:交换变量的值
具体实现
2.1.7,变量的本质
2.1.8 ,变量的命名规则与规范
2.1.9,小案例
2.2.0,Var 和Let关键字的区别
编辑
三,数组的基本使用
3.1.1,声明的语法
编辑
3.1.2,数组长度查询
四,常量
4.1.1,常量的声明方式
五,数据类型
5.1.1,JS数据类型分类
5.1.2,补充JS是弱数据类型语言
编辑
5.1.3,基本数据类型
5.1.3.1,数字类型(Number)
5.1.3.2,字符串类型(String)
5.1.3.2.1,小案例(练)
5.1.3.3,布尔型(boolean),未定义(undefined),空(null)
5.1.4,检测数据类型(typeof)
5.1.5,数据类型的转换
编辑编辑
5.1.6,综合小案例
视频演示+代码
5.1.7,补充自增自减运算符和比较运算符
编辑
5.1.7.1 ,逻辑运算符以及优先级
一,JavaScript介绍
1.1,JavaScript是什么
1.1.1,js是一种运行在客户端(浏览器)的编程语言,实现人机交互效果.
1.1.2,js的作用:
-
网页效果(监听用户的一些行为让网页作出对应的反馈)
-
表单验证(针对表单数据的合法性进行判断)
-
数据交互(获取后台的数据,渲染到前端)
-
服务端编程(node.js)
1.1.3,js的组成
1.1.1.1,ECMAScript:
规定了js基础语法核心知识,比如:变量,分支语句,循环语句,对象等等
1.1.1.2,Web APIs:
DOM 操作文档,比如对页面元素进行移动,大小,添加删除等操作
BOM 操作浏览器,比如页面弹窗,检测窗口宽度,存储数据到浏览器等等
JavaScript权威网站![]() https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
1.1.1.3,先看一下html,css,js做的一个简单小案例,先不要求去写 看看就行,这个案例实现的是点击任意按钮(1-4)颜色就会变成粉色
具体代码如下所示
Document
1.2,JavaScript的书写位置.
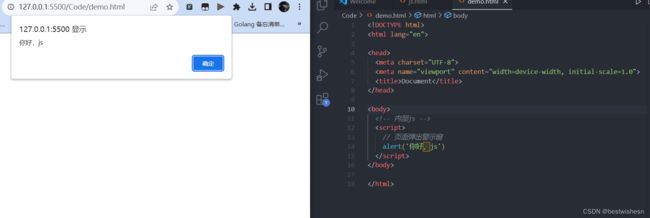
- 内部JavaScript
直接写在html文件里,用script标签包主
规范:script标签写在