latex 参考文献显示问号_终于用回vscode写LaTeX了
最早接触 LaTex 用的是 CTex 这种现在看来很过时的发行版,后来知乎看到一篇文章吹嘘国外某小哥用 vim+LaTeX 做课堂笔记速度快过手写,本来还想学习一番这位小哥的姿势,但学到使用 vim 这一步就选择放弃了。刚好那段时间也刚接触 vscode,就想着 vocode 上会不会有相关的 LaTeX 插件,这样学习成本总会比 vim 低不少。但那时候的自己对 vscode 和 LaTeX 都处于一知半解的程度,按照网上查到的文章去修改配置文件也改的头大,最后总是会出现一些莫名其妙的 bug,所以最后还是选择了 TexLive+Texstudio 这样子的解决方案。现在回过头来,对 LaTeX 和 vscode 的了解总算是增多了,而 vscode 的 LaTeX Workshop 的配置也更加简单了(起码不用再像以前那样对着 json 文件一顿复制代码了)。
那么接下来就讲讲如何配置 vscode+LaTeX 的开发环境吧,依然是 Windows 系统下的安装。
安装 vscode,TexLive
vscode 直接上官网安装即可。
这里说一下 TexLive 是什么。用一句话说 TexLive 就是 LaTeX 的一个发行版。就像 Ubuntu 是 Linux 的一个发行版一样。TexLive 目前更新到了 TexLive2020, 你当然可以选择去官网下载,但国内上官网下载比较慢,我们也可以去清华的镜像站下载。点击 texlive.iso 进行下载就行。下载完之后双击这个 iso 文件,找到 install-tl-windows.bat 并双击就开始安装 TexLive 了,安装过程中所有选项一路默认就行。这软件安装时间会比较久,所以请坐和放宽.
安装完成之后在 CMD 中输入命令 latex -v 以验证是否安装成功。如果出现:
pdfTeX 3.14159265-2.6-1.40.21 (TeX Live 2020/W32TeX)
kpathsea version 6.3.2
Copyright 2020 Han The Thanh (pdfTeX) et al.
There is NO warranty. Redistribution of this software is
covered by the terms of both the pdfTeX copyright and
the Lesser GNU General Public License.
For more information about these matters, see the file
named COPYING and the pdfTeX source.
Primary author of pdfTeX: Han The Thanh (pdfTeX) et al.
Compiled with libpng 1.6.37; using libpng 1.6.37
Compiled with zlib 1.2.11; using zlib 1.2.11
Compiled with xpdf version 4.02
表示安装成功。如果显示找不到命令,那可能是环境变量没有配置成功,可以在搜索找到编辑系统环境变量,然后点高级 -> 环境变量(N) 找到 path,往里添加 c:\texlive\2020\bin\win32。如果不想这么麻烦的话你也可以选择重装一遍。
LaTeX Workshop 插件配置
打开你安装好的 vscode,在侧边栏的拓展选项卡中搜索 latex,选择 LaTeX Workshop 并进行安装。如图:
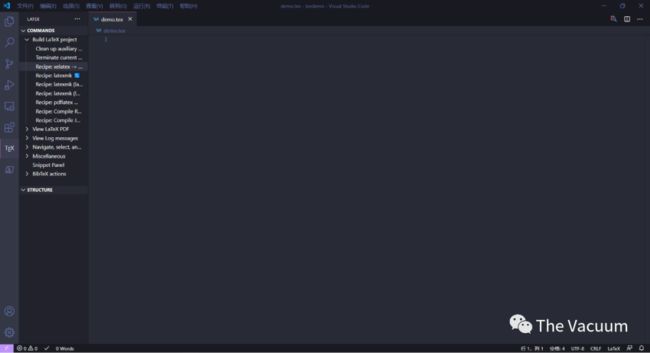
安装插件接下来就是配置插件了。我们在合适的文件夹随便新建一个 demo.tex 文件,并点击侧边栏里的 TeX 字样的按钮,将会看到如图界面:
在这里有两个很重要的概念需要说明:工具(Tools)和组合(Recipe)。
工具(Tool)指编译器,常见的主要有 pdfLaTeX、XeLaTeX、LuaLaTeX 。他们的区别可以参考《一份其实很短的 LaTeX 入门指南》。一般如果需要用中文进行写作,我们用
XeLaTeX就好。
组合(Recipe)即编译器的组合使用,当你的 LaTeX 文件涉及引用等比较复杂的需求时需要进行组合编译。LaTeX Workshop 本身提供了多个编译组合,在功能区中点击 “Build LaTeX Project” 可以看到所有默认组合。以 pdfLaTeX→bibTeX→pdfLaTeX * 2 为例,它会先运行一次 pdfLaTeX,一次 bibTeX,再运行两次 pdfLaTeX,最终生成带有交叉引用的完整 PDF。LaTeX Workshop 每次默认会采用第一个编译组合进行编译.
设置编译工具和组合
如上文所说,如果需要写中文的 pdf 文件的话,我们常用的编译器是 xelatex,因此我们可以设置一个常用的一个编译组合 XeLaTeX->bibTeX->XeLaTeX*2 并把它放到第一个 (因为第一个是默认的)。于是我们点击插件选项,找到 LaTeX Workshop 并点击小齿轮进入拓展设置界面,在顶部的搜索栏输入 recipe,然后找到 LaTeX Workshop>LaTeX:Recipes, 点击在setting.json中编辑,并且在跳出来的 json 文件中的 "latex-workshop.latex.recipes": [ 后面复制如下代码并保存:
{
"name": "xelatex -> bibtex -> xelatex*2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
如图:
当然,很多时候我们写一些轻量级的文档或笔记,可能不需要引用参考文献,因此编译链中的 bibtex 变得不再需要,因此我们也可以设置一个只有 xelatex 的简单的编译链:
{
"name": "only-xelatex",
"tools":[
"xelatex"
]
}
但是插件默认的 tools 里是没有 xelatex的,因此你还要把 xelatex 加入到 tools 中。在刚刚的拓展设置界面里搜索 tools, 找到 LaTeX Workshop>LaTeX:Tools,点击在setting.json中编辑,并且在跳出来的 json 文件中的 "latex-workshop.latex.tools": [ 后面复制如下代码并保存:
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
如图:
这样我们的编译工具就配置完成了。
编译和预览
我们可以在 demo.tex 文件中写一些简单的代码进行测试,比如:
\documentclass{article}写好之后就可以编译了。我们可以点击左侧的 Build LaTeX project 或者使用快捷键 Ctrl+Alt+B 使用默认的第一个组合进行编译,也可以点击其中的某一个,比如我们刚刚设置的名为 only-xelatex 组合进行编译。
编译之后就是预览了,直接使用快捷键 Ctrl+Alt+V 即可预览 pdf 文件,我更喜欢 vscode 自带的 tab 浏览,你也可以选择用 web 浏览器浏览 pdf 文件或使用外部程序进行浏览。
正向搜索和反向搜索
LaTeX Workshop 支持从.tex 文件跳转到 PDF 相应位置(正向搜索),以及从 PDF 跳转到.tex 相应位置(反向搜索)。
正向搜索直接把光标停在.tex 文件你需要搜索的位置并点击左侧的 “SyncTeX from cursor” 即可,当然你也看使用快捷键 Ctrl+Alt+J 。
而反向搜索,在你的 pdf 文件需要搜索的位置上按 Ctrl+ 鼠标左键即可。
需要注意的是不要删除 XeLaTeX 生成的.synctex.gz 文件,否则正向 / 反向搜索功能将会失效。
Enjoy it!
另外,由于公众号文章不能添加外链超链接,所以文章里的 texlive 官网,清华镜像站等都没给出相应的地址,欢迎大家点击进入我的博客观看有超链接的版本。