JS 在中文与英文字母或阿拉伯数字等之间插入空格
谷歌浏览器版本:77.0.3865.120(正式版本) (64 位)
火狐浏览器版本:71.0 (64 位)
思路:利用正则表达式匹配,使用 split(separator) 方法将匹配得到的字符串分割成字符串数组,使用 replace(substr, replacement) 完成字符串替换。
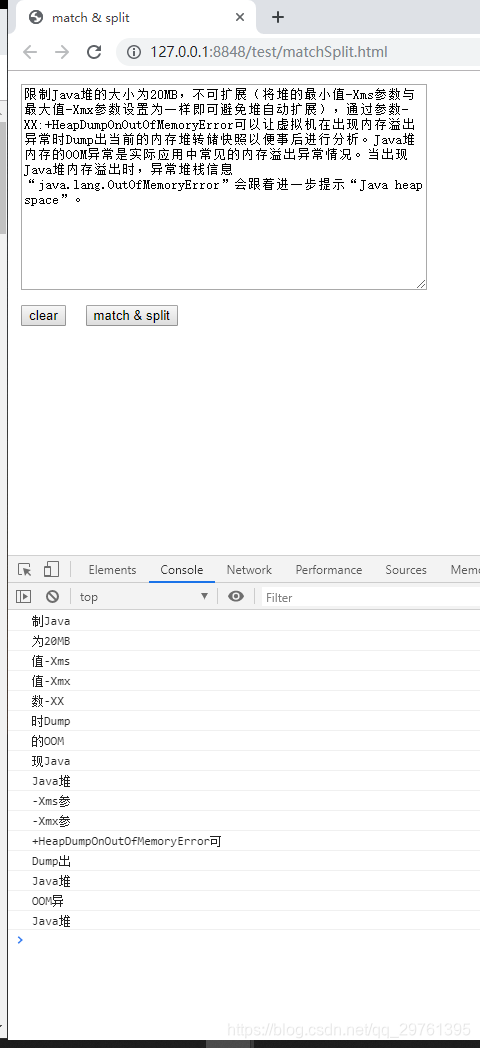
查找、分割
<html>
<head>
<meta charset="utf-8">
<title>match & splittitle>
<style type="text/css">
body {
font-family: "courier new";
}
input, textarea {
margin: 5px;
}
style>
head>
<body>
<textarea id="input" placeholder="input" style="width: 400px; height: 200px;" >限制Java堆的大小为20MB,不可扩展(将堆的最小值-Xms参数与最大值-Xmx参数设置为一样即可避免堆自动扩展),通过参数-XX:+HeapDumpOnOutOfMemoryError可以让虚拟机在出现内存溢出异常时Dump出当前的内存堆转储快照以便事后进行分析。Java堆内存的OOM异常是实际应用中常见的内存溢出异常情况。当出现Java堆内存溢出时,异常堆栈信息“java.lang.OutOfMemoryError”会跟着进一步提示“Java heap space”。textarea>
<br />
<input type="button" id="clear" value="clear" />
<input type="button" id="to" value="match & split" />
<script src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript">
$(document).ready(function() {
$("#to").click(function() {
var content = $("#input").val();
// 加、减、乘、除四个运算符的 Unicode 编码:+ \u002B,- \u002D,* \u002A,/ \u002F
// 句号的 Unicode 编码:。\u3002
var regex = /[\u2E80-\u3001\u3003-\u9FFF]{1}[\w\u002B\u002D\u002A\u002F]+/g; // [一个汉字][a-zA-Z0-9 _ + - * /]
var match = content.match(regex) + ""; // 转字符串
var split = match.split(","); // 把一个字符串分割成字符串数组
for (var i = 0; i < split.length; i++) {
var item = split[i];
console.log(item);
}
regex = /[\w\u002B\u002D\u002A\u002F]+[\u2E80-\u3001\u3003-\u9FFF]{1}/g; // [a-zA-Z0-9 _ + - * /][一个汉字]
match = content.match(regex) + "";
split = match.split(",");
for (var i = 0; i < split.length; i++) {
var item = split[i];
console.log(item);
}
});
// 清空输入、输出
$("#clear").click(function() {
$("#input").val("");
});
});
script>
body>
html>
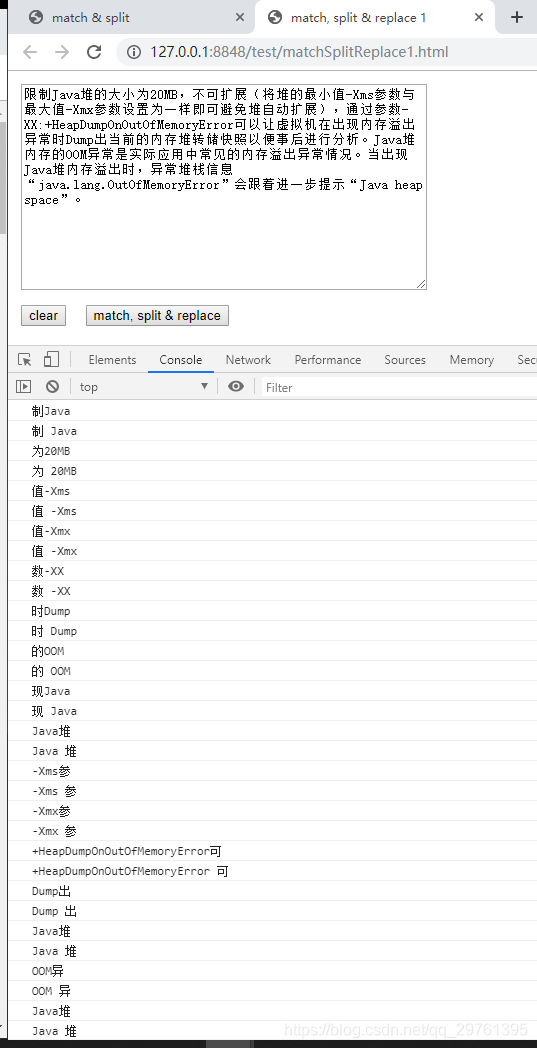
查找、分割,替换
<html>
<head>
<meta charset="utf-8">
<title>match, split & replace 1title>
<style type="text/css">
body {
font-family: "courier new";
}
input, textarea {
margin: 5px;
}
style>
head>
<body>
<textarea id="input" placeholder="input" style="width: 400px; height: 200px;" >限制Java堆的大小为20MB,不可扩展(将堆的最小值-Xms参数与最大值-Xmx参数设置为一样即可避免堆自动扩展),通过参数-XX:+HeapDumpOnOutOfMemoryError可以让虚拟机在出现内存溢出异常时Dump出当前的内存堆转储快照以便事后进行分析。Java堆内存的OOM异常是实际应用中常见的内存溢出异常情况。当出现Java堆内存溢出时,异常堆栈信息“java.lang.OutOfMemoryError”会跟着进一步提示“Java heap space”。textarea>
<br />
<input type="button" id="clear" value="clear" />
<input type="button" id="to" value="match, split & replace" />
<script src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript">
$(document).ready(function() {
$("#to").click(function() {
var content = $("#input").val();
// 加、减、乘、除四个运算符的 Unicode 编码:+ \u002B,- \u002D,* \u002A,/ \u002F
// 句号的 Unicode 编码:。\u3002
var regex = /[\u2E80-\u3001\u3003-\u9FFF]{1}[\w\u002B\u002D\u002A\u002F]+/g; // [一个汉字][a-zA-Z0-9 _ + - * /]
var match = content.match(regex) + ""; // 转字符串
var split = match.split(","); // 把一个字符串分割成字符串数组
for (var i = 0; i < split.length; i++) {
var item = split[i];
console.log(item);
var replace = item.substring(0, 1) + " " + item.substring(1); // 在中文与英文字母或阿拉伯数字等之间插入空格
console.log(replace);
}
regex = /[\w\u002B\u002D\u002A\u002F]+[\u2E80-\u3001\u3003-\u9FFF]{1}/g; // [a-zA-Z0-9 _ + - * /][一个汉字]
match = content.match(regex) + "";
split = match.split(",");
for (var i = 0; i < split.length; i++) {
var item = split[i];
console.log(item);
var replace = item.slice(0, -1) + " " + item.slice(-1);
console.log(replace);
}
});
// 清空输入、输出
$("#clear").click(function() {
$("#input").val("");
});
});
script>
body>
html>
在中文与英文字母或阿拉伯数字等之间插入空格
<html>
<head>
<meta charset="utf-8">
<title>match, split & replace 2title>
<style type="text/css">
body {
font-family: "courier new";
}
input, textarea {
margin: 5px;
}
style>
head>
<body>
<textarea id="input" placeholder="input" style="width: 400px; height: 200px;" >限制Java堆的大小为20MB,不可扩展(将堆的最小值-Xms参数与最大值-Xmx参数设置为一样即可避免堆自动扩展),通过参数-XX:+HeapDumpOnOutOfMemoryError可以让虚拟机在出现内存溢出异常时Dump出当前的内存堆转储快照以便事后进行分析。Java堆内存的OOM异常是实际应用中常见的内存溢出异常情况。当出现Java堆内存溢出时,异常堆栈信息“java.lang.OutOfMemoryError”会跟着进一步提示“Java heap space”。textarea>
<br />
<input type="button" id="clear" value="clear" />
<input type="button" id="to" value="match, split & replace" />
<br />
<textarea id="output" placeholder="output" style="width: 400px; height: 200px;">textarea>
<script src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript">
$(document).ready(function() {
$("#to").click(function() {
var content = $("#input").val();
// 加、减、乘、除四个运算符的 Unicode 编码:+ \u002B,- \u002D,* \u002A,/ \u002F
// 句号的 Unicode 编码:。\u3002
var regex = /[\u2E80-\u3001\u3003-\u9FFF]{1}[\w\u002B\u002D\u002A\u002F]+/g; // [一个汉字][a-zA-Z0-9 _ + - * /]
var match = content.match(regex) + ""; // 转字符串
var split = match.split(","); // 把一个字符串分割成字符串数组
for (var i = 0; i < split.length; i++) {
var item = split[i];
console.log(item);
var replace = item.substring(0, 1) + " " + item.substring(1); // 在中文与英文字母或阿拉伯数字等之间插入空格
console.log(replace);
content = content.replace(item, replace); // 替换
}
console.log(content);
regex = /[\w\u002B\u002D\u002A\u002F]+[\u2E80-\u3001\u3003-\u9FFF]{1}/g; // [a-zA-Z0-9 _ + - * /][一个汉字]
match = content.match(regex) + "";
split = match.split(",");
for (var i = 0; i < split.length; i++) {
var item = split[i];
console.log(item);
var replace = item.slice(0, -1) + " " + item.slice(-1);
console.log(replace);
content = content.replace(item, replace);
}
// 结果
$("#output").val(content);
});
// 清空输入、输出
$("#clear").click(function() {
$("#input").val("");
$("#output").val("");
});
});
script>
body>
html>
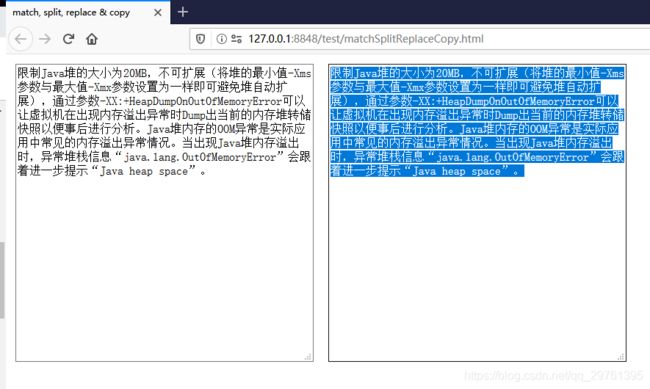
增加点击复制功能
<html>
<head>
<meta charset="utf-8">
<title>match, split, replace & copytitle>
<style type="text/css">
body {
font-family: "courier new";
}
textarea {
margin: 5px;
}
style>
head>
<body>
<textarea id="content" placeholder="请输入" style="width: 400px; height: 400px;">限制Java堆的大小为20MB,不可扩展(将堆的最小值-Xms参数与最大值-Xmx参数设置为一样即可避免堆自动扩展),通过参数-XX:+HeapDumpOnOutOfMemoryError可以让虚拟机在出现内存溢出异常时Dump出当前的内存堆转储快照以便事后进行分析。Java堆内存的OOM异常是实际应用中常见的内存溢出异常情况。当出现Java堆内存溢出时,异常堆栈信息“java.lang.OutOfMemoryError”会跟着进一步提示“Java heap space”。textarea>
<textarea id="result" placeholder="点击这里可以直接复制输出的结果" style="width: 400px; height: 400px;">textarea>
<script src="js/jquery-3.4.1.min.js">script>
<script type="text/javascript">
$(document).ready(function() {
// 点击全选
$("#content").on("click", function() {
document.getElementById("content").select();
});
// 监听输入变化
$("#content").bind("input propertychange", function() {
insertSpaces();
});
// 点击全选、复制
$("#result").click(function() {
document.getElementById("result").select();
document.execCommand("Copy");
});
});
function insertSpaces() {
var content = $("#content").val();
// 加、减、乘、除四个运算符的 Unicode 编码:+ \u002B,- \u002D,* \u002A,/ \u002F
// 句号的 Unicode 编码:。\u3002
var regex = /[\u2E80-\u3001\u3003-\u9FFF]{1}[\w\u002B\u002D\u002A\u002F]+/g; // [一个汉字][a-zA-Z0-9 _ + - * /]
var match = content.match(regex);
if (match !== null) {
match = "" + match;
var split = match.split(","); // 把一个字符串分割成字符串数组
for (var i = 0; i < split.length; i++) {
var item = split[i];
var replace = item.substring(0, 1) + " " + item.substring(1); // 在中文与英文字母或阿拉伯数字等之间插入空格
content = content.replace(item, replace); // 替换
}
regex = /[\w\u002B\u002D\u002A\u002F]+[\u2E80-\u3001\u3003-\u9FFF]{1}/g; // [a-zA-Z0-9 _ + - * /][一个汉字]
match = content.match(regex) + "";
split = match.split(",");
for (var i = 0; i < split.length; i++) {
var item = split[i];
var replace = item.slice(0, -1) + " " + item.slice(-1);
content = content.replace(item, replace);
}
}
$("#result").val(content); // 结果
}
script>
body>
html>