Vue 基础入门
一. Vue 基础
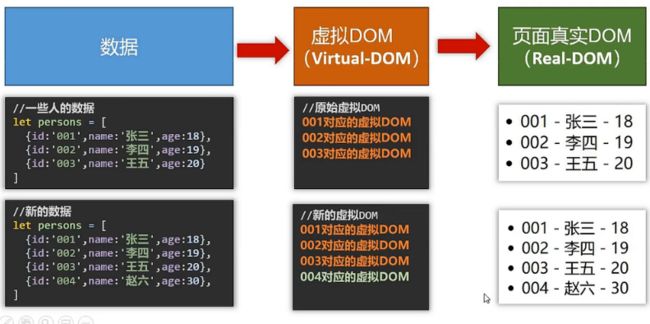
(一) Vue 简介
Vue 是 一 套用于动态构建用户界面的渐进式JavaScript框架。
特点:
(二) 第一个Vue程序
- 导入
开发版本的 Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
- 创建Vue实例对象,设置
el属性和data属性
<script >
var app = new Vue({
el:"#apps",
data:{
message:"Hello Vue"
}
})
script>
- 使用简洁的
模板语法把数据渲染到页面上
<div id="apps">
{{ message}}
div>
(三) el: 挂载点
el是用来设置Vue实例挂载(管理)的元素
Vue会管理el选项命中的元素及其内部的后代元素
可以使用其他的选择器,但是建议使用ID选择器 ( el:"#apps"/ el:".apps"/ el:"div")
可以使用其他的双标签,不能使用HTML和BODY
var app = new Vue({
el:"#app"
})
(四) data: 数据对象
Vue中用到的数据定义在data中
data中可以写复杂类型的数据
渲染复杂类型数据时,遵守js的语法即可
有多组数据时,用,隔开
<body>
<div id="app">
{{ message}}
<h2> {{school.name}} {{school.mobile}} h2>
<li> {{campus[0]}} li>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
// 字符串
message:"Hello Vue",
// 对象
school: {
name:"艾莉",
mobile:"1234567"
},
// 数组
campus:["北京小区", "上海小区", "新疆小区"]
}
})
script>
使用
{{}}获取到 data 内的数据,{{}}可以书写数字,表达式,运算符号。
(五) methods:方法
Vue中用到的方法定义在methods中
有多个方法时,用,隔开
var app = new Vue({
el:"#app",
data:{
content:0
},
methods:{
方法名:function() {
// 逻辑
},
dolt:function() {
// 逻辑
}
}
})
二. 内置指令
(一) v-text (内容绑定)
作用:设置标签的内容
默认写法会替换全部内容,使用差值表达式{{}}可以替换指定内容
<h2 v-text="message" >大家好h2>
若想部分替换,使用如下格式:
<h3> 北民大,{{message}} h3>
若想写逻辑代码,支持写表达式:
<h2 v-text="message + '!'">大家好 h2>
<h3> 北民大,{{message + "!"}} h3>
实例:
<body>
<div id="app">
<h2 v-text="message + '!'">大家好 h2>
<h3> 北民大,{{message + "!"}} h3>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
message:"我的学校",
}
})
script>
(二) v-html (html 结构绑定)
作用:设置元素的 innerHTML
内容中有html元素结构会被解析为标签
v-text指令无论内容是什么,只会解析为文本
解析文本使用v-text,需要解析html结构使用v-html
实例:
<body>
<div id="app">
<p v-html="content">p>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
content:"人民"
}
})
script>
(三) v-on (事件绑定)
作用:为元素绑定事件,如 click 等;
事件名不需要写on ;–> v-on: 事件名="方法" v-on: click="dolt"
指令可以简写为@; --> (v-on: click="dolt" --> @click="dolt")
绑定的方法定义在methods属性中;
methods:{
dolt:function() {
// 逻辑
}
}
方法内部通过this关键字可以访问定义在data中数据
<script >
var app = new Vue({
el:"#app",
data:{
food:"西红柿炒鸡蛋"
},
methods:{
dolt:function() {
this.food+="好好吃!"
}
}
})
script>
实例:数值的增减
<body>
<span id="app">
<button @click="dolt">-button>
<button> {{content}}button>
<button @click="dolts">+button>
span>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
content:0
},
methods:{
dolt:function() {
if(this.content == 0) {
alert('别点了,没有啦!')
} else {
this.content--;
}
},
dolts:function() {
if(this.content == 10) {
alert('到达最高值咯!')
}else {
this.content++;
}
}
}
})
script>
1. 事件方法传参
事件绑定的方法写成函数调用的形式,可以传入自定义参数
定义方法时需要定义形参来接收传入的实参
dolt:function(p1, p2) { console.log(p1 + p2); }
事件的后面跟上.修饰符可以对事件进行限制
.enter可以限制触发的按键为回车
<body>
<div id="app">
<input type="button" @click="dolt(2, '古力')">
<input type="text" @keyup.enter="sayHi">
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
methods:{
dolt:function(p1, p2) {
console.log(p1 + p2);
},
sayHi:function() {
alert('你好')
}
}
})
script>
2. 事件修饰符
事件修饰符:是和事件连接起来决定事件的触发或者阻止
- stop:阻止事件冒泡 (给孩子添加,阻止冒泡)
- prevent:用于阻止标签的默认事件
- self:用来针对当前标签的事件触发 (给父亲添加,阻止孩子骚扰)
- once:只让事件执行一次
<div id="app">
<div @click="diclick" style="background: pink; padding: 10px;">
<div @click="a1" style="background: yellow;">
<button @click.stop="stop">点击button>
div>
div>
<a href="./login.html" @click.prevent="a1">跳转a>
<div @click.self="diclick" style="background: pink; padding: 10px;">
<div @click="a1" style="background: yellow;">
<button @click="stop">点击button>
div>
div><br>
<button @click.once="stop">点击button>
div>
3. 按键修饰符
按键修饰符
- 回车键修饰符
- tab 键修饰符:捕捉到 tab 执行
<div id="ap">
<input type="text" @keyup.enter="clear(1)" name="" id="">
<input type="text" @keyup.tab="clear(2)" name="" id="">
div>
(四) v-show (显示切换 [修改display属性])
作用:根据表达值的真假,切换元素的显示状态
原理:修改元素的display属性,实现显示隐藏
指令后面的内容,最终都会解析为布尔值
值为true元素显示,值为false元素隐藏
数据改变之后,对应元素的显示状态会同步更新
实例:根据表达值显示或隐藏元素
<body>
<span id="app">
1 <img src="./caocao.jpg" v-show="true">
2 <img src="./caocaos.jpg" v-show="isShow">
3 <img src="./caocao.jpg" v-show="age>=18">
span>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
isShow:0/false,
age:18
}
})
script>
![]() 修改display 的属性值
修改display 的属性值
(频繁切换,用
v-show)
(五) v-if (显示切换 [操作 dom 元素])
作用:根据表达值的真假,切换元素的显示状态
本质:通过操纵dom元素来切换显示状态
表达式的值为true,元素存在于dom树中;为false,从dom树中移除
实例:根据表达值,移除或保留元素
<body>
<span id="app">
<input type="button" value="显示切换" @click="dolt">
<div v-if="isShow">我是人!div>
<div v-if="temperature > 35">好热呀!div>
span>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
isShow:false,
temperature:45
},
methods:{
dolt:function() {
this.isShow = !this.isShow;
}
}
})
script>
(一次性关闭,用
v-if,如弹窗广告)
(六) v-bind (属性绑定)
作用:设置元素的属性(如:src, title, class)
完整写法是v-bind:属性名
简写的话可以直接省略v- bind,只保留:属性名
需要动态的增删class建议使用对象的方式
<img v-bind:class="isActive?'active':''">
// 建议使用以下方式
<img v-bind:class="{active:isActive}">
实例:动态显示图片,标题,类
<body>
<span id="app">
<img v-bind:src="imgSrc">
<img v-bind:src="imgSrc" v-bind:title="imgTItle+ '!!!!!'">
<img v-bind:src="imgSrc" v-bind:class="isActive?'active':''" @click="dolt">
<img v-bind:src="imgSrc" v-bind:class="{active:isActive}" @click="dolt">
span>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
imgSrc:'./caocao.jpg',
imgTItle:'hello',
isActive:false
},
methods:{
dolt:function() {
this.isActive = !this.isActive;
}
}
})
script>
点击切换图片,同时添加边框
<style>
.a1 {border: 10px pink solid;}
style>
<div id="app">
<button v-on:click="b2">切换button><br>
<img :src="img[a]" :class="{a1:gg}" v-if="som" height="150px">
div>
<script>
var app = new Vue({
el: "#app",
data: {
img:['./img/mao1.jpg','./img/mao2.jpg'],
gg:false,
},
methods: {
b2:function() {
if (this.a == 1) {
this.a = 0;
} else {
this.a++;
}
if(this.gg){
this.gg =false;
} else {
this.gg =true;
}
}
}
})
script>
(七) v-for (列表循环)
作用:根据数据生成列表结构
数组经常和 v-for 结合使用
语法是(item, index) in 数据
item 和 index 可以结合其他指令一起使用
数组长度的更新会同步到页面上,是响应式的
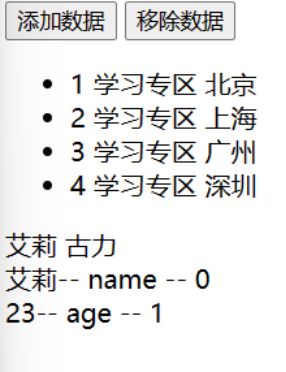
实例:数组遍历,对象遍历,添加 / 移除 对象元素
<body>
<span id="app">
<input type="button" value="添加数据" @click="add">
<input type="button" value="移除数据" @click="remove">
<ul>
<li v-for="(item, index) in arr">
{{ index +1}} 学习专区 {{ item }}
li>
ul>
<span v-for="item in vegetables" :title="item.name">
{{ item.name }}
span>
<div v-for="index,key,value in user" >
{{ index }}-- {{key }} -- {{value}}
div>
span>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el: "#app",
data: {
// 数组
arr: ['北京', '上海', '广州', '深圳'],
// 对象
vegetables: [
{
name: '艾莉',
age: 22,
},
{
name: '古力',
age: 21,
}
],
user: {
name:'艾莉',
age: 23,
}
},
methods: {
// 添加
add: function () {
this.vegetables.push({ name: '鸟蛋' });
},
// 移除
remove: function () {
this.vegetables.shift();
}
}
})
script>
(八) v-model (表单元素绑定)
作用:设置和获取表单元素的值(双向数据绑定)
绑定的数据会和表单元素值相关联
邦定的数据←→表单元素的值
实例:输入内容和下面的内容同步更新
<body>
<div id="app">
<input v-model="massage" type="text">
<h2>{{massage}} h2>
div>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script >
var app = new Vue({
el:"#app",
data:{
massage:'艾莉'
}
})
script>
三. 内置组件
组建的作用:根据不同的业务功能把页面分为不同的组件,根据组件来完成布局。
(一) 全局组件
定义全局的组件:
Vue.component(组件的名称, 组件的配置)Vue.component("login", {....});组件的配置
template:“用于书写我们的html代码”template: "泰裤辣
"需要根据组件名称来使用全局组件
注册组件的时候尽量使用驼峰命名法>
<div id="app">
<login>login>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
// 1. 定义全局组件
Vue.component("login", {
// 2. 组件配置
template: "泰裤辣
",
});
const app = new Vue({
el: "#app",
data: {},
})
script>
(二) 局部组件
给注册的vue 实例一个
components属性来完成组件注册。
局部组件有两种声明方式:
在 script 内声明局部组件在 script 外声明局部组件
1. 在 script 内声明局部组件
- 声明局部组件
let login = {
// 组件结构
template: "临时抱佛脚
",
}
- 注册组件
components:{
// 调用组件名: 定义组件名
item: login,
// 调用组件名和定义组件名相同时,可以简写一个
login,
}
- 调用组件
<div id="app">
<item>item>
<login>login>
div>
实例
<div id="app">
<item>item>
<login>login>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
// 声明局部组件
let login = {
// 组件结构
template: "临时抱佛脚
",
};
const app = new Vue({
el: '#app',
data: {},
methods:{},
components:{
// 用于注册组件
// 调用组件名: 定义组件名
item: login,
// 调用组件名和定义组件名相同时,可以简写一个
login,
}
});
script>
2. 在 script 外声明局部组件
- 用
template标签声明局部组件
<template id="loginTem">
<div>
<h3>淄博吃烧烤h3>
div>
template>
- 定义一 一个变量用于存放组件模板
let login = {
// 绑定自定义的template模板选择器
template: "#loginTem",
}
- 注册组件
components:{
login,
item: login,
}
- 调用组件
<div id="app">
<item>item>
<login>login>
div>
实例
<div id="app">
<item>item>
<login>login>
div>
<template id="loginTem">
<div>
<h3>淄博吃烧烤h3>
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
// 2. 定义一一个变量用于存放组件模板
let login = {
template: "#loginTem",
}
const app = new Vue({
el: '#app',
data: {},
methods:{},
components:{
// 3. 注册组件
login,
item: login,
}
});
script>
(三) 组件内数据传递
1. prop 向组件内传参
props 接受父级传递过来的变量
prop 单向数据流;父子之间的单向数据流,父级的 prop可以流向子组件,但是反过来不行
用prop获取组件外的数据,单向传递,数据只能从外面进入组件内,不能出
props:["user", "age"]
实例:父级的输入框输入数据,data内的数据随之改变,组件内的参数也随之改变
<div id="app">
<login v-bind:user="user" v-bind:age="age">login>
div>
<template id="loginTem">
<div>
<h3>淄博吃烧烤h3>
<div>{{user}} {{age}}div>
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
let login = {
template: "#loginTem",
// 用prop进行过度,将data内的数据传给组件内
props:["user", "age"],
}
const app = new Vue({
el: '#app',
data: {
user:"admin",
age:23,
},
components:{
login,
}
});
script>

在父级data内定义数据;在调用组件时,以v-bind:age="age"形式传递给组件内部;组件内部使用props接受数据,并在组件中使用
2. 定义组件数据,组件内使用
使用data函数方式定义组件的数据,可以在template上直接获取。
let item = {
template: "#item",
data() {
return {
// 组件内部自己定义的数据
message:"我喜欢打王者",
list:["百里", "吉小满", "狂铁", "张飞"],
};
}
}
实例 将组件内的数据渲染到页面
<div id="app">
<login >login>
div>
<template id="loginTem">
<div>
<h3>{{message}}h3>
<span v-for="item in list">{{item}}span>
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
let login = {
template: "#loginTem",
data() {
return {
// 组件内部自己定义的数据
message:"我喜欢打王者",
list:["百里", "吉小满", "狂铁", "张飞"],
};
},
}
const app = new Vue({
el: '#app',
components:{
login,
}
});
script>
3. 定义组件函数
组件定义事件和vue是一样的,调用方式也相同
组件内的this指向也是本身的data
实例 调用组件内的函数,改变组件内的数据
<div id="app">
<login :message="message"></login>
</div>
<template id="login">
<div>
<h4>{{as}}</h4>
<button @click="logins">登录</button>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
let login = {
template: "#login",
data() {
return {
as: "请你登陆"
}
},
methods: {
logins() {
this.as = "登录成功";
}
}
}
var app = new Vue({
el: "#app",
components: {
login,
}
});
</script>
4. 组件之间传递事件
this.$etim接受父级传递过来的函数
组件对父级修改方式:执行父级传递过来的函数,进行父级内数据的改变。
父级定义数据arr,并定义父级方法find,在调用组件时,@asa='find'形式将方法传递;在组件中定义方法,用this.$etim("asa")接受父级传来的方法,并在组件方法触发后,给予反馈。以此实现,点击组件内的按钮,使组件外的数据发生变化
<div id="app">
{{arr}}
<item @asa="find">item>
div>
<template id="item">
<div>
<button @click="change">到来button>
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
let item = {
template: "#item",
methods: {
change() {
// 在使用子组件中调用过来的信息,必须使用this.$emit('函数方法')
// this.$emit(自定义函数名称)
this.$emit("asa");
}
}
};
var app = new Vue({
el: "#app",
data: {
arr:"欢迎光临",
},
methods: {
find() {
this.arr = "来到银川"
}
},
components: {
item,
}
});
script>
四. vue-router 路由
路由:根据请求的路径按照一定的规则进行的请求,从而帮助我们实现统一的管理。
作用:实现我们组件之间的跳转。
(一) 路由组件间跳转
- 先引入路由 vue-router 3.0
- 声明路由组件模板(前面已经讲过组件的声明,不在叙述)
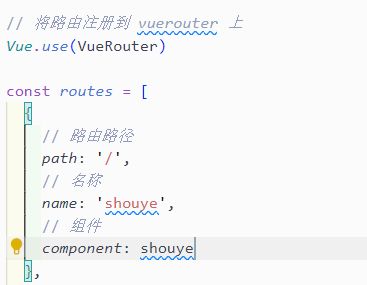
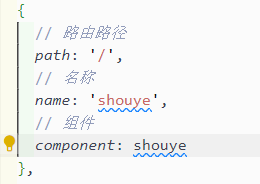
- 定义路由对象的规则(内含路由路径以及路由对应的组件)
const router = new VueRouter({
routes: [
// 设置默认路由:第一次打开页面显示的组件
{
path: "/",
// redirect:用来访问是默认路径”/“跳转到指定的页面
redirect: "/login",
},{
path: "/login", // 路由的路径
component: login, // 路径对应的组件
},{
path: '/register', // 路由的路径
component: register, //路由对应的组件
}
]
});
- 路由对象注册到vue实例中
reuter:reuter - 显示路由组件,需要我们更该路由路径实现内容的变化
- 根据切换路由来实现
1)跳转登录
2)跳转登录
⚪以下实例中用的是第一种方式
实例 根据路由实现组件之间的跳转
<div id="app">
<a href="#/login">跳转登录a>
<a href="#/register">跳转注册a>
<router-view>router-view>
<h1>123h1>
div>
<login>login>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js">script>
<script>
// 2. 声明路由组件模板
const login = {
template: 'Login
',
}
const register = {
template: 'Register
',
}
// 3.定义路由对象的规则
const router = new VueRouter({
routes: [
// 设置默认路由:第一次打开页面显示的组件
{
path: "/",
redirect: "/login",
},
{
path: "/login", // 路由的路径
component: login, // 路径对应的组件
},
{
path: '/register', // 路由的路径
component: register, //路由对应的组件
}
]
});
const app = new Vue({
el: '#app',
comments: {
login,
},
// 4. 路由对象注册到vue实例中
router: router, // 设置路由对象
})
script>
⚪接下来我们使用第二种方式来完成路由切换实现
vue内实现路径跳转的方式: 用于替换a标签切换路由
<router-link to="/login" tag="div">跳转登录router-link>好处就是不需要加入#号
to 接入书写的路径
tag: 将router-link 渲染为指定的标签属性
实现时只需把上述实例的第六步换成这个方式就可以了,其他的地方没有改变
(二) 路由参数传递
路由传递参数有两种方式
- 传统方式传参(使用问号来书写传参值 [?属性名=值 & 属性名=值 ])
查看咨询 - restful 来传递参数(路径只存放传递的参数)
查看比赛
<div id="app">
<router-link to="/login?name=张三&age=25">查看咨询router-link>
<router-link to="/item/6/10">查看比赛router-link>
<router-view>router-view>
div>
<template id="login">
<div>
<h1>edg.uzi登陆成功h1>
<h2>本台记者{{name}}年龄{{age}}h2>
div>
template>
<template id="item">
<div>
<h1>明天晚上打jdgh1>
<h2>{{mouth}}月 {{day}}日h2>
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js">script>
<script>
let login = {
template: "#login",
data() {
return {
name: '',
age: '',
};
},
created() {
// 把传进来的参数赋值给data内的变量
this.age = this.$route.query.age
this.name = this.$route.query.name
},
};
let item = {
template: "#item",
data() {
return {
mouth: '',
day: '',
};
},
created() {
this.mouth = this.$route.params.mouth;
this.day = this.$route.params.day;
},
};
const router = new VueRouter({
routes: [
{
path: "/",
redirect: "/login",
},
{
path: "/login",
component: login,
},
{
path: '/item/:mouth/:day',
component: item,
}
]
});
const app = new Vue({
el: '#app',
comments: {
item,
},
router: router,
})
script>
(三) 嵌套路由
组件内调用组件,实现路由嵌套
<div id="app">
<router-view>router-view>
div>
<template id="login">
<div>
<router-link to="/login/no1">打的肯定不行router-link>
<router-link to="/login/yes">宝刀未老router-link>
<router-view>router-view>
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js">script>
<script>
let login = {
template: "#login",
};
const no1 = {
template: '一看年纪打了还上场
',
};
const yes = {
template: '永远的神
',
};
const router = new VueRouter({
routes: [
{
path: "/",
redirect: "/login",
},
{
path: "/login",
component: login,
// 创建子路由
children:[
{path: 'no1', component:no1},
{path: 'yes', component:yes}
]
},
]
});
const app = new Vue({
el: '#app',
router: router,
})
script>
(四) 路由案例
- 路由案例
点击不同的组件,实现不同的页面效果
DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>路由案例title>
<style>
ul {
width: 400px;
margin: 0 auto;
display: flex;
justify-content: space-around;
}
ul li {
/* 去除自带的样式 */
list-style: none;
}
h1 {
width: 400px;
color: #00ffff;
margin: 0 auto;
}
img {
width: 100%;
height: 75vh;
}
style>
head>
<body>
<div id="app">
<ul>
<li><router-link to="/index">首页router-link>li>
<li><router-link to="/add">歌曲播放router-link>li>
<li><router-link to="/songlist">歌曲列表router-link>li>
<li><router-link to="/song">歌手router-link>li>
<li><router-link to="/list">歌手列表router-link>li>
ul>
<router-view>router-view>
div>
<template id="index">
<div>
<h1 >这是首页h1>
<img src="./img/hua1.jpg" alt="">
div>
template>
<template id="add">
<div>
<h1>这是歌曲播放页面h1>
<img src="./img/lan1.jpg" alt="">
div>
template>
<template id="songlist">
<div>
<h1>这是歌曲列表页面h1>
<img src="./img/mao1.jpg" alt="">
div>
template>
<template id="song">
<div>
<h1>这是歌手页面h1>
<img src="./img/mao2.jpg" alt="">
div>
template>
<template id="list">
<div>
<h1>这是歌手列表页面h1>
<img src="./img/pugongyin.jpg" alt="">
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js">script>
<script>
let index = {
template: '#index',
}
let add = {
template: '#add',
}
let songlist = {
template: '#songlist',
}
let song = {
template: '#song',
}
let list = {
template: '#list',
}
const router = new VueRouter ({
routes: [
{path: '/', component:index},
{ path:'/index', component:index },
{ path:'/add', component:add},
{ path:'/songlist', component:songlist},
{ path:'/song', component:song},
{ path:'/list', component:list}
]
})
const app = new Vue( {
el: "#app",
data: {},
router,
})
script>
body>
html>
- 路由嵌套案例
点击不同的组件,实现不同的页面效果
DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>嵌套路由案例title>
<style>
ul {
width: 400px;
margin: 0 auto;
display: flex;
justify-content: space-around;
}
ul li {
/* 去除自带的样式 */
list-style: none;
}
h1 {
width: 400px;
color: #00ffff;
margin: 0 auto;
}
img {
width: 100%;
height: 45vh;
}
style>
head>
<body>
<div id="app">
<ul>
<li><router-link to="/index">首页router-link>li>
<li><router-link to="/add">歌曲播放router-link>li>
ul>
<router-view>router-view>
div>
<template id="index">
<div>
<h1 class="index">这是首页h1>
<router-link to="/index/song">歌手router-link>
<router-link to="/index/list">歌手列表router-link>
<img src="./img/hua1.jpg" alt="">
<router-view>router-view>
div>
template>
<template id="add">
<div>
<h1>这是歌曲播放页面h1>
<img src="./img/lan1.jpg" alt="">
div>
template>
<template id="songlist">
<div>
<h1>这是歌曲列表页面h1>
<img src="./img/mao1.jpg" alt="">
div>
template>
<template id="song">
<div>
<h1>这是歌手页面h1>
<img src="./img/mao2.jpg" alt="">
div>
template>
<template id="list">
<div>
<h1>这是歌手列表页面h1>
<router-link to="/index/list">router-link>
<router-view>router-view>
<img src="./img/pugongyin.jpg" alt="">
div>
template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script src="https://unpkg.com/vue-router@3/dist/vue-router.js">script>
<script>
let index = {
template: '#index',
}
let add = {
template: '#add',
}
let songlist = {
template: '#songlist',
}
let song = {
template: '#song',
}
let list = {
template: '#list',
}
const router = new VueRouter({
routes: [
{ path: '/', redirect: "index" },
{ path: '/index', component: index,
children:[
{ path: 'song', component: song},
{ path:'list', component: list,
children:[
{ path: 'songlist', component: songlist}
],
},
],
},
{ path: '/add', component: add },
]
})
const app = new Vue({
el: "#app",
data: {},
components: {
list,
},
router,
})
script>
body>
html>
五. Vue cli 脚手架
cli是命名行界面,vue cli主要是npm包,一个开发的环境依赖。
vue cli是一个基于vue.js进行快速开发的完整的系统。
(一) vue cli 安装
-
下载node.js
http://www.nodejs.com.cn/
直接选择下载18.16.0版本即可
直接下一步下一步安装。 -
配置node.js环境变量
强调:首先将node.js文件夹右键属性 —> 安全位置 --> 将权限全部放开
node.js文件夹中创建如下两个文件夹 :
node_cache,node_global -
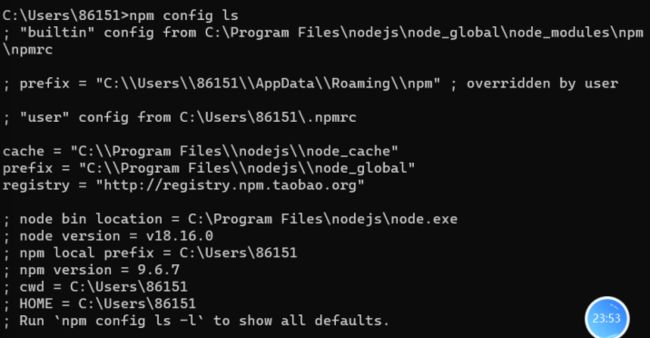
环境配置
window系统:
1)npm config set cache "C:\Program Files\nodejs\node_cache":你的电脑上对应node_cache文件夹的位置
2)npm config set prefix 'C:\Program Files\nodejs\node_global' 你的电脑上对应node_globel文件夹的位置
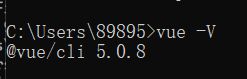
(二) 脚手架安装
- 卸载旧的脚手架
npm uninstall -g @vue/cli卸载3.0版本
npm uninstall -g vue-cli卸载2.0版本 - vue Cli官网
https://cli.vuejs.org/zh/guide/installation.html - 安装vue Cli
npm install -g @vue/cli - 验证 vue -V

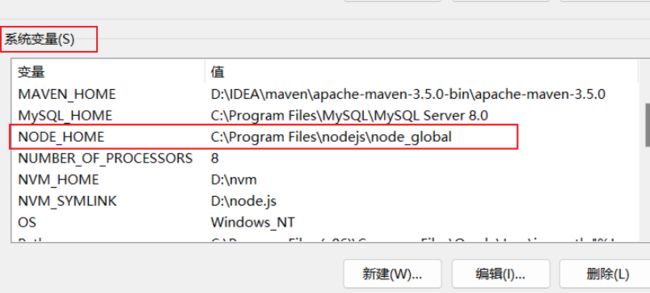
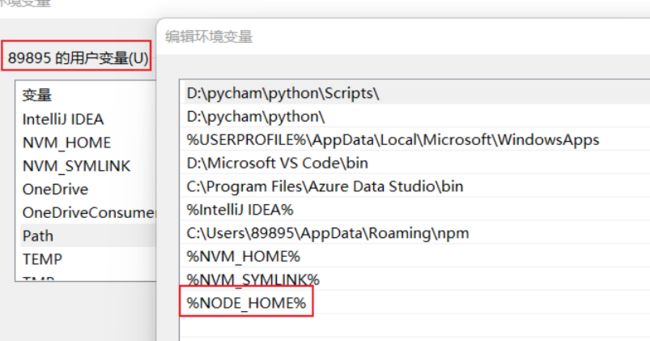
(三) vue 指令不存在设置
- 找到vue.cmd所在的文件:
C:\Program Files\nodejs\node_global - 计算机右键属性 ————》高级属性设置 —》
环境变量 :
NODE_HOME=C:\Program Files\nodejs\node_global

用户变量
path =新建 --> %NODE_HOME%

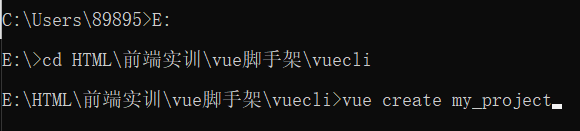
(四) 创建第一个脚手架项目
-
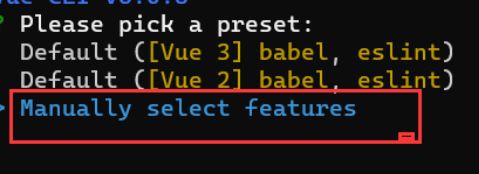
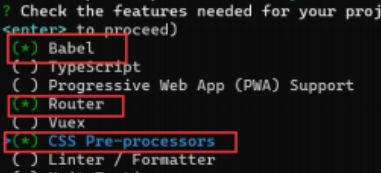
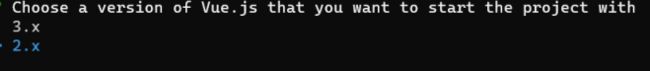
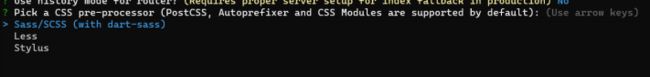
在命令行进入项目目录
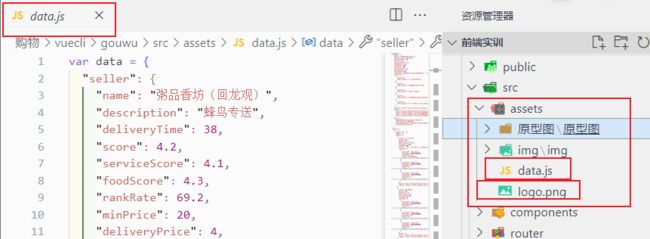
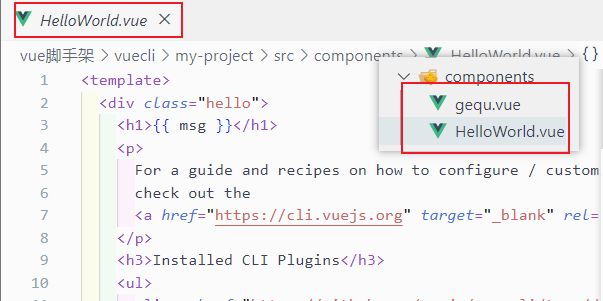
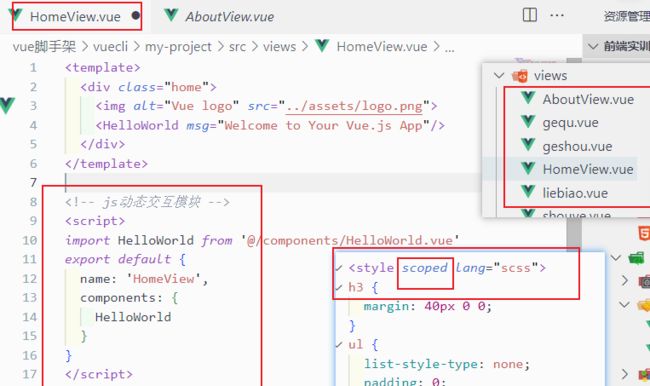
(五) 项目的基本组成
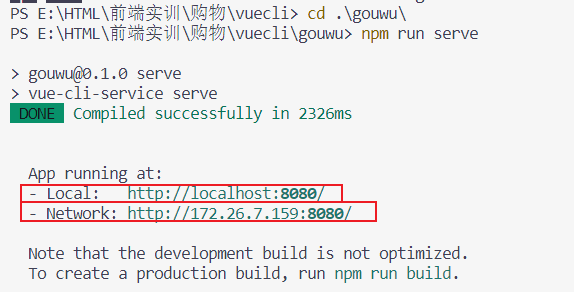
(六) 项目运行
- cd 到你的项目名出
- 对应文件 npm run serve
- 访问项目
http://localhost:8080/
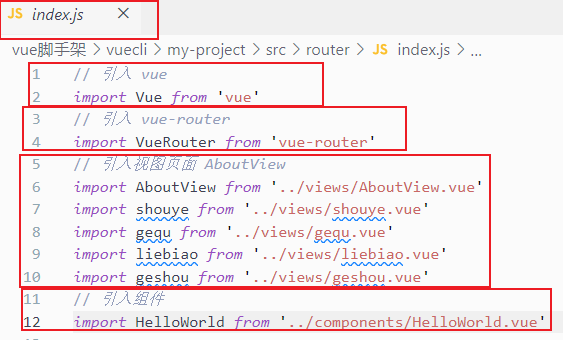
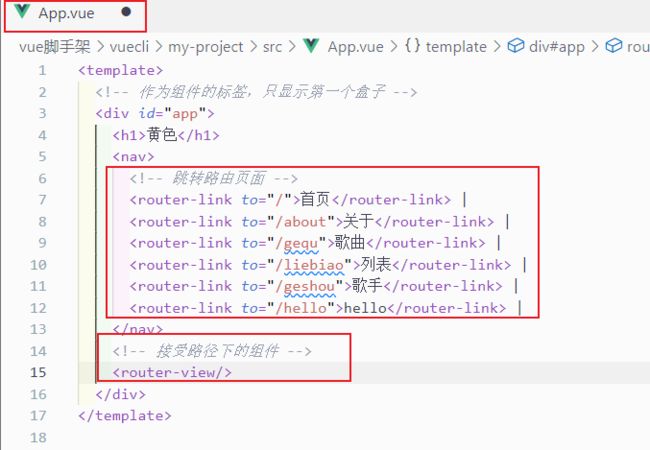
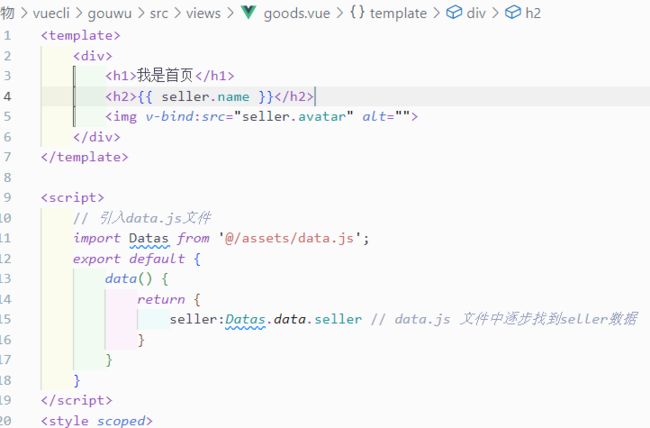
(七) 项目代码实操
路由对应的组件分配有两种组件引入方式:
- 先引入组件,再进行分配
- 直接在分配的同时引入组件
在组件和页面中可以写js,css等。
在style中写上scoped,css样式只在当前style中生效;若不写,css样式会在其其他地方也会生效,发生样式混乱
六. 生命周期
-
初始化阶段
1.beforeCreate():生命周期中的第一个函数,该函数在执行vue实例时候完成了自身事件和生命周期函数初始化绑定的工作, vue实例内还没将 Data el methods给渲染
2.created():生命周期内的第二个函数,该函数在执行的时候vue实例已经初始化了Data,以及methods相关属性。
3.beforeMount():生命周期内的第三个函数,该函数在执行vue将e1指定作用范围内的模版编译。
4.mounted():生命周期内的第四个函数,该函数已经将数据给加载到页面中并且更新和渲染与页面 -
运行阶段
5.beforeUpdate():生命周期内的第5个函数,该函数data数据变化但是原本vue数据页面还是原本的值
6.updated():生命周期内的第6个函数,该函数data数据变化, 页面也发生了变化,页面数据和data内一致了 -
销毁阶段
7.beforeDestroy():生命周期内的第7个函数,执行此函数时,将vue所以数据都进行了销毁
8.destroyed():生命周期内的第8个函数,vue实例彻底销毁
var app = new Vue({
el: '#app',
data: {
massage: 12,
},
// 1. 初始化阶段
beforeCreate() {
// 1.生命周期中的第一个函数,该函数在执行vue实例时候完成了自身事件
// 和生命周期函数初始化绑定的工作, vue实例内还没将 Data el methods给 渲染
console.log("beforeCreate: "+ this.message);
},
created() {
// 2.生命周期内的第二个函数,该函数在执行的时候vue实例已经初始化了Data,
// 以及methods相关属性
console.log("created: "+ this.message);
},
beforeMount() {
//3.生命周期内的第三个函数,该函数在执行vue将e1指定作用范围内的模版编译
console.log("beforeMount: "+ $(".title").text());
},
mounted(){
//4.生命周期内的第四个函数,该函数已经将数据给加载到页面中并且更新和渲染与页面
console.log("mounted: "+ $(".title").text());
},
// 2. 运行阶段
beforeUpdate() {
//5.生命周期内的第5个函数,该函数data数据变化但是原本vue数据页面还是原本的值
console.log("beforeUpdate: "+ this.message + " ====== " + $(".title").text());
},
updated() {
//6.生命周期内的第6个函数,该函数data数据变化, 页面也发生了变化,页面数据和data内一致了
console.log("update: "+ this.message + " =====" + $(".title").text());
},
// 3. 销毁阶段
beforeDestroy() {
// 7.生命周期内的第7个函数,执行此函数时,将vue所以数据都进行了销毁
},
destroyed() {
// 8.生命周期内的第8个函数,vue实例彻底销毁
}
})
七. Element 组件库
使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
1. 引入elementui到脚手架中
npm i element-ui -S
在
package.json文件中有"element-ui": "^2.15.13",这句话表示添加成功
- 在main.js内添加
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
八. 网络应用
Vue 结合网络数据开发应用
(一) axios 基本使用
功能强大的网络请求库
axios 必须先导入才可以使用:
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
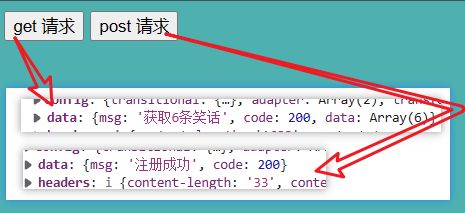
then 方法中的回调函数回在请求成功或失败时触发
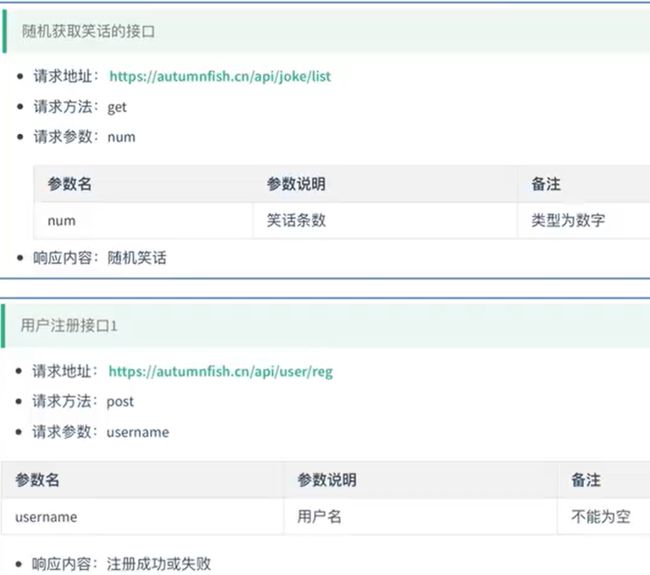
通过回调函数的形参可以获取相应内容,或错误信息

<body>
<div id="app">
<input type="button" value="get 请求" class="get">
<input type="button" value="post 请求" class="post">
div>
body>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
var get = document.querySelector('.get').onclick = function () {
axios.get("https://autumnfish.cn/api/joke/list?num=6")
.then(function (response) {
console.log(response);
}, function (err) {
console.log(response);
})
}
var post = document.querySelector('.post').onclick = function() {
axios.post("https://autumnfish.cn/api/user/reg",
{ username: "买卖" })
.then(function (response) {
console.log(response);
}, function (err) {
console.log(response);
})
}
script>
(二) axios 加 vue
axios 回调函数中的this已经改变,无法访问到data中的数据
把this保存起来,回调函数中直接使用保存的this即可
var that = this; // 保存 this
that.joke = response.data; // 使用 this

<body>
<div id="app">
<input type="button" value="刷新" @click="get">
<div>{{joke}} div>
div>
body>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var app = new Vue({
el:"#app",
data: {
joke:"搞笑的笑话"
},
methods:{
get:function() {
var that = this;
axios.get("https://autumnfish.cn/api/joke").then
(function(response) {
console.log(response.data);
that.joke = response.data;
}, function(err) { })
}
}
})
script>