Vue教程(四):监视属性
1 监视属性
1.1 天气案例
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1.天气案例title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="isHot = !isHot">切换天气button>
div>
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data(){
return{
isHot: true,
}
},
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
methods:{
}
})
script>
body>
html>
1.2 天气案例_监视属性
第一种写法
watch:{
isHot:{
// 初始化时让handler调用一下
immediate: true,
// 当isHot发生改变的时候就调用handler
handler(newValue, oldValue){
console.log('isHot修改了');
console.log(newValue, oldValue);
}
}
}
第二种写法:在vm实例外面编写以下代码
vm.$watch('isHot', {
// 初始化时让handler调用一下
immediate: true,
// 当isHot发生改变的时候就调用handler
handler(newValue, oldValue){
console.log('isHot修改了');
console.log(newValue, oldValue);
}
})
完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.天气案例_监视属性title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data(){
return{
isHot: true,
}
},
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
// 初始化时让handler调用一下
immediate: true,
// 当isHot发生改变的时候就调用handler
handler(newValue, oldValue){
console.log('isHot修改了');
console.log(newValue, oldValue);
}
}
}
})
// vm.$watch('isHot', {
// // 初始化时让handler调用一下
// immediate: true,
// // 当isHot发生改变的时候就调用handler
// handler(newValue, oldValue){
// console.log('isHot修改了');
// console.log(newValue, oldValue);
// }
// })
script>
body>
html>
注意:
- 当被监视的属性发生变化时,回调函数
handler自动调用,进行相关操作- 监视的属性必须存在,才能进行监视
- 监视的两种写法:
- new Vue时传入watch配置
- 通过vm.$watch监视
1.3 深度监视
需求
有一个数组numbers:{a:1,b:1},要求不管是a改变还是b改变,都要监视到numbers的改变。
当分别点击 a+1和b+1的时候,可以看到在控制台打印了两次,说明不管是a改变还是b改变,都监视到了numbers的改变。
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.天气案例_深度监视title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
<hr/>
<h3>a的值是{{numbers.a}}h3>
<button @click="numbers.a++">点我让a+1button>
<hr/>
<h3>b的值是{{numbers.b}}h3>
<button @click="numbers.b++">点我让b+1button>
div>
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data(){
return{
isHot: true,
numbers:{
a:1,
b:1
}
}
},
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
handler(newValue, oldValue){
console.log('isHot修改了');
console.log(newValue, oldValue);
}
},
// 监视多级结构中某个属性的变化
// 'numbers.a':{
// handler() {
// console.log('a改变了');
// }
// },
// 监视多级结构中所有属性的变化
// 需求,只要numbers中的任何一个数据,不管是a,b改变都要监视到
numbers: {
deep: true,
handler() {
console.log("numbers改变了");
}
}
}
})
script>
body>
html>
注意:
- 深度监视
- Vue中的watch默认不监视对象内部值的改变(一层)
- 配置deep:true可以监视对象内部值的改变(多层)
- 备注
- Vue自身可以监视对象内部值的改变
- 使用watch时根据数据的具体结构,决定是否采取深度监视
1.4 监视属性简写
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.监视属性简写title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script>
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false;
const vm = new Vue({
el: '#root',
data(){
return{
isHot: true,
}
},
computed: {
info(){
return this.isHot ? '炎热' : '凉爽';
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
// 正常写法
// isHot:{
// handler(newValue, oldValue){
// console.log('isHot修改了');
// console.log(newValue, oldValue);
// }
// },
// 简写
isHot(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
script>
body>
html>
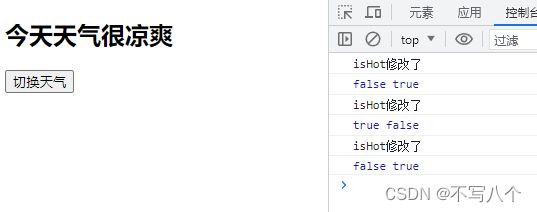
结果
简写之后,依然能达到正常效果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hrlYsikm-1691025413014)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20230802230933997.png)]
注意:
- 当你的配置项只用到
handler的时候,可以简写