【前端】零基础快速搞定JavaScript核心知识点
【前端】零基础快速搞定JavaScript核心知识点
1.初识JavaScript
1.1.JavaScript语言简介
(1)简介
JavaScript 是互联网上最流行的脚本语言,这门语言可用于 HTML 和 web,更可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
JavaScript 是一种轻量级的编程语言,是可插入 HTML 页面的编程代码。JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
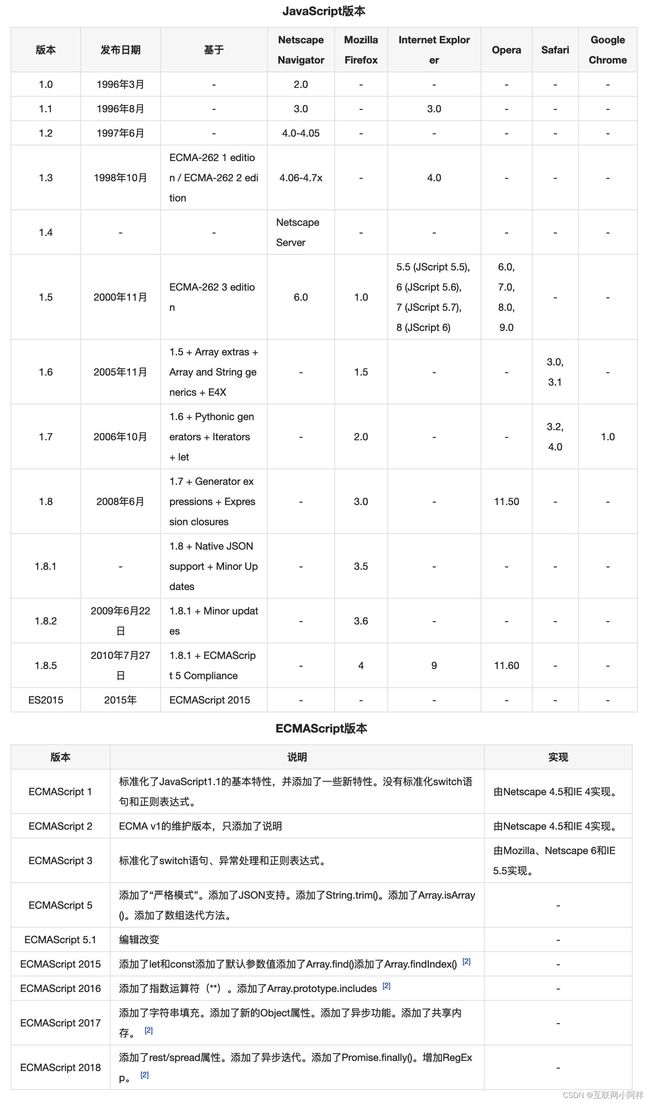
(2)Javascript三大部分
- ECMAScript语法标准:由ECMA制定的一种脚本语言的标准化规范。
- DOM:通过⽂档对象模型(dom)操作网页。
- BOM:通过浏览器对象模型(bom)操作浏览器。
(4)为什么JavaScript是单线程引擎
JavaScript是单线程指的是同一时间只能干一件事情,只有前面的事情执行完,才能执行后面的事情。导致遇到耗时的任务时后面的代码无法执行。
由于js是单线程(一个Tab页内中无论什么时候都只有一个JS线程在运行JS程序),依靠任务队列来进行js代码的执行,所以js引擎会一直等待着任务队列中任务的到来,然后加以处理。
假如js是多线程那么现在有两个事件,同时操作dom,一个事件编辑dom,另一个事件删除dom,那么此时会产生矛盾指令。
1.2.JavaScript引入方式和注释
(1)引入方式
内部引入方式
html内body标签中或者head标签中引入script标签
注意:两个地方引入的执行顺序不一样。
- 当在body中引入时:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
我是李祥
<script>
document.write("我是JS追加的内容")
script>
body>
html>
- 当在head中引入时:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
document.write("我是JS追加的内容")
script>
head>
<body>
我是李祥
body>
html>
原因是html文件执行从上之下顺序执行,由于是单线程执行,所以在页面渲染时,尽量先渲染html标签,然后在通过js去拿数据。防止阻塞。
外部引入方式
- index.js文件
document.write("我是JS外部追加的内容")
- index.html文件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="index.js">script>
head>
<body>
我是李祥
body>
html>
注意:使用w3c的标准结构、样式、行为相分离推荐外部引入。
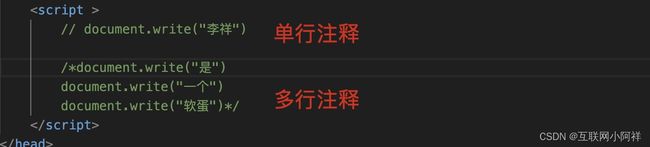
(2)注释方式
单行://
多行:/* */
这块没什么多说的,大家只要记住就可以啦。
1.3.Javascript变量声明详解
(1)变量声明
用var方式定义变量(es6语法:let、const),关于es6后面会有文章介绍,这里我们先知道var即可。
- 声明和赋值的结合
var name = '李祥';
console.log(name);
- 声明和赋值分开
var age;
age = 18;
console.log(age);
- 同时声明多个变量
var city = "天津市", area = "宝坻区";
console.log(city,area);
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
var name = "李祥";
console.log(name);
var age;
age = 18;
console.log(age);
var city = "天津市",
area = "宝坻区";
console.log(city, area);
</script>
</head>
<body></body>
</html>
运行效果:
(2)命名规则
JS中的变量是弱类型可以保存所有类型的数据,即变量没有类型而值有类型。
我们可以通过typeof来判断变量是什么类型。
var name = "李祥";
console.log(typeof name);
- 变量命名必须以字母、下划线”
_”或者”$” 为开头。其他字符可以是字母、_、美元符号或数字。 - 变量名中不允许使用空格和其他标点符号,首个字不能为数字。
- 变量名长度不能超过255个字符。
- 变量名区分大小写。(javascript是区分大小写的语言)。
- 变量名必须放在同一行中。
- 不能使用脚本语言中保留的关键字、保留字、true、false 和 null 作为标识符。
1.4.JavaScript变量提升详解
(1)什么是变量提升
变量提升(Hoisting)被认为是, Javascript中执行上下文 (特别是创建和执行阶段)工作方式的一种认识。在 ECMAScript® 2015 Language Specification 之前的JavaScript文档中找不到变量提升(Hoisting)这个词。
从概念的字面意义上说,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,但这么说并不准确。实际上变量和函数声明在代码里的位置是不会动的,而是在编译阶段被放入内存中。
简单来说,变量提升处于js代码执行过程中,js引擎把变量的声明部分和函数的声明部分提升到代码开头的行为;变量提升后,会给变量默认赋值为undefined。
下面通过一个例子来演示一下变量提升。
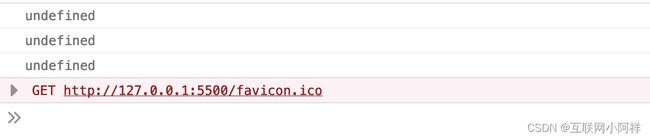
console.log(name);
var name = "李祥";
按照我们所想的是应该报错,因为是先打印的name,之后才去声明的name变量。
但是运行结果却是出乎我们意料。控制台打印的undefined。

实际执行的代码是这样的:
var name;
console.log(name);
name = "李祥";
变量声明但未赋值,所以默认值为undefined,所以打印结果是undefined。
(2)为什么会有变量提升
变量提升存在于js代码运行阶段,那么js代码和其他的语言是一样的,都需要经历编译和执行阶段,在"编译"阶段,js会搜集所有的变量声明,并且提前让声明生效,剩下的语句要在执行阶段再进行解读。
(3)禁用变量提升
es6引入的let和const关键字,let和const关键字会形成块级作用域并且不存在变量提升,在js中被称为暂时性死区。
关于let和const后面后有文章介绍,现在只需掌握let和const关键字用来解决变量提升问题。
2.JavaScript基础数据类型
2.1.JavaScript基础数据类型简介
| 基本数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整型值和浮点型值,如21、0.23 | 0 |
| Boolean | 布尔类型,如true、false,等价于0或者1 | false |
| String | 字符串类型,如"张三" | “” |
| Undefined | var a,声明了变量a但是没有给a赋值,此时a=undefined | undefined |
| Null | var a = null ,声明了变量a为空值 | null |
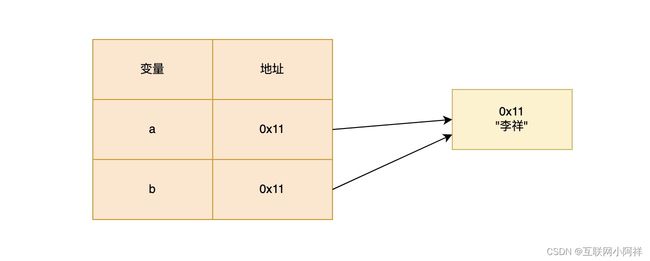
基本数据类型的值存储在栈中 ,当申明了一个变量的时候,变量会去内存空间找对应的值,如果找到了对应的值,就直接把该值的内存地址存到变量里;如果没找到,就创建一个新的空间来存储对应的值,并且把新空间的内存地址存到变量里。js中,变量不存储任何值,而存储的是值的内存地址。基本数据类型一旦创建,就是不可变的,因为它占据的空间是固定的,修改变量的值相当于重新创建一个内存空间,变量指向内存空间的地址。

2.2.基础类型数据-Number
(1)声明定义
//字面量声明
var num = 1;
console.log(typeof num);
//数字对象方式声明
var xd = new Number(2);
console.log(xd+3); //5
(2)判断是否为整数
console.log(Number.isInteger(1.3)); //false
(3)指定返回的小数位数,保留几位小数点
console.log((12.345).toFixed(2)); //12.35
(4)NaN-表示非数字值,用于判断是否时一个数字
isNaN() //用来判断一个值是不是数字
// 如果该值转换为number等于 NaN,则此函数返回 true,可以转化成数字的字符串也被认为是数字。
注意:null, "" 两个值会被判断为数字,所以使用前应该屏蔽
console.log(isNaN('11'));
console.log(isNaN('11s'));
(5)浮点精度
js语言在浮点数计算时会有精度误差问题。
var num = 0.1 + 0.2;
console.log(num);
解决精度问题,可以采用小数点保留几位方式来解决。
var num = 0.1 + 0.2;
console.log(num.toFixed(1))
2.3.基础类型数据-String
(1)字符串声明定义
//字面量声明,可以使用单引号或者双引号
var name = '李祥';
console.log(name);
//字符串对象方式声明
var name = new String('李祥');
console.log(name);
(2)字符串连接
//连接运算符
var name = "李祥",
info = "是一个软件工程师。";
console.log(name + info);
(3)获取字符串长度
var name = "李祥"
console.log(name.length);
(4)大小写转换
console.log('小写转大写:'+'lixiang'.toUpperCase());
console.log('大写转小写:'+'LIXIANG'.toLowerCase());
(5)移除字符串两端的空白,注意字符串中间的空格不能移除
var str = ' li xiang ';
console.log(str.length);
console.log(str.trim().length);
(6)获取字符串中单个字符
//两种写法获取的值相同
console.log('lixiang'.charAt(3))
console.log('lixiang'[3])
(7)截取字符串,左闭右开
var n = 'lixiang'.slice(1,5);
console.log(n);
(8)查找字符串
console.log('lixiang'.indexOf('s')); //5
console.log('lixiang'.indexOf('s', 6)); //6 从第6个字符开始搜索(包含第6个)
(9)替换字符串
var name = "李祥";
var changeName = name.replace("祥", "二祥");
console.log(changeName); //李二祥
(10)字符串切割和拼接
var date = '2023-08-28';
console.log(date.split('-')); //['2023', '08', '28']
var a = date.split('-');
console.log(a.join('/')); //2023/08/28
2.4.基础类型数据-Boolean
(1)定义布尔类型
//字面量声明
var flag =true;
console.log(flag);
(2)隐式转换
几乎所有的类型都可以隐式转换为 Boolean 类型
true false
String 非空字符串 空字符串
Number 非0的数值 0/NaN
Array 数组不参与比较时 参与比较的空数组
Object ✅
undefined ✅
null ✅
NaN ✅
当其他类型与Boolean类型对比时,会将其他类型先转换为数值类型再对比。
(3)显示转换
var str = '';
console.log(!!str); //false
var num = 0;
console.log(!!num); //false
var obj = null;
console.log(!!obj); //false
2.5.基础类型数据-Undefined
Undefined是已经存在的变量,但是没有赋值,Javascript会给这个已经存在的变量一个默认的undefined值。
// 变量被声明了,但没有赋值时,就等于undefined
var i; // i undefined
console.log(i);
// 对象没有赋值的属性,该属性的值为undefined
var o = new Object(); // o.p undefined
console.log(o.p);
// 函数没有返回值时,默认返回undefined
var x = f(); //x undefined
console.log(x);
function f(){}
2.6.基础类型数据-Null
null表示"没有对象",即该处不应该有值。
用法:
(1) 作为函数的参数,表示该函数的参数不是对象
(2) 作为对象原型链的终点
Object.getPrototypeOf(Object.prototype);
2.7.基础类型数据-Symbol
Symbol是ES6引入了一种新的原始数据类型,表示独一无二的值。
Symbol值通过Symbol函数生成。这就是说,对象的属性名现在可以有两种类型,一种是原来就有的字符串,另一种就是新增的Symbol类型。凡是属性名属于Symbol类型,就都是独一无二的,可以保证不会与其他属性名产生冲突。
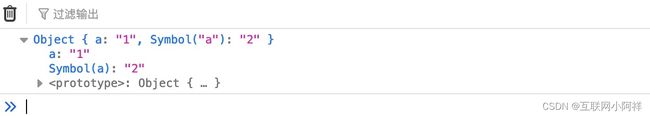
<script>
var x = {a:'1'}
var a = Symbol('a');
x[a] = '2'
console.log(x);
</script>
3.JavaScript对象数据类型
1.Javascript对象的基本形式
创建一个对象
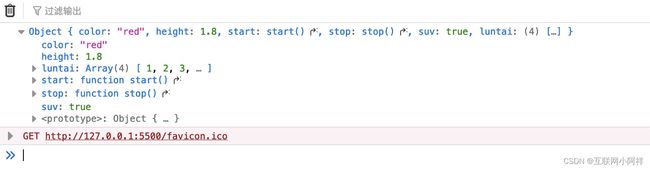
var car = {
color: 'red', //键值对
height: 1.8,
start: function () {
console.log('‘启动');
},
stop: function () {
console.log('熄火');
},
suv: true,
luntai:[1,2,3,4]
};
调用对象中的方法
car.start()
获取对象的属性
car.suv
2.js对象中的常规操作
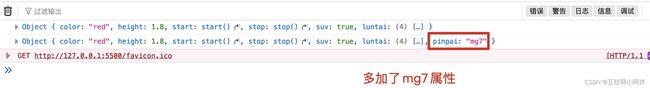
(1)增加/修改对象中的属性
console.log(car);
car.pinpai='mg7';
console.log(car);
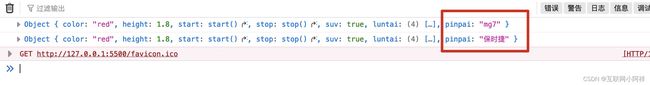
console.log(car);
car.pinpai='保时捷';
console.log(car);
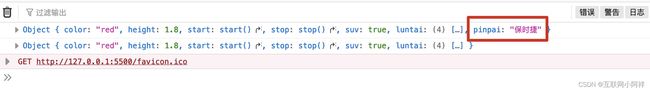
(2)删除采用delete运算符
console.log(car);
delete car.pinpai;
console.log(car);
(3)查询对象中的属性
- 通过"."运算符可以访问对象属性
- "[]“操作符访问,”[]"⾥⾯写字符串
console.log(car.color);
console.log(car['height']);
3.js中this访问自身属性
- 通过
this我们能够访问对象自身属性和方法
var person = {
name: 'lixiang',
sayHello: function() {
console.log('Hello, I am ' + this.name)
}
}
person.sayHello();
4.js中创建对象的方式
(1)字面量的方式
- 声明⼀个对象,赋值给⼀个变量
var person = {
name: 'lixiang',
age: 18,
sex: 1
}
(2)自定义构造函数方式
- 固定参数应用场景
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
var person = new Person('lixiang',18,1);
console.log(person);
- 对象类型的参数
function Person(obj) {
this.name = obj.name;
this.age = obj.age;
this.sex = obj.sex;
}
var person = new Person({name:'lixiang',age:18,sex:1});
console.log(person);
4.JavaScript数组数据结构
1.js中数组的创建方式
数组的定义:数组是⼀种列表对象,它的原型中提供了遍历和修改元素的相关操作,JavaScript 数组的⻓度和元素类型都是⾮固定的。
与Java不同的是js中的数组长度是动态控制的,包括元素类型也是不唯一的。
数组的声明方式
// 字面量形式
var arr1=[1,2,true,'lx']
// 构造函数声明
var arr2=new Array(1,2,true,'lx')
2.操作数组的基本⽅法
(1)数组中增加一个元素
- 下标方式增加
var arr = [1, 2, true, "lx"];
console.log(arr);
arr[4]=false;
console.log(arr);
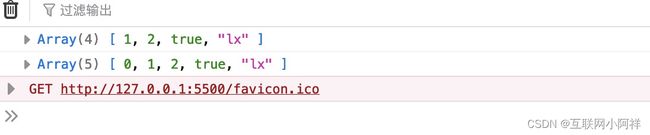
- 数组后⾯插⼊⼀条数据
var arr = [1, 2, true, "lx"];
console.log(arr);
arr.push(0);
console.log(arr);
- 数组的第⼀位插⼊⼀条数据
var arr = [1, 2, true, "lx"];
console.log(arr);
arr.unshift(0);
console.log(arr);
(2)数组中删除一个元素
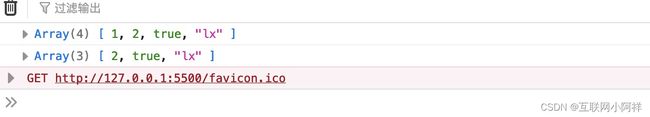
- 删除了数组当中最后⼀个元素
var arr = [1, 2, true, "lx"];
console.log(arr);
arr.pop();
console.log(arr);
- 删除了数组当中第⼀个元素
var arr = [1, 2, true, "lx"];
console.log(arr);
arr.shift();
console.log(arr);
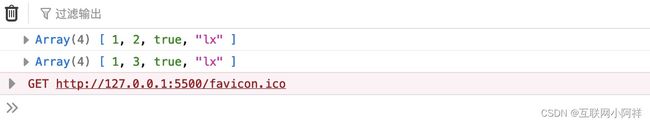
(3)修改数组当中的元素
- 下标方式修改
var arr = [1, 2, true, "lx"];
console.log(arr);
arr[1]=3;
console.log(arr);
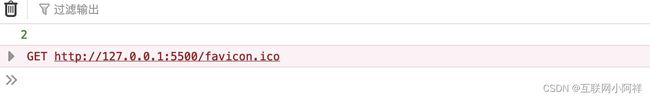
(4)查询数组当中的元素
- 下标方式查询
var arr = [1, 2, true, "lx"];
console.log(arr[1]);
3.数组的进阶操作⽅法
(1)splice方法
- ⽤于删除或替换元素
- 函数有返回值,返回的是被删除的元素
- 这个⽅法还会改变原来的数组
list.splice(2, 2, 'hello','lx')
// 第⼀个参数是控制从第几位(包含)开始删除或者替换(得看第三个参数有没有值)
// 第⼆个参数控制删除的数量
// 第三个参数将删除了的元素替换掉,可⽤逗号隔开
-
使用场景
-
替换数组中的元素
-
删除数组的⼀部分内容
-
清空的数组的作⽤
-
var arr1=[1,2,3,4]
arr1.splice(2, 2, 'hello','lx')
console.log(arr1);
(2)join方法
- 将数组类型的数据转换成字符串
- 和toString的区别 可以⾃定义元素之间⽤自定义符号隔开
var list=[1,2,3,4]
console.log(list.join(','))
(3)concat方法
- 用于连接两个或多个数组
- 不会更改现有数组,而是返回一个新数组,其中包含已连接数组的值
var arr1=[1,2,3,4]
var arr2=[5,6,7,8]
var arr3 = arr1.concat(arr2);
console.log(arr3);
5.JavaScript中的运算符和流程控制
1.常见的运算符
(1)赋值运算符 =
var name = '李祥';
console.log(name);
(2)算术运算符
*剩法
var num = 2 * 4;
console.log(num);
/除法
var num = 4 / 2;
console.log(num);
+加法
var num = 4 + 2;
console.log(num);
var name = 'li' + 'xiang';
console.log(name);
var arr1 = [1,2,3,4];
console.log(1+arr1);
-减法
var num = 6 - 4;
console.log(num);
%余数
var num = 6 % 4;
console.log(num);
(3)自增和自减运算符
- ++、-- 在前操作会在表达式最先执行
var x = 1;
++x;
console.log(x);
--x;
console.log(x);
var y = 2;
var f = 30 + ++y;
console.log(y);
console.log(f);
- ++、-- 在后操作会在表达式最后执行
var y = 2;
var f = 30 + y++;
console.log(y);
console.log(f);
2.比较、逻辑运算符
(1)比较运算符
| 运算符 | 说明 |
|---|---|
| > | 大于 |
| < | 小于 |
| >= | 大于或等于 |
| <= | 小于等于 |
| == | 强制类型转换比较 |
| === | 不强制类型转换比较 |
(2)逻辑运算符
-
逻辑与
&&:当运算符左边表达式为false,立马返回当前值;当左边表达式为true时,立马返回右边值。 -
逻辑或
||:当运算符两边有一个为true时,则返回为true的值,否则为false。 -
优先级
//&& 的优先级高所以结果是 true
console.log(true || false && false);
//用 () 来提高优先级
console.log((true || false) && false);
3.if、if/else、三元表达式
(1)if当条件为真的时候执行代码块
//当条件为真时执行表达式代码块
if (){ //表达式或者变量=》布尔值
//条件为 true 时执行
}
//如果只有一条代码块,可以不用写 {}
if () console.log(xx)
var x = 2;
if(x===2){
console.log('x为2')
}
(2)if/else当条件为真的时候执行if代码块,否则执行else代码块
if (){
//条件为 true 时执行
}else{
//条件为 false 时执行
}
//if...else if...else语句
if (){
//条件1为 true 时执行
}else if(){
//条件2为 true 时执行
}else{
//条件都不满足时执行
}
var x = 3;
if(x===2){
console.log('x为2')
}else{
console.log('x不为2')
}
var x = 3;
if(x===2){
console.log('x为2')
}else if(x===3){
console.log('x为3')
}else{
console.log('x不为2或3')
}
(3)三元表达式
- 语法
条件 ? 表达式1 : 表达式2
条件为true时,执⾏表达式1,否则执⾏表达式2
var x = 4;
x===3?console.log('x is 3'):console.log('x is not 3')
4.js中的switch语句
switch语句评估一个表达式,并执行与表达式结果相匹配的相应代码块。
switch(变量/表达式) {
case 值1:
// case 1的代码块
break;
case 值2:
// case 2的代码块
break;
case 值N:
// case N的代码块
break;
default:
// default的代码块
}
var musicType = '摇滚';
switch (musicType) {
case '国风':
console.log('开始播放国风目录音乐');
break;
case '舞曲':
console.log('开始播放舞曲目录音乐');
break;
case '摇滚':
console.log('开始播放摇滚目录音乐');
break;
default:
console.log('未找到对应类型的音乐');
break;
}
5.js中的循环详解
(1)for循环
for循环是编程语言中一种循环语句,而循环语句由循环体及循环的判定条件两部分组成,其表达式为:
for(单次表达式;条件表达式;末尾循环体){
中间循环体;
}
//计算1-9累加
var num = 0;
for(var i = 1;i<10;i++){
num+=i;
}
console.log('num='+num)
(2)while循环
while循环 只有当条件成立时 才会循环执行代码块,do-while循环表示无论条件成不成立都会执行一遍代码块。
while (条件表达式或者变量) {
代码块
}
do {
代码块
} while (条件);
var a=0
while (a<10) {
a++;
}
console.log('a='+a);
do {
console.log('执行代码块');
}while (false)
6.JavaScript中的函数
1.js中函数的简介
(1)语法
function name(参数 1, 参数 2, 参数 3) {
//要执⾏的代码
}
function name(参数 1, 参数 2, 参数 3) {
//要执⾏的代码
return x;
}
有些函数是可以有返回值的,有些则可以没有,后面我们在具体说return的作用。
(2)什么是形参
- 声明函数的时候定义的参数
// a、b是形参
function sum(a,b){
// 要执行的代码
return a+b;
}
(3)什么是实参
- 调⽤函数的时候传的⼀个参数
var num = sum(1,2) // 1、2就是实参
特点总结:
-
形参和实参是⼀⼀对应的
-
数量可以不对应
-
参数的类型不确定
-
函数可以设置默认参数
-
实参可以是字⾯量也可以是变量
2.js函数声明的⽅法
(1)函数声明
function sum(参数) {
// 执⾏语句
}
// 匿名函数表达式
var sum=function(参数){
// 执⾏语句
}
// 构造函数声明
var sum =new Function([arg1[, arg2[, ...argN]],] functionBody)
function sum1(a,b) {
return a+b;
}
var sum2 = function (a,b) {
return a+b;
}
var sum3 =new Function('a','b','return a+b;');
console.log(sum1(1,2));
console.log(sum2(1,2));
console.log(sum3(1,2));
3.js函数return知识点
(1)作为返回值
function sum(a,b) {
return a+b;
}
var num = sum(1,2);
console.log(num);
上面已经验证过了。
(2)中断函数
function sum(a,b) {
console.log('sum='+a+b)
return;
console.log('end')
}
sum(1,3);
4.Js函数变量作⽤域
(1)全局变量
- 全局作用域贯穿整个 JavaScript 文档,除函数内声明和大括号内用 let、const 声明的所有变量,都在全局作用域里,因此也被称为全局变量。
- 全局变量一旦声明,不管在 JavaScript 文档中的任何地方都可以使用它,包括函数内部。
(2)局部变量
- 当我们在函数中定义一个变量后,在函数中的任何地方都可以使用,这就是函数作用域。
- 不过需要注意的是在函数之外就无法访问函数内定义的变量,因此函数内定义的变量也被称为局部变量。
5.js中类数组对象arguments
- arguments,它是js中函数内置的一个对象,而执行函数方法的实参中值都存储在arguments中。
- 要想获取到这些实参,就需要像数组一样,用下标/索引来定位到每个值上面,但是又不能说它是一个数组,因为它里面还有其他的属性,如callee。
- 并且不能对它使用shift、push、join等方法。而没有传递值的命名参数将会被自动赋予undefined。
function sum(){
var result = 0;
for(var i = 0;i<arguments.length;i++){
result+=arguments[i];
}
return result;
}
var num = sum(1,2,3,4,5,6);
console.log(num);
6.js中⽴即执⾏函数
- 立即执行函数,顾名思义,声明一个函数并马上调用这个函数就叫做立即执行函数。
- 也可以说立即执行函数是一种语法,让你的函数在定义以后立即执行,立即执行函数又叫做自执行函数。
- 立即执行函数它的内部可以访问全局变量。但是除了它自身内部,外部是无法访问它的。
- 语法
( function ( “ 参数 ” ) { " 函数方法 " ; } ) ( “ 给参数传的值 ” )
//我们的函数并没有调用的地方
(function() {
console.log('js⽴即执⾏函数');
})();
7.js中闭包的理解
闭包就是能够读取其他函数内部变量的函数。例如在javascript中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成“定义在一个函数内部的函数“。在本质上,闭包是将函数内部和函数外部连接起来的桥梁。
function sum () {
var x = 1;
return function () {
x++;
console.log(x);
}
}
var num = sum();
num();
num();
上面这段代码就是在sum内部返回一个函数,将其内部的x变量进行++。
7.JavaScript的原型和原型链
1.什么是js原型
- 所有的函数默认都有一个“prototype”这样公有且不可枚举的属性,它会指向另一个对象,这个对象就是原型。
- 每当定义一个对象(函数也是对象)时,就会生成一个__proto__属性,被称为隐式原型。
- 这个__proto__属性指向的是这个对象的构造函数的prototype,被称为显式原型。每一个对象都会从原型中“继承”属性。
function Person(name){
this.name = name;
this.eat = function (){
console.log(this.name+'吃东西');
}
}
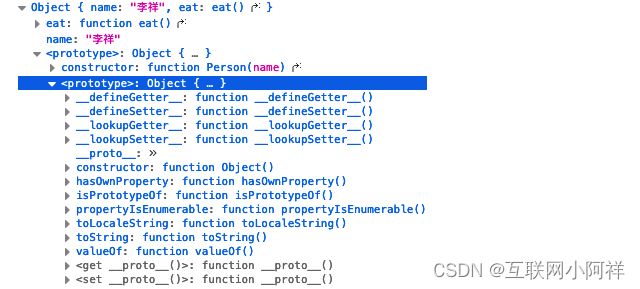
var p = new Person('李祥');
console.log(p);
属性方法公共性,比如现在我要通过prototype去加一个属性,那么所有的实例化出来的对象都能访问。
Person.prototype.age=18;
Person.prototype.eat = function (name){
console.log(name+'吃东西');
}
function Person(name){
this.name = name;
}
var p1 = new Person('李祥');
var p2 = new Person('张三');
console.log(p1.age);
p1.eat("李祥");
console.log(p2.age);
p2.eat("张三");
注意:只有构造函数才能对原型上的属性进⾏改动。
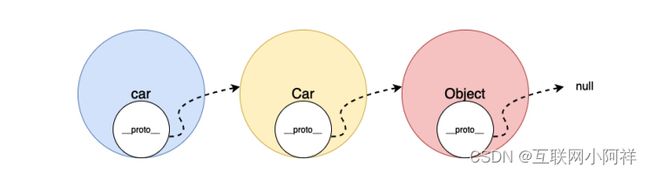
2.什么是js原型链
函数才有prototype属性,对象有__proto__ || [[prototype]]属性
原型链
- js⾥万物皆对象,所以⼀直访问
__proto__属性就会产⽣⼀条链条 - 链条的尽头是null
- 当js引擎查找对象的属性时,会先判断对象本身是否存在该属性
- 不存在的属性就会沿着原型链往上找
function Car() {}
var car = new Car()
什么是原型链
原型链解决的主要是继承问题。
每个对象拥有一个原型对象,通过 proto 指针指向其原型对象,并从中继承方法和属性,同时原型对象也可能拥有原型,这样一层一层,最终指向 null(Object.proptotype.__proto__指向的是null)。这种关系被称为原型链(prototype chain),通过原型链一个对象可以拥有定义在其他对象中的属性和方法
3.js中的类型检测
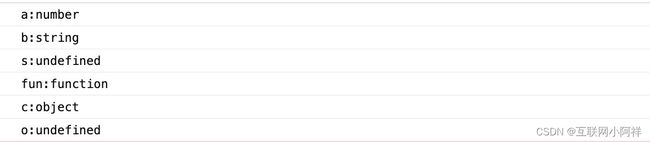
(1)typeof:用于判断基础数据的类型,无法区分对象与数组
var a = 1;
console.log('a:'+typeof a);
var b = "1";
console.log('b:'+typeof b);
var s;
console.log('s:'+typeof s);
function fun() {}
console.log('fun:'+typeof fun);
var c = [1, 2, 3];
console.log('c:'+typeof c);
var o = { name: "lixiang" };
console.log('o:'+typeof d);
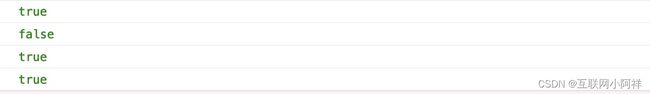
(2)instanceof:用于判断复杂数据的类型,可以区分对象与数组
instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上,可以理解为是否为某个对象的实例。
var arr = [];
console.log(arr instanceof Array);
var obj = {};
console.log(obj instanceof Array);
console.log(obj instanceof Object);
var fun = new Fun();
console.log(fun instanceof Fun);
8.JavaScript的局部刷新ajax
1.理解什么是JSON数据
(1)JSON是什么
- JSON(JavaScript Object Notation)是⼀种轻量级的数据交换格式,它基于JavaScript的⼀个⼦集,易于⼈的编写和阅读,也易于机器解析。
- JSON采⽤完全独⽴于语⾔的⽂本格式,但是也使⽤了类似于C语⾔家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等。
- 这些特性使JSON成为理想的数据交换语⾔。
- JSON⽤于网络间的传输数据
(2)JSON的语法格式
- 属性名称必须是双引号括起来的字符串
- 最后⼀个属性后不能有逗号
(3)序列化和反序列化
var obj = {
name: "李祥",
age: "18",
};
var a = JSON.stringify(obj); // 序列化、转换成JSON格式
var b = JSON.parse(a); // 反序列化 、转换成对象格式
console.log(a);
console.log(b);
2.ajax简介及其使⽤场景
(1)什么是ajax
Ajax全称“Asynchronous Javascript And XML”,中文意思为“异步JavaScript和XML”,是一种用于创建快速动态网页的技术,是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
(2)原理
-
通过XmlHttpRequest对象向服务器发异步请求,从服务器获取数据
-
然后通过js来操作DOM⽽更新⻚⾯
-
它是在 IE5 中⾸先引⼊的,是⼀种⽀持异步请求的技术
-
简单的说,也就是 javascript 可以及时向服务器提出请求和处理响应,⽽不阻塞程序运行,达到⽆刷新的效果
-
注意:JavaScript是单线程的,会阻塞代码运⾏,所以引⼊XmlHttpRequest请求处理异步数据
3.手写ajax案例实战
(1)ajax创建步骤
- 创建ajax对象
var xhr;
if (window.XMLHttpRequest){
xhr = new XMLHttpRequest();
} else {// code for IE6, IE5 兼容
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
- 设置请求地址及⽅式
//第⼀个参数是⽤于指定请求的⽅式,⼀般⽤⼤写
//第二个参数代表请求的URL
//第三个参数是表示是否异步发送请求的布尔值,如果不填写,默认为true,表示异步发送,同步已经被弃用
xhr.open("GET","服务端接口url")
- 发送请求(可选参数, null)
xhr.send()
- (注册事件)等到浏览器返回结果接受响应
//注册事件。 onreadystatechange事件,状态改变时就会调用。
//如果要在数据完整请求回来的时候才调用,我们需要手动写一些判断的逻辑。
xhr.onreadystatechange = function () {
// 为了保证数据完整返回,我们一般会判断两个值
if (xhr.readyState === 4 && xhr.status === 200) {
alert(xhr.responseText);
} else {
alert('出错了,Err:' + xhr.status);
}
};
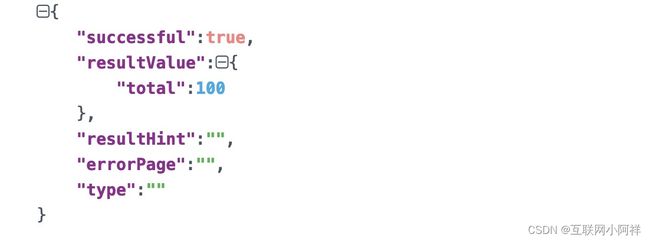
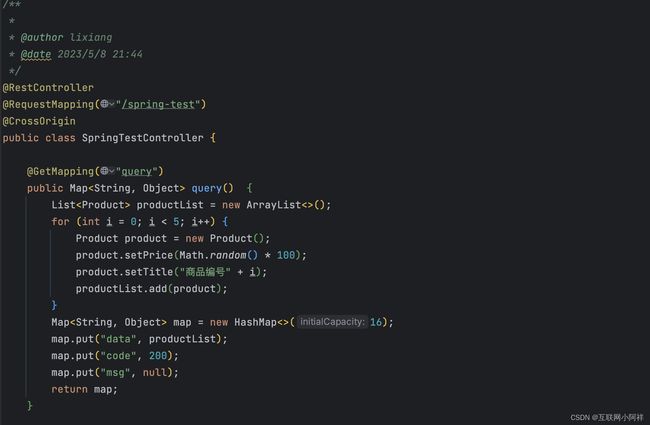
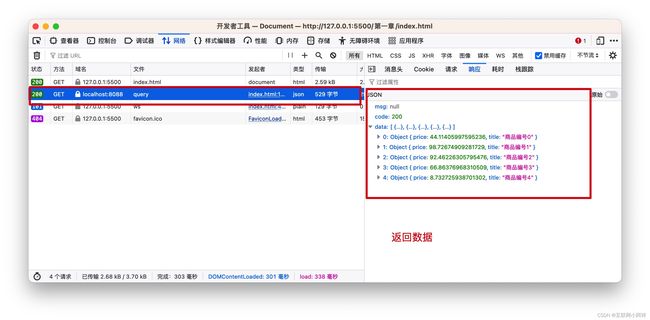
(2)案例实战
这里写了一个测试的服务端接口。
var xhr;
if (window.XMLHttpRequest){
xhr = new XMLHttpRequest();
} else {// code for IE6, IE5 兼容
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET","http://localhost:8088/spring-test/query")
xhr.send();
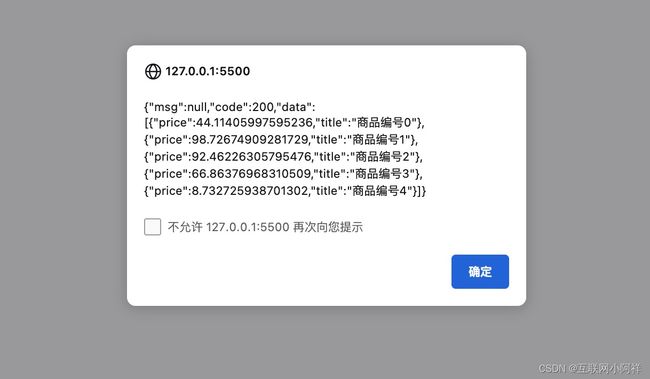
xhr.onreadystatechange = function () {
// 为了保证数据完整返回,我们一般会判断两个值
if (xhr.readyState === 4 && xhr.status === 200) {
alert(xhr.responseText);
} else {
alert('出错了,Err:' + xhr.status);
}
};
9.JavaScript文档对象DOM
1.js中DOM详解
(1)DOM(w3c提的⼀个标准)
- DOM就是⽂档对象模型,是⼀个抽象的概念
- 定义了访问和操作HTML⽂档的⽅法
(2)HTML和txt⽂本的区别
- html是超级文本,里面可以包含各种格式,函数,链接,图像,视频等等。
- TXT 是文本文件的扩展名,它表示这种类型的文件需要使用记事本打开查看或编辑。
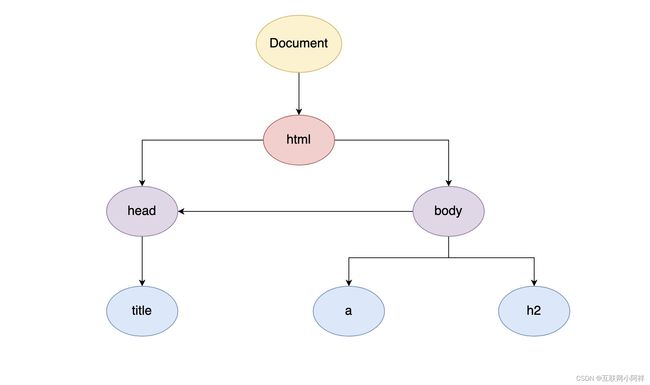
(3)什么是DOM树
- 浏览器将结构化的⽂档以"树"的结构存储在浏览器内存⾥ 。
- 每个HTML元素被定义为节点 。
- 这个节点有⾃⼰的属性(名称、类型、内容等) 。
- 有⾃⼰的层级关系(parent, child, sibling)。
2.DOM节点的常⻅操作
(1)查找节点
| ⽅法 | 描述 |
|---|---|
| document.getElementById(id) | 通过元素 id 来查找元素 |
| document.getElementsByTagName(name) | 通过标签名来查找元素 |
| document.getElementsByClassName(name) | 通过类名来查找元素 |
| document.querySelector(selector) | 通过css选择器或ID选择元素,⽆法选择伪类 |
<h1 id="h1" class="h1">李祥</h1>
<script>
//根据标签名
var h1 = document.getElementsByTagName("h1")[0];
console.log(h1.outerHTML);
//根据id
var h2 = document.getElementById("h1");
console.log(h2.outerHTML);
//根据className
var h3 = document.getElementsByClassName("h1")[0];
console.log(h3.outerHTML);
//根据className
var h4 = document.querySelector(".h1");
console.log(h4.outerHTML);
//根据ID
var h5 = document.querySelector("#h1");
console.log(h5.outerHTML);
</script>
(2)改变元素内容
| ⽅法 | 描述 |
|---|---|
| element.innerHTML = new html content | 改变元素的 inner HTML |
| element.attribute = new value | 改变 HTML 元素的属性值 |
| element.setAttribute(attribute, value) | 改变 HTML 元素的属性值 |
| element.style.property = new style | 改变 HTML 元素的样式⽅法 |
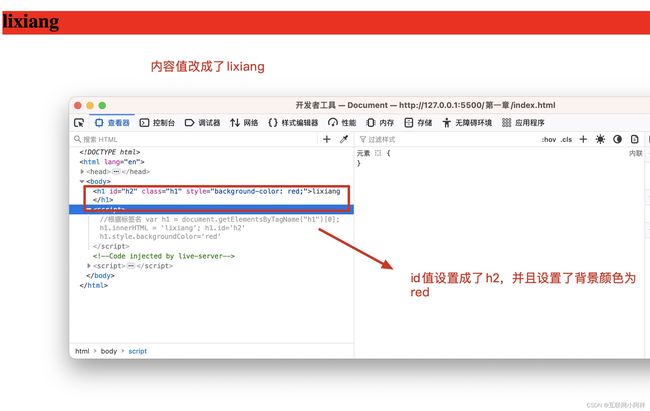
<h1 id="h1" class="h1">李祥</h1>
<script>
//根据标签名
var h1 = document.getElementsByTagName("h1")[0];
h1.innerHTML = 'lixiang';
h1.id='h2'
h1.style.backgroundColor='red'
</script>
注意:outerHTML会使样式丢失。
h1.outerHTML = 'lixiang';
(3)添加和删除元素
| ⽅法 | 描述 |
|---|---|
| document.createElement(element) | 创建 HTML 元素 |
| document.removeChild(element) | 删除 HTML 元素 |
| document.appendChild(element) | 添加 HTML 元素 |
| document.replaceChild(element) | 替换 HTML 元素 |
| document.write(text) | 可写⼊ HTML⽅法 |
var div = document.createElement('div');
div.innerHTML = '我是动态创建的HTML';
document.body.append(div);
3.js事件对DOM的操作
(1)什么是事件
- 事件指的是在html元素上发⽣的事情 。
- ⽐如图⽚元素被点击,触发的一系列操作。
- 事件触发时,可设置执行⼀段js代码。
(2)常⻅的HTML事件
| 描述 | 事件 |
|---|---|
| html元素发生改变 | onchange |
| 用户点击了元素 | onclick |
| 鼠标移动到了元素上 | onmouseover |
| 鼠标离开元素 | onmouseout |
| 按下键盘 | onkeydown |
| 页面已经完成加载 | onload |
<div id="d1" onclick="test()">点击</div>
<script>
function test(){
console.log("点击事件");
}
</script>
<div id="d1">点击</div>
<script>
document.getElementById("d1").addEventListener('click',function(){
console.log("点击事件");
})
</script>
注意:采用addEventListener,可以多加几个事件。
<div id="d1">点击</div>
<script>
document.getElementById("d1").addEventListener('click',function(){
console.log("点击事件1");
})
document.getElementById("d1").addEventListener('click',function(){
console.log("点击事件2");
})
document.getElementById("d1").addEventListener('click',function(){
console.log("点击事件3");
})
</script>
<div id="d1">鼠标移入移出事件</div>
<script>
document.getElementById("d1").addEventListener('mouseover',function(){
console.log("鼠标移入事件");
})
document.getElementById("d1").addEventListener('mouseout',function(){
console.log("鼠标移出事件");
})
</script>
4.js中事件的⼀些机制
(1)事件传播的两种机制
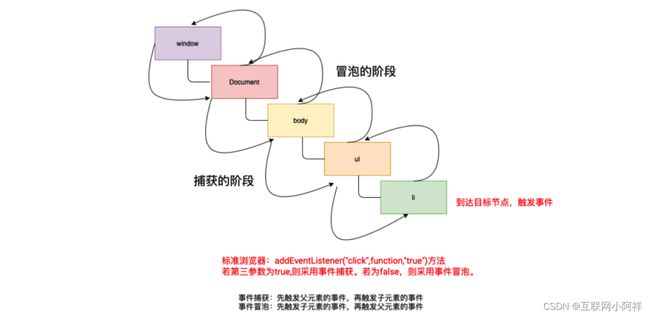
事件冒泡:事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点。在事件冒泡阶段只有标记为非捕获的监听器才会被调用。也就是那些调用addEventListener() 时第三个参数为 false 时注册的监听器。默认值即为false。
事件捕获:不太具体的DOM节点应该更早接收到事件,而最具体的节点应该最后接收到事件。在这一阶段,只有那些设置为捕获阶段工作的监听器才被调用。要为捕获阶段设置监听器,可以在调用 addEventListener 时设置第三个参数为 true。
(2)图解事件捕获和事件冒泡
(3)什么是事件代理
- 事件代理就是利⽤事件冒泡,只指定⼀个事件处理程序,就可以管理某⼀类型的所有事件。
(4)取消冒泡或者捕获
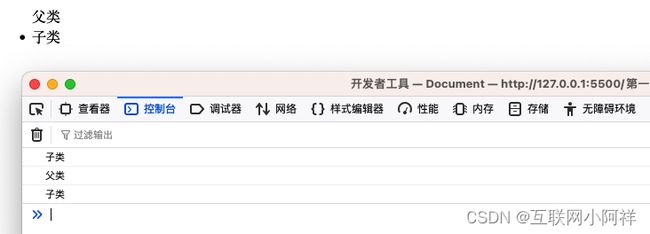
- 点击子类显示子类,点击父类显示父类。
<ul id="father">
父类
<li id="son">子类</li>
</ul>
<script>
document.getElementById("father").addEventListener("click", function (e) {
console.log("父类");
});
document.getElementById("son").addEventListener("click", function (e) {
console.log("子类");
e.stopPropagation();
});
5.js中的定时器
(1)延迟执行
setTimeout(function(){}, 毫秒)
clearTimeout(timer) // 停止,参数必须是由 setTimeout() 返回的timer
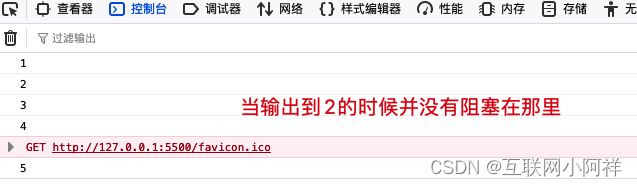
console.log('1');
console.log('2');
setTimeout(function(){
console.log('5');
},5000)
console.log('3');
console.log('4');
(2)定时执⾏
setInterval(function(){}, 毫秒)
clearInterval(timer) // 参数必须是由 setInterval() 返回的timer
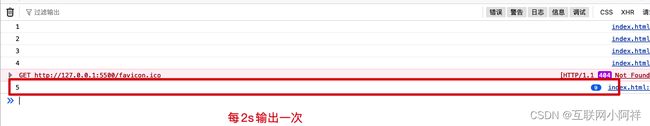
console.log('1');
console.log('2');
setInterval(function(){
console.log('5');
},2000)
console.log('3');
console.log('4');
10.JavaScript浏览器对象BOM
1.BOM常用的内置函数
(1)什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
(2)常用的BOM对象
- window对象
- window对象是BOM顶层对象。
- window对象是JS访问浏览器窗口的一个接口
- window对象是一个全局对象,声明的所有的全局变量,全局方法函数最终都是window对象的属性或者方法。
- window.open() :打开一个新的浏览器窗口,接受四个参数(URL/打开方式/窗口参数/是否取代当前页面历史记录的布尔值)。
- window.close() :关闭新打开的窗口(仅限open()打开的窗口)。
- window.moveTo():移动当前窗口。
- window.resizeTo():调整当前窗口的尺寸。
- screen对象 :包含显示设备的信息
- screen.height、screen.width:返回设备的分辨率。
- screen.availWidth、screen.availHeight:返回屏幕可用宽高,值为屏幕的实际大小减去操作系统某些功能占据的空间,如系统任务栏。
- location对象:保存当前文档信息,将URL解析为独立片段
- location.href 返回当前页面完整的URL ,修改这个属性,即跳转新页面
- location.hash 返回URL中的hash(#号后跟零或多个字符)
- location.host 返回服务器名称和端口号
- location.port 返回服务器端口号
- location.pathname 返回URL中的目录和文件名
- location.hostname 返回不带端口号的服务器名称
- location.protocol 返回页面使用的协议(http://或https://)
- location.search 返回URL的查询字符串,字符串以问号开头
- navigator对象:提供一系列属性用于检测浏览器
- window.navigator.userAgent:通过userAgent可以判断用户浏览器的类型
- window.navigator.platform:通过platform可以判断浏览器所在的系统平台类型
- window.navigator.online:判断是否联网
- history 对象
- history.back():与在浏览器点击后退按钮相同
- history.forward():与在浏览器中点击按钮向前相同
- history.go(参数):前进后退功能,参数如果是1前进一个页面,如果是-1后退一个页面,如果是N则前进或后退N个页面
- history.length(): 保存历史记录的数量
- localStorage
- localStorage.setItem:设置值
- localStorage.removeItem:删除值
2.JavaScript弹出框
(1)警告框
alert('hello')
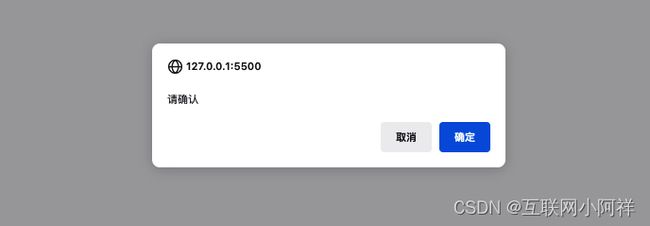
(2)确认框
var isConfirm = confirm('请确认')
console.log('下⼀步', isConfirm)
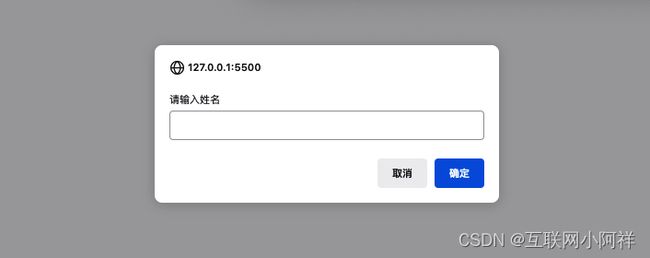
(3)提示框
var isPrompt = prompt('请输⼊姓名')
console.log(isPrompt) // 是null 或者 ⽤户输⼊的值
3.浏览器基本概念之Cookie
(1)什么是Cookie
- Cookie 是计算机上存储浏览器的数据⽤的 ,容量⼤⼩⼤概4KB 。
- 基本语法:document.cookie
(2)Cookie作用
- 浏览器关闭后,服务器会忘记⽤户的⼀切
- 让浏览器记住⽤户信息:登录信息
(3)cookie操作
- 如何创建和读取cookie
// 通过Document对象
document.cookie="username=Nick; expires=Thu, 18 Dec 2043 12:00:00 GMT";
- 删除cookie
// 设置过期时间
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;"; // nul
- 案例
window.onload = function(){
checkCookie();
}
// 保存cookie
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + exdays * 24 * 60 * 60 * 1000);
var expires = 'expires=' + d.toGMTString();
document.cookie = cname + '=' + cvalue + ';' + expires;
}
// 获取cookie
function getCookie(cname) {
var name = cname + '=';
var ca = document.cookie.split(';'); // 将多个cookie字符串以;分割数组;
for (var i = 0; i < ca.length; i++) {
if (ca[i].indexOf(name)>= 0) {
return ca[i].split('=')[1]
}
}
return '';
}
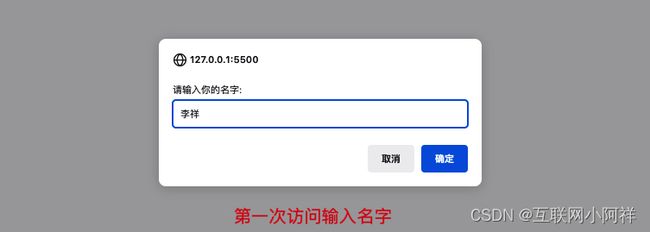
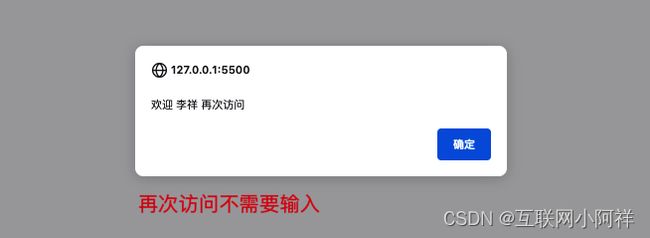
function checkCookie(){
var user=getCookie("username");
if (user){
alert("欢迎 " + user + " 再次访问");
}
else {
user = prompt("请输入你的名字:","");
if (user){
setCookie("username",user,30);
}
}
}