- http 压测工具(qbit)
压测http
前言记录常用的http压测工具JmeterGitHub地址https://github.com/apache/jmeterApache老牌压测工具,图形界面版ab官方地址https://httpd.apache.org/docs/2.4/programs/ab.htmlApacheHTTP服务器自带的一个性能测试工具,命令行工具heyGitHub地址https://github.com/rakyl
- Jmeter接口测试之断言详解
阳光太阳
jmeter
转载作者:吾非同来源:吾非同http://www.51testing.com/html/35/n-4463035.html?nomobile=1什么是断言?断言,这是一个软件术语,简单来说,就是依靠软件程序自动判断操作结果的正确性。在接口测试中,这里的断言就是判断接口请求是否符合预期,从而判断接口用例是否执行通过。你应该也听过一个概念检查点,其实跟断言是一个意思,这个概念通常是在loadrunne
- jmeter 添加html断言,Jmeter接口测试④——响应断言
土拨鼠没有冬天
jmeter添加html断言
Jmeter接口测试④——响应断言Jmeter接口测试④——响应断言本节以Jmeter接口测试③——GET请求返回结果为例。一、添加响应断言响应断言:对服务器的响应接口进行断言校验,来判断接口测试得到的接口返回值是否正确。get请求右键->添加->断言->响应断言说明:applyto:参考Jmeter接口测试②——正则提取器测试字段:⑴一般的http响应,都勾选“响应文本”;⑵url样本是对sam
- Python实现一个非常简单的http服务
小游66
程序语言
本文档为个人博客文档系统的备份版本、作者:小游、作者博客:点击访问废话不多少,直接上代码host=('',8888)classResquest(BaseHTTPRequestHandler):defdo_GET(self):self.send_response(200)self.send_header('Content-type','application/json')self.end_heade
- 性能测试丨JMeter 分布式加压机制
霍格沃兹测试开发学社测试人社区
jmeter分布式测试开发软件测试
JMeter的分布式加压机制允许在多台机器上同时运行测试,以模拟更高的负载。以下是其工作原理和配置步骤:1.分布式架构主节点(Controller):负责管理测试计划、分发任务和收集结果。从节点(Slave):执行主节点分配的测试任务并返回结果。2.配置步骤主节点配置安装JMeter:在主节点和所有从节点上安装相同版本的JMeter。配置主节点:编辑jmeter.properties文件,设置re
- Elasticsearch性能优化实战指南_index
2401_87378872
elasticsearch性能优化jenkins
curl-XPUT"localhost:9200/twitter"-H'Content-Type:application/json'-d'{"settings":{"index":{"sort.field":"date","sort.order":"desc"}},"mappings":{"properties":{"date":{"type":"date"}}}}目的:indexsorting是
- Jmeter 使用python脚本断言
吕海洋
pythonjmeterjmeterpythonJython
jmeter自带的BeanShell断言支持java,如果想使用Python脚本做断言的话需要安装Jython(java版Python)一、下载jythonDownloads|Jython1、下载JythonStandalone版本的jar包jython-standalone-2.7.3.jar2、将jythonjar包放到jmeterlib/ext下eg.apache-jmeter-5.5/li
- JMeter 集成到 Jenkins 实现 CI CD过程
小赖同学啊
jmeter专栏jmeterjenkinsci/cd
将JMeter集成到Jenkins实现CI/CD可以实现自动化的性能测试,以下是详细的实现方式和配置参数说明:1.环境准备JMeter安装:确保JMeter已经安装在Jenkins服务器或者可被Jenkins访问的节点上。记录JMeter的安装路径,例如/opt/apache-jmeter-5.4.1。Jenkins安装与配置:安装Jenkins并确保其正常运行。可以通过浏览器访问Jenkins的
- JMeter中使用Python
测试界的飘柔
程序员软件测试职场经验jmeterpython开发语言软件测试功能测试职场经验自动化测试
要在JMeter中使用Python,需要使用JSR223Sampler元素来执行Python脚本。使用JSR223Sampler执行Python脚本时,需要确保已在JMeter中配置了Python解释器,并设置了正确的环境路径。1、确保JMeter已安装Python解释器,并将解释器的路径添加到计算机的环境变量中。2、在JMeter的lib目录中,创建一个新目录,用于存放Python解释器所需的库
- JMeter 如何并发执行 Python 脚本
朱公子的Note
pythonJMeter执行Python
你是否遇到过这样的场景:需要用Python实现复杂的逻辑处理,同时又想利用JMeter的强大并发能力来模拟大规模用户行为?这篇文章带你快速掌握如何让JMeter并发执行Python脚本,完美结合两者的优势!JMeter如何配置来调用Python脚本?如何实现高效的并发执行?在实践中有哪些需要注意的坑?随着性能测试需求的增加,JMeter的应用场景越来越广泛,而Python的灵活性与强大的第三方库支
- 在 JMeter 中实现多用户并发登录及操作
噔噔噔噔@
jmeter
在JMeter中实现多用户并发登录及操作,通常需要以下步骤:1.创建测试计划打开JMeter。右键点击“TestPlan”,选择“Add>Threads(Users)>ThreadGroup”。:设置并发用户数。:设置用户启动的时间间隔。:设置循环次数,或选择“Infinite”进行持续测试。2.添加HTTP请求右键点击“ThreadGroup”,选择“Add>Sampler>HTTPReques
- [字节青训_AI对话框]SSE交互规范、自定义事件、前后端数据传递、状态监听、连接和断开详解
GISer_Jinger
项目前端node.js架构
1.SSE基础以下是关于Server-SentEvents(SSE)的前后端交互规范、常见方法及自定义扩展的完整指南:一、SSE交互规范1.基础协议HTTP协议:基于HTTP/1.1长连接,响应头需包含:Content-Type:text/event-streamCache-Control:no-cacheConnection:keep-alive2.数据格式规范每条消息格式为:[field]:v
- 孔夫子旧书网item_search_sold接口测试:基于Python的全面指南
JelenaAPI小小爬虫
孔夫子APIpython开发语言
在开发过程中,API接口的稳定性与可靠性至关重要。孔夫子旧书网提供的item_search_sold接口允许开发者通过关键字搜索已售商品信息,这对于市场分析、价格研究以及二手书交易等领域具有重要价值。本文将详细介绍如何对item_search_sold接口进行测试,确保其在实际应用中的稳定性和可用性。一、接口概述1.1接口地址item_search_sold接口的请求地址为:https://api
- RPA自动化测试流程构建体系搭建 实例
小赖同学啊
自动化测试(apppcAPI)人工智能rpa人工智能
RPA自动化测试流程构建体系搭建一、概述RPA(机器人流程自动化)技术可以模拟人工操作,自动执行重复性、规则化的软件测试任务,有效提高测试效率和质量。构建RPA自动化测试流程体系,需要从以下几个方面进行:二、体系搭建步骤1.需求分析与流程梳理明确测试目标:确定需要自动化测试的功能模块、测试类型(功能测试、性能测试、接口测试等)以及预期目标。梳理测试流程:详细分析现有测试流程,识别适合自动化的环节,
- 业务流程遍历测试:高效揪出隐藏Bug的秘诀!
爱吃 香菜
程序员职场经验软件测试bug自动化测试软件测试功能测试程序员职场经验深度学习
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 自动化测试框架有哪些?
爱吃 香菜
软件测试程序员职场经验自动化测试模型软件测试测试工具自动化测试深度学习职场经验大厂
面试求职:「面试试题小程序」,内容涵盖测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)职场经验干货:软件测试工程师简历上如何编写个人信息(一周8个面试)软件测试工程师简历上如何编写专业技能(一周8个面试)软件测
- 软件测试之接口测试理论知识
头疼的程序员
软件测试单元测试
文章目录前言接口的定义接口的分类接口测试什么是接口测试接口测试的基本原理为什么要进行接口测试?接口测试的测试范围(测试维度)接口测试的流程1.需求分析2.接口文档分析接口文档分析要素3.编写接口测试计划4.编写接口测试用例&评审接口测试用例模板(仅供参考)5.接口测试执行6.生成接口测试报告接口自动化测试(本文仅介绍概念)接口测试持续集成、持续交付、持续部署(本文仅介绍概念)接口测试质量评估标准参
- Postman接口测试工具详解【保姆级教程】
CodeQi技术小栈
前端测试工具postman前端开源软件
大家好,我是CodeQi!在我们日常的开发工作中,无论是前端还是后端,API接口的测试都是必不可少的一环。你有没有遇到过这样的情况:接口测试工具复杂难用,使用起来让人抓狂;或者手动构造请求效率低下,容易出错?别担心,我今天要介绍的Postman工具,将会彻底改变你的接口测试体验!Postman是一款功能强大的API开发工具,能够帮助我们轻松地进行API测试、调试和文档生成。通过这篇【保姆级教程】,
- SpringSecurity系列——安全Http响应头day8-2(源于官网5.7.2版本)
简明编程
笔记#SpringSecurityJava学习安全httpjava
SpringSecurity系列——安全Http响应头day8-2(源于官网5.7.2版本)安全Http响应头默认的安全头默认包含的安全头自定义默认安全标头禁用默认安全头禁用所有安全头(完全无效)缓存控制默认的缓存控制响应头禁用默认安全头开启缓存控制禁用缓存控制(cacheControl)内容类型(Content-Type)禁用Content-TypeHSTS严格传输安全默认的标头默认的严格的传输
- jmeter 接入deepseek 或者chatgpt
小赖同学啊
jmeter专栏jmeterchatgpt
接入ChatGPT实现思路要将JMeter与ChatGPT接入,核心在于通过JMeter发送HTTP请求至OpenAI的API接口,以此调用ChatGPT进行交互。整个过程包含创建JMeter测试计划、添加必要组件、配置请求参数以及处理响应结果等步骤。具体步骤1.获取OpenAIAPI密钥在使用ChatGPTAPI之前,你需要在OpenAI平台注册账号并获取API密钥,此密钥用于身份验证,保障请求
- jmeter 与大数据生态圈中的服务进行集成
小赖同学啊
jmeter专栏jmeter大数据
以下为你详细介绍JMeter与大数据生态圈中几种常见服务(HadoopHDFS、Spark、Kafka、Elasticsearch)集成的方法:与HadoopHDFS集成实现思路HDFS是Hadoop的分布式文件系统,JMeter可模拟客户端对HDFS进行文件读写操作,通常借助HDFS的JavaAPI编写自定义JMeter采样器。步骤添加依赖:将Hadoop的客户端JAR包添加到JMeter的li
- Jmeter基础篇(20)压测时如何找到最佳并发量
綦枫Maple
Jmeter性能测试大全jmeter
一、前言在进行压力测试(压测)时,找到最佳并发量是非常关键的一步。这需要考虑到多种因素,包括但不限于:你的系统资源、预期的用户行为、以及希望达到的性能目标。二、并发量计算方法确定基准了解系统规格:首先,你要清楚地知道你们的服务器硬件配置(如CPU、内存、磁盘I/O能力等)以及软件环境(操作系统、数据库、中间件等)。历史数据:如果可能的话,查看过去的数据以了解系统的正常负载情况。这些信息可以帮助你设
- Jmeter实现多用户并发登录
殷百歌
Jmeterjmetermysql压力测试软件测试
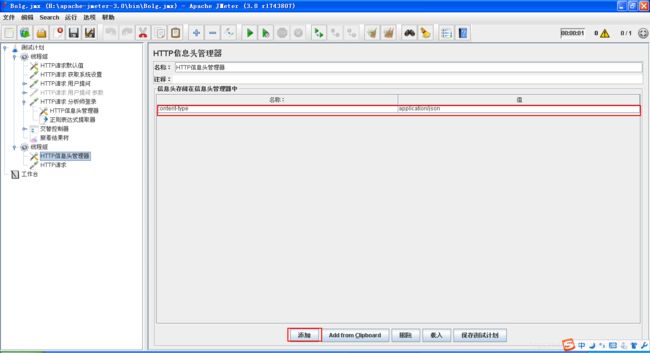
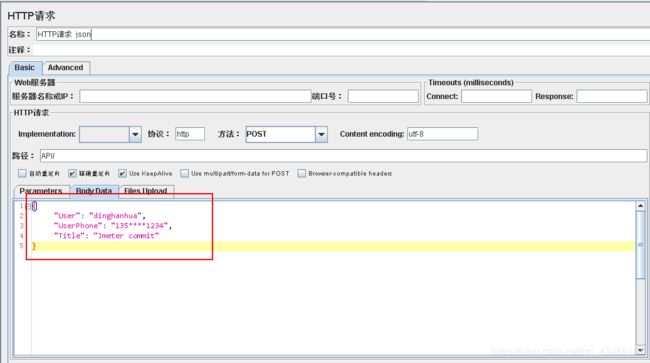
Jmeter实现多用户并发登录使用工具1、向数据库中插入多条用户信息2、制作用户登录信息的txt3、创建一个线程组,设置并发数4、添加CSV数据文件设置5、添加HTTP请求6、添加HTTP请求头管理使用工具#Jmeter官网:https://jmeter.apache.org/#MySQL官网:https://www.mysql.com/1、向数据库中插入多条用户信息#向sys_user表中插入1
- 多维度多级数据查询sql语句
luvianfu
sql数据库
数据结构实体A配置权限时,有以下维度:产品线数据有:查询接口测试一级产品类别、查询接口测试二级产品类别、查询接口测试三级产品类别服务网点数据有:查询接口测试网点1、查询接口测试网点2、查询接口测试网点3部门数据有(负责人维度):查询接口测试上级部门、查询接口测试下级部门以上数据都有上下级关系用户“张三”的基础信息中,部门是查询接口测试上级部门,服务网点是查询接口测试网点2,产品线是查询接口测试一级
- aiohttp 异步http请求-4.文件上传multipart/form-data
上海-悠悠
Pythonpython
前言文件上传接口,post请求参数类型content-type:multipart/form-data,上传文件分2种情况小文件上传,可以直接用open函数读取大文件上传,aiohttp支持多种类型的文件以流媒体的形式上传官方文档示例上传multipart类型url='http://httpbin.org/post'files={'file':open('report.xls','rb')}awa
- 接口测试-API测试中常用的协议(下)
2025年一定要上岸
集成测试
一、RPCRPC(RemoteProcedureCall)即远程过程调用协议,它允许程序调用位于其他计算机上的程序中的过程或函数,就像调用本地程序中的过程一样。下面从其概念、工作原理、特点、应用场景等方面详细介绍:概念起源与核心思想起源:RPC的概念最早出现在20世纪70年代,是为了解决分布式系统中不同计算机之间的通信和协作问题而提出的。随着计算机网络的发展和分布式系统的广泛应用,RPC逐渐成为一
- 接口测试基础 --- 什么是接口测试及其测试流程?
程序员 小濠
自动化测试软件测试接口测试职场和发展appiumpython压力测试测试工具自动化测试接口测试
接口测试是软件测试中的一个重要部分,它主要用于验证和评估不同软件组件之间的通信和交互。接口测试的目标是确保不同的系统、模块或组件能够相互连接并正常工作。接口测试流程可以分为以下几个步骤:1.需求分析:首先,需要仔细审查接口文档和需求说明,了解被测试接口的功能和预期行为,以及与其他接口的交互方式。2.测试计划制定:制定一个详细的测试计划,包括测试目标、测试范围、测试的资源和时间安排等。3.测试环境搭
- JMeter之多用户并发
「neuf sur dix」
JMeterjmeter
多个用户账号同时登录操作,此处将账号放在csv/txt数据文件中,账号的密码都一样,就不需要再单独参数化了。1.添加线程组2.见下图,添加txt数据文件,填写文件编码、变量名称,其他参数使用默认值3.添加同步定时器,每产生50个线程就立刻释放(此处可根据实际使用场景灵活调节)4.http请求中,将username直接替换txt中的变量username,变量填写格式:${username}5.执行后
- 接口自动化测试框架搭建:Pytest 入门
咔咔测试
接口自动化pytest自动化python
目录1.为什么选择Pytest?Pytest的主要特性:2.安装Pytest3.Pytest项目结构设计目录结构说明:4.pytest的命名规则5.使用Fixture进行测试数据初始化示例:使用Fixture初始化测试数据fixture执行顺序6.Pytest运行方式6.1在命令行中运行测试常用运行命令6.2通过PyCharm运行测试6.3通过配置文件运行测试7.编写第一个接口测试用例7.1示例接
- 全面指南:使用JMeter进行性能压测与性能优化(中间件压测、数据库压测、分布式集群压测、调优)
web13508588635
面试学习路线阿里巴巴jmeter性能优化中间件
目录一、性能测试的指标1、并发量2、响应时间3、错误率4、吞吐量5、资源使用率二、压测全流程三、其他注意点1、并发和吞吐量的关系2、并发和线程的关系四、调优及分布式集群压测(待仔细学习)1.线程数量超过单机承载能力时的解决方案2.如何搭建分布式集群3.实施集群压测及监控4.处理集群中单台施压机报错的情况5.长时间压测(10小时)的注意事项6.处理混合场景:用户思考时间及多个服务同时压测7.开发压测
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方